Search the Community
Showing results for tags 'Symbols'.
-
Heyo guys there are a couple of symbols in my project. I have combined a few of them into a group and created out of this group a new symbol (let’s call it symbolgroup). I want to add a new object into this symbolgroup. For example I create an rectangle and move this rectangle object in the layer panel into the symbolgroup – that work’s fine and every instance of the symbol group is updated properly. Now this new object I want to add is a symbol itself. When I move it in the symbolgroup the new symbol appears with unlinked attributes and no other instance of this symbolgroup is updated with the added symbol. Is there any way to do that, so that the added symbol has no unlinked attributes and every instance of the symbolgroup is updated? Because that didn’t worked the way I needed it, I tried to detach the symbolgroup, add the new symbol to the normal group and create out of this group a symbol again. But when I try to detach the symbolgroup every symbol in this group is also detached. So, is there a way to detach only the ‘parent’ symbol and none of the ‘child’-symbols? I have attached a file which illustrates the problem. Thank you guys for any help! Cheers! Symbol Test File.afdesign
-
Heyo guys there are a couple of symbols in my project. I have combined a few of them into a group and created out of this group a new symbol (let’s call it symbolgroup). I want to add a new object into this symbolgroup. For example I create an rectangle and move this rectangle object in the layer panel into the symbolgroup – that work’s fine and every instance of the symbol group is updated properly. Now this new object I want to add is a symbol itself. When I move it in the symbolgroup the new symbol appears with unlinked attributes and no other instance of this symbolgroup is updated with the added symbol. Is there any way to do that, so that the added symbol has no unlinked attributes and every instance of the symbolgroup is updated? Because that didn’t worked the way I needed it, I tried to detach the symbolgroup, add the new symbol to the normal group and create out of this group a symbol again. But when I try to detach the symbolgroup every symbol in this group is also detached. So, is there a way to detach only the ‘parent’ symbol and none of the ‘child’-symbols? I have attached a file which illustrates the problem. Thank you guys for any help! Cheers! Symbol Test File.afdesign
-
What do you think about a gradient that uses steps and symbol instances instead of colour/alpha values? Basic settings would be: x distance, y distance. Each with the basic gradient controller the apps already have. At its most basic it would serve screen printers well by having circles go from scale 100% to scale 0% with the same control as the gradient tool. A sibling if you will. For replication it could have a drag well to drag symbols and other objects into. At its other end the behaviour along the gradient modifier could be scriptable. As an example: Scale instance object down from 80% to 20% but stop scaling the outline at 50%. Symbols instanced along a controllable path would be a great addition even without the scripting for most users.
-
I love the symbols functionality but it's horrible to replace existing objects with symbols. I'm often creating graphs in R exported as SVG then I use Designer to layout, resize, ect for a final product. For example, I can export a scatterplot from R. Say I want to resize all the points and rotate them. Before symbols I would have to adjust each individual point. Symbols help because you can make adjustments to theoretically one point once all the symbols are created. Recently, I've been manually replacing each point with its "symbol" version but this also takes a long time and requires checking the coordinates every time. It would be fantastic if you could convert basic objects, like rectangles, lines, ect to an existing symbol. It might require checking that the object and symbol are actually the same except position or fitting the symbol to the object's dimensions. But since I'm replacing matching objects, this is never a problem for me. This feature would help me a ton. I have actually spent hours replacing simple objects with symbols because I knew I needed all the objects to match but didn't know the exact specifications beforehand to change each object individually.
-
Hello guys! I want to align an object or objects (be shapes, symbols, etc) along a path. Something like dragging my object over a curve and have it snap on it on the object's active anchor point, or the closest point in the bounding box. But I can't figure it out. Is this even possible? I tried with "snap to object geometry" but it doesn't do what I want to achieve, or I can't find a way to make it happen. Any suggestions? Many thanks!
-
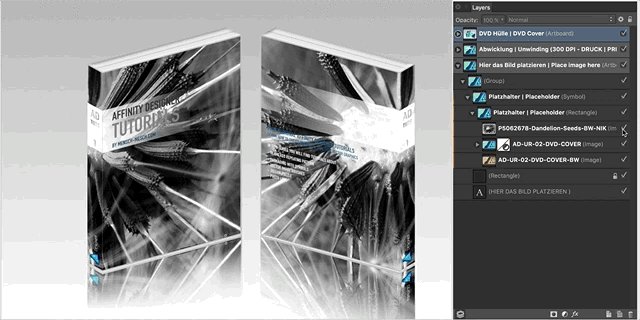
In this short tutorial I'll will show you how to create an Affinity Designer template with nested symbols to draw snowflakes, ice crystals and other interesting things in all Affinity products. The content of this tutorial isn't new but I think at this time of year a nice idea to draw some nice snowflakes, ice crystals, stars... Have fun to draw your own... and keep on drawin' Norbert
- 6 replies
-
- symbols
- ice crystal
-
(and 4 more)
Tagged with:
-
Is it possible to have text objects as symbols? Like if I type out display text and then make that a symbol? Subsequently I'd change it one time and then all copies of the symbols would update.
-
I'm loving the symbols. The symmetry is extremely useful and working with the objects in a symbol is easy. My snowflake is based on a 24 point star and 1 symbol duplicated onto every other point, making it simple to create a snowflake with the pen tool. The symmetry is brilliant and works with everything I've thrown at it from quick shapes and brushwork to things I'd painted in pixels - though the program did crash constantly when I tried to move a circular design that was probably a very large file size because of all the jpg images in it. No work was lost, though, it was all recovered.
-
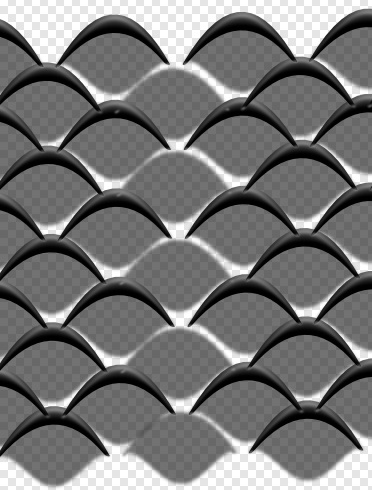
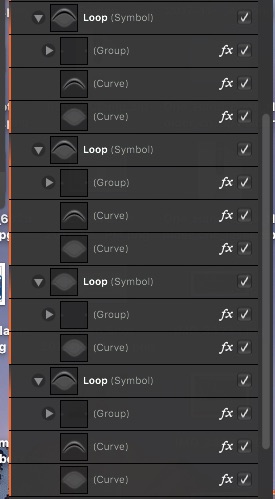
I don't use symbols very often because I seem to always run into a problem. Today I figured I'd give them a try in a new project. Can anyone tell me what caused my one symbol to be different from the rest? My steps were: 1 I created one symbol, sort of the shape of an eyelid. 2. Copied that symbol to create a row, then a second row. Using cmd C and cmd V 3. Then the two rows were copied many times. Using cmd J 4. After about 20 rows were created this way I changed one symbol by duplicating (cmd C and cmd V) a layer in the symbol and modifying the original layer to add sort of an eye shape under the eyelid The sync button was never touched during this process. All symbols were modified exactly the same by AD except one in every other row. For some reason it skipped the duplicate step, but did the modifying step. Would the orange symbol marker show if the layer had been modified? The file is attached if anyone can figure how this happens I would be most grateful. I just copied the missing layer from a good symbol into the defective symbol and AD did add the layer to that symbol without adding it to the rest of the symbols. The sync button is still highlighted, shouldn't it have affected all symbols? When I did step 4 above, all symbols were affected. I am so confused! Test.afdesign
-
Hey guys... I've just tested the latest implementation of Symbols in Gravit Designer and even though it's not perfect I think you could "borrow" a few cool ideas like being able to reset each element to its original state from the "master" symbol. Also you can sync only specific properties of an object like color of an icon inside a symbol next to a text layer for example while creating several new symbol instances where you would make the icon bigger or rotated to simulate different states of a button like hover or pressed for example. These features would greatly improve working with symbols specially when it comes to UI design. What do you think guys?
-
Hello everyone, I have created several symbols in my AD document so I can test different color schemes in UI mockups. However I noticed that when I drag them into the canvas/artboard they do not snap to the pixels grid, becoming very fuzzy. Only if I release them and then start dragging again they will then start to snap to objects and moving pixel by pixel. It would be cool if they snapped to the pixels grid as soon as they are dragged onto the canvas so I can make quick drag and drop without having to realign them later. The three pixel alignment toggles at the top bar are on.
-
In this class, I’ll show you how to design a Victorian period-inspired monochromatic brick pattern. For those with a Skillshare Premium subscription, or who want to sign up, please use this link: http://skl.sh/2z5HyvL The Affinity Designer files I used can be downloaded from within the class. For those who don’t have a Skillshare subscription, here is free access to my class for the first 10 people to take this offer up, or the 8th of November, whichever comes first: http://skl.sh/2zzQNVv
-
- skillshare
- pattern
-
(and 1 more)
Tagged with:
-
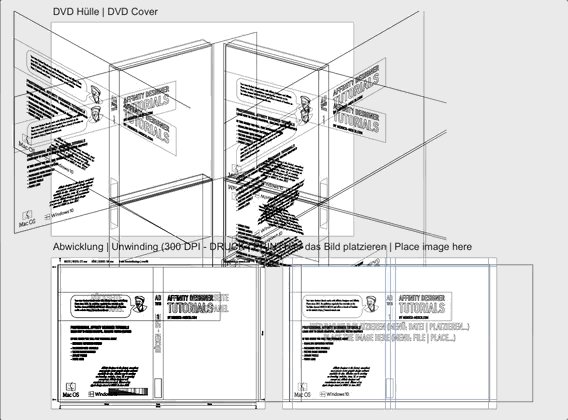
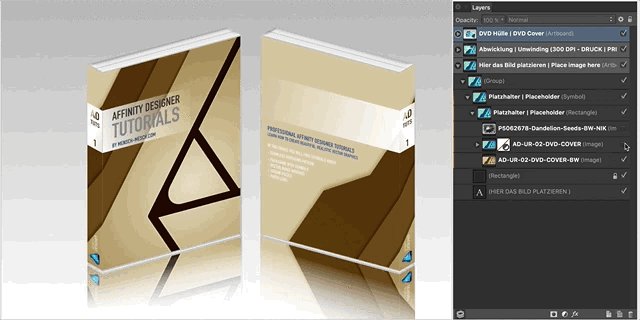
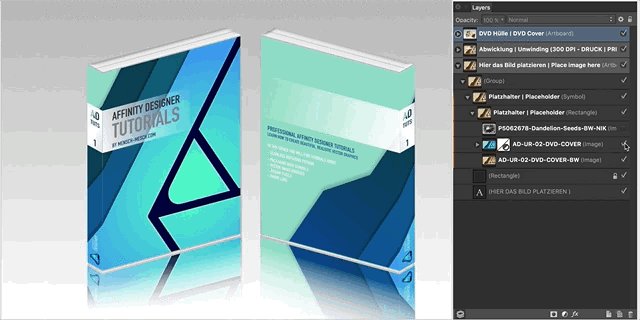
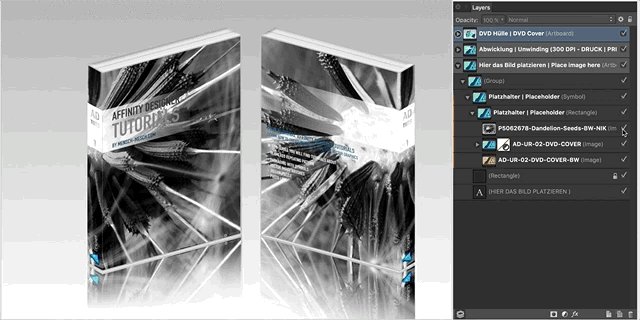
Hello, new to Affinity forums but having great success using AF & AD. I am trying to use symbols to update 50+ label backgrounds. Seems like symbols and text work across all labels (love the one shot update!). But trying the same technique with images has no update effect. Hopefully I am doing something wrong. Is this even possible. Thanks Norb
-
Hi guys! I played a bit more with AF Photo and tried to import files from AF Designer. A look at the screen reveals that on iOS AFP seems to have problems with text within symbols. At least within duplicated ones. In the desktop version everything is fine. It's a minor thing, but it should be mentioned. Cheers!
- 4 replies
-
- ipad
- affinity photo
-
(and 2 more)
Tagged with:
-
I had stumbled on this problem before, but now I was able to isolate it. In the example attached, it is not possible to create any new symbol unless the existing one ("Background") is deleted. This would not a problem in this simple file, but in the actual project I have around 30 screens using the same background and several other symbols, so reinserting them one by one would be quite painful. Hope you can reproduce this (and fix it, of course). Bug - won't create symbol AD16.afdesign
-
Ver 1.6.0.81 If any object inside a group is set to constrain — the group becomes "Constrained Group". If you move any object inside the Constrained Group(CG) - the bounding box is not updated and all outer effects & objects get clipped by its bounding box. I understand that if you update bounding box of CG while moving ObjectA - the other constrained ObjectB have to stay in place, without receiving "OnConstrainedContainerResize" (or whatever you call it). Simply make logical flag "IsMovingInnerObject" to avoid constraints recalculation while moving inner objects. Now it's impossible to follow Material Design Guidelines because all these elevation levels of panels have to be symbols and all shadows get chopped off by buggy clipping behavior: https://material.io/guidelines/material-design/elevation-shadows.html Also, there is no way to undo it and remove any constraints information even if you set it to default values.
- 3 replies
-
- constraints
- symbols
-
(and 2 more)
Tagged with:
-
When I'm working on large app designs, it tends to get a lot of symbols. It would be nice to have a similar feature as on sketch, where the symbols are on a separate page. I believe this would make it easier to edit and see whats included in a symbol and not. you could then have separate pages for different states in the app, and different symbol pages for them as well.
-
I have two instances of a symbol in a layer. One of them, I want to make transparent. I assume I can treat one instance as a layer and set its opacity, how would I otherwise apply layer effects to one instance? However, when I adjust the LAYER opacity on a SYMBOL, all other instances of the symbol also go transparent. Looks like a bug to me, since I am not editing the curve inside the symbol.
-
Hi Everyone, I'm not sure if this has been discussed before, or if it is possible and I'm just missing how to do it, so please excuse me if I'm mis-posting here. I would like to create symbols that are derived and synced with other symbols. The purpose here is that these symbols-of-sumbols are unique variations, but I want to use them to keep the common elements in sync. Here's what I have tried: - Create a new symbol. - Create an object from that symbol. - De-sync the object, make some changes, and re-sync the object. - Click "Create" symbol button, but nothing happens. Any help would be appreciated, or maybe this should be a feature request? Thanks!
-
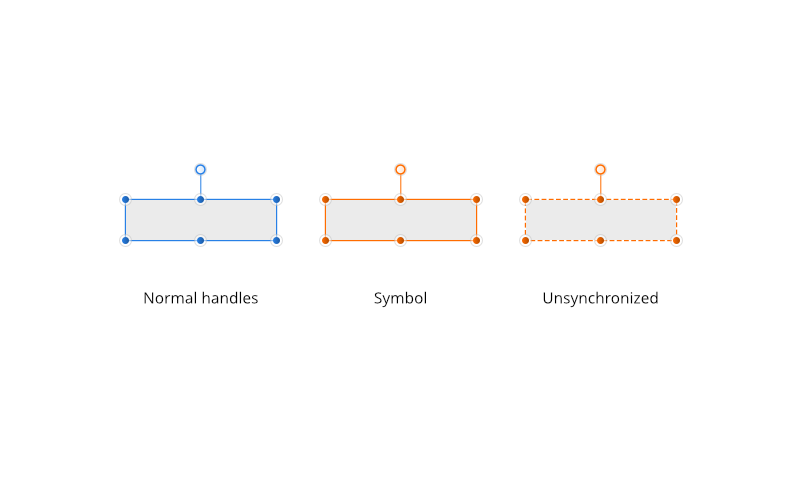
Another suggestion: It would be nice to know if the object(s) being moved or edited in any way are inside symbols, because they will possibly affect other instances / other artboards. I suggest coloring their selection handles differently. Orange would be an obvious choice. See example below: Symbol handles.afdesign
-
I like this feature. :) Can we have it so symbols can be saved and then used in another / new document?