Gear maker
Members-
Posts
1,605 -
Joined
-
Last visited
Profile Information
-
Gender
Not Telling
-
Location
US, Arizona
Recent Profile Visitors
7,656 profile views
-
 Gear maker reacted to a post in a topic:
Auto apply Colour Panel's colour picker
Gear maker reacted to a post in a topic:
Auto apply Colour Panel's colour picker
-
 Gear maker reacted to a post in a topic:
Auto apply Colour Panel's colour picker
Gear maker reacted to a post in a topic:
Auto apply Colour Panel's colour picker
-
 Elise Kleve reacted to a post in a topic:
How to find out how many layers you have
Elise Kleve reacted to a post in a topic:
How to find out how many layers you have
-
 Gear maker reacted to a post in a topic:
Scrubby method to adjust Shape parameters is not functioning properly
Gear maker reacted to a post in a topic:
Scrubby method to adjust Shape parameters is not functioning properly
-
The scrubby adjustment method for adjusting shapes is not working properly on AD2 Beta 2.5.2 (2478), on a 27" mac running Sonoma. Create a new document. I've tried a few shapes with approximately the same result, but select and draw a star. Use the scrubby adjustment method to change the number of points, then click outside the bounding box and the number of points returns to 5. Change the number of points using the numeric input field and it works. Then use the scrubby to change the number, deselect the star. The number of points returns to the one set using the input field. Changing the Inner radius using the scrubby method results in the same problem. Changing Outer circle seems to work, but the input field shows 0 when the shape is deselected and again selected. And trying to change the Outer circle using the scrubby moving to the left won't work because AD thinks it's already at 0, but it's not. A slight scrubby move to the right and the Outer circle jumps back to 0. The Inner circle is the same as Outer circle. I get this result regardless of being in the shape tool or the move tool. The released version of 2.4.2 does not have this problem. I have not loaded the newest release version yet. I am assuming it acts the same as the beta.
-
 Petr Bajer reacted to a post in a topic:
How do I scale vector strokes proportionally?
Petr Bajer reacted to a post in a topic:
How do I scale vector strokes proportionally?
-
 Gear maker reacted to a post in a topic:
AD V2 Bounding box of grouped line is way over sized
Gear maker reacted to a post in a topic:
AD V2 Bounding box of grouped line is way over sized
-
Wow, I just checked and it's been 9 1/2 years since I bought AD and I have probably spent more than 4 hours a day using it. My wife would says it's more than 4. But even so there are some times that I see AD do something and I just have to cock my head and ask why did it do that. Then I spend an hour trying to figure it out. Today's oddity is so simple that it should be easy, but for the life of me I just can't figure out what is causing this. I have a line that I copied from a drawing that was a month old, so I don't remember exactly how it was created. It was originally drawn in the beta, but the issue shows up in the released version. Temp1.afdesign In the my drawing I needed a line that went out from the center of two 64 point stars. I found I already had one, so I copied it, adjusted one endpoint for the proper length and angle and grouped it with a small circle. Surprisingly the bounding box was way oversized. I copied the line then did a create new drawing from the clipboard and the new drawing was a correctly sized rectangle. I did a cmd G to give the line a bounding box and it came out over 3 times the height that it should be (237 px instead of 71.5 px). I used the transform rotation setting to make it a horizontal line. The line has 0 width, but the group now has 304 px height. Does anyone have any idea that would explain this? I would be very happy to just know why it happened. I could have just recreated the line in about 5 seconds, but I just can't stand to have an unsolved mystery.
-
 evnb reacted to a post in a topic:
Convert to smooth VS Convert to smart
evnb reacted to a post in a topic:
Convert to smooth VS Convert to smart
-
 Aammppaa reacted to a post in a topic:
Power Duplicate - Even Concentric Shapes
Aammppaa reacted to a post in a topic:
Power Duplicate - Even Concentric Shapes
-
 Gear maker reacted to a post in a topic:
Beta created drawings are thought to be from Released version
Gear maker reacted to a post in a topic:
Beta created drawings are thought to be from Released version
-
 Gear maker reacted to a post in a topic:
Beta created drawings are thought to be from Released version
Gear maker reacted to a post in a topic:
Beta created drawings are thought to be from Released version
-
I just loaded AD Beta 2.3.0.2139. I then tried to open a recent drawing I started in AD Beta 2.3.0.2096. I get a message: I don't know if the error was in 2.3.0.2096 or is in 2.3.0.2139. I've tried it a few times. I get the same result. I tried the next few documents in the Open Recent. Same results on all. Including one from a Beta version before 2.3.0.2096. Run on a 27" Mac running Sonoma.
-
 Gear maker reacted to a post in a topic:
Tools and other settings modified with update
Gear maker reacted to a post in a topic:
Tools and other settings modified with update
-
 Sean P reacted to a post in a topic:
Tools and other settings modified with update
Sean P reacted to a post in a topic:
Tools and other settings modified with update
-
 Gear maker reacted to a post in a topic:
Tools and other settings modified with update
Gear maker reacted to a post in a topic:
Tools and other settings modified with update
-
 Gear maker reacted to a post in a topic:
Tools and other settings modified with update
Gear maker reacted to a post in a topic:
Tools and other settings modified with update
-
 Gear maker reacted to a post in a topic:
Tools and other settings modified with update
Gear maker reacted to a post in a topic:
Tools and other settings modified with update
-
Hi Sean, I am assuming you no longer need an export of my shortcuts. If that is not correct I will be glad to do that. Just let me know. Dang, I just finished a drawing that I had to manually create a few decaying spirals. If I had just waited a few weeks... I haven't done more than playing with it but it looks like the decaying spiral would have done exactly what I needed. I think I'm going to be using that a fair amount. Thank you for that and your help. Mike
-
 ronnyb reacted to a post in a topic:
Tools and other settings modified with update
ronnyb reacted to a post in a topic:
Tools and other settings modified with update
-
Hi Mike, this is Mike, I have already changed all the items that I found wrong. So I can't provide a screen shot. But Pen, Corner, Gradient, Brush, Contour & Transparency tools didn't have any shortcut. N was on the Cat Tool. P was on the Pencil Tool. Z was on the Color Picker and I was on Zoom. B was on something other than Brush, but I don't remember what. I found that in the released Designer shortcuts there are 5 entries for Emoji & Symbols in the Edit section (4 are duplicates), there are none such in the Beta. Possibly when these were being removed it jumbled the rest. I also found that Show Pixel Grid is a new entry to Shortcuts (and the View menu), maybe that addition caused the jumble. I didn't try the defaults. I wanted to actually see the differences so I compared the released and the Beta. And I know I was keeping them the same. Thanks for the input.
-
 walt.farrell reacted to a post in a topic:
Tools and other settings modified with update
walt.farrell reacted to a post in a topic:
Tools and other settings modified with update
-
I just installed AD 2.3.0 (2096) and many of my personnel settings from the last version are gone. This is on a 27" 2018 mac running Sonoma. My tools were changed back to what I thought was the default, but it's not. It's just different. From To View > Show Pixel Grid had been off and now it's on. View > Show Bleed had been off and now it's on. I had a Snapping preset, but don't any longer. The left and right studios were NOT changed. It looks like everything in Settings have NOT been changed. My Toolbar looks to be okay. That's what I have found so far.
-
In the attached file all nodes are sharp nodes. Using the node tool, if I select layers 1 and 4, then using the mouse select either the two right nodes or the two left nodes. Then click Join Curves in the context toolbar. The path joining the nodes is a curved line way off the image. But then if the other two nodes are selected and a Join Curves is implemented the path is a short straight line. No matter which two are selected the first set do not join properly for a set of sharp nodes, but the second pair do connect properly. I have seen this in several drawing lately. This is being done on a 2018 27" iMac running Sonoma using either 2.2.0 AD or 2.2.1 (2075) AD beta. test 3.afdesign Screen Recording 2023-10-14 at 7.56.18 AM.mov
-
 Chris B reacted to a post in a topic:
Failed to save document message
Chris B reacted to a post in a topic:
Failed to save document message
-
[AD] layers vs. groups
Gear maker replied to Gear maker's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hi Walt. Oh so the difference is really with the selection of an object from the canvas, not by selection in the Layer's panel. I never tested that idea. Thank you. Mike -
[AD] layers vs. groups
Gear maker replied to Gear maker's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
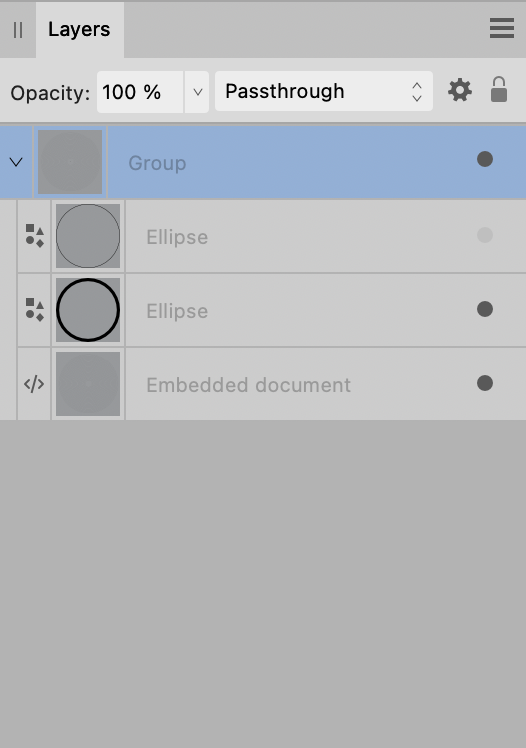
Hi Miguel, I had played with groups and layers a few times over the last several years and every time I come up with the answer that they are the same. After reading your explanation I again tried. I created a test file (attached). And no matter what I do I can't see any difference when dealing with the layer or the group. I selected a Layer by clicking once on a random object in the Layer and tried transforming, moving, color change, etc. then I did the same in an object in the group, exactly the same result. Only the selected object was affected. I selected the entire group by clicking once in the group and did the same actions and they were all affected. I did the same selection in a Layer and again they were all affected. I've never had to ungroup to get anything done. All I can think of is that it's probably something to do with my advanced age that is stopping me from understanding what you are trying to point out. But thank you for your help. Test 1.afdesign FYI this was created in the beta seeing as I have been using it most of the time. Mike Fels -
 Hangman reacted to a post in a topic:
Failed to save document message
Hangman reacted to a post in a topic:
Failed to save document message
-
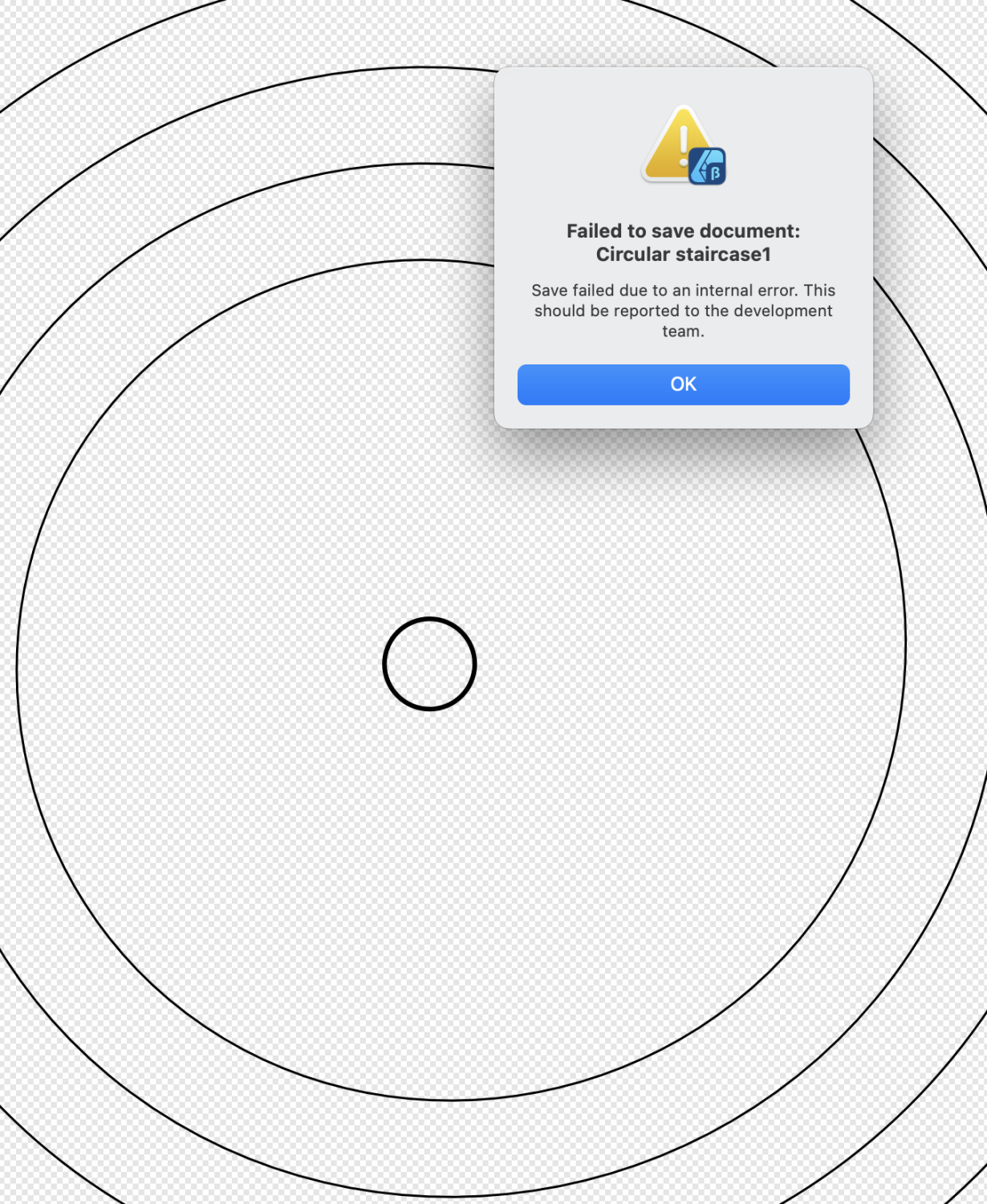
I keep all data on an external HD. I didn't try it a second time. I restarted it again, but used a different spiral file. The only reason I turned this in is that is what the message in AD asked me to do. Personally I was curious, but not too worried about the problem. But thanks for checking it out Hangman.
-
I'm not sure what happened, but there is a message saying I should report this to the development team. So here it is. I had a couple circles, saved them as a starting point for my drawing. I then grabbed an svg file of a spiral created using Inkscape. This file was dragged and dropped into the existing drawing. I grouped them, then hit save and received a failed to save message. I have used spirals created in Inkscape a couple times in the past without a problem. AD Beta 2.2.0, 2018 Mac running Ventura. Inkscape file: Spiral 14.svg
-
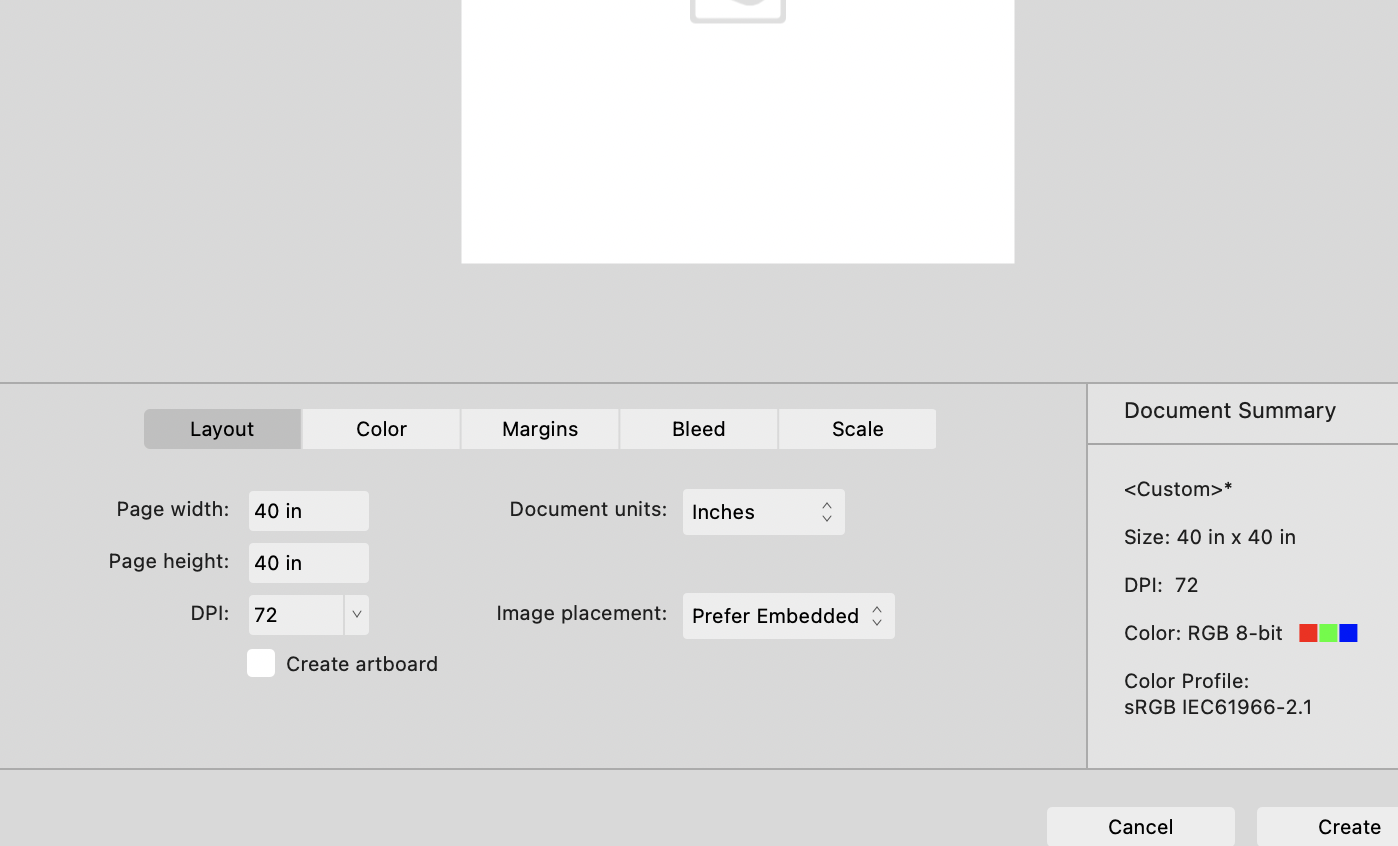
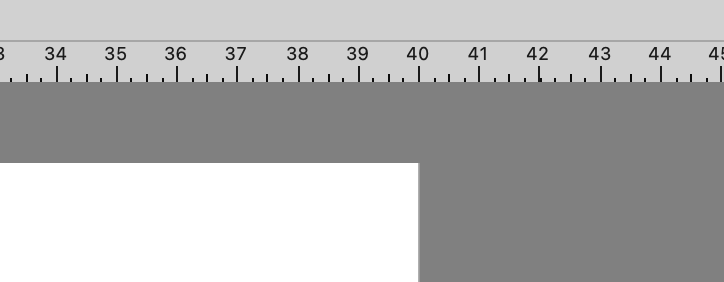
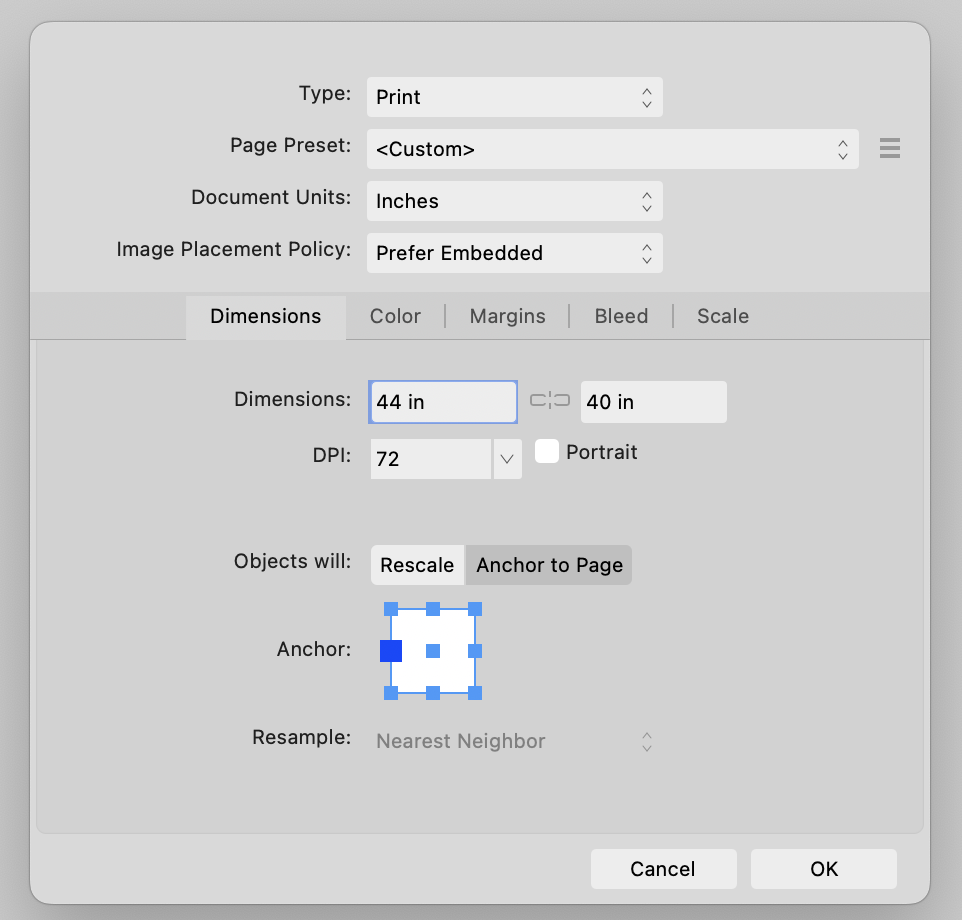
AD beta version 2.2.0 run on a 2018 27" Mac running Ventura 13.5. I haven't noticed this in any old betas. And I can't reproduce it in the released version. But in 2.2.0 I opened the beta, went to File>New and created a document 40" by 40". I then went to Document Setup and changed the width to 44". When I clicked OK the canvas jumped but still showed as 40" wide. I've done this several times during this test and it always comes out the same. I've also done this after creating some shapes. This is the create screen. I have margins turned off. Changed the width to 44" using Document Setup. After the change to 44" width the canvas is still showing 40" wide. As soon as I change the zoom AD fixes itself by applying the change. I did it again creating a document 10" by 10". Then went into Document Setup and changed the width to 14". The canvas showed a split as being two canvases, one 10" wide then a 1-3/4" gutter and a second canvas 2-1/4" wide. Again a zoom change will force AD to fix itself.

.thumb.jpg.2ac1b0424a6896c349d3d16eea40c7f3.jpg)