-
Posts
1,798 -
Joined
Posts posted by Aammppaa
-
-
Another alternative method: use the Contour Tool.
- Duplicate Line 1.
- Add a contour of size 1.5cm
- Convert to curves.
- Delete the unwanted inside of the contour.
-
-
1. The object that you are using to clip your lines is shown as a Donut. I think you have expanded the hole in the center so that it 'becomes' a circle. But it is not really a circle, but still a Donut. So when you drop the lines inside they are being clipped to an infinitely thin Donut, and hence disappearing.
To prove this, select the Donut with the Node tool. Grab the orange handle bottom left, and drag it to restore some thickness... and there are your lines, correctly nested inside.
I suggest replacing the Donut with an Ellipse (Circle) instead.
2. Simply put, you can't use Boolean operations on unclosed (open) curves: they disappear, as you discovered.
If you want the two curves to become a single layer, you can use Layer > Geometry > Merge Curves instead.
-
Don't use a screenshot.
Instead use the Export Persona to set up a Slice that encompasses your complete tiled design.
https://affinity.help/designer2/English.lproj/pages/ExportPersona/exportPersona.html
- debraspicher and Alfred
-
 2
2
-
-
Xara uses this approach (left click = fill, right click = stroke). IMHO it is very quick and becomes muscle memory very quickly.
This has been requested several times before...
There are issues of consistency if the same approach were introduced to Affinity... Not all mice have right click. Can you right click on an iPad?
Also, Swatches panel already uses right click to bring up a menu.
So, sadly I can't see Serif implementing this.
-
-
-
Hi @marcomourao.
I tried it on my machine, and it opened in around 1 second. Obviously none of the linked images were present.
Does this version of the file (without the images) still take ages to open? Perhaps temporarily rename / move the location of the images so that the file can't find them to do the test.
-
@colinml You can change the defaults, and may indeed do so a number of times during the process of creating a single document as you work on different sections.
I find the Affinity help to be pretty good over all, though I appreciate that it is tricky to know what to look for when you are starting out.
Have a read of the page on Object Defaults.
To answer your other question about dragging a line into a curve... no this will not snap as snapping only relates to nodes and handles, and you are dragging neither! If you wanted to take this approach, I would drag (holding Shift to constrain to vertical movement) and get the curve very close to where I wanted it (zooming in if necessary). Then I'd release the mouse, followed by a click to insert a new node, which can subsequently be snapped at the expense of (very) slightly distorting the curve.
For a sewing pattern this tiny level of distortion will be insignificant, but if you want precision then the approach using the Crescent tool will yield a perfect result.
-
-
5 hours ago, Aammppaa said:
Take a look at the Point Transform tool in Designer or the Vector persona of Publisher.
Did you investigate Point Transform tool as suggested?
It is by far the fastest and easiest way to do what you asked...
- Paul Round, lepr and dominik
-
 3
3
-
Take a look at the Point Transform tool in Designer or the Vector persona of Publisher.
https://affinity.help/designer2/English.lproj/pages/Tools/tools_pointTransform.html
-
Hi @Bob32 and welcome to the forum.
Can you provide the example file that you show?
Without it we can't really see what is going on, so will be guessing at solutions.
-
19 hours ago, NotMyFault said:
Maybe it is possible by a custom adblocker rule.
Disclaimer: I am an Adblocker novice.
The following Adblocker rule should completely hide posts in the Unread Content stream from users that are on your Ignored Users list...
##div li.ipsStreamItem:has(.ipsComment_ignored)
I have not thoroughly tested this, so it is possible that it hides relevant posts elsewhere, or even hides things that shouldn't be hidden!
-
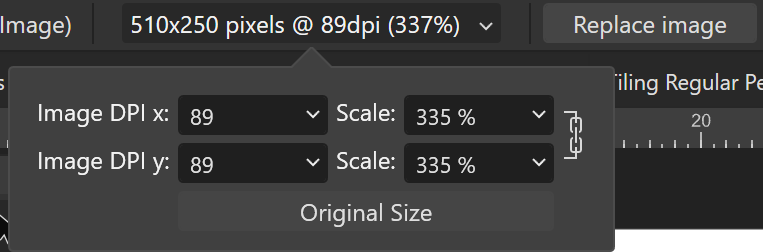
@jmsjms In the case of Image Layers (and other placed / embedded layer types) you can actually see the Scaling percentage on the context toolbar, and there is even a handy Original Size button to reset to 100%.

For other types of object, I don't believe that the Scaling is stored (or if it is, it is not accessible to the user), so there is no way to return a pixel layer, or curve (for example) to the size at which it was originally created.
-
1 hour ago, Nikkwong said:
You can see this if you analyze the continuity of the curves that are created with the curvature tool. There is only one solvable position of handles for a given position of path points on a given curve. The smart nodes does not work in this fashion—I'm not entirely sure how it determines where to place handles for a given set of path points, but the result ends up being less aesthetically pleasing
Quite agree. Illustrator curves are beautiful and flowing, while Affinity makes odd lumpy looking things! I'd love to see an improvement to Smart Nodes, or inclusion of other drawing modes such as BSpline or Spiro from Inkscape.
-
A known bug in this beta. Has been reported many times!
You can drag out off the group in the layers panel instead.
Logged as AF-1709.see
Serif have started sharing a list of known bugs...
-
To me the background in both your posted screenshots is clearly a checkerboard. So it looks like an issue with your screen (or possibly eyes?!).
-
On 7/26/2023 at 9:16 AM, GarryP said:
Being able to copy the measurement to the clipboard and then pasting it into the design would be less convenient than a ‘real’ dimensioning tool
There are other reasons to copy the measurement beyond pasting as a dimension label.
For example, just now I wanted to add a contour to a shape to exactly fill the gap to a neighboring object. The measurement tool accurately measured the gap (4.724mm) and it would have been convenient to copy that to the clipboard, and paste the value straight into the Contour tool.
-
Thanks for the video. It clearly shows exactly what you are experiencing.
I absolutely agree that the Contour tool would be better if it snapped to other objects.
But I also feel that Affinity is already providing you with a number of tools / workflows that would avoid your other issues...
Imagine machining a piece of wood to a specific size, I could of course do it by hand, and if I had sufficient patience and skill could make it a precise 10cm cube. Or I could tell a computer controlled mill to make a cube of exactly 10cm.
Similarly, I could try to drag a square of precisely 10cm and add a contour of 4mm. With a high DPI mouse, a steady hand, sufficient decimal points on the measurement display and considerable patience I could do it.
Or I could type 10cm into the Square tool, and then type 4mm into the Contour tool. And if I need the same size contour on multiple shapes, I'd just use the Style Picker.
The measurement boxes are there for a reason - they fill the exact role that you are asking for.
- walt.farrell and PaulEC
-
 2
2
-
An interesting question as to whether it is reasonable for the software to remember the transform origin for every arbitrary selection of objects.
In your example what would happen if I decided to not to select one of the objects? Would the transform origin still be honored for the rest?
Or if I selected an additional object? Then what?
How about if the object has been the member of two arbitrary selections? And what if it already has its own transform origin, is that forgotten?
Am not trying to be argumentative, it just seems to me to be a non-trivial problem, to which I don't immediately know the answer.
-
The problem is that your process creates a closed shape that has nodes on top of nodes.
Try dragging on of the central 2 nodes before you expand the stroke, and you'll see what I mean.
Here's an alternative approach...
1. Draw your pie and set the angle you want, but don't increase the hole size.
2. Convert to curves.
3. With the node tool, hold Ctrl (on Windows, check status bar on Mac) and click the 2 line segments you don't want.
4. Expand the curve.
-
See edit to post above for ground breaking realization!



Other Improvements
in 2.5 Beta New Features and Improvements
Posted
This is great. Thanks.