Our response time is longer than usual currently. We're working to answer users as quickly as possible and thank you for your continued patience.
Search the Community
Showing results for tags 'gradients'.
-
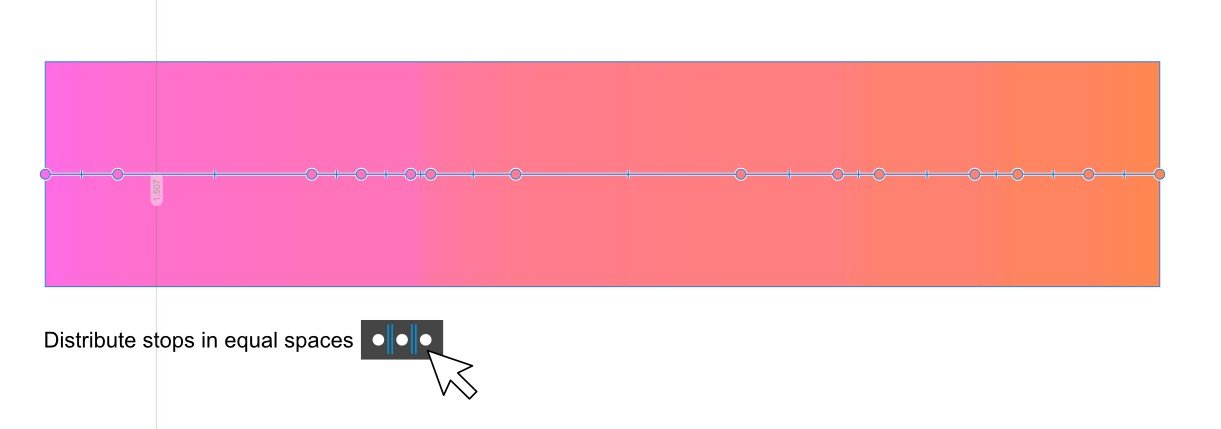
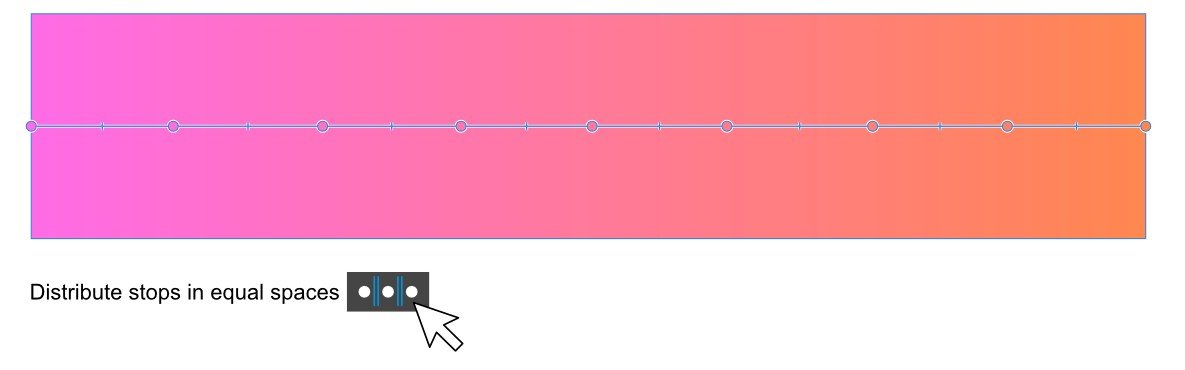
All the way in 2021 @yitzaklr asked for something similar as feedback to Affinity Designer 1. I just posted there not realizing it's an old thread so I'll copy that here. It depends on the Color Space model used to interpolate the gradient. Ideally we'd have an option to choose from multiple color spaces and newer Color Appearance Models (CAMs) such as OKLAB and CAM16, but even just CIELAB would be a great improvement over RGB. This should also be an option for transparency interpolation. Also Adobe has offered this functionality for a while.. The steps to compute this from an RGB base are roughly: Convert the gradient RGB colors into the new CAM space Linearly interpolate between the CAM colors to fill in the gradient Convert those new CAM colors back into RGB space Affinity already has HSL sliders so it should be easy to at least implement HSL gradient interpolation. Hope to hear back about this!
- 1 reply
-
- feature request
- gradients
-
(and 6 more)
Tagged with:
-
Check out our latest Affinity Designer tutorial and learn how to create graffiti type using our Spray Paint Vector Brushes! >>SEE THE FULL VERSION HERE<< Or Check Out the Sped-up version below. Graffiti Type - IG.mp4
-
- vector brushes
- vector brush tool
-
(and 1 more)
Tagged with:
-
Hello all, I've just starting using Affinity designer (trail) and like it very much. I have a little problem though and I'm sure that when someone points out what I'm doing wrong I'll kick myself. I've applied a gradient to an object and now want to return it to a solid fill but I cant find a way of removing the gradient. If I create another fill and apply it always is set to gradient when I apply it the object. I've tried setting no fill creating a new fill then applying it but always its a gradient fill! I'm sure the solution is simple and obvious but I'm missing something here. Thanks in advance, Anthony
-
Here is the set of gradients "WEB 2.0 v.3" converted from the free .grd Photoshop file. I downloaded the PS gradient file from this site and converted it into .afpalette. It's a pity that creating .afpalette files from .grd files is so time-consuming, I hope that in the upcoming versions of Affinity programs, the ability to import the .grd file will be added, just like it is with files .abr WEB 2.0 v.3 gradients.afpalette
-
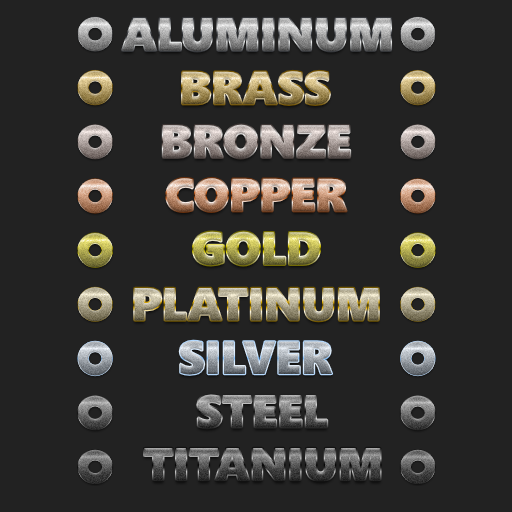
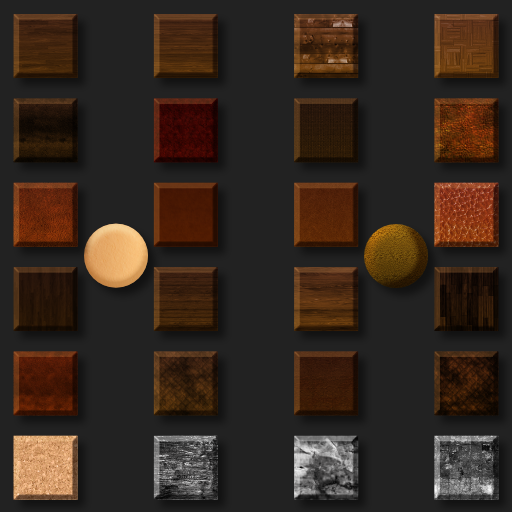
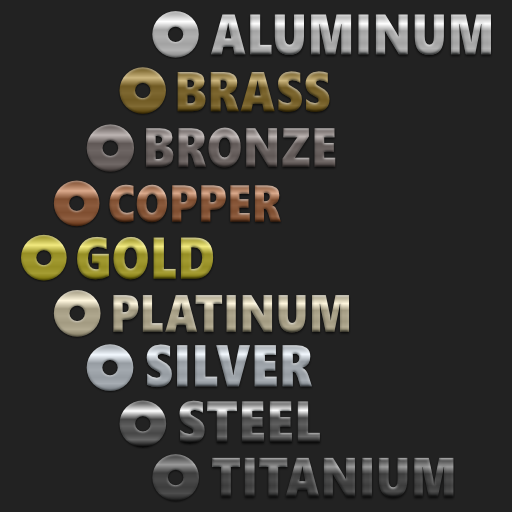
Here's a tiny gift for my fellow Serif Affinity Suite enthusiasts... a collection of metal gradients for use in Affinity Photo, Designer, and Publisher! (Sampler included.) Simple and quick to install: Open Affinity Photo / Designer / Publisher Swatches > Import Palette > As Application Palette Enjoy! affinity-metal-gradients+sampler.zip
-
Hey guys! I really like Luke's recent work on gradients.io, so I created this AD palette based on his. gradients.io - Luke Davies.zip
- 22 replies
-
- gradients
- color palette
-
(and 1 more)
Tagged with:
-
Our popular Affinity Designer Neon Brushes just got a whole lot better! What's new about the pack? we've completely reworked the brushes - revisiting the real neon tube source material to create a vastly superior look. A set of time-saving Affinity Glow Styles has been added - use these to add glows to your design instantly! We've also added a set of handy background gradients. >>GET IT HERE<< Or keep scrolling to learn more. Once again, the Artifex Forge has been on an urban adventure - exploring the city's bright lights to bring you better design resources! This time I've been searching for the best neon tubes to bring this super-realistic set of neon brushes and neon glow effects to life. If you find existing neon effects limiting, lifeless and a little unrealistic, this is the perfect set for you. Most are entirely computer-generated and therefore lack the lifelike qualities and quirks of genuine neon tubing. With these brushes, you can really give your design the wow-factor. So, why are they so much better? True-to-life: they are sourced from real neon tubing, so no flat, lifeless vector neon effects. Multiple highlight options: this recognizes that when you have a group of neon tubes together, they illuminate each other, creating more highlights. Flexibility: being brushes, they're malleable giving you more scope to create the images you want. Fun: you're drawing with neon tubing... what more can I say? Get the pack HERE and start creating Affinity Neon signs today! ________________________________________________________________________________________________________________________________________________ Learn how to create the sausage dog illustration in our tutorial HERE! Get the pack and follow along! ________________________________________________________________________________________________________________________________________________ The pack contains all of these fantastic components: The Neon Brushes 19 flexible neon tube vector brushes. The Neon Glow Styles Instant effects - add glows to your neon designs. A Wire Brush Style Add wires to your design with this one-click style. Screw Fitting Graphics Add this all-important extra detail to your neon designs. Free Stone and Brick Texture links Download free brick textures and textures from our screenshots are free. A quick reference guide Navigate this extensive Affinity neon tool kit quickly. Example file Backwards engineer the file to see how we did it. Instructions A thorough guide explaining how to load, apply and then adjust the brushes, neon glow effects and gradients is included. >>GET IT HERE<<
-
- affinity designer
- affinity
-
(and 4 more)
Tagged with:
-
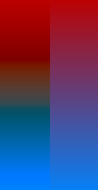
Is there any plans to add CIE-LAB gradients for affinity? I've been playing around with them in Python and LAB-interpolated gradients look a lot better than RGB-interpolated gradients, especially for backgrounds and things like that. I looked through the SVG standard and SVG supports CIELAB interpolation, along with a few others. So is there any plans to add alternate gradient interpolations to Affinity designer? Or even a full LAB color space, like in Affinity Photo or photoshop? I added a photo for anyone that's interested (CIELAB on the left)
-
I've been trying to create something like this by... Making a letter with the artistic text tool Converting it to a curve Breaking up the nodes so the letter is made up of four separate vectors Making the fill a gradient Just curious, is there a better method to pulling something like this off? How would you approach this differently?
- 2 replies
-
- typography
- gradients
-
(and 1 more)
Tagged with:
-
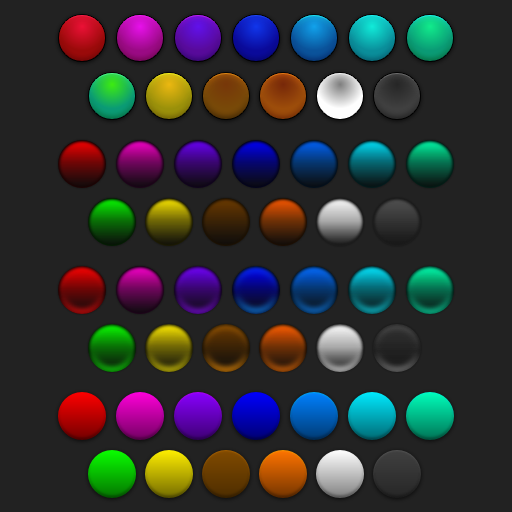
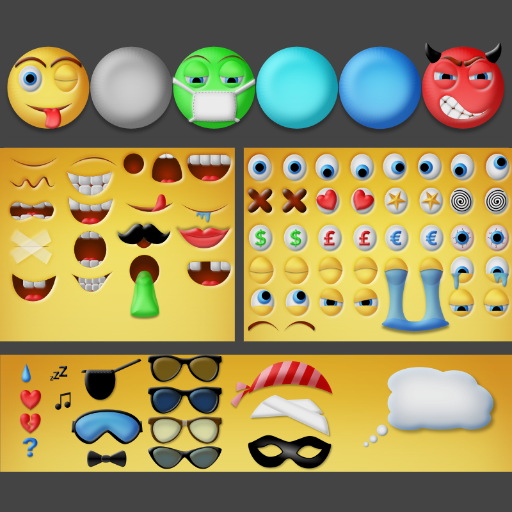
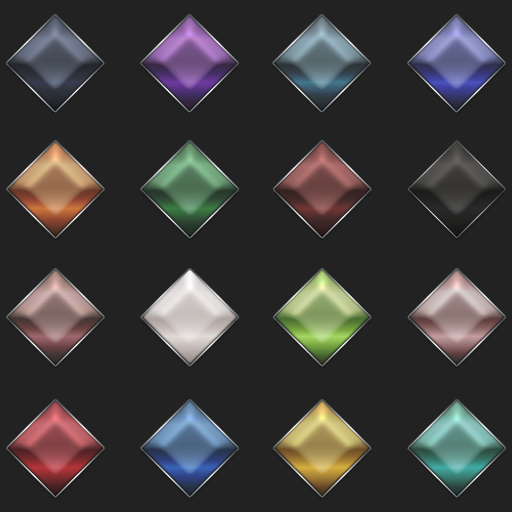
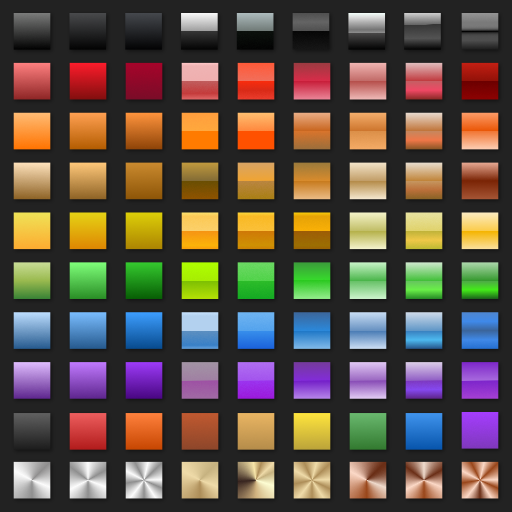
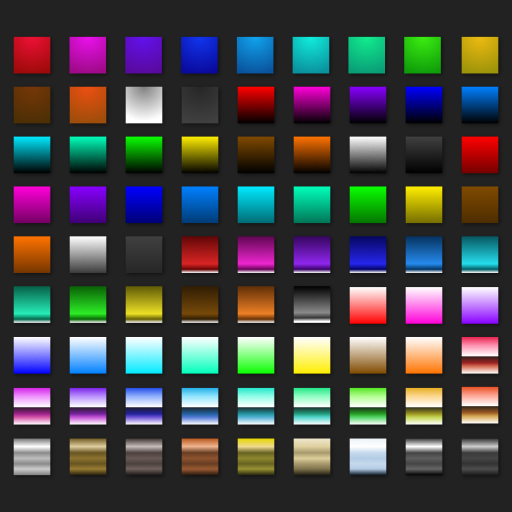
It was recently suggested that I create s single post showing all of the free resources we have made available via https://affinity.graphics as some were never announced here and some folks still don't know about Affinity.Graphics for finding resources. We just updated the site a bit and released 2 more free resources there, so stop by and check things out. You can find DSV's offerings directly at our Affinity.Graphics User Page. Attached are promo images of everything we've released to date. Enjoy! Dream Atmospheres Dream Brushed Metals Dream Buttons Styles Dream Cinematic Bold Styles Dream Cinematic Styles Dream EmotiKit Dream Gem Styles Dream Gradients 1 Dream Gradients 2 Dream Holiday Styles Dream Latex Styles Dream Liquid Vials Styles Dream Meeple Toolkit Dream Metals Styles Dream Organics Styles Dream Polished Metals Styles Dream Raw Metals Styles Dream Resume Templates Dream Rubber Styles Dream Skies Gradients Dream Styles 1 Dream Styles 2 Dream Styles 3 Dream Styles 4 Dream Xanadu Styles
- 33 replies
-
- free resources
- styles
- (and 4 more)
-
It used to be that an elliptical gradient had the first start in the centre of the object, and for the last point to be surrounding it near the edges (see Screenshot 2023-06-23 at 12.53.53) Now, for some reason, an elliptical gradient in any new objects I create have the first point appear in the left middle bit of the object, with the other points surrounding that instead (see Screenshot 2023-06-23 at 12.49.12) in most project files. The only way for me to get an elliptical gradient now is to copy an object (in this case a rectangle) from an existing project and change its colours because there was never any way to move the centre of the circle as far as I'm aware. If there is please tell me. That would be appreciated.
-
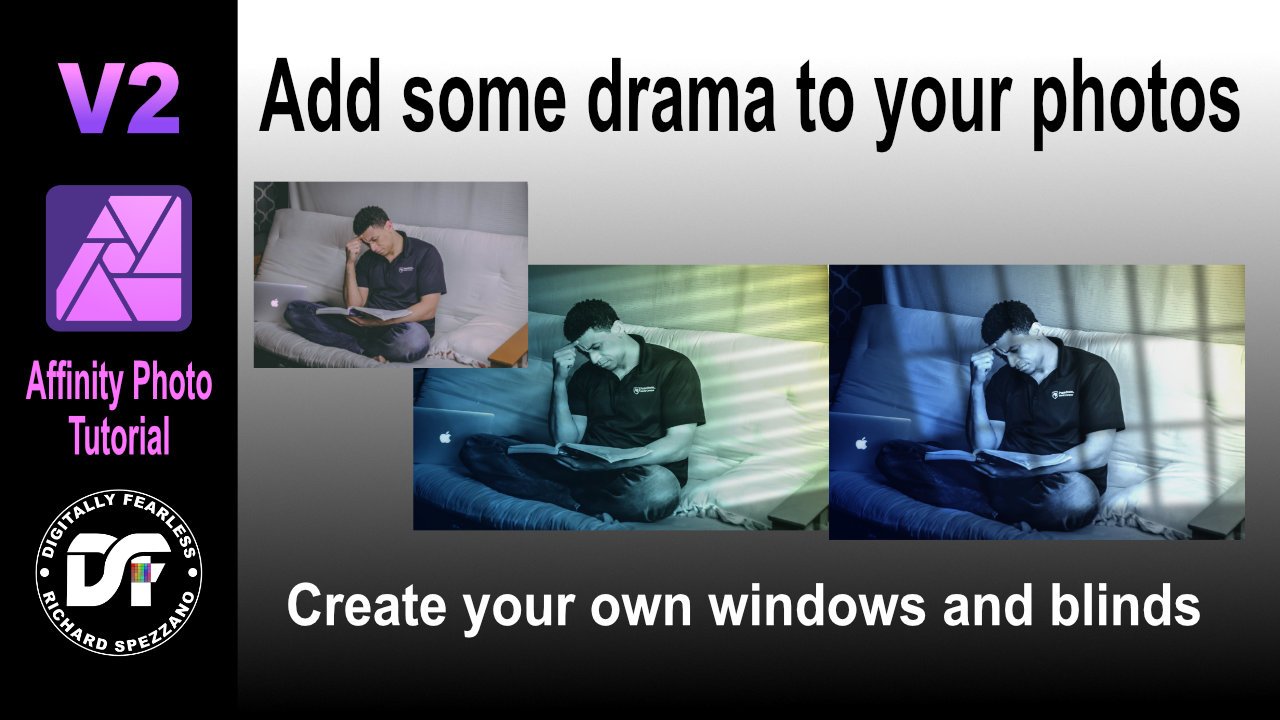
In this tutorial I show you how to create windows or blinds from scratch and use them to create a more dramatic photo. I use shadows, shapes, blur, blend modes, gradients, perspective and more. I originally saw this done in photoshop, but they were selling the shadows, while I am showing you how to make them yourself. https://youtu.be/ceUU7V6lIfY I also did an iPad version. the link is in the desktop video.
-
- affinity photo
- photo manipultion
- (and 6 more)
-
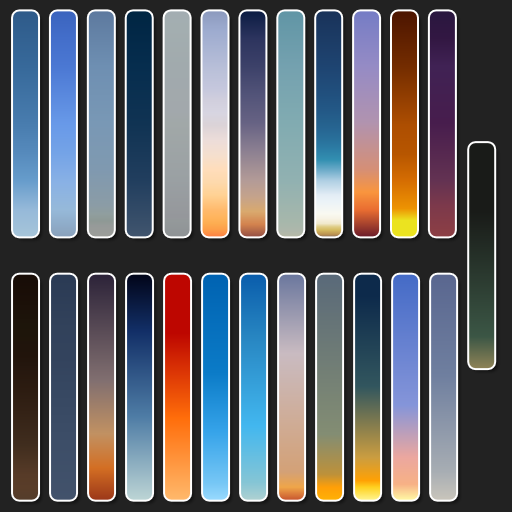
As a web designer, I find websites like uiGradients.com a quite useful resource, with a massive selection of ready-made gradients (and css code for those). This palette is a complete (01.09.2018) pack of all gradients alongside their names, hand-imported over the course of an afternoon and a few podcasts. I don't think you can copyright colors/gradients, but the GitHub repository of the uiGradients.com website is licensed under MIT. I'll try to keep the file up to date with the website, but if there's a missing gradient or a error, please tell me about it. Enjoy: uiGradients.com.zip (A preview will follow soon)
-
FYI, this question has to do with AP: Looking at a recent image, I noticed some faint banding that was visible when I applied a color gradient (maybe it was there in the B&W version, but I couldn't see it). See the darker of these two images: https://forum.affinity.serif.com/index.php?/topic/20687-photos-from-a-mountaintop/(FWIW, I see the banding on my non-retina, late 2013 iMac; I haven't checked on other machines). Searching the forums I came across a comment about the "Dither Gradients" preference and the different effects if you are working in 8-bit or 16-bit (see MEB's comments in this thread: https://forum.affinity.serif.com/index.php?/topic/13742-unwanted-noise-in-gradients). So, my question: If I'm working in 16-bit, is it better to leave "Dither Gradients" preference checked? Or unchecked? Thanks, Darin
-
I'm going to ask this, though to be fair, I'm expecting a 'no-can-do'. The above is a row of shapes (created via the rectangle tool). I've not booleaned them (Layer > Geometry > Add, say), so they are still very separate objects. They're not even grouped. Question: Can I do the same with a row of text frames? (Indesign does it) I have tried simply dragging the gradient tool over some text frames and it applied it to the text. So... will it do the fill instead? Just out of interest - I've learned giving text frame objects fills gets a no vote. Instead, one has to "decorate the text" to look like a fill (Buried under Text > show paragraph > decorations). So 2nd question: If I'd used text decorations to create the look of a fill, could the text decoration be graduated as the above? ------------------- btw, though I'm one for keeping files simple and clean, with one object where others use three, this is one of those exceptions that proves my rule. So I'm expecting to remove all the fills I have on the text frames, and to draw rectangles that the text frames sit over. So 50 objects where I currently have 25. (It may well not matter computationally, but it sure as heck does when you come to edit it. The more complex the file, the more hard work it is to edit)
- 5 replies
-
- affinity publisher
- text frames
-
(and 1 more)
Tagged with:
-
LIVE Fill Layer GRADIENT Macros I used my Color Wheel ( 12 ) 30' palette to create ALL 2 color gradient combinations. Can be applied from any layer. Setup applies 50% opacity with Soft Light blend mode to a linear gradient. Each macro is a separate gradient that can be FULLY manipulated as a LIVE Fill Layer. Gradients ( 30' ).afmacros - 30' shift ( 12 ) ( Analogous ) Gradients ( 60' ).afmacros - 60' shift ( 12 ) Gradients ( 90' ).afmacros - 90' shift ( 12 ) Gradients ( 120' ).afmacros - 120' shift ( 12 ) Gradients ( 150' ).afmacros - 150' shift ( 12 ) Gradients ( 180' ).afmacros - 180' shift ( 6 ) ( Complementary ) Enjoy, - T V
-
When copying, changing duplicating objects. Once i move the object the gradient appears.. Sorry for the lack of explanation. Hard to describe. Will try and get a vid , but very busy with work. Gary
-
I am a B&W photographer. My RAW files end up a bit too dark and, consequently, lose detail. I am trying to learn how to use the radial gradient tool to lighten up areas. I would appreciate being pointed to a few good tutorials for beginners on this topic. I am not talking about using the Gradient Map. Thanks,
-
Hi guys, Looking for advice on how to colour the back of this Lister Storm accurately. The work flow I have in my head at the moment is to create an overall outline of the car. Then a second shape using the pen to outline the coloured section and mask it inside the car and maybe fill this green as this is the bulk of the colour. To achieve the coloured 'splodges'(?) I'm considering doing rough shapes and then gaussian blur as opposed to using any gradients. Does this seem logical? If not does anyone have any tips. Many thanks!
- 7 replies
-
- gaussian blur
- gradients
-
(and 2 more)
Tagged with:
-
“Space Base” is a vectorial image with a sci-fi theme, created as if it was a still frame from an anime movie. Another vector illustration made with basic shapes, gradients and this time, special brushes for the clouds. This work was also made following a tutorial by visual artist Isabel Aracama, and you can acess her site for this tutorial plus the freebies: www.isabelaracama.com
-

affinity designer Ramen bowl - Vector Illustration
Ana Cardo Oliveira posted a topic in Share your work
A vector illustration of a ramen bowl, with use of basic shapes, gradient colors and shading effects. This work was made following a tutorial by visual artist Isabel Aracama.- 3 replies
-
- vectors
- digital art
- (and 7 more)
-
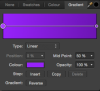
Hello!! Whenever I apply a gradient in AP 1.9.4 (Apple Store version) and later I want to modify it in any way (e.g. change the midpoint, modify one of the colors, etc.) I have to re-do the whole process from the beginning of applying a gradient, choosing the colors (if different than the default B&W), etc. is there a way to modify an existing gradient starting from the state in which it already exists (saved or not)? Thanks, Mauricio