Search the Community
Showing results for tags 'icon'.
-
I have trouble seeing the tool iCons on the left and the Studio icons on the right with my old eyes even on my IPad Peo 12.9”. Please add a way to select larger icons or implement a magnifier similar to the Mac App bar magnifier. I’d say twice as big would be good. Thanks!
-
macos 10.13 Affinity Publisher 1.7.3 is Defaulting as the Default app for video? when/after importing many thousands of video files from professional cinematography cameras, canon, red, etc into macos 10.13 Publisher is defaulting as the application to open the file causing the video to be inoperable? video used to import fine prior to installing Affinity Publisher anyone else having this issue? the video & icon should be defaulting to Quicktime file format & Quicktime icon not Publisher changing the default application in the 'info' window in the Finder does not help any ideas? thank you in advance
- 7 replies
-
- fcpx
- affinity publisher
- (and 5 more)
-
If you're designing an iOS app icon, you can use this template to export the 18 different icon sizes required by Apple named according to Apple’s guidelines. To get started, edit the Icon symbol on the App Icon layer. When you are ready to export, switch to the Export Persona and click the Export Slices button. Make sure to disable the mask layers before you export – icons should be exported as square images. You can download the latest version on my website. Thanks for looking!
-
Hi everyone, I made an icon template for Android apps. Hope you'll like it! android icon template.afdesign
-
The programme should have icons that are always visible for things like Printing. To constantly go through File>Print> etc. is time consuming.
-
-
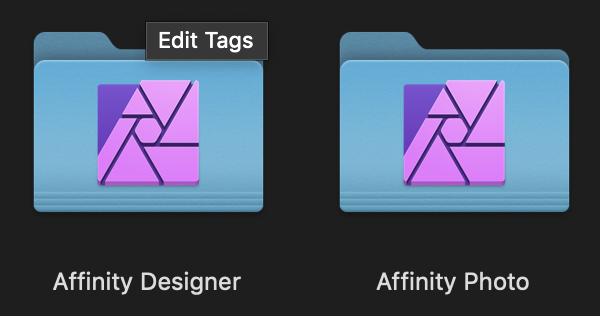
Does anyone have thoughts on why my Affinity Designer iCloud file folder show Affinity Photo icon? I see this on both my Macs and iPad. I can go in and change it manually but I thought I'd mention it here to see if anyone else has had this problem. I had a similar problem while working with the beta version of Affinity Publisher where Affinity Photo files showed Affinity Publisher icons, and files were opening up in the wrong application. Clearly an association problem but I have never had this problem with Macs, only Windows. Hope everyone is having a great weekend. Thanks in advance. UPDATE: I just tried to open an Affinity Design document on my mac that was created on my iPad...it opened in Affinity Photo. Something is definitely broken.
-
-
Standard for Windows modal dialogs is, that they contain an icon based on its type and severity - Error, Warning, Question, Exclamation. However, an Affinity dialogs displayed application icon, but does not say anything about the severity of the operation / decision. The application icon should be in the dialog title
-
Hello, I know this is a minor issue, just wanted to you to know it exists, just in case. I did not find anything related to this on the forums, I'm sorry for double posting if it has been mentioned already. APub's loading screen icon does not match the icon used inside the software. It's also not square (1:1 ratio) like it used to be. Please see the attached screenshot. Thank you for the awesome work you do guys! Finally someone who genuinely stepped on Adobe's toes.
-
Let's see how you can set the grid to make an icon. A fairly common size for icons is 64 pixels versus 64 pixels. So in the same Grid and Axis Manager, you can go to the first Axis and set the Space to 64 pt. Then then under the second axis, we can also set the Space to 64 pt. So now each of our boxes is the right size for an icon and fits inside it. What we can also do is increase the amount of space between each of the grid cells. So increase Gutter to 24 pt for both axes. And now we can enter exactly one icon into each one of these small grid boxes. And we can also take even more help we work with the layout by increasing the number of Divisions. So we can make smaller grids in our grid. So let's say that we set each Division to 32. And now if we zoom in, we can see that we have several lines passing each of our grid cells further. So when we are trying to align all the different nodes and points in our icon, we can align for each one of these lines. And we can do the same thing horizontally, so we have several separate grids that are very good for each icon that we produce.
-
Thinking of ways to improve the application icons... So, I'm thinking maybe at least the "aperture" portion of the icon should be black/dark like an opening/aperture would be.
-
EDIT: Hooray. This App has finally been published. Scroll down to get a link to the Microsoft Store listing. I've started working on a new Windows App and have been having trouble getting the icon right. It will be a simple - and totally free - conversion App - kilos to pounds, metres to inches, etc. The general criteria I've given myself for the icon are: * must represent or give the idea of "conversion" or "change"; * broad strokes only - minimal detail, so it scales down well; * single colour only; * must fit nicely in a square with hardly any surrounding space; * should not contain letters or country/culture-specific items; * must not look much like any other existing App icon (not sure how to check this). I've come up with a few variations so far but I'm not happy with any of them (see attached). I started out - top-left - with the idea of taking a section out of two rulers and comparing them (ended up looking like a telephone). Then it morphed - top-right - into comparing a stack of items (started to look like a set of in-trays). Then - middle-left - I went on to a kind of funnel idea. And then - middle-right - a sort of "multi-arrow" that turned into nothing much. Then - bottom-left - I tried some more traditional weight icons but I don't want a specific measurement type to be in the icon. The icon at the bottom-right is what I'm using until something better comes up (it looks a bit like a birthday cake at the moment). Does anyone have any suggestions? (Especially if they're way better than what I've got so far.) The people with the best suggestions - those which make it into the final icon - will get a mention in the App (if they want one) when it comes out.
- 16 replies
-
- suggestion
- request
-
(and 2 more)
Tagged with:
-
In the last version the document icon of the desktop has disappeared. The application icon is displayed but not a thumbnail of the document´s content. The optinon "save thumbnail with documets" is marked.( in preference window)
-
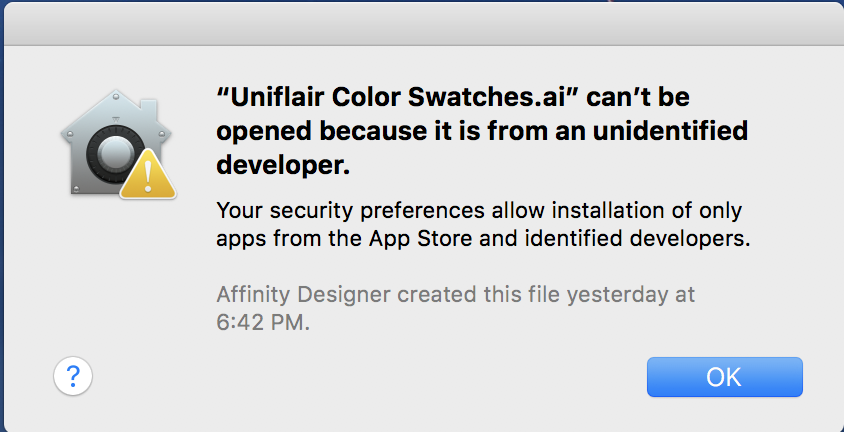
Issue 1: Some Affinity Designer files default open in Affinity Photo. Also, for some files, the icon associated with a Designer file show the Photo icon. Issue 2: Adobe Illustrator files are associated with Affinity Publisher. Trying to change the association creates the error " {file name} can't be opened because it is from an unidentified developer." Issue 3: While working on an Affinity Designer file on my MacBook Pro, the Handoff icon on my iMac shows Affinity Publisher. I have attached some screenshots. Thanks in advance. -Bill
- 5 replies
-
- opening
- file association
-
(and 2 more)
Tagged with:
-
details will be found in the image. https://dribbble.com/shots/4853510-Discharge-Logo
- 2 replies
-
- logo design
- logo
-
(and 6 more)
Tagged with:
-
Hi all, I am new here, but I have AP a long time. Since today it works perfectly. But today I had an issue. If I choose a filter, which normaly it opens a window with the settings (parameters), it shows me the attached icon / cursor. If I click and move the mouse, than I see, that the settings is changing. But I want to do that with the "normal" slider and numbers. I resettet all settings in AP, but it doesn't changes anything. It is maybe a windows 10 or affinity photo problem or can I change it in a setting? Windows 10 are with all updates. AP I tried also 1.6.93 and 1.6.103. I have a Surface Pro 4. Hope anyone can help me. Kay-Uwe
-
I like my taskbar to look uniform, so I always create custom icons to match the Windows-10 esthetic (typically solid white, simple icons). I just switched from Adobe to Affinity this week, and I created a couple of simplified icons to pin to my taskbar. I figured I'd post them here for anyone else who's looking for something similar. ZIP file contains SVG, PNG, and ICO formats. affinity-icons-windows-10.zip













.thumb.jpg.6e166eb4a7f95ea9fb429f7a0cee3d2d.jpg)
.thumb.jpg.ae81f5f00bb1576006df9fe3f922dea1.jpg)