Search the Community
Showing results for tags 'icons'.
-
🇬🇧 The icons for Assets, Brushes or Color Palettes are generic, simple blank pages!… That's not really good for graphics programs. Here, just for fun, are some suggestions… 😉 🇫🇷 Les icônes des Contenus, Brosses ou Palettes de Couleurs sont génériques, de simple pages blanches !… C'est bien dommage pour des programmes graphiques. Voici, juste pour le fun, des propositions… 😉 Archive.zip
-
Designed some neuemorphic icons for the Affinity Suite in Designer. Inspired by @yeye's Affinity Designer icon on Dribbble. Hope you guys like it! I'd love some feedback or ideas! Affinity Designer Neue.afdesign Affinity Photo Neue.afdesign Affinity Publisher Neue 2.afdesign
-
- affinity designer
- affinity publisher
- (and 5 more)
-
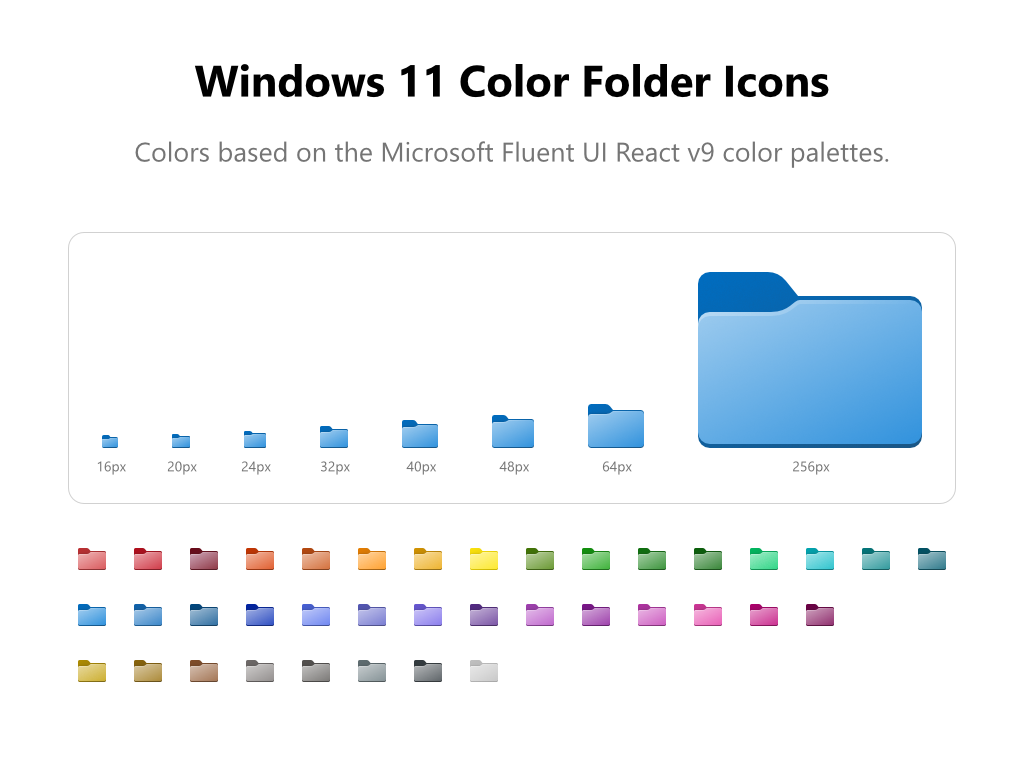
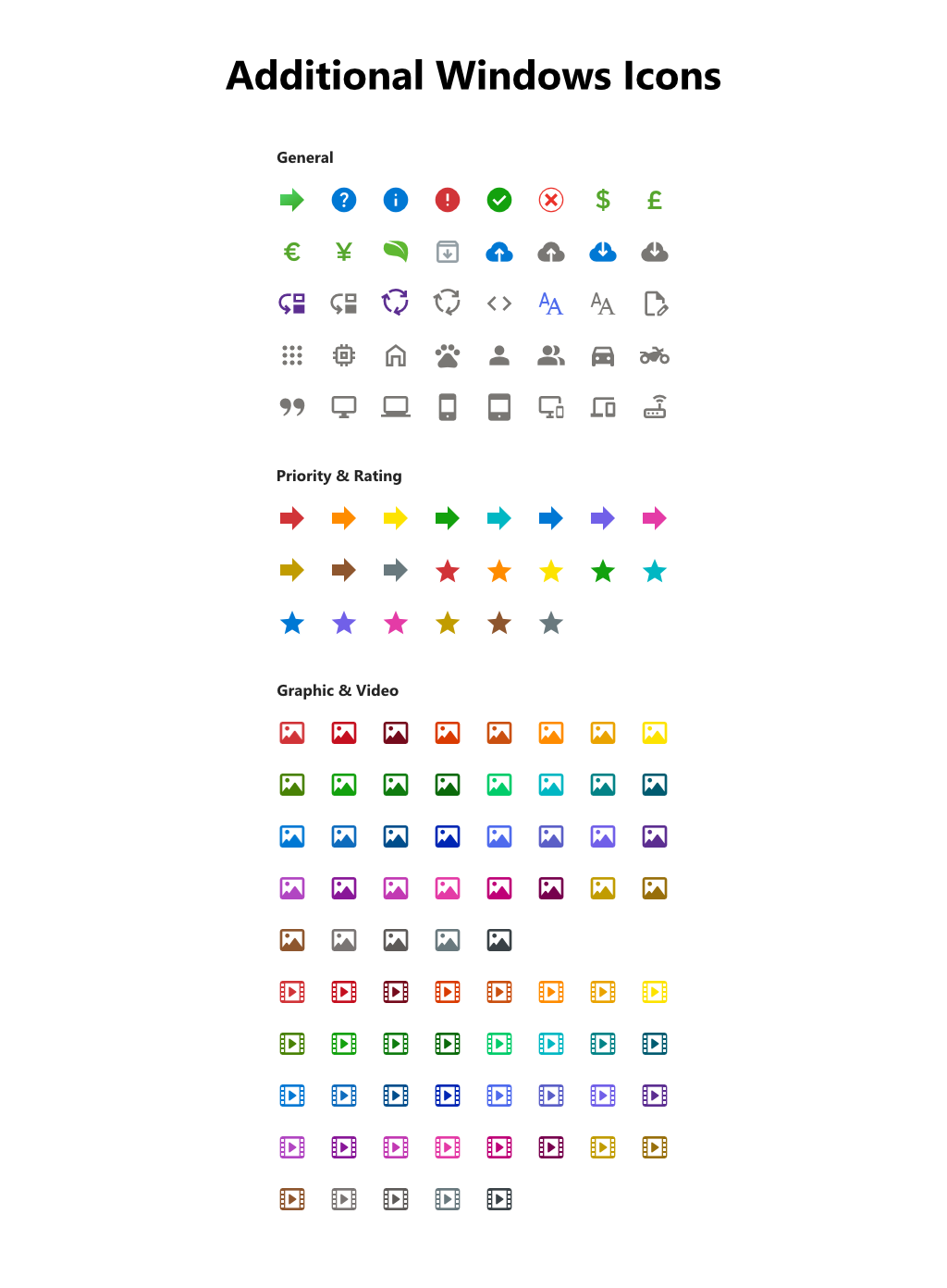
Here are some Windows 11 color folder icons and some additional Windows icons I created. These icons can be used to replace the default icon for folders in Windows. The folder icons were designed to match the style of Windows 11 folders, but they can be used in Windows 10. My apologies to Mac users that this is a Windows-only resource. I hesitated to share something that can’t be used by everyone, but I’d like to make the icons available to those who may find them useful. The icon ICO files include the standard Windows icon image sizes. Instructions are included for those unfamiliar with how to change Windows folder icons (it’s easy). Contents of the ZIP file: 38 folder icons (ICO) 139 additional symbol icons (ICO) 12 brand logo icons (ICO) 1 instructions document (PDF) 2 preview images showing all the icons (PNG) Windows Icons.zip
- 4 replies
-
- icons
- windows 11
-
(and 1 more)
Tagged with:
-
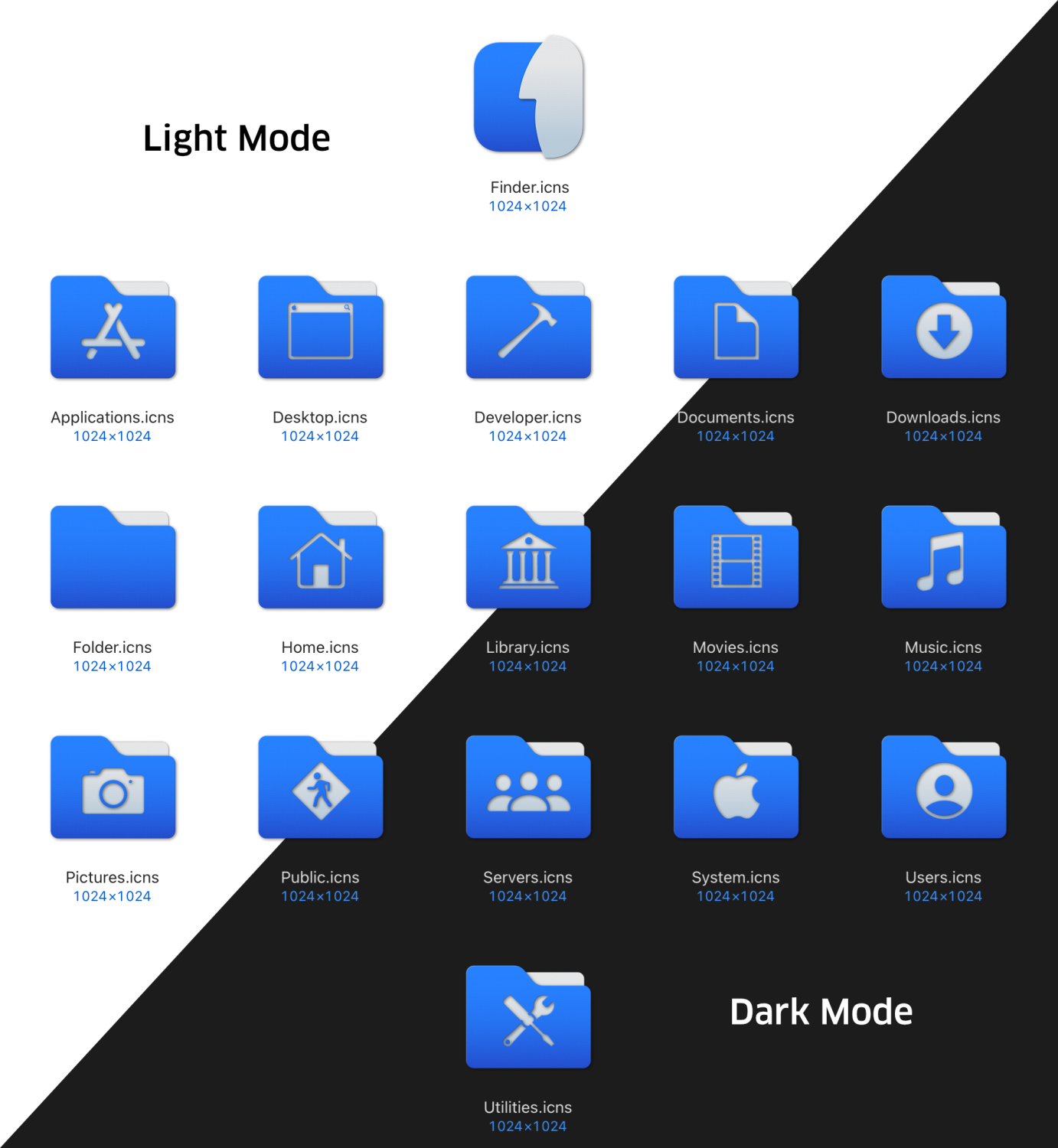
For fun, here is an A. Designer file resuming as precisely as possible (as best I could...) the original look of macOS folders. The file is prepared to easily customize them with your icons (just black and white) and icon and background colors. The macOS folder icons are taken from Apple's typeface series, SF Pro. Here is the download link for this free typeface with many other very practical variations: https://developer.apple.com/fonts/ I hope this will be useful to you... (en français) Reprise des icônes des dossiers système de macOS Pour le fun, voici un fichier A. Designer reprenant le plus précisément possible (du mieux que j'ai pu...) le look original des dossiers de macOS. Le fichier est préparé pour les personnaliser facilement avec vos icônes (simplement en noir en blanc) et les coloris d'icône et de fond. Les icônes des dossiers de macOS sont issus de la série de polices de caratère d'Apple, SF Pro. Voici le lien de téléchargement de cette typo gratuite avec de multiples autres déclinaisons très pratiques : https://developer.apple.com/fonts/ J'espère que cela vous sera utile... Montage_macOS_FOLDER.afdesign
-
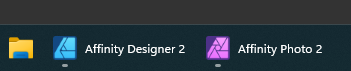
Hello Everyone, In my attempt to "debug" why all the app icons were missing from the taskbar (after uninstalling and reinstalling the apps, attempting to refresh icon cache, etc.) I began to enable and disable every taskbar feature available. It was discovered that "Combine taskbar buttons and hide labels" is the culprit. The icons appear when the setting is set to "When the taskbar is full" or "Never." and disappear when set to "Always." Serif apps are the only programs this happens to. Can anyone else that is having issues with Icons Disappearing reproduce this problem? ---------- When the dropdown is set to "Always" When the dropdown is set to "Never"
- 3 replies
-
- icons
- missing icons
-
(and 1 more)
Tagged with:
-
Hi I just want to share some icon assets i made using free icons. Included in this pack. All icons are searchable. Entypo+: https://github.com/chancancode/entypo-plus FontAwesome: http://fontawesome.io/ Foundation: https://github.com/zurb/foundation-icon-fonts Game Icons: http://game-icons.net Gnome Symbolic Icons: https://github.com/GNOME/gnome-icon-theme-symbolic Hawcons: http://hawcons.com/ Icomoon: https://icomoon.io/icons-icomoon.html Ionic Icons: https://github.com/driftyco/ionicons Material Design Icons: https://materialdesignicons.com Material Icons: https://github.com/google/material-design-icons Typicons: http://www.typicons.com/ Greetings, v2.1.0 (07/10/2017) Updated Game Icons, Hawcons, iconsmoon & Material Design Icons to the latest version; Bonus: added a Golden Ratio Asset; v2.0.0 Changed default icon color; Fixed wrong material icons symbols; Added Entypo+, Icomoon and Typicons; Updated Material Design Icons; Download: icons_pack.zip
- 55 replies
-
Material Design icons (filled theme) Last update : September 15, 2019 About This afassets file contain all the icons of the filled theme extracted (manually) from the Material Design Icons Website. All the icons are vector based with a bounding box of 24dp. Getting started Open the assets pannel (View > Studio > Assets). Click Panel Preferences (top right of the assets pannel window) and select Import Assets. Locate the file Material_Design_Icons_Filled.afassets and click Open. Layers structure Icon (Bounding box) Icon__Shape (Icon) For changing the icon default color, select the shape layer. Readability You can change the appearance of the assets in the pannel for a better readability : Open the assets pannel (View > Studio > Assets). Click Panel Preferences and select Show as list. Sources Material_Design_Icons_Website Material_Design_Icons_Filled.afassets
-
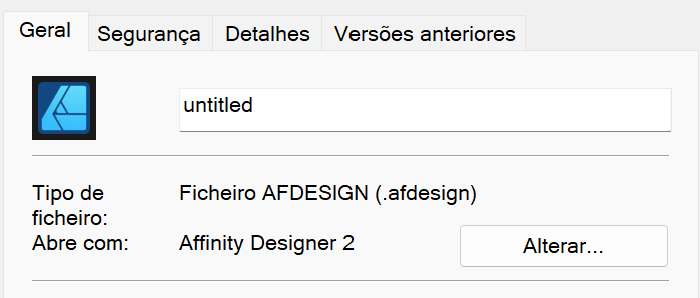
A purely cosmetic bug, but document icons have a black border around them. It seems like the black area should be transparent, but instead is black. Happens in all Affinity apps. They are installed from the Microsoft Store, that bit of info might help track it down. Also, a better file description beyond "AFDESIGN File" would be nice. Thanks!
-
Hello, here is a series of macOS system icon designs. I admit that I don't really appreciate the current icon of the Finder made in Apple: this silly smile is a toy that is not serious enough (and design). I also propose below the A. Designer file (format 1024 x 1024 px) with the three colors, as well as an Automator script to transform the .PNG files into .ICNS System ICONS.afdesign.zip PNG → ICNS.workflow.zip
-
I am working on my icons In Designer. I love this vector editor. My new icons is for free download on www.webiconio.com.
-
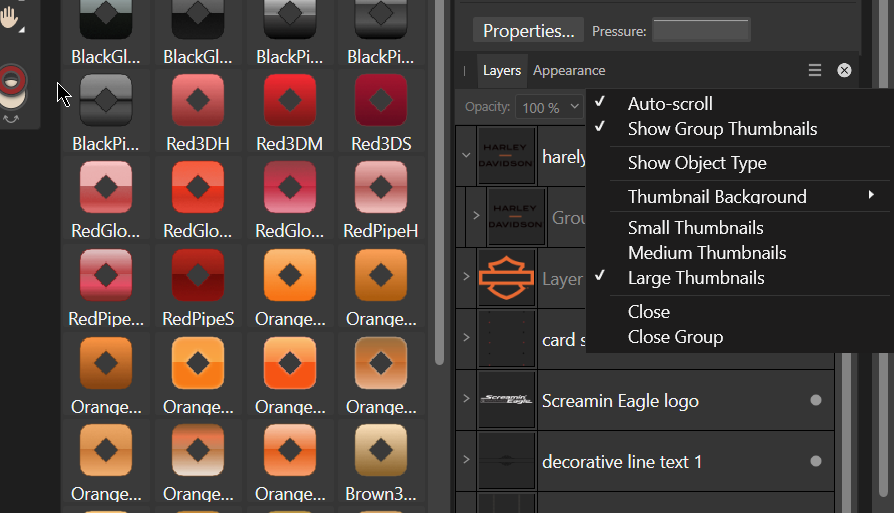
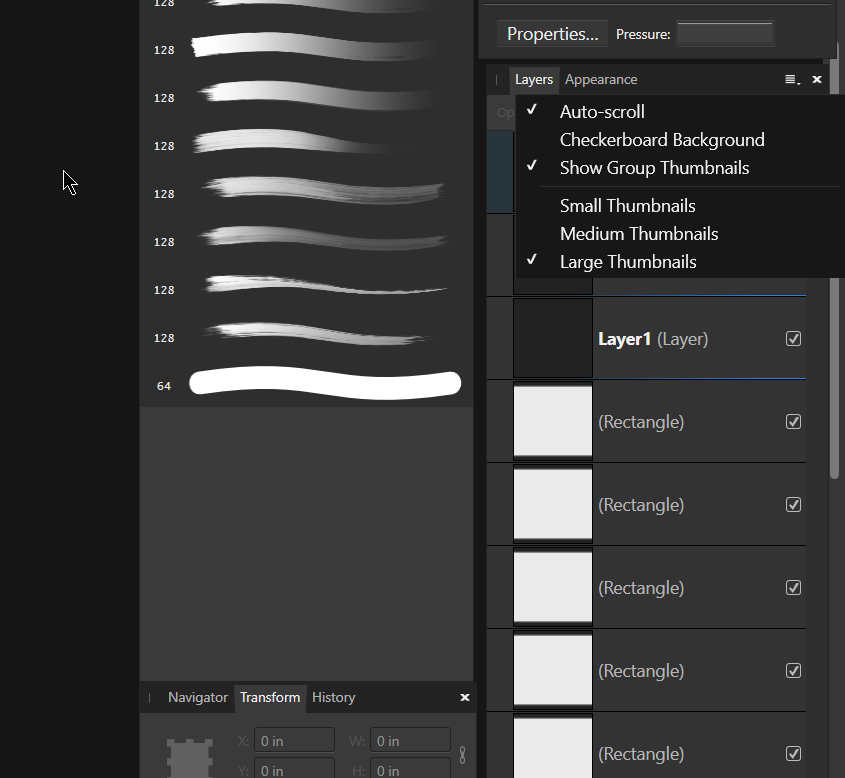
Hello The icon and layer size it much smaller than version 1 when set to large. This makes all the new options added to describe layers harder to see. Perhaps the LARGE mode should be larger. Seem more an issue with 4K screens but still the option to increase the size more isn't there. Perhaps a extra large. Either way, two screenshots attached to show the difference between V1 and V2. This smaller size creates eye strain if your on the computer all day. Gary
- 3 replies
-
- windows 10
- msi installer
-
(and 2 more)
Tagged with:
-
Hi I just made the switch to Affinity and I have to say other than the lack of Image Tracing I am loving it. I immediately fell for the Asset panel and started looking for Icons. I found this post from a few of years ago: https://forum.affinity.serif.com/index.php?/topic/29075-icon-pack/ I like the packs, albeit a little out of date in 2021. However, I didn't like that they were all split into multiple files and that you can't merge categories. I decided I wanted to remake the pack, but I had no desire to painstakingly go through and name each SVG. So I created an application that reads individual SVG icons and merges them to a single file. I provide a colour change option so you can pick colours best suited for both Dark and Light themes. Due to how this application works it will only work on Icon and will not convert complex multi-path SVGs. Here is the application https://gcoulby.github.io/affinity-sprite-sheet-generator/index.html and here is a link to the repository (including basic documentation https://github.com/gcoulby/affinity-sprite-sheet-generator) I have also included the asset pack which contains the same set of Icons (sans Gnome icons, which no longer exist) posted by @helmuthdu but they are contained into a single asset with subcategories Entypo+: https://github.com/chancancode/entypo-plus FontAwesome: http://fontawesome.io/ Foundation: https://github.com/zurb/foundation-icon-fonts Game Icons: http://game-icons.net Hawcons: http://hawcons.com/ Icomoon: https://icomoon.io/icons-icomoon.html Ionic Icons: https://github.com/driftyco/ionicons Material Design Icons: https://materialdesignicons.com Material Icons: https://github.com/google/material-design-icons Typicons: http://www.typicons.com/ icon_pack.afassets
-
Saw someone had done the new Affinity Photo/Design/Pub V2 Logos…and thought I’d have a crack at it. Created in Designer, Vector…of Standard Logo…with some variants. Free to use if you’d like….give me credit for the designing at least but no matter! Hope they’re useful… Enjoy! UPDATE: Just wanted to add the Affinity Icons Assets file, so you can utilize them easily as an assets collection. Enjoy! UPDATE-UPDATE 11/19/23: Due to a comment from another member, have deleted the included Assets I created for others to use from this and another post created with them. Sorry, wanted to share….but can thank him. (Was a comment in another post, not this one so deleted all).
- 2 replies
-
- affinity designer
- logos
-
(and 1 more)
Tagged with:
-
Some alt app icons. Updated to match v2 border, or w/o. Feel free to utilize for personal use. Enjoy.
-
need Import/Export option to create icons in affinity photo. thanks.
-
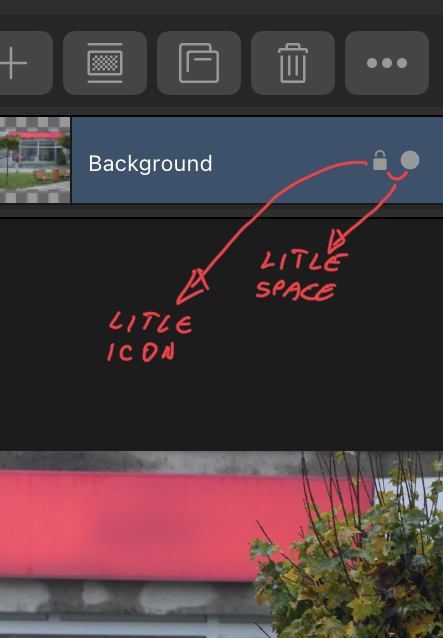
If you have the layers panel to the right of the canvas, like in the default workspace, you need to move a larger distance to reach the layer visibility icon. Could they instead be moved all the way to the left when docked to the right hand side of the screen, so this distance is reduced?
- 2 replies
-
- layers panel
- visibility
-
(and 2 more)
Tagged with:
-

Space and icon too small
Ivan Ćosić posted a topic in Feedback for the Affinity V2 Suite of Products
-
Just learning about the assets panel. Started testing it out. Transferred over a bunch of SM icons from AI to create this asset for AD. Added in case anyone has a use. Curious if anyone else has any asset compilations of useful parts they would like to share Social Media Icons.zip
-
Hello amazing people! Adobe does this, in Illustrator desktop… I’m getting older, and working on a smaller iPad… it would be truly great if Affinity would consider a way to do this and enlarge the UI/icons/interface, to some extent. I find it’s difficult to see, but also repeatedly missing when selecting certain UI functions. Is this a possibility on iPad??
-
Hey guys, here's my latest Affinity Designer masterpiece! Took me a few month to get all the icons done, but in the end, the result was worth it. What's this all about, you may ask? It is a minimalist icon pack designed in a retro style that works perfectly on your Windows taskbar or Dock. As you can see from the preview, the main idea is to use generic icons for various app categories without using specific app logos or icons (with some exceptions like the Browsers, Adobe Suite, Affinity Apps and Microsoft Office). Instead, the icons illustrate the actual purpose of the app using familiar design elements. For example, if you're a content creator, you will find different creative icons for your video or music editing apps. The same goes for gaming, where you have a bunch of icons for your gaming platforms to choose from. The icon pack currently includes the following app categories: Internet Browsers, File Managers, Audio Players, Video Players, DJ-ing Apps, Email Apps, Adobe Suite, Affinity Suite, Microsoft Office, Painting Apps, Vector Apps, 3D Apps, Video Editors, Music Production Apps, Code Editors, IM Apps, Gaming Platforms, Torrent Apps, Image Viewers, Calendar Apps, FTP Clients, Archiving Apps, Notes-ToDo Apps, Book Readers, Trading Apps, and Windows System Apps (Task Manager, Terminal, Calculator, Notepad, Settings). You can download a demo of the icon pack on deviantArt or get the full version on gumroad. Enjoy
-
😁 Hello everyone! Today I want to show you a little more of my art with this preview of a tutorial made for Vectorize Club students, where I create this icon for games! Join us to learn how to use Affinity Designer https://www.vectorizeclub.com, and get access to over 150 tutorials! See you! Reels Live 02.mp4
-
I miss some features when creating icons for websites: Ability to set CSS classes or option to use the layer name as class instead of id Option to save SVGs with style attributes instead of inline CSS (then you don't have to use "!important" all over the place to change colors) Don't write a "rect" element in SVGs for the artboard if the artboard has no background color Option to automatically round artboard position and size because decimals led to weird problems for me in the past (like the exported file having the wrong size because the position was a decimal) Option to optimize SVGs. I use SVGO at the moment but it's not easy to set it up so that it preserves IDs or classes