Search the Community
Showing results for tags 'Gradient'.
-
Hi There: This may not be a bug as I'm still new to Affinity and taking a course on learning it, so feel free to correct me. 1) I created a new document, added a pixel layer, and dragged a gradient across. I set the left point to red, and the right point to blue: Now, without leaving the gradient tool, I added a third point at 50%: Here you can see there are three colours, with yellow in the middle. If I switch tools or even click on the canvas outside the document, I still have the colours showing but I've lost the gradient. This is where I decide I want to move the yellow more to the left. I click on the Gradient tool, but I still don't have my existing gradient (only the colours, not the control points). I draw a new gradient, but it looks like this: Clearly this is not what I want. I click back on the white->gray colour in the context bar and click on Swatches. Here my previous gradient is stored under Recent. I click on that colour bar and it replaces the white to gray gradient with the previous colours. From there I can click back on the Gradient option in the context bar, select the middle point (yellow) again, and move it to 25% for example. The biggest challenge as I see it with this method is where the gradient doesn't go straight from left to right across the document, but starts somewhere in the middle, or is angled like this: Duplicating that is going to be a challenge. The swatch maintains the colours, but not the gradient parameters, or if it does, I don't know how to find them. Mike.
-
When I use inkscape, I find that the SVG supports to change the position of focus for a radial gradient fill. The docs of SVG also shows: https://developer.mozilla.org/en-US/docs/Web/SVG/Element/radialGradient https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/fy The attributes fx and fy is the coordinates of the focal point. I wonder if Affinity Designer has the same functions.
-
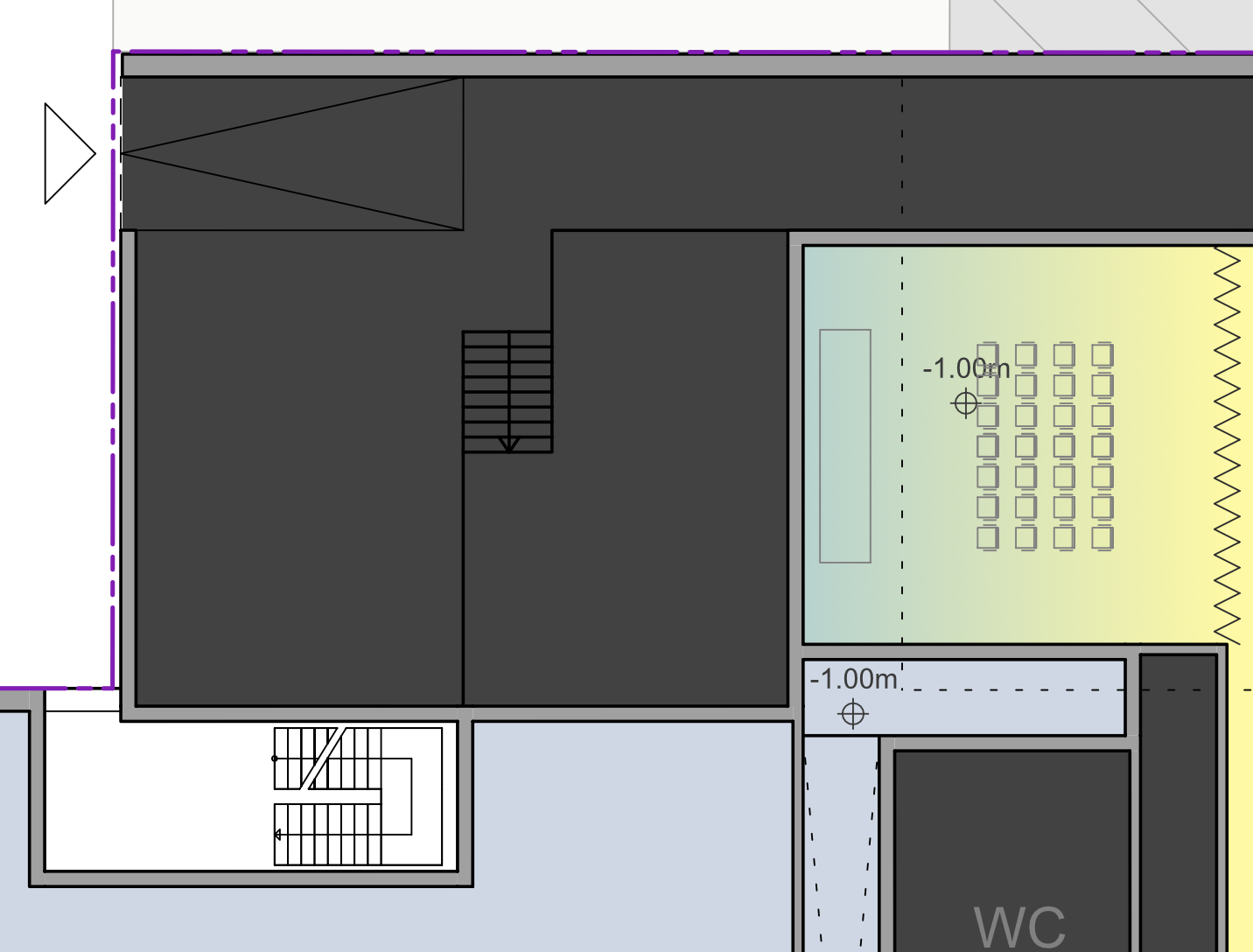
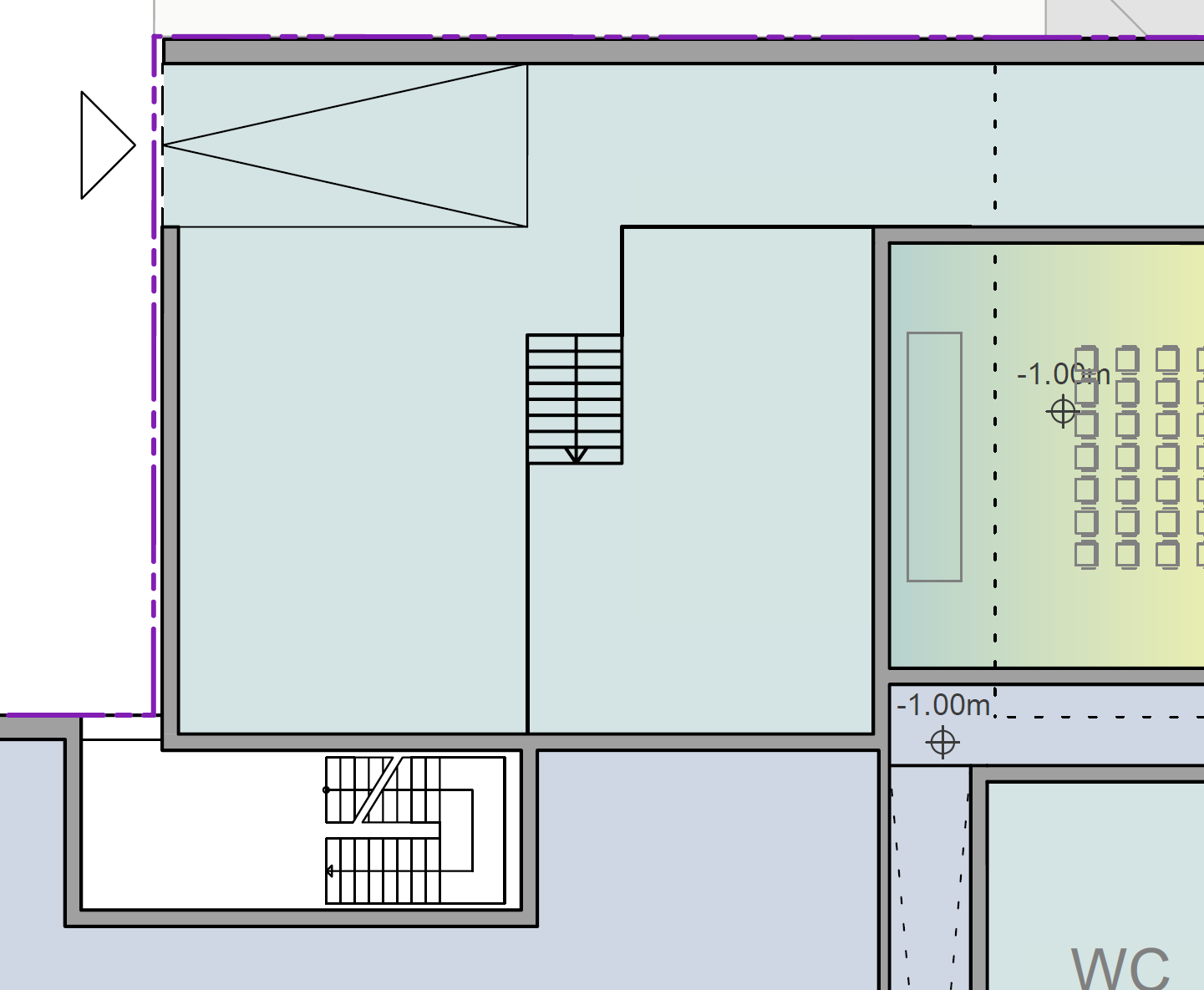
Hi there, Affinity Publisher is having troubles interpreting a certain kind of fill surface. Iam using Allplan (CAD-Software for architecture) and all Affinity programs cannot interpret these fillings. We use Allplan to Export PDF-Files which we then import into Affinity for layouting. Instead of a color gradient called "from the middle" in Allplan, all Affinity programs show a dark grey. Is there any fix? because we really like to use these kind of fillings. Picture 1 shows false Affinity interpretation. Picture 2 shows how it is shown correctly in Acrobat
-
Is it possible to truly disable dithering for gradients? I only found the option in the performance settings, which is however limited to the preview rather than the final result. Meaning as soon as the gradient/s in question are rasterised the dithering is back on, which leads to undesirable results. (Preview) (Rasterized/Exported)
-
I'm trying to superimpose one photo on top of another, with a gradient opacity. Both are roughly circular, and I want the opacity of the top image to be 0 in the centre and 100 at the outside. I've tried to use a radial gradient, and it gets the opacity down in the centre, but I can't work out how to set the outside stop so that it leaves the photo's colours unchanged. I seem obliged to set it all to a specific colour, which isn't what I want. How do I get round this?
-
Just installed 1.8 today and I've had two crashes whilst trying to use the Fill Tool to edit gradients Is it possible to revert to a previous version
-
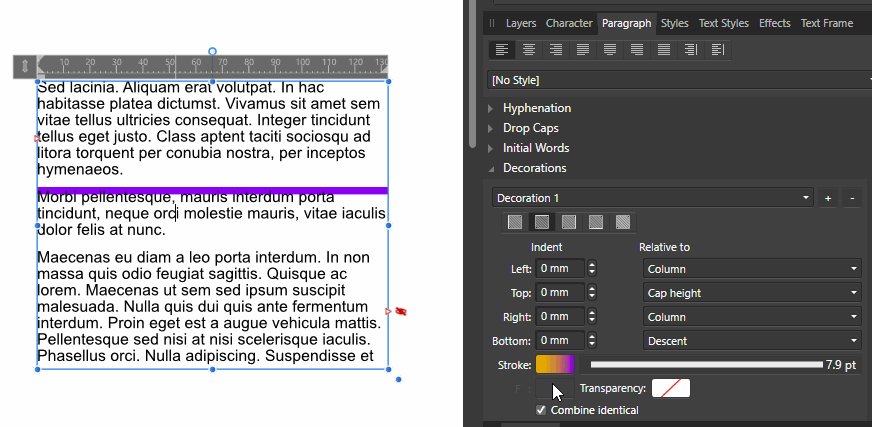
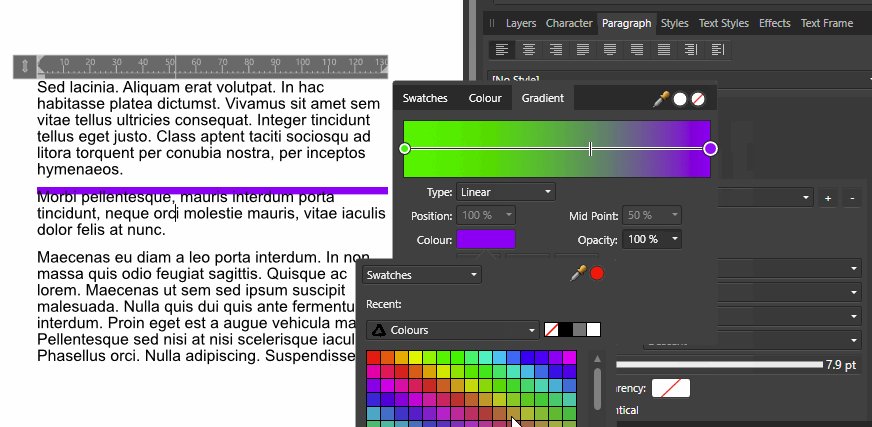
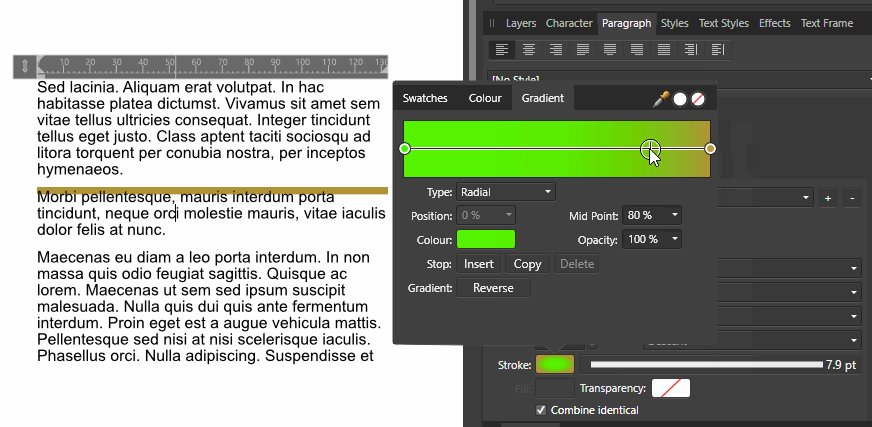
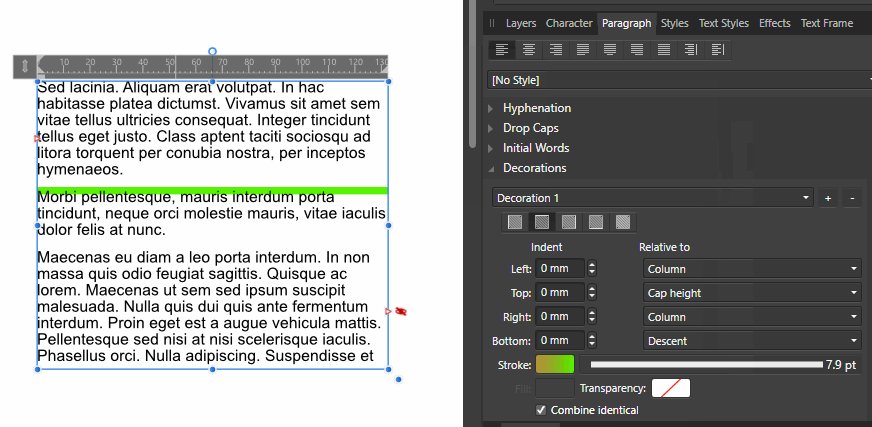
In the Decorations section of the Paragraph Panel I can set a Gradient for the Stroke but I can’t get it to show as I would expect. I can only get it to show a solid colour that is the colour at the last gradient stop. See attached GIF. Am I doing something wrong?
- 4 replies
-
- publisher
- decorations
-
(and 1 more)
Tagged with:
-
Can some one explain how I can add noise to my gradient overlay under FX.. I’m using an IPad. thank you Dan
- 3 replies
-
- noise
- gradient overlay
-
(and 3 more)
Tagged with:
-
Hi all I am working on a text frame and I created a gradient fill on the fly. Now I want to save the gradient so I can apply it to other text frames. It seems there is no way to save it - I've searched the online manual and explored the program. I expect to see an "Add Current Fill to Swatch" option in the "Gradient" child panel of the "Text Frame" panel. But there isn't one. Did I do things in the wrong order? Thanks for feedback Andy
-
Affinity Designer 1.7.3 (Mac OS Mojave) The problem occurs when exporting to PSD format an object with a gradient filling and transparency set to below 100%. Affinity Designer graphics: Export result to a Photoshop file: Photoshop gradient layer is rasterised to 50% (this is where the problem is) + opacity set to 50% (properly) Could be a duplicate of this topic:
-
It would be good to have a graduated brightness adjustment. For example, I have a photograph of a group of people on a staircase taken with flash. Those at the bottom of the staircase are, of course, brighter than those at the top. It would be good to use a brightness or levels adjustment to compensate for the gradual loss of brightness the further up the staircase you go.
-
I want to edit the color of multiple objects at the same time, independently of their color, Gradients, stroke, transparency, etc Something like this: In illustrator there was two diferent ways to accomplish that, including other modifications available (As saturation and brightness for example), with its own settings panel Do Affinity Designer have a tool/feature that allow to modify the color of one or many objects to other colors?
-
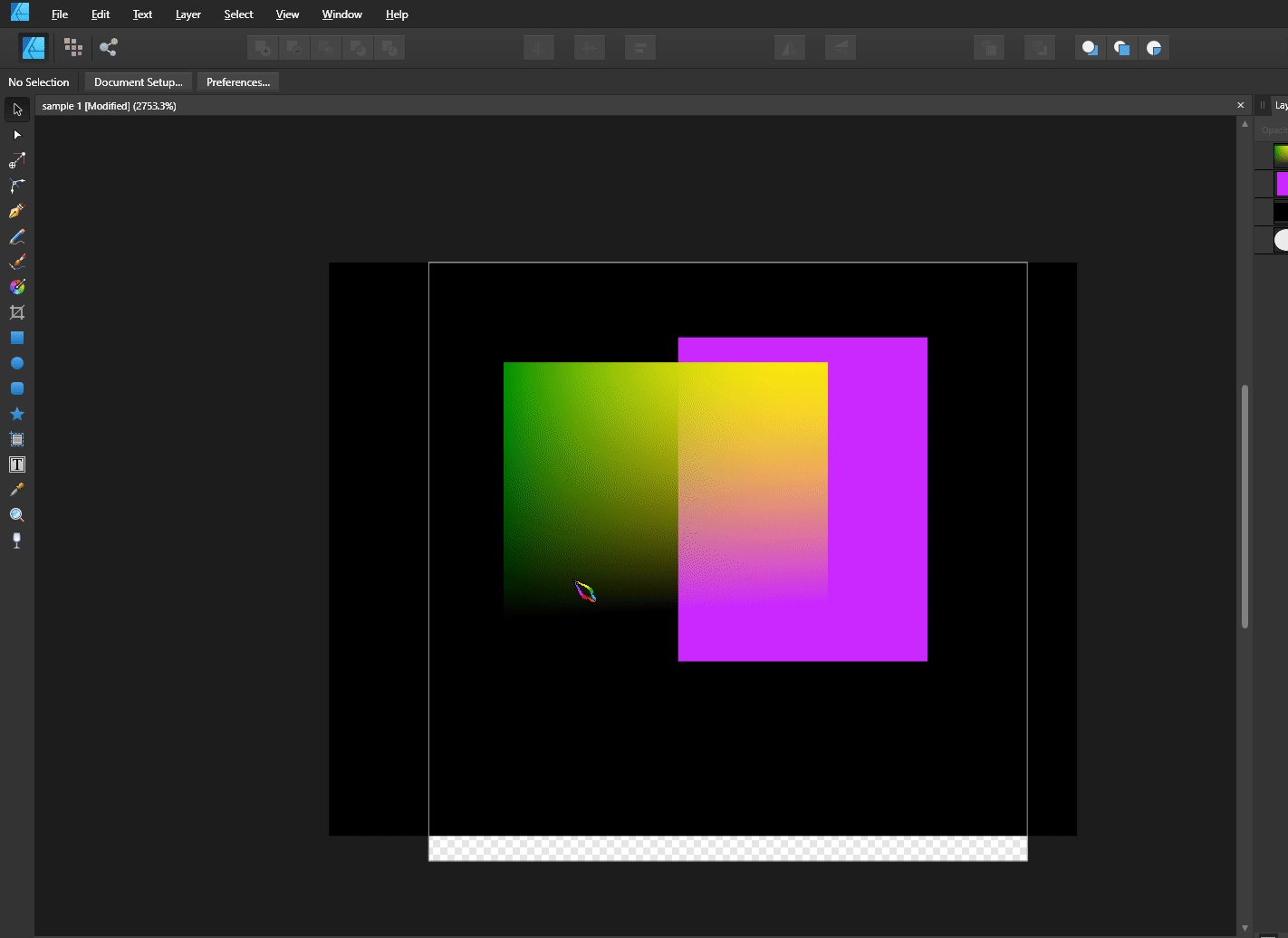
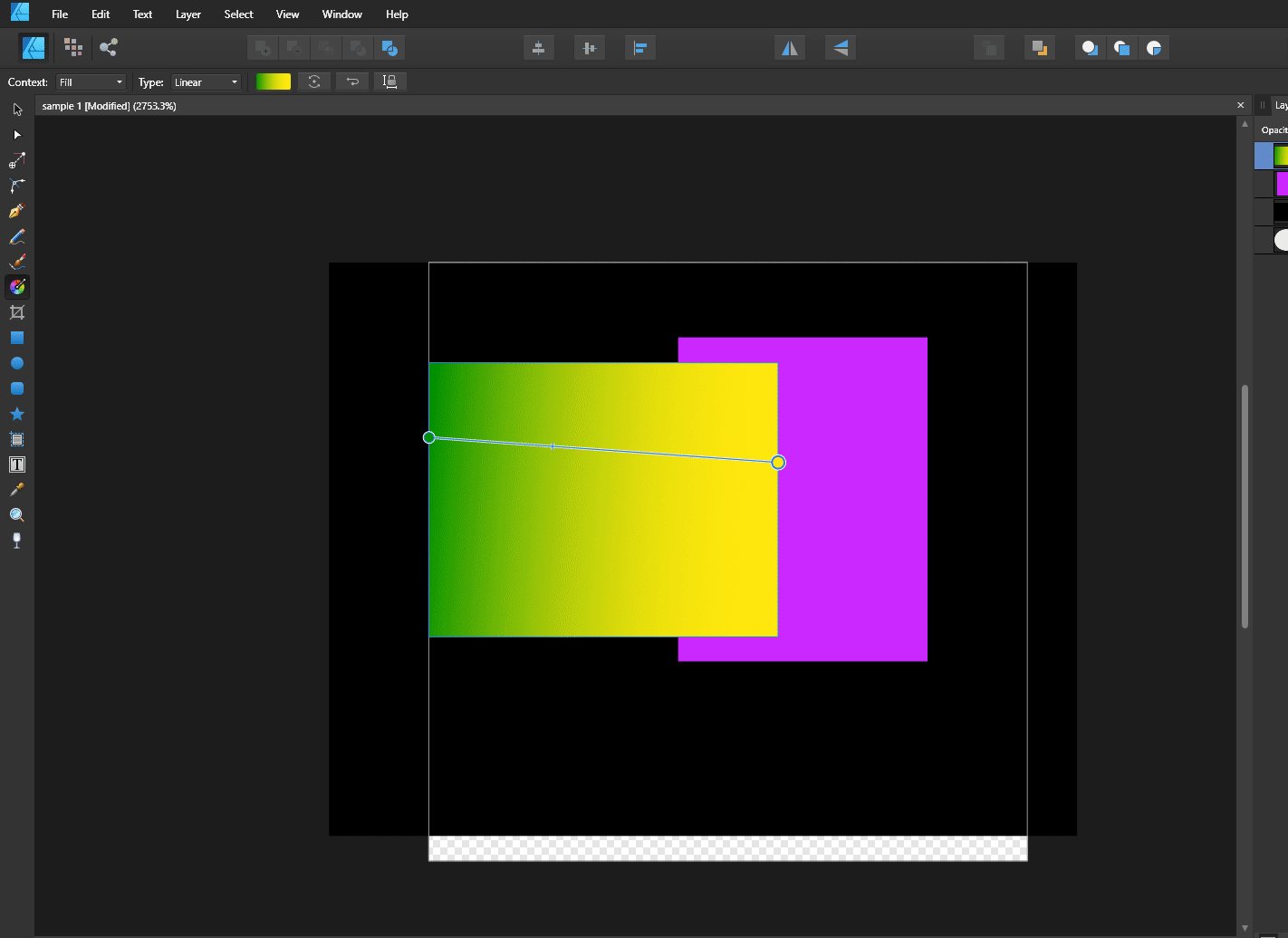
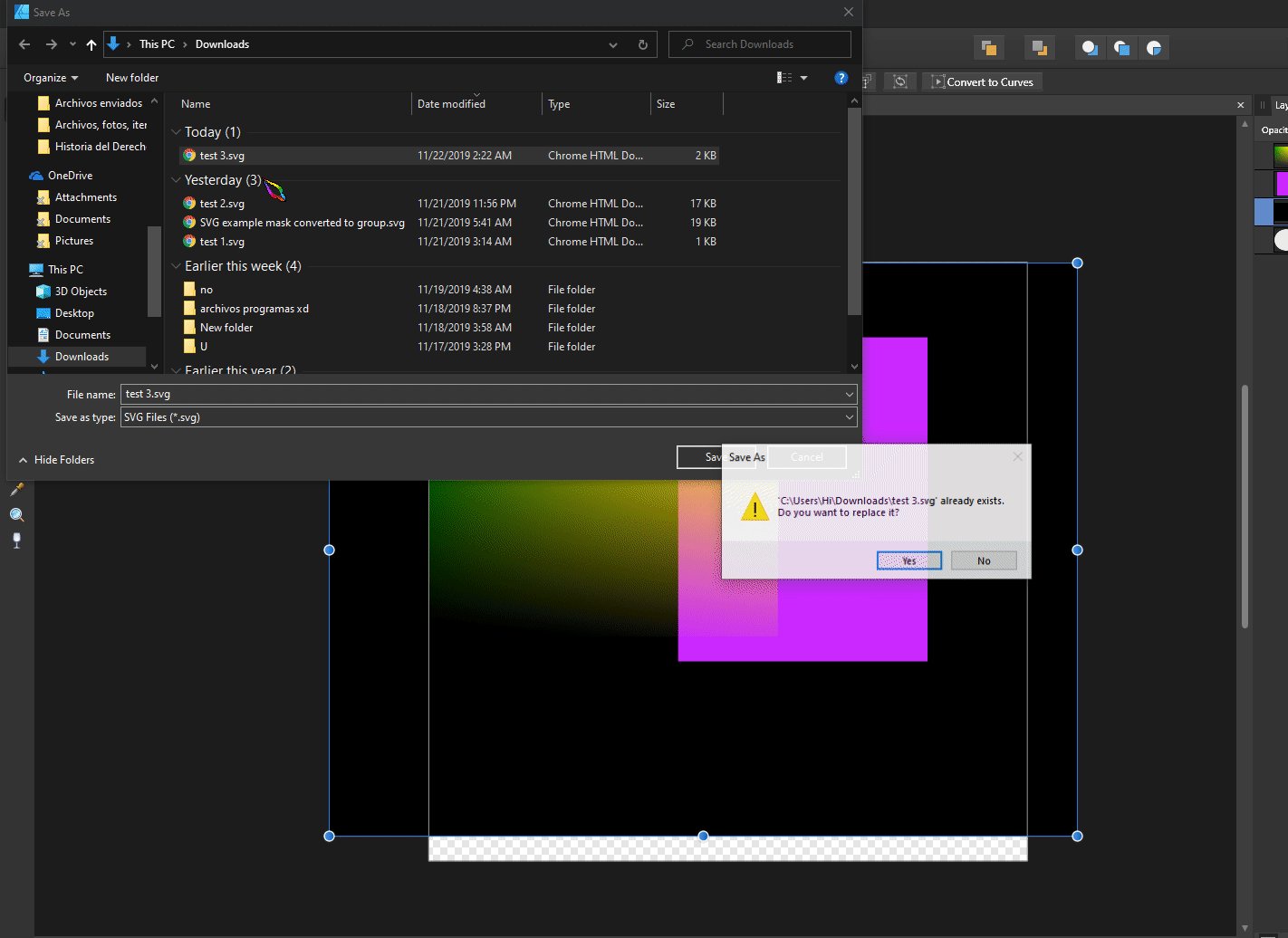
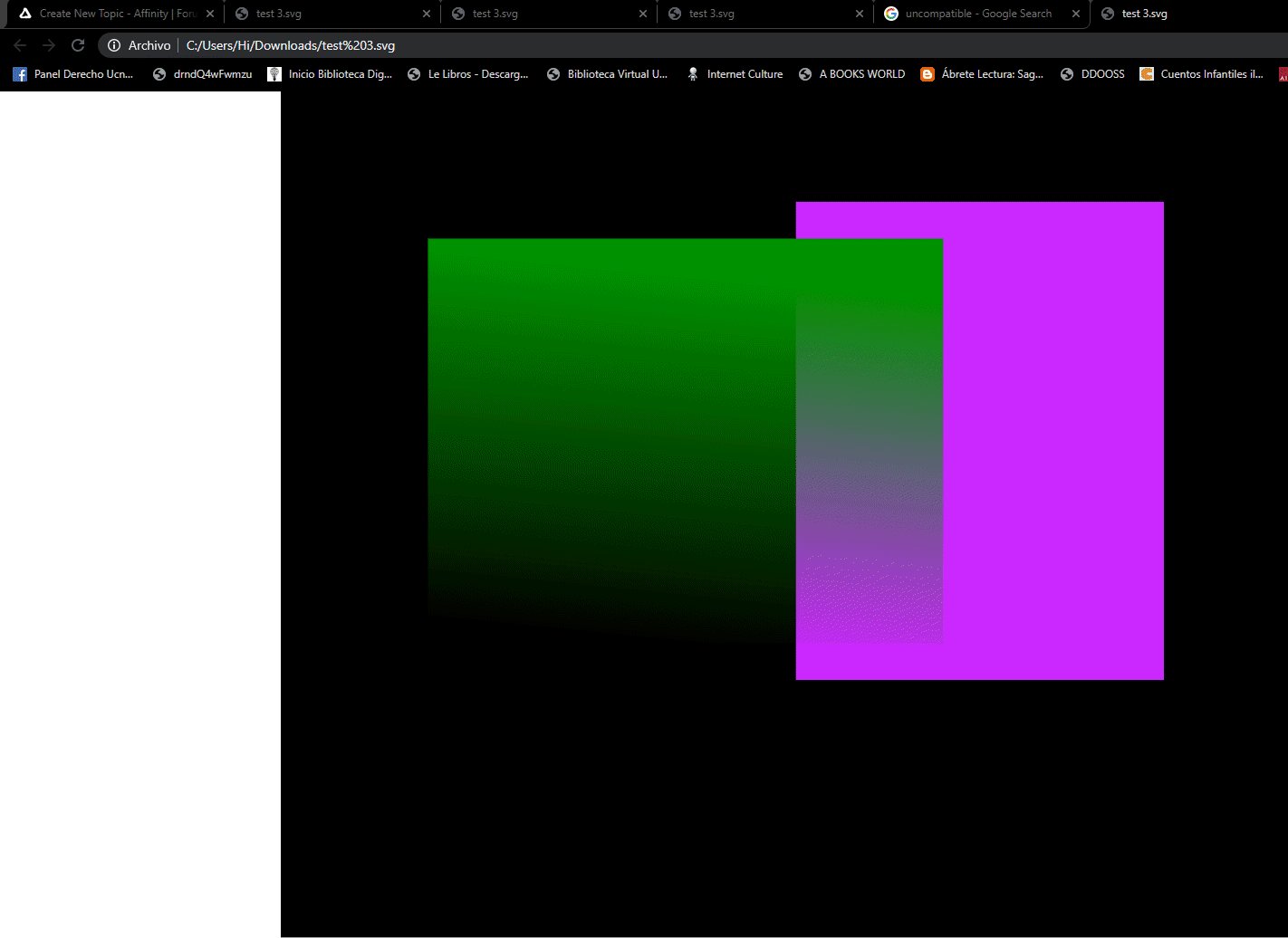
If you apply to an object a gradient and then add a modification using the transparent tool the result will be one gradient predominating the other after exporting using SVG format Only works if there is neither a gradient or a transparency applied, not both together sample 1.afdesign
- 1 reply
-
- transparent tool
- gradient tool
-
(and 6 more)
Tagged with:
-
Hi - I've been tinkering with Publisher and want to leave the current program I use, but am stuck on what's probably a simple solution. I'm trying to fill a rectangle and want the fill to transition horizontally like in the attachment, but I can only get it to vertically, blue on left, red in middle, yellow on right. I'm sure there's something very simple I'm missing, but I can't figure it out. In the program I currently use, there's an "angle" adjust to rotate the fill to any orientation I want. Thanks!
-
When applying a gradient onto a fill layer, and you have accepted the adjustment and the gradient tool closes. Is it possible to reopen or select the gradient that has been applied to allow for further adjustment. As I am progressing through an edit I sometimes want to come back to the fill layer with the gradient applied and want adjust. At the moment I am deleting the original layer and re-adding. I am sure I am missing something obvious here. grateful for any help. i am using both the desktop and iPad versions.
-
Hi folks, I came across an issue when I was trying to copy a style across various shape sizes, and when I was using boolean expressions to change a shape which already had a bitmap gradient style applied. If I create an object, and then apply a style to it, duplicate this (boolean issue.png) and then change the shape of the object with boolean expressions it changes the way the style has been applied (boolean issue 2.png). If I create the object and don't duplicate, then use boolean expressions it keeps the same bitmap gradient (boolean issue 3.png) or if I change to curves and add/remove nodes it keeps the style the same as it should be (boolean issue 4.png). The original is on the left, the duplicated version is on the right, both had a 'Subtract' applied (boolean issue 5.png) Thanks
-
Hey guys, I'm trying to make a black to transparent fading gradient, I drew a rectangle shape on 1/3 height of the page and use the transparent tool to click on bottom of the shape and drag to the top straight, midpoint set the standard 50% but on top of the shape, it appear to have noticeable edge and not completely fade to transparent and blend in to the background image, can you guys let me know how to settle this? I try to set the midpoint to 55% because I want the black are to be a bit higher and then make a second midpoint and set it to 45% and the edge don't noticeable much but because there's 2 midpoints, the gradient looks like a 3 bar with black, dark gray and light gray shading. And how do i make sure tire's no banding problem with amazon KDP print? Please help! Gradient Test.afdesign
-
Hey there, I am using Publisher now for some weeks and get really into it. A great plus is the not-lagging experience on large files I knew from Ado... A week ago I started a print project with Publisher and I have to set Logos from an agency. So I import the .eps files I need. But there is an error in importing the gradient used in this logo. Open the file in Affinity Designer shows the same bug. Open the files in Adobe Illustrator everything seems okay. For a self try I exported the files to .pdf, older versions of .eps to .svg but everywhere the bug (and on older versions of eps new bugs...) is still there. Copy paste from Illustrator to Publisher/Designer works often but in this special case not. Same bug result :-( What also is confusing to me is the fact, that the color also seems changing. You can see it on the attached image. The right gradient seems lighter than the original left one!?... Confusing I don't want to use png files in a high quality product also in case of possible cmyk color problems. Has somebody an idea how to fix this or how to make a workaround? Thanks a lot! Max