Search the Community
Showing results for tags 'Gaussian Blur'.
-
I want to create with Affinity Designer a gradient mesh. In order to be able to define a brand specific texture, I am experimenting. The texture shall be used in Powerpoint slides but also on large prints like banners. So I must work in a way that it does not raster the image, because I want to scale it infinitly. Unfortunatelly you see in the Texture.pdf that the gaussian blur applied on the shape does not exist any more. Only the color gradients work in the PDF. If I export to SVG, then the gaussian blur exits. Also if I bring the SVG to Powerpoint and Export the Powerpoint as PDF, then the shape is blured correctly. So I assume this must be an export error in the Affinity Designer 2.4. Can you please help? I have posted the export menu screen shots so you may see whether any adjustment should be made, to get it to work. Thank you. Texture.pdf Texture.afdesign Texture.svg
- 8 replies
-
- gaussian blur
-
(and 4 more)
Tagged with:
-
There is no blur if Preserve Alpha is activated. The live filter is also not non-destructive. If the filter gets reopened by double click, the checkbox for Preserve alpha is no longer there. FYC: The YT video link is set to hidden. The video explains it all:
- 7 replies
-
- blur
- gaussian blur
-
(and 2 more)
Tagged with:
-
I'm thinking more in terms of drawing a shadow. Let's say we have a black shape which will be a long shadow, on one end of the shadow I want it to have a well defined sharp edge and on the other end I want it to get gradually more blurry. I'm thinking the Gaussian Blur could be modified to achieve this. If anyone can do this another way please let me know.
-
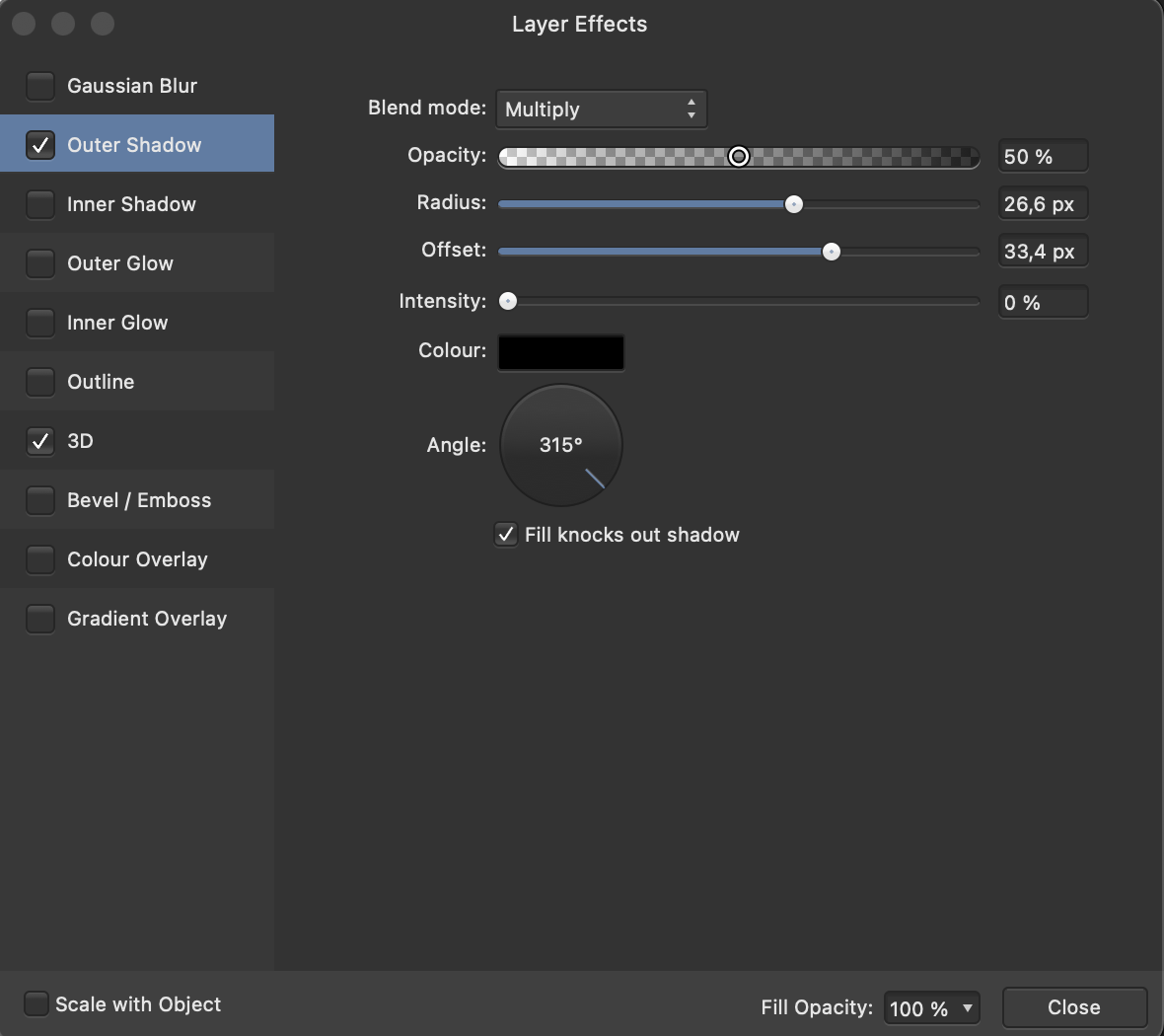
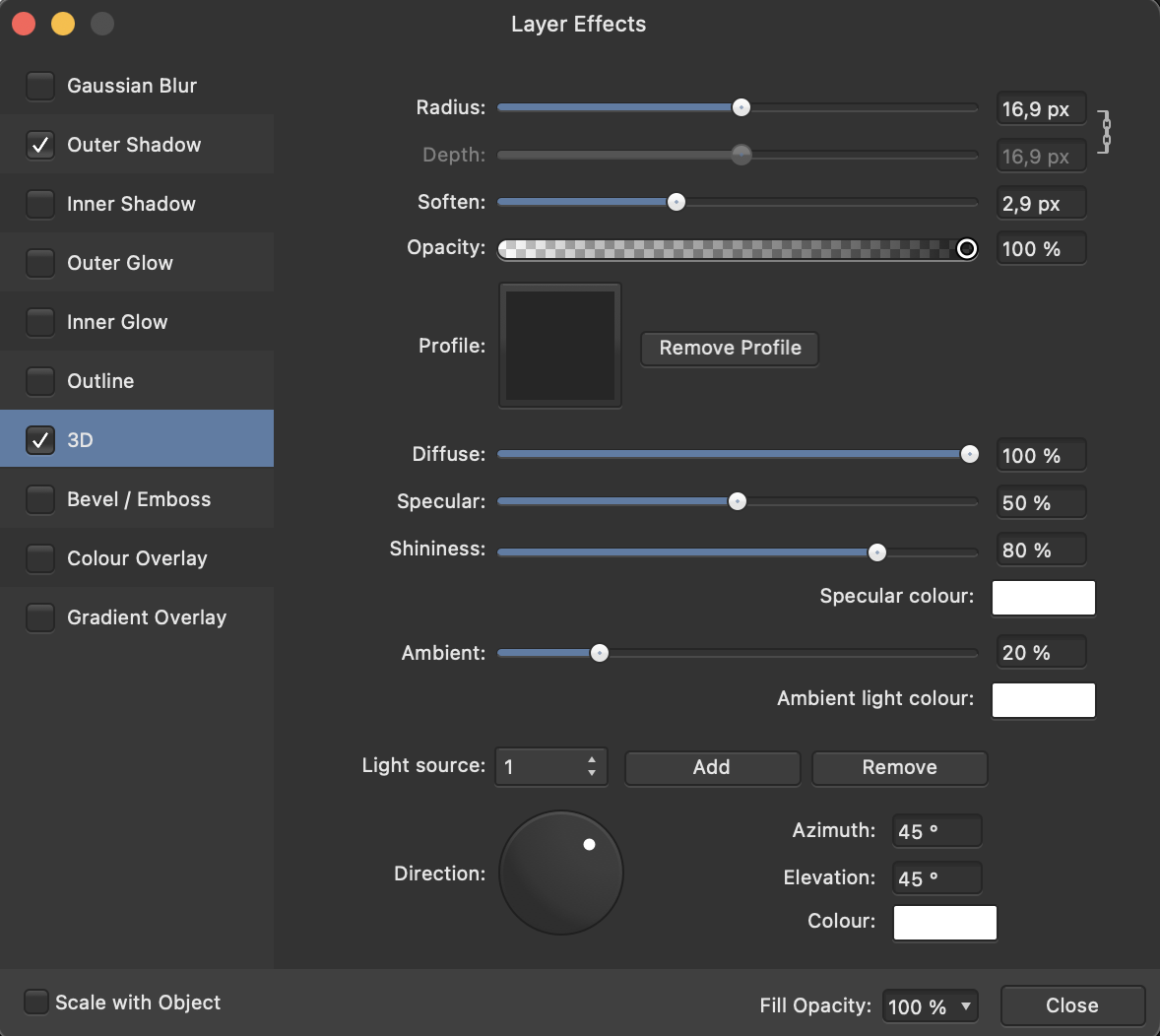
I was trying to make a headline which is rotated just a bit and having an outer shadow and 3D effect added to it. I then added and clipped a Gaussian Blur live filter to the text, and that's when things went wrong. It's like there is a line down the middle of the text messing up the 3D effect. What is going on here? Turning the Gaussian Blur filter off returns the text to normal with a normal 3D effect. The line gets worse the more I turn up the Gaussian Blur filter. Screenshots as well as the .afphoto file attached. Best wishes IMG_1201, fejl i Affinity Photo.afphoto
- 5 replies
-
- gaussian blur
- 3d fx
-
(and 3 more)
Tagged with:
-
When inside a group containing only itself or other regulation and live filter layers, the gaussian blur live filter doesn’t work correctly. It cause a halo instead of a blur, but, most seriously, it generates very conspicuous visual glitch when the affected layers are manipulated with the move tool. Steps to reproduce: 1st create a new document, then create a black vector square inside of it 2nd add a gaussian blur live filter layer, move it outside of the layer within which it is created 3rd select the gaussian blur live filter and make a group containing only it: this creates the halo effect, instead of the blur 4th select the vector square and displace it with the move tool: this creates a glitchy trail In the video, I also show how it interacts with a bug previously reported by me, which causes live filter and regulation layers to erroneously affect unintended layers. I believe it was noteworthy, because first in the video both square had a halo but just one created the glitches, then the gaussian blur group was moved out on top of the layer hierarchy, which caused both vector square to leave a trail. For this I have no handy temporary solution, other than not grouping gaussian blur live filter layers without also including a pixel, vector or text layer. Possible solutions like restarting the device, force quitting the app, and creating a new document were tried without success. Regarding custom settings, I’ve set the retina rendering only toggle to on, but I don’t know if it is relevant. System: iPad Pro 11 3rd gen OS version: 15.2.1 Affinity Photo for iPad version: 1.10.3.267 (as shown in the app) 1.10.3 (latest release in the App Store) Thanks and bye. gaussian_blur.mp4
-
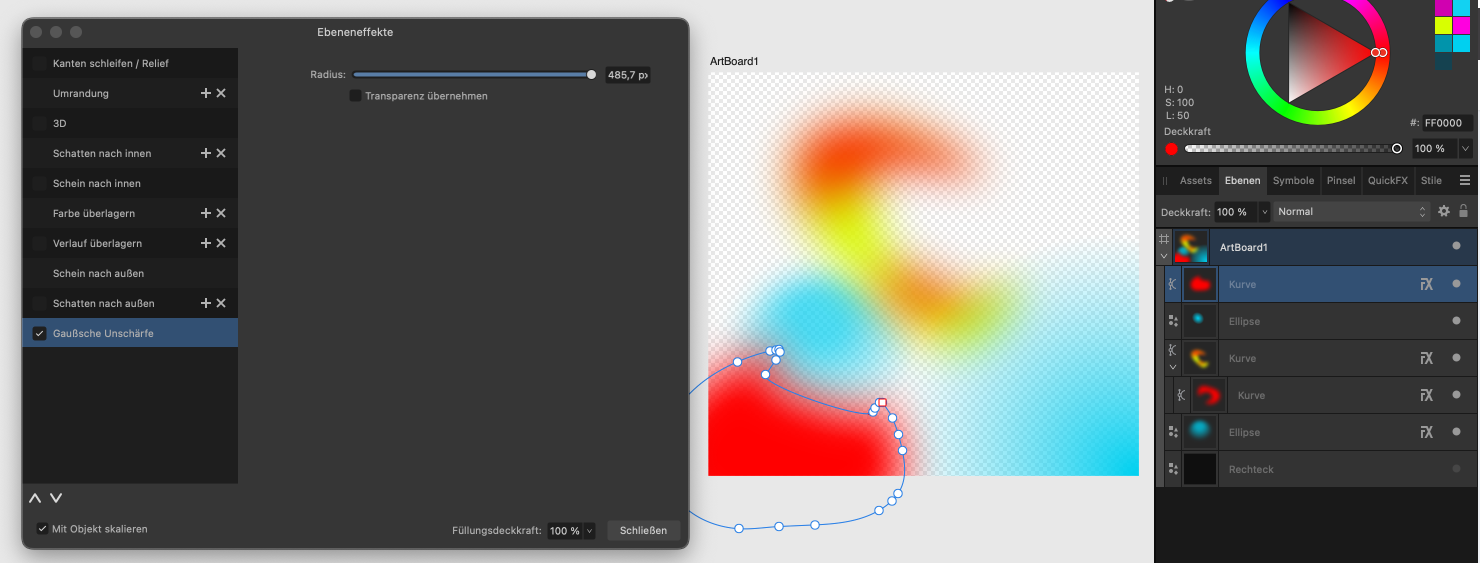
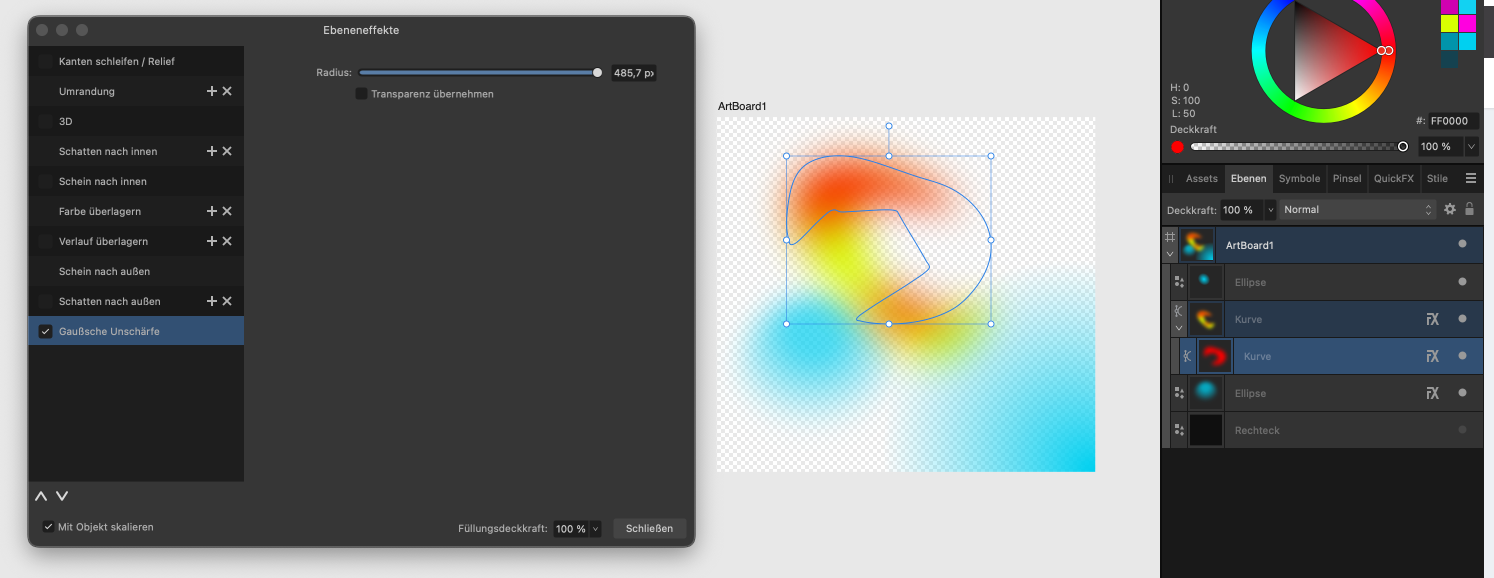
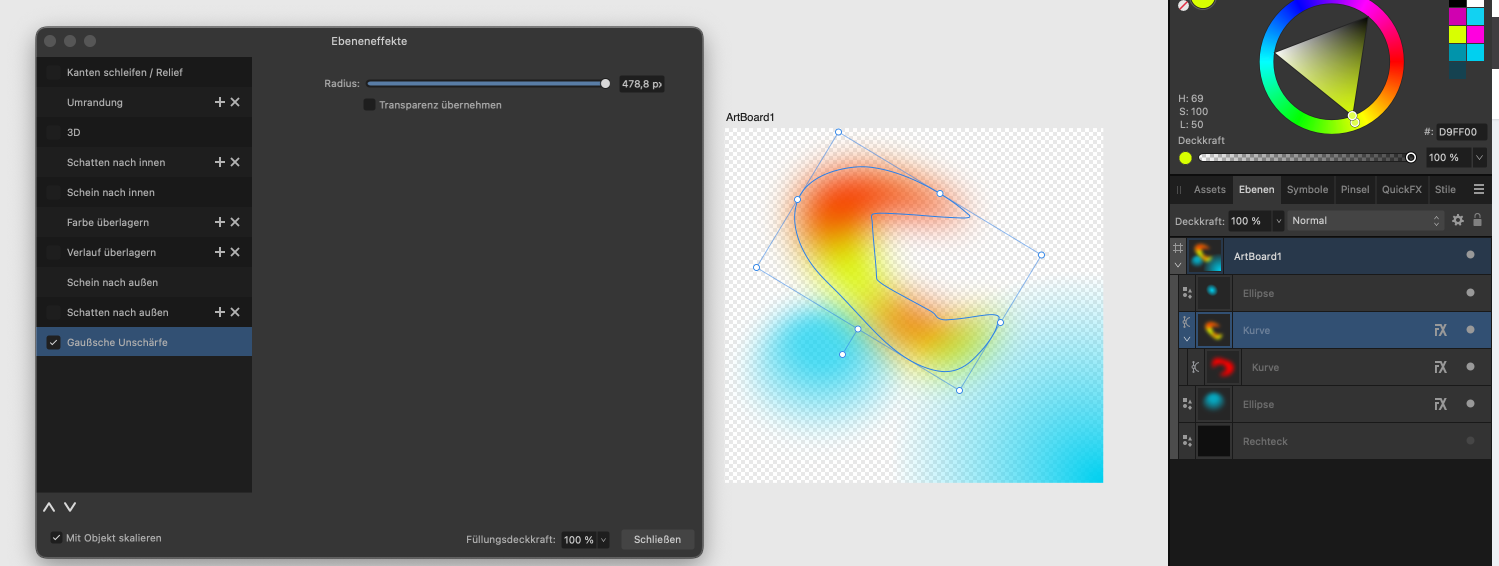
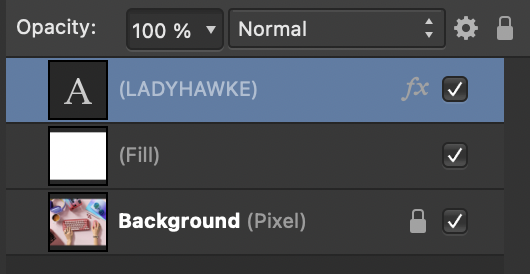
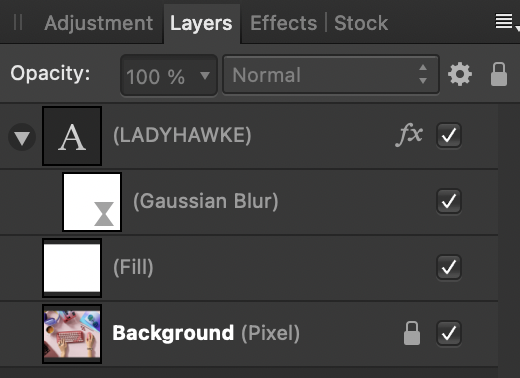
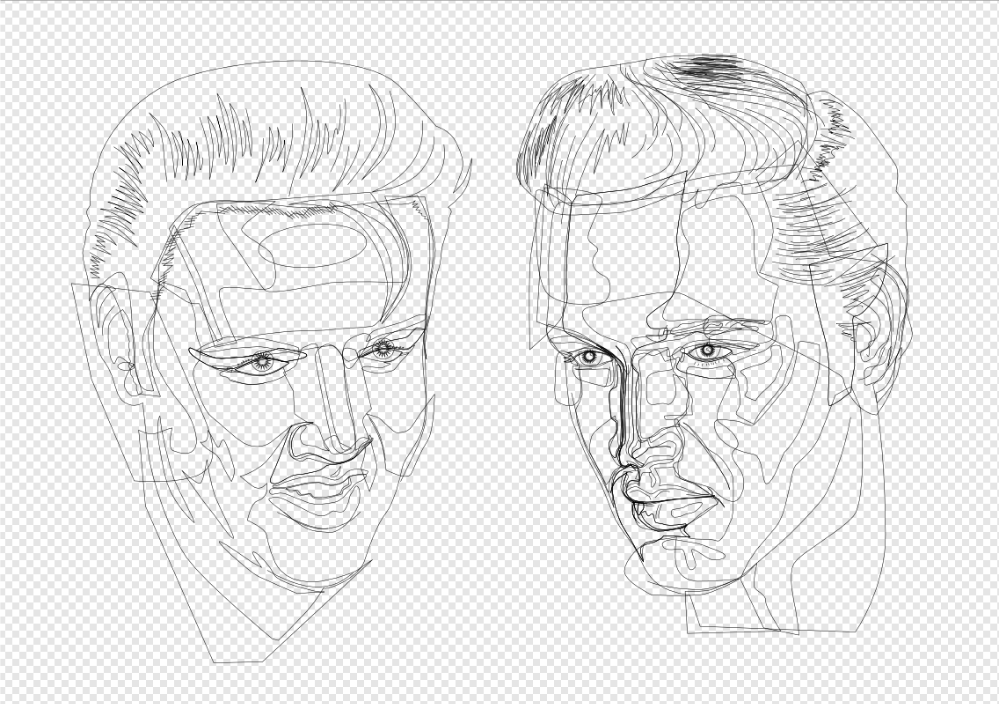
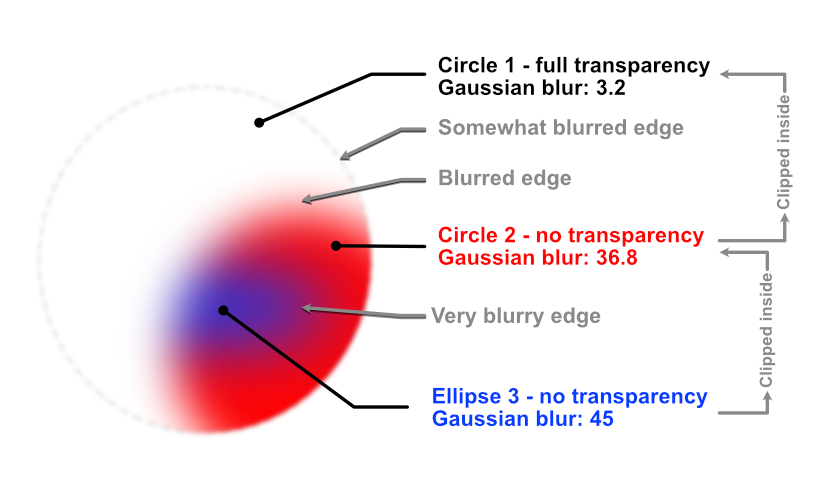
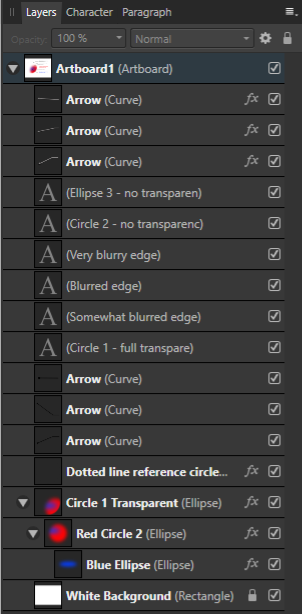
In the images below cartoonish vector portraits of Rock & Roll legend Elvis Presley can be seen. This image was created in Affinity Designer. After having worked with Adobe Illustrator professionally, CorelDRAW privately and Inkscape occasionally for decades, I have come to the conclusion that Affinity Designer is better suited to create vector portraits that do not have hard edges in the face, even if it does not include the Mesh Fill function, that is very time consuming and tedious to work with. The drawing and editing process - particularly when editing the drawing at a later point in time - in this program takes far less time and effort. Progress sequence of the portrait on the right can be seen in an other blog entry: https://communicats.blogspot.com/2020/07/this-is-other-vector-portrait-of-elvis.html?fbclid=IwAR1Yp4CNvlXspX1W_S5LV5Q0UzM1sWsn_TibSegexxHwWyH6C7ayKQ3LJG4 The image below this paragraph is a screen dump of the vector outline of the double portrait. Extensive use was made of Affinity Designers Gaussian blur function, which allows to avoid hard edges in the facial features, as are often seen in vector portraits created in Adobe Illustrator. Many of the curves with which areas on the face were drawn are made by applying multiple node gradient fills and gradient transparency. This method allows to quickly edit (also afterwards) of the drawing which is much faster than while using mesh gradient fill tool that isn't present in Affinity Designer. Personally, I don't miss it. A brilliant Russian artist who works with mesh fills in CorelDRAW once revealed that it took him months to draw a vector portrait, while it is possible in Affinity Designer to make the same effect in much less time. I used CorelDRAW for many years, but only after accidentally running across Affinity Designer I was able to create realistic vector portraits a lot quicker, while making editing afterwards easier and faster. Examples of (more) realistic vector portraits and illustrations can be found in my website at: https://vectorwhiz.com/Vector.html To create (gradient) tints and blurs in the facial area of a vector portrait, it often is necessary to draw curves that have a variable level of blur along their edges, meaning that some edge parts are just slightly unsharp, while other parts are blurred and yet other parts are very blurry. To achieve this effect, I apply the following technique that is below this paragraph: In these vector portraits a Gaussian blur trick was applied in Affinity Designer, as can be seen in the third image. Ellipse 3 is clipped inside Circle 2 and circle 2 is clipped inside circle 1. In the image below you see, Circle 1 is transparent, the other two objects are opaque. Circle 1 has a minimal blur rate, Circle 2 has a higher blur rate and Ellipse 3 has the highest blur rate. The result of these settings are that circle one has an unsharp edge, circle 2 has a blurred edge to the left and an unsharp one to the right, while Ellipse 3 has a very blurry edge on the left and a less blurred towards the right. The blur values are indicated in the third image. The circle with the dotted line only serves to indicate the position and size of Circle 1 that is completely transparent, slightly blurred and used to clip the other objects. In the image below the Layer panel is shown containing the hierarchy of the objects in the image above this paragraph. Objects that are indented to the right are clipped inside the ones above them. The object names correspond with those in the Example drawing. The circles and ellipse are at the bottom of the panel. The objects marked with an 'A' thumbnail refer to the text in the Example drawing. In addition all parts can be given a colour gradient and gradient transparency, all settings that are independently editable of the ones described above this paragraph. In doing so the annoying hard edges of shadows in the face of a vector portrait can be avoided that are almost always seen in vector portraits created in Adobe Illustrator. Affinity Designer allows to create more realistic vector portraits in a much easier way that vector portraits created with the mesh fill function. The added benefit of working in this way is that at a later point in time all the parameters can be edited and tweaked to the preference of the vector portrait artist. Working in vectors with this method allows to resize the portrait without any loss of quality. Of course this technique can be applied to any shape you can draw, not just to circles and ellipses, that I used in the example above, as can be seen in the completed vector double portrait at the top of this blog entry and the vector outline view screen dump below it.
-
- affinity designer
- gaussian blur
- (and 5 more)
-
Hello everybody, I just came across this issue and think this is a bug in Affinity Photo. When a Gaussian-Blur-Filter ist applied underneath (nested) a Fill-Layer a Blend-Range for the Fill Layer doe not work. You can tweak the settings of the Blend Range but no changes are visible. This occurs as soon as the Gaussian Blur ist set to >0. When the Gaussian Blur ist unchecked the Range ist visible and disappeares when checked. Affinity Photo: 1.9.2.1035; Windows 10 (21H1, Build 19043, 1055); Language: German Please excuse me my bad english. Greetings from Waiblingen (Germany) Roland
- 6 replies
-
- fill layer
- blend range
-
(and 2 more)
Tagged with:
-
Hi guys, Looking for advice on how to colour the back of this Lister Storm accurately. The work flow I have in my head at the moment is to create an overall outline of the car. Then a second shape using the pen to outline the coloured section and mask it inside the car and maybe fill this green as this is the bulk of the colour. To achieve the coloured 'splodges'(?) I'm considering doing rough shapes and then gaussian blur as opposed to using any gradients. Does this seem logical? If not does anyone have any tips. Many thanks!
- 7 replies
-
- gaussian blur
- gradients
-
(and 2 more)
Tagged with:
-
Hi everyone, i recently started using this amazing app, and i am sorry if i am not using the corrects words to describe what i am trying to say.. Trying to apply a Blur filter (Gaussian for example) to a layer (where i’ve done what you see in the first attached picture), once i raise the radius of Gaussian Blur, the highlights are too strong again (i’ve attached two more screenshots showing the before-after effect). Could you please help me to understand why how to avoid it? Thank you very Regards, Mattia
- 7 replies
-
- gaussian blur
- blur
-
(and 1 more)
Tagged with:
-
When using Gaussian Blur on objects in Affinity Designer (Mac version), I am always seeing an undesired color banding side effect, as you can see on the attached screen shot. I'm not encountering this issue with other graphical applications. As far as I can see it, the root cause seems to be that Designer does not use dithering for Gaussian Blur effects, even though it does dithering for gradients. Are there plans to address this? Or are there plans to support Photoshop filter effects in Designer, like it is already supported on Photo side? Because then we could use some Photoshop plugin as a workaround instead of using Designer's integrated blur effect. I find this an important issue to be addressed, since blur effects are some very fundamental technique for vector based illustrations. Using: Affinity Designer 1.8.4 on Mac.
- 1 reply
-
- affinity designer
- effect
-
(and 4 more)
Tagged with:
-
Exporting to pdf the attached document results on incorrect render of the gaussian blur effect. Tested with all default export settings. (Error disappear if render all is activated) If I recall was this a former error already solved? a regression? Or a new one? I've included my pdf result. Sin título.pdf error-export-pdf.afpub
-
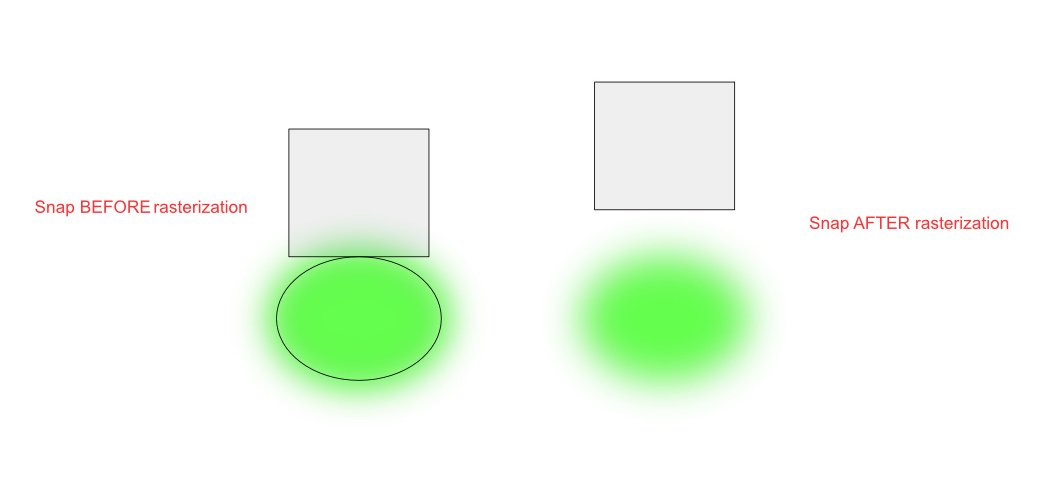
Hi, I am a new Affinity Designer user and I am very satisfied so far by the application. I have an ellipse object and applied a Gaussian Blur effect on it. When I select the object, the Designer displays the bounding box selection without taking into account the bounds of the effect. Is there any option the snapping operation will include the effects of each layer
- 5 replies
-
- bounding box
- effects
-
(and 1 more)
Tagged with:
-
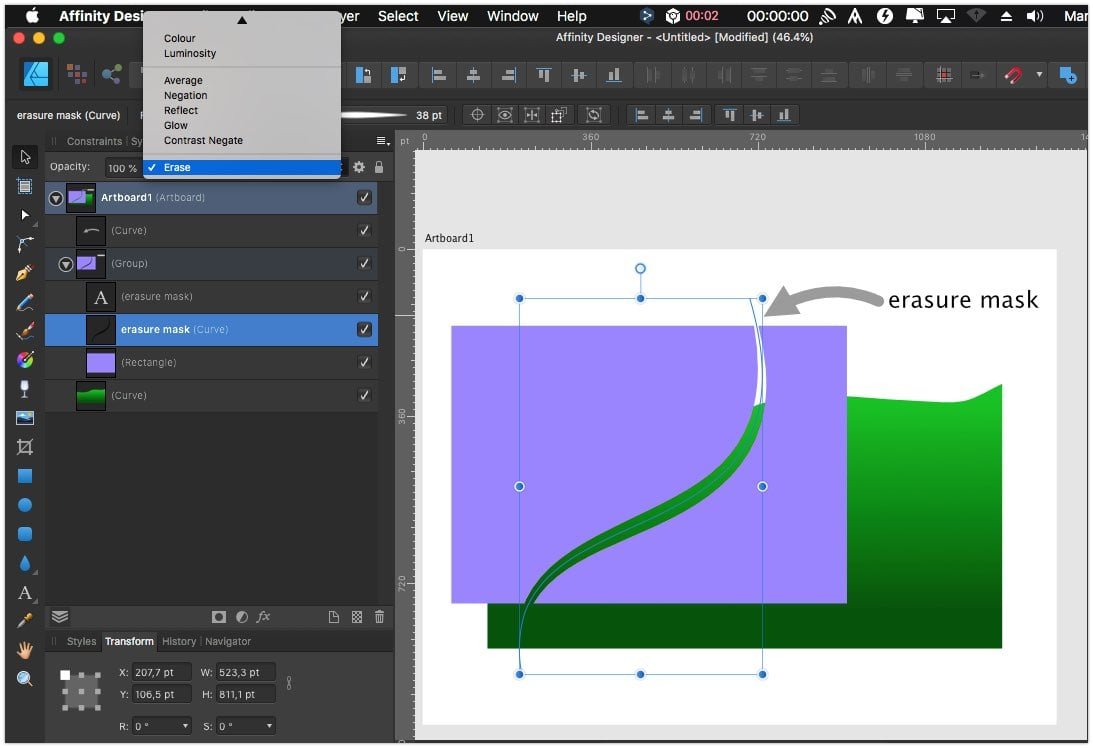
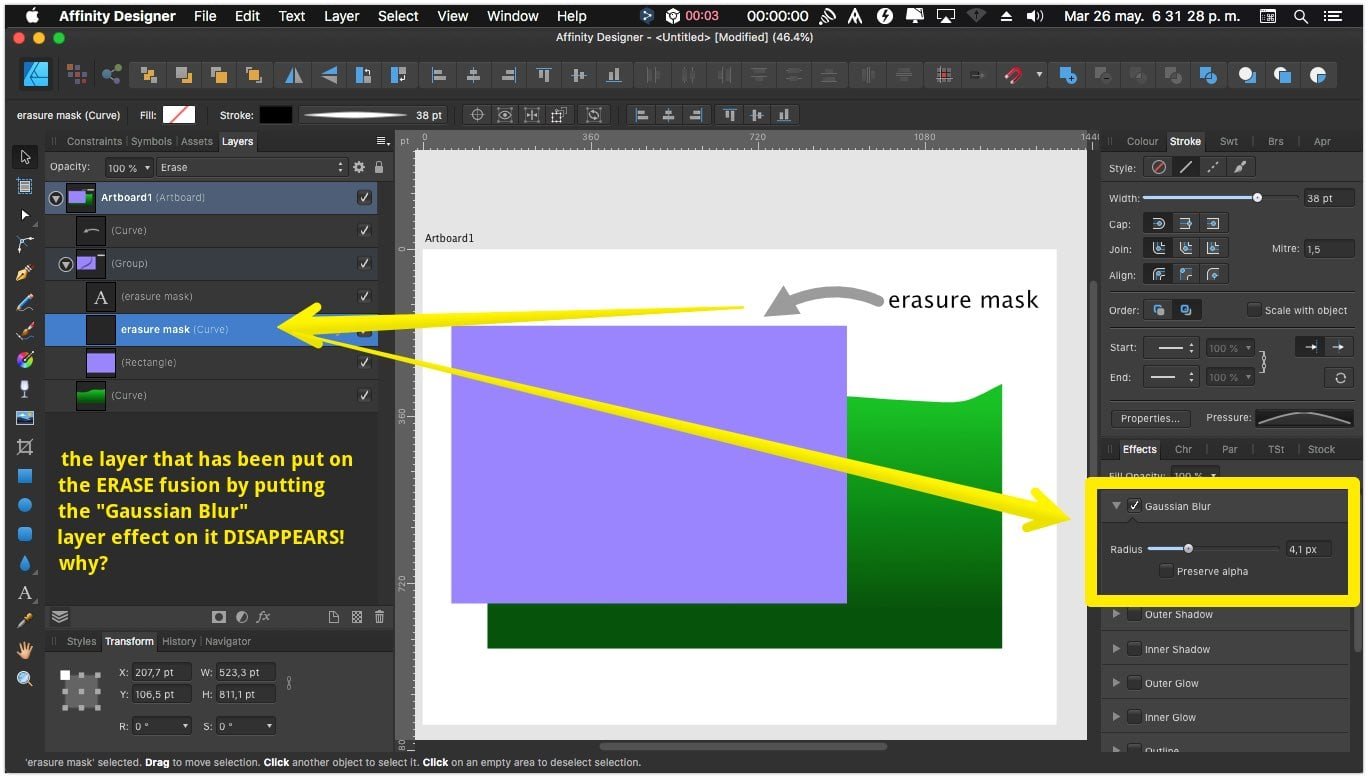
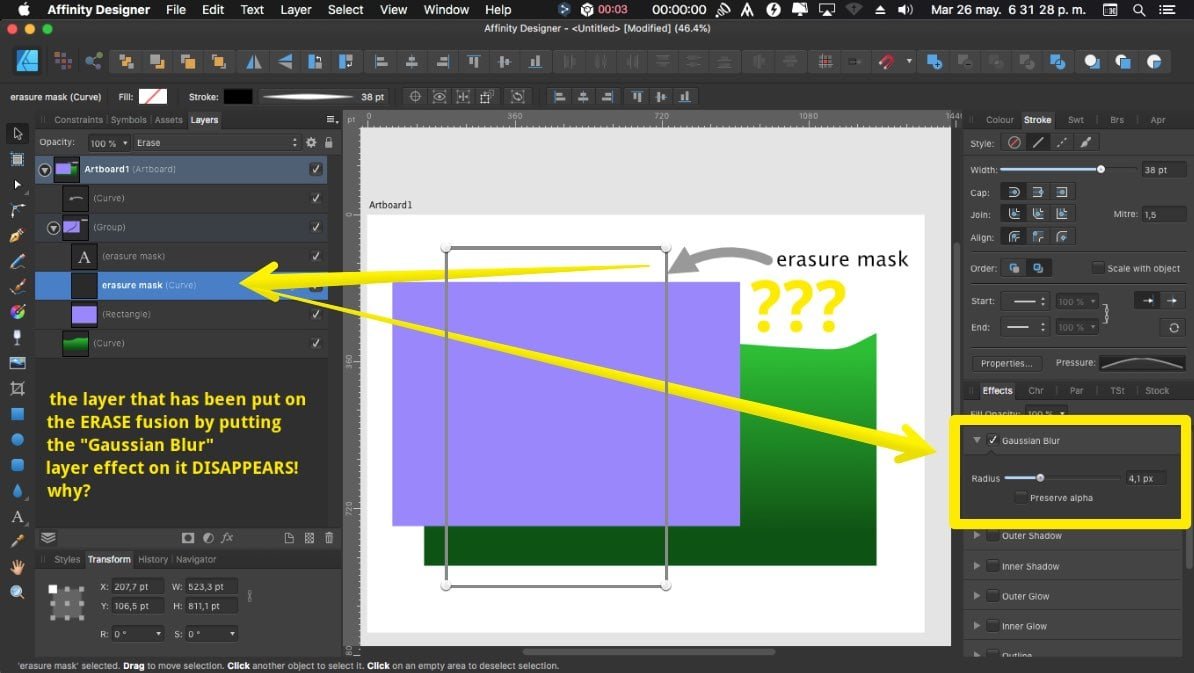
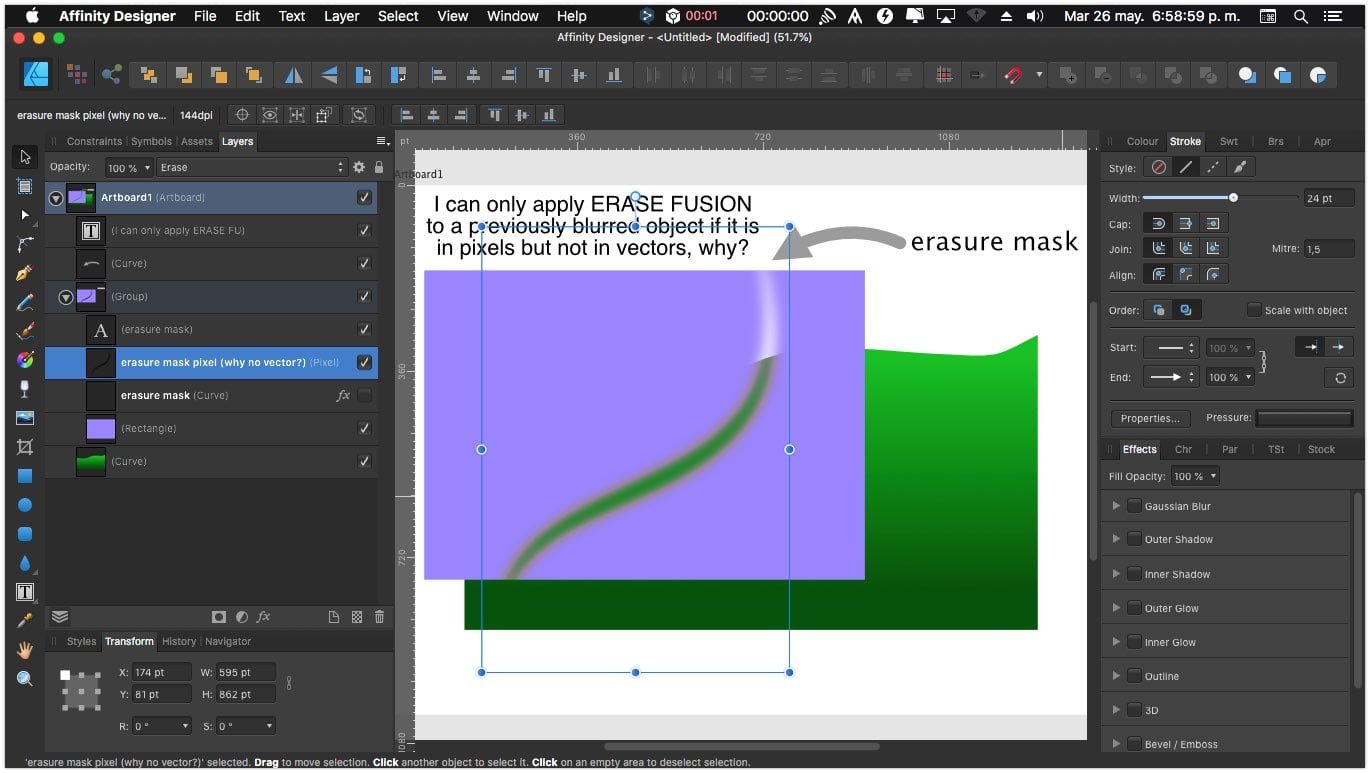
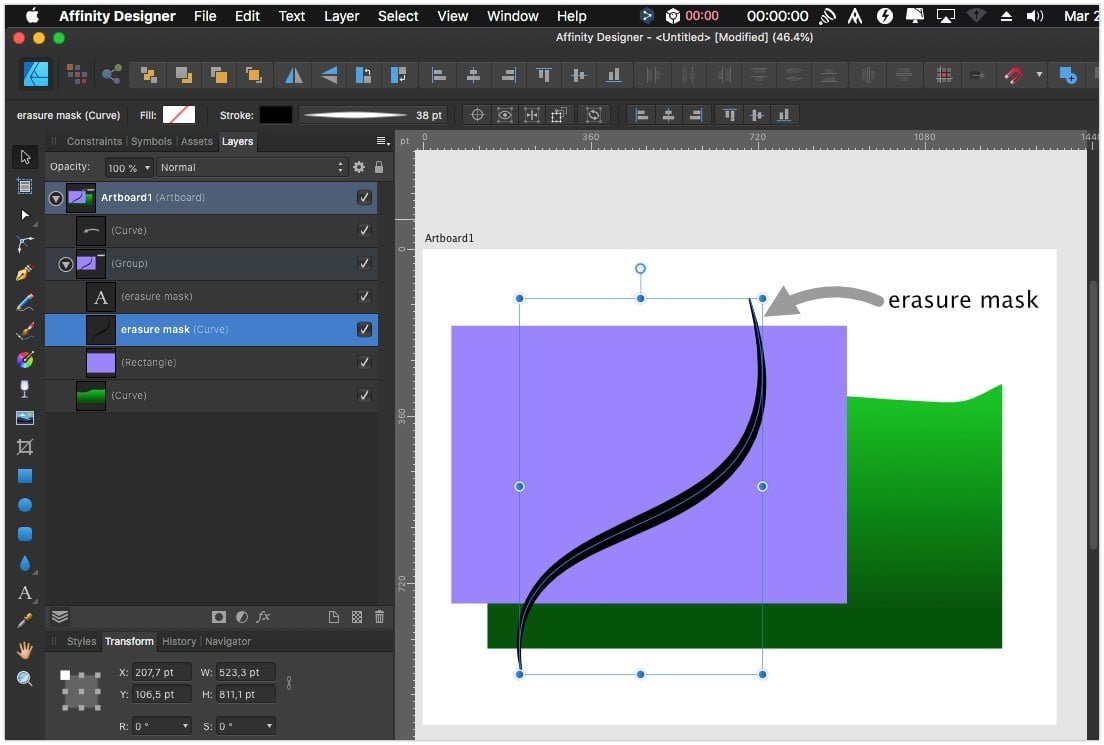
Thank you for creating such an excellent application, it has changed my life! ... I would still like to make a suggestion that would save the lives of many old school airbrushers... one way of masking through layer fusion is to do it in an unfocused way like when you apply a liquid mask applied with an airbrush, this in order to give softness to the shapes that are underneath the mask... in affinity designer the layer that has been put on the ERASE fusion when you put the "Gaussian Blur" layer effect on it DISAPPEARS! why? i only managed to solve it by converting in pixels but if i need to make a change i must start again besides the MATT effect that leaves a grey or white colour on the transparency... it is possible to fix this, applying a FX Gaussian Blur to a Vector and using ERASE FUSION LAYER'S? I explain in the images... it this a Vector LAYER (image 1) ERASE FUSION vector layer (image 2) ERASE FUSION vector layer + FX Gaussian Blur (cannot be seen) (image 3) ERASE FUSION pixel layer (normal vector + FX Gaussian Blur before transformation in pixel) (image 5) Thank you so much for reading me and allowing me to communicate with you... Best Regards =================================== Raul Bedoya Ching. Graphic and Web Designer | Illustrator Design and Visual Development for: Kids and Youth Oriented Businesses, Packaging, Games, and Clothes Decoration Design. Digital Assets. Telf.: +584127327332 CV: bit.ly/cvRaulB Pinterest: http://pinterest.com/megabedoya Miniportfolio: bit.ly/RBmega Telegram: http://t.me/megabedoya Web: http://www.raulbedoya.com Linkedin: linkedin email: megabedoya@gmail.com social webs: @megabedoya failaffinity.afdesign
- 4 replies
-
- gaussian blur
- fx layer
-
(and 6 more)
Tagged with:
-
I'm trying to create a blur gradient, so I: Duplicated a rasterised image Added ±65% gaussian blur to the top image Tried to use the fill tool to create a transparency gradient of the top image Every time I select the pixel image and pull the fill tool across it, the program hangs solid. I've tried: Restarting Affinity Restarting the laptop Not using the gaussian blur Changing the image Anyone have any idea why this is happening and how I can get around it? p.s. I'm not sure if this is the best way to achieve the affect I'm looking for, so if anyone has any alternative suggestions I'm all ears p.p.s. The spinning beachball of death does its thing pretty much as soon as my mouse stops on the right-hand side of the image. affinity fill tool issue.mp4
- 14 replies
-
- blur gradient
- gaussian blur
-
(and 4 more)
Tagged with:
-
I have a gaussian blur layer, which when exported to tiff, is not applied to the same level (amount) as the screen preview in AFP 1.7.3. In order to have the same amount of blur in the exported tiff, I have to increase the blur radius from 0.9 to 3.8px
- 7 replies
-
- live filters
- gaussian blur
-
(and 1 more)
Tagged with:
-
I use the gaussian blur to get a blurred frame around photos. I make a selection, invert it and use the gaussian blur filter. In many photos, the frame as in photo 1, the frame was blurred out at the edge. All of a sudden it becomes a sharp edge instead as in photo 2. What have I done wrong? Some settings I missed?
-
Hi all, as part of working on helping someone else I did this (see image below) If I move the gaussian blur below the ellipse the grid disappears, a bug or is there a valid reason for this affect? odd effect.afphoto
- 2 replies
-
- mac high sierra
- gaussian blur
-
(and 1 more)
Tagged with:
-
I have two curve layer adjustments for my dodge and burning retouch work on AP for my iPad Pro. I’d like to select a section of the mask and add a Gaussian blur. Is this possible? If so, how do I do this? I new to AP but a Photoshop veteran looking for an iPad alternative. Thank you so much in advance.
- 3 replies
-
- ipad
- dodge and burn
-
(and 4 more)
Tagged with:
-
It would be extremely cool to be able to apply a gradient to a Gaussian blur on an object. Say you have a rectangle - the Gaussian blur could go from 0 at one end to 10px (or whatever) on the other. The object would start out solid and crisp at the one end, and gradually become more blurred towards the other. Would be nice for creating more realistic shadows, etc.
- 1 reply
-
- gradient
- gaussian blur
-
(and 1 more)
Tagged with:
-
From yesterday I am noticing a mysterious shortcut on Affinity Photo! If I press G+G it blurs the current layer and opens the Gaussian Blur dialog. I am not able to find where it's coming from as there is no such shortcut assigned to Gaussian Blur filter. And once it's used, pressing G once opens the Gaussian Blur dialog instead of fill! If this is an intended feature, could anyone please demystify it?
- 20 replies
-
Hi! I'd love to see a Gaussian Blur tool that acted similarly to the Transparency or Gradient tools ... You could have the blur get progressively heavier as you dragged the mouse pointer towards the edge of the object. Having the ability to have a "blur gradient" could make for some awesome effects! Does anyone know of a way to duplicate this effect without the Affinity folks having to come up with a new widget tool?
- 9 replies
-
- gaussian blur
- gradient
-
(and 2 more)
Tagged with:
-
Hi Folks, This issue appears in both the current commercial release as well as the current beta (1.6.5 B5), so I am guessing it may just be the way it is. I have recently been experimenting with some tonal balancing operations that bring highlights down and shadows up in an image (tonal range compression). The quick and dirty description is that I start with my contrasty image and produce a grayscale from one of the channels that represents that contrast best. I make this grayscale image a new layer above the background, invert it and set it to Overlay mode. This will produce a very flat, mostly awful looking image that has lost much of its local contrast too - however, if you then apply a Gaussian blur of suitable radius to the overlay layer, local contrast is restored. In trying to devise a strategy for automation via a macro and for producing a non-destructive workflow, I have experimented with using a Gaussian blur Live Filter Layer nested in the Overlay layer with an initial radius set - the user can adjust on the fly to get a good balance of local contrast restoration without halo. Here is the rub - if all I do is set up the overlay layer with the Live Filter Layer doing the Gaussian blur and then flatten the image, it takes AP many many seconds to perform the flatten operation. If, however, I apply a Gaussian blur filter destructively to the overlay layer, the effect is nearly instantaneous - if I then perform a flatten operation, the effect is nearly instantaneous. Here is an example: 5760x3840 px Canon 5DIII image. If I use the Live Filter Layer method and nest a 100 px radius Live Filter Gaussian blur to the overlay layer, and then perform a flatten of the two layers (the Overlay layer with the live filter applied, plus the background) it takes **24 seconds** to flatten on my machine; if I perform the same, but destructive, operation of blurring the overlay layer and then flattening, each operation in that sequence is nearly instantaneous. This is on a Mac Book Pro Retina Mid 2015 model, 2.8GHz i7 4 cores, 16GB RAM, etc. OS 10.12.6. OpenGL acceleration enabled. Is there any explanation for why it appears to take AP excessively long to render the Live Filter layer when flattening? The actual drawing to screen when I adjust the Live Filter is fast, pretty much real time. Seems odd. Thanks, kirk thibault berwyn, pa usa
-
When I add a 100% gaussian blur effect to an object I can see what I can only describe as some kind halo or banding. In checking with the last release (1.4.2), it's there too. Is this normal?
- 1 reply
-
- gaussian blur
- banding
-
(and 3 more)
Tagged with:
-
Hi, I would like to voice a feature request to the gaussian blur layer effect. In its current state when applying the gaussian blur to an object/layer, the edges of the object/layer are also blurred/feathered, which is great and expected! :) However, in some situations that’s not the desired effect. It would be great if there was a ‘clamp edges’ or ‘clamp transparency’ toggle in the gaussian blur settings that would preserve the layers edges when increasing the blur radius. This addition to the Gaussian blur effect would be beneficial for iOS design specifically but would also come in handy in other areas as well. I’ve attached two images for reference. I applied a gaussian blur effect in both Affinity and Illustrator. As you can see in the second image, Illustrator blurs the layer while preserving the edges. Thanks Cam