JimmyJack
Members-
Posts
1,350 -
Joined
-
 Angelsoul reacted to a post in a topic:
Distribute vertically or horizontally
Angelsoul reacted to a post in a topic:
Distribute vertically or horizontally
-
 Ori3 reacted to a post in a topic:
Dividing a stroke into 3 equal lengths
Ori3 reacted to a post in a topic:
Dividing a stroke into 3 equal lengths
-
 str-el reacted to a post in a topic:
Dashed line (dots)
str-el reacted to a post in a topic:
Dashed line (dots)
-
 Konspaul reacted to a post in a topic:
[AD] Selecting a node that is under another node
Konspaul reacted to a post in a topic:
[AD] Selecting a node that is under another node
-
 HydroJLW reacted to a post in a topic:
Vertically center circular text
HydroJLW reacted to a post in a topic:
Vertically center circular text
-
 BBG3 reacted to a post in a topic:
Best way to divide a diagonal straight line into 30 equal segments?
BBG3 reacted to a post in a topic:
Best way to divide a diagonal straight line into 30 equal segments?
-
 bediicco reacted to a post in a topic:
Affinity Designer: Extract a cut-out shape with the pen
bediicco reacted to a post in a topic:
Affinity Designer: Extract a cut-out shape with the pen
-
 albatrossleather reacted to a post in a topic:
Leather patterns - sewing holes
albatrossleather reacted to a post in a topic:
Leather patterns - sewing holes
-
 icreate reacted to a post in a topic:
many eps files are blank when opened- consistently
icreate reacted to a post in a topic:
many eps files are blank when opened- consistently
-
 Zodman reacted to a post in a topic:
Create a gradient that follows a shape
Zodman reacted to a post in a topic:
Create a gradient that follows a shape
-
 JimmyJack reacted to a post in a topic:
How do you export pixel perfect?
JimmyJack reacted to a post in a topic:
How do you export pixel perfect?
-
How do you export pixel perfect?
JimmyJack replied to HawkwardAlaskan's topic in Desktop Questions (macOS and Windows)
I'm not sure what you're taking about. The point is to preserve pixel art. In document, anti-aliasing returns when rasterizing an object/text using the coverage map method (as you were alluding to... I think). When rasterizing the group the edges stay crisp and pixel perfect. -
How do you export pixel perfect?
JimmyJack replied to HawkwardAlaskan's topic in Desktop Questions (macOS and Windows)
Inside a document group, it/them (whatever has the adjusted coverage map) and then rasterize the group 😉. -
Transform square to rhombus
JimmyJack replied to henryanthony's topic in Desktop Questions (macOS and Windows)
Hi @dominik, yes V1. Interesting, I can't imagine they would get rid of that. Maybe it's somewhere else 🤔? Sorry, can't help you find it 🥴. -
Transform square to rhombus
JimmyJack replied to henryanthony's topic in Desktop Questions (macOS and Windows)
Hi Henry, I would call when the object keeps it's original handles as it's local space, and when the handles stay in relation to the page as world space (i.e. the page is the world) but maybe that's just me. Anyway... You could make it how you did and just toggle the bounding box to use the handles in the world/local (😉) space you're looking for. -
 JimmyJack reacted to a post in a topic:
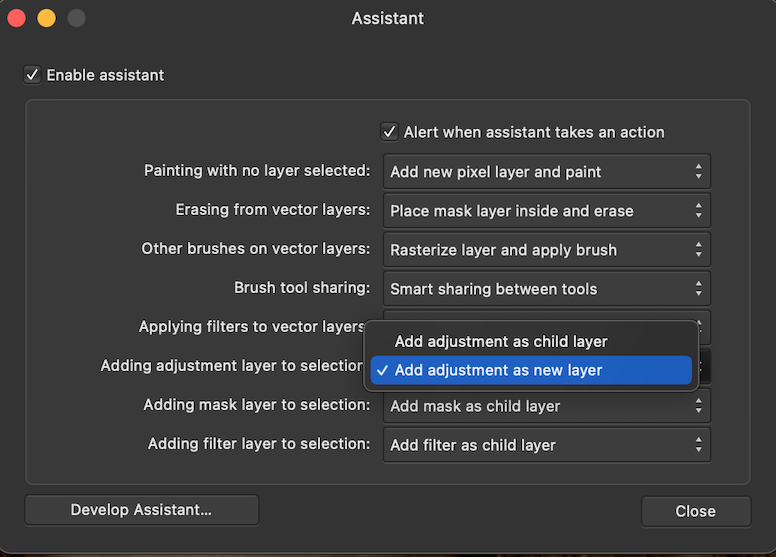
Add an adjustment layer in expanded position.
JimmyJack reacted to a post in a topic:
Add an adjustment layer in expanded position.
-
 JimmyJack reacted to a post in a topic:
¿How to find the rotation centre of a equilateral triangle created by the Poligon Tool?
JimmyJack reacted to a post in a topic:
¿How to find the rotation centre of a equilateral triangle created by the Poligon Tool?
-
🤔 Maybe... Make a Symbol of your group of objects and use that to mask your color shape. Any changes to the symbol will be automatically reflected in the mask so you won't have to update both by hand. Lock children if you want to move/change the color shape. Move/change the contents of the symbol if you want to alter any of that.
-
From the help: "The Transparency Tool allows you to apply and edit transparency gradients to vector and text objects." But what you CAN do is group the the two and use the Transparency Tool on the Group (also works if you put the vector with pixel child into a Layer) Side note: if the sun is coming up, wouldn't you need fades in opposite directions? Blue fades into dark at top, but the stars should fade at the bottom giving way to the light? Night Sky group trans.afdesign
-
Square to Circle Fisheye Effect
JimmyJack replied to awakenedbyowls's topic in Desktop Questions (macOS and Windows)
Type in the number you want 😉. -
 JimmyJack reacted to a post in a topic:
Ensuring the angle between two lines is 90 degrees
JimmyJack reacted to a post in a topic:
Ensuring the angle between two lines is 90 degrees
-
You were on the right track with Construction Snapping! It just works with Bezier handles. Soooo, very simply 😃.... Get rid of that middle point. Nudge (with the node tool) the straight line to get it to be a curved segment thus activating the handles you need (can be done other ways too). Move them until the pink right angle symbols show up. Now just move the handles in and out (shift will constrain the direction so you don't need to be careful) to get the curve shape you're after. right angle curves.mp4
-
How to duplicate object with live displacement
JimmyJack replied to CM0's topic in Desktop Questions (macOS and Windows)
To be fair it's "broken" before the duplication (of artboard, group, or whatever). The displacement values get logged into the filter and that's it. Even if you move the original group (with all the layers in it) the effect won't move with it. The target will move over top of the logged in info. You'll still have to re-hit the From Layers Below button to recalculate the displacement after the move. -
How to duplicate object with live displacement
JimmyJack replied to CM0's topic in Desktop Questions (macOS and Windows)
In this case Live is a little bit of a Live. It's not quite live, but it's not dead either. It just needs to be updated after the move... (you don't need to trash/replace the whole filter). After moving the copied group (assuming the displacing layers inside aren't locked and can move) you need to re-hit the "Load Map from Layers Beneath" button in the Live 😉 Displace panel. And, I believe the layer(s) supplying the displacement need to be visible for the the values to be logged into the filter, so you might need to unhide, update, re-hide. Certainly it's all more of a PITA than just moving the displaced layer 😒. (this is only true when using the "layers below" method. Load Map from File is..., without getting into it..., different. Prob should have some kinda lock option. But then, I think, the whole thing, in both cases, would need to work differently.... and actually be live.) Caveat: ... if things are the same as in V1 (I don't have V2) -
Affinity V2.0
JimmyJack replied to Brian Lucas's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Poor goose. Probably had Hardware Acceleration on 🙃.