Search the Community
Showing results for tags 'grids'.
-
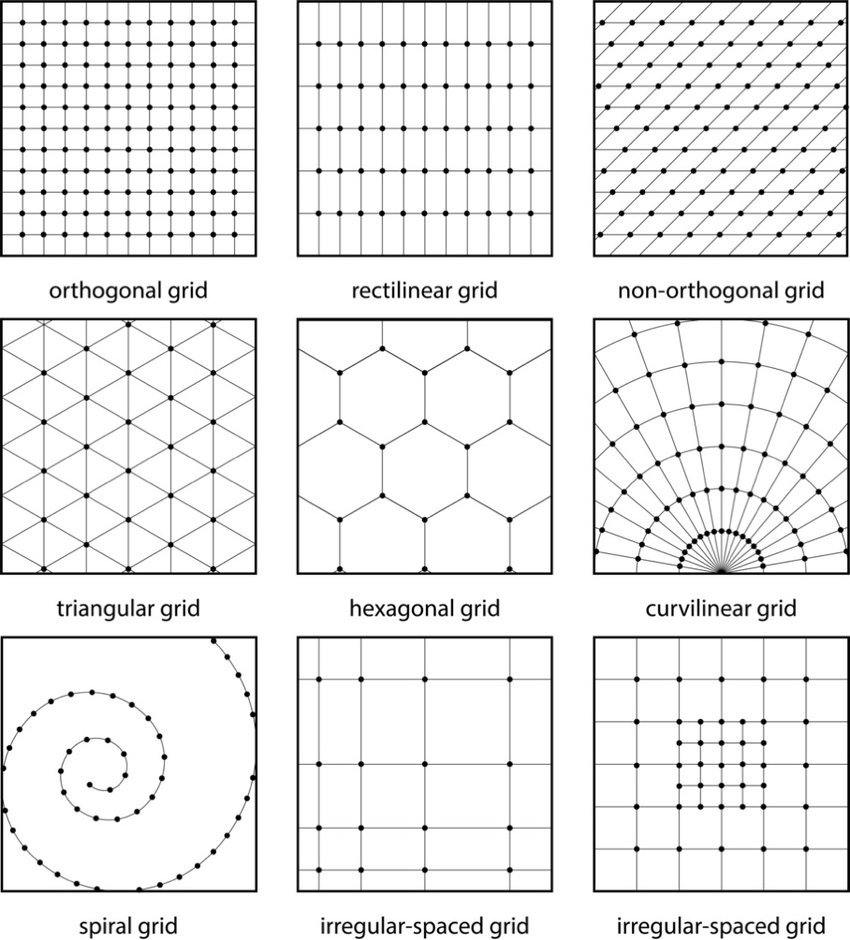
How do you create different grids in Affinity without doing things ridiculously hard? I'm not talking about the grid in the background. Yes, I know the hard way of doing it, but there's got to be a much easier way. I like to make a grid and then use a combine tool, which I guess is "Shape builder tool" in Affinity, to make logos. I attached a picture of some of the different grid types if you don't know what I'm talking about. How about an easier way to make/have Fibonacci squares/spiral/Circles aka golden ration squares/spiral/Circles? Anyone know how to do that in the least painful possible way? If you know a process let me know and if you know a process on the iPad app too (if it's different) on how to do it there too. Thanks everyone! _____________________________________________________ My computer specs if needed. Program or App: Affinity v2 Designer 2.4.1 ——— MacBook Pro 2018 MAC os: Sonoma 14.4.1 (23E224) Processor: 2.9 GHz 6-Core Intel Core i9 Graphics: Radeon Pro 560X 4 GB, Intel UHD Graphics 630 1536 MB Memory: 32 GB 2400 MHz DDR4 Storage: 1TB ——— Safari: Version 17.4.1 (19618.1.15.11.14) Google Chrome: Version 123.0.6312.107 (Official Build) (x86_64)
- 2 replies
-
- affinity designer
- affinity designer v2
- (and 8 more)
-
Hi All, I need help understanding background grids & ruler guides in Affinity Publisher. First the background grids: In the workbook for AP, one of the projects is a magazine. The instructions tell you to set up a background grid, but background grids are not explained in the book. The instructions tell you how to set up the background grid (not everything in the instructions are so clear, though), but what they don't explain/tell you is how they decide on the numbers/units they use for the background grid. Making sense? What I mean is how do they determine that you should set the spacing to 4mm, for example? Why not 7mm? 24mm? How are those units arrived at or determined? Now on to the ruler guides. These are wonderful creatures, but there too I have the same question: how does one determine the "precise numerical positions" to enter into the Guides Manager? For any guide really, how are those numbers arrived at or determined? If I'm laying out a project from scratch, how do I know which numerical values to enter when setting up guides and the background grid? For example, I was taught a formula for setting up a baseline grid, so I know how to arrive at/determine which numerical values to enter and I know what those numbers mean. But for guides and background grids is there a book that teaches about how to arrive at their numerical values for the Guides Manager? Thank you.
- 9 replies
-
- affinity publisher
- grids
-
(and 1 more)
Tagged with:
-
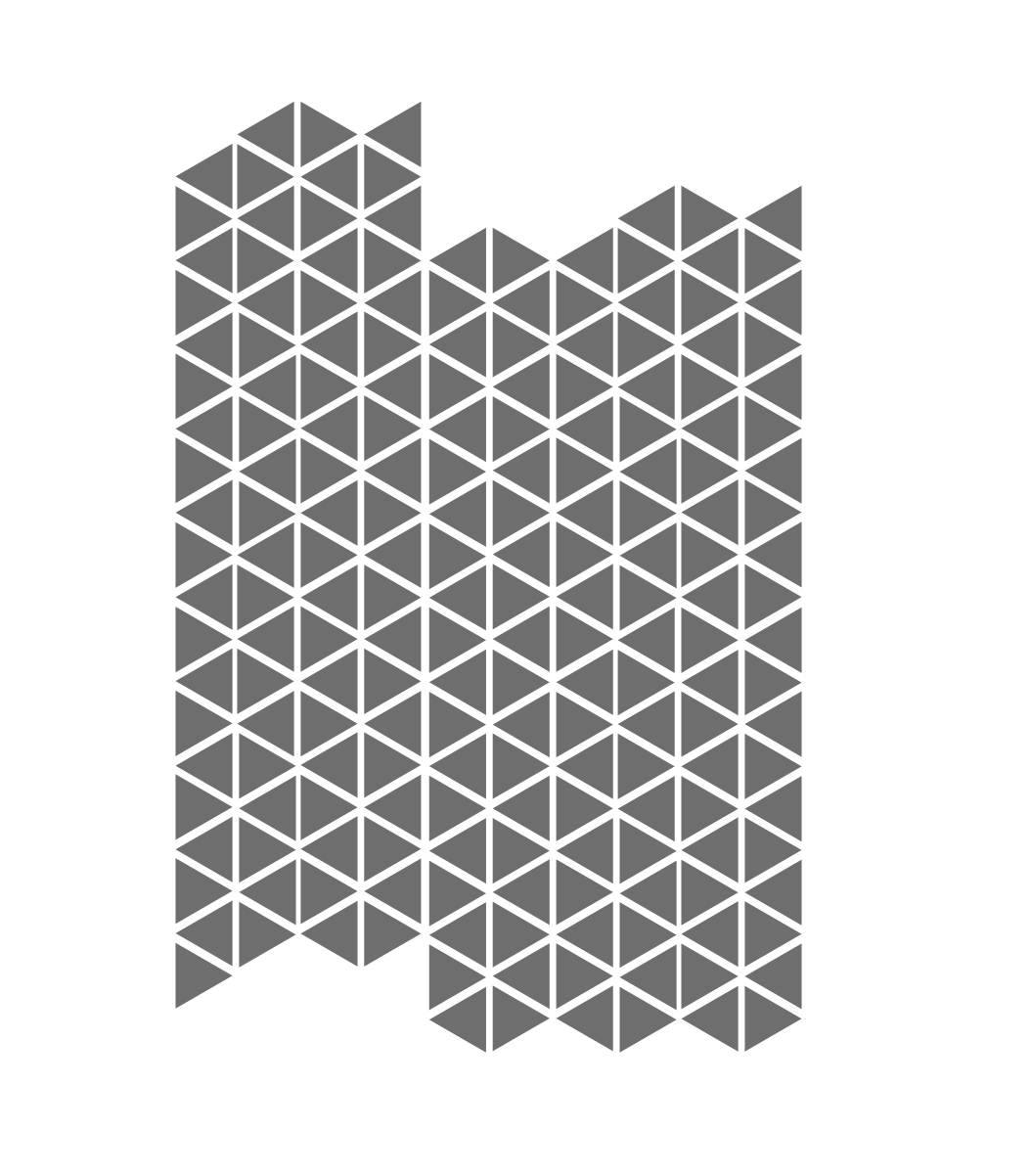
Hi, is there a way to set up the gutter in a triangular grid? I am trying to design a pattern like the one in the picture, but I am having a hard time aligning everything to the right distance (I did this one by eye). Thanks for any help anyone can offer.
- 10 replies
-
- affinity designer
- grids
-
(and 2 more)
Tagged with:
-
I was inspired by the grid tool in illustrator and was sick of using the pen tool to make grids over and over again. Included is 100+ grids of various sizes and shapes. Theres even a word placement generator asset. I hope you enjoy, these vectors are royalty free and for commercial use! https://lonbrodesigns.gumroad.com/l/100gridslonbrodesigns
-
● Full version: https://fircyk.gumroad.com/l/gridder Free version: (just put 0 in the price box) https://fircyk.gumroad.com/l/gridderfree ● Speed up your process and elevate your visual communication skills with ease using grids created specifically for graphic designers. Benefits in using grids: Consistency: A grid system ensures that design elements are consistently spaced and aligned, creating a cohesive and organized design. Hierarchy: A grid system can help create a clear hierarchy of information, making it easier for viewers to navigate and understand the content. Efficiency: A grid system can speed up the design process, as it provides a framework for organizing and placing design elements. What is included: + 30 Grid Examples Most frequently used grid systems in web design, printmaking or creation of individual designs such as illustrations or logos. Grid Types: Dot Dot x2 Dot x0.5 Square Square x2 Square x0.5 Perspective Side Perspective Center Perspective Fold Canonical Golden Simplified Canonical Golden Standard Canonical Golden Detailed Modular 4x4 Modular 6x6 Modular 8x6 Modular 10x10 0-Gap Modular 6x6 -Gap Modular 12x6 0-Gap Modular 8x4 with Bar Modular 4x8 with Bar Modular 12x6 with Bar 12 Columns 16 Columns 21 Columns 2 Point Diamond Stream Mirror Focal Influx Golden Ratio Double Golden Rule of Thirds File Formats: Affinity Designer Open File SVG Exported Single Files Proportions: Artboard Area: 1920x1080 Workspace: 1440x810 (16:9 ratio) Easly scalable to any size. + DIGITAL 1920x1080 Adjusted while maintaining proportions. Modular 8x6 with 30px Gap 12 Column with 30px Gap + PRINT A4 FORMAT Adjusted while maintaining proportions. Landscape – 8x4 Grid Portrait – 8x4 Grid Free version: https://fircyk.gumroad.com/l/gridderfree Full version: https://fircyk.gumroad.com/l/gridder – Happy Designing! – More free resources: https://fircyk.gumroad.com/l/dimensions https://fircyk.gumroad.com/l/fontslistfree https://fircyk.gumroad.com/l/logodesigntoolkitfree https://fircyk.gumroad.com/l/typescalefree
-
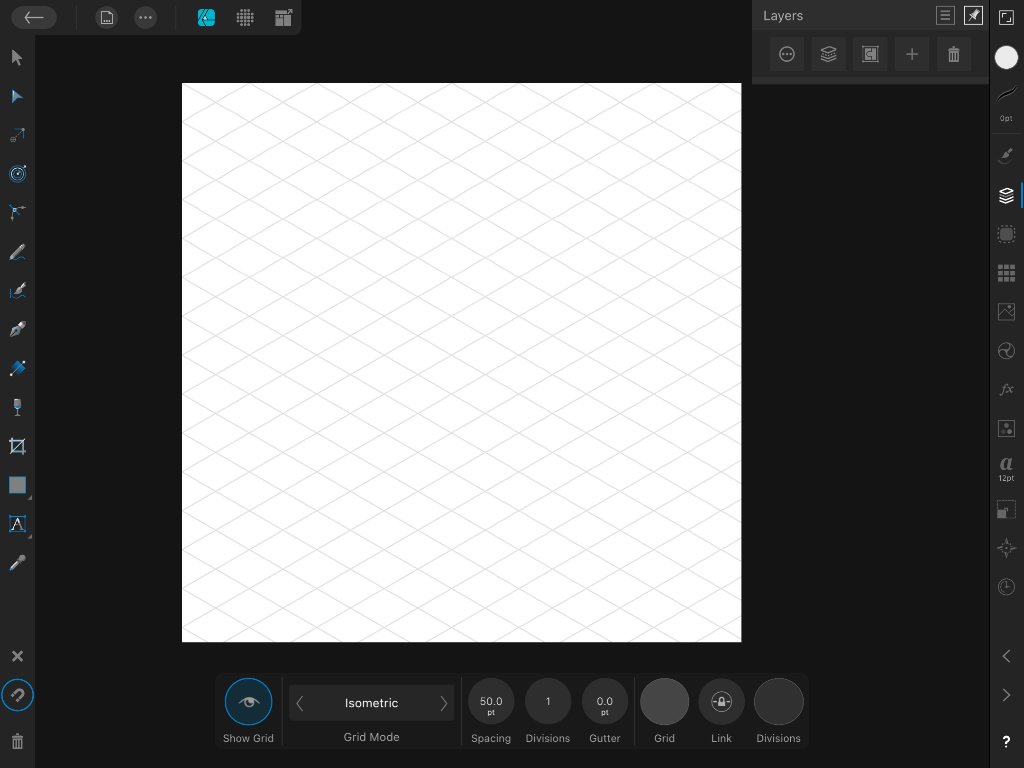
Howdy, Affinity Designer for iPad pals! I'm a brand new user, and so far the app is perfect for what I'm looking to do. Love it. I’m hoping you can help me with a an issue, where my non-standard grids do not evenly align nicely with my document. To troubleshoot I set up documents with round numbers (10x10-inch canvas) and corresponding grid intervals (1/2 or 1-inch), but still no luck. In the attached screenshot you'll notice that the edges of the grid don't align evenly with the bounds of document/canvas. I'm running into this with all non-square grids: isometric, oblique, triangular—the lot of them. So is there a way to at least center the grid to one axis of the document/canvas? I'm hoping this is just a simple document size vs. grid spacing math problem that I'm too dense to figure out. My workaround is to manually place guides on a larger-than-needed canvas to get full, but it's a pain—so any help would be greatly appreciated. Many thanks in advance, friends!
-
So I have both Designer and Photo. I mainly use both for Digital painting and Matte painting or photobashing (concept art environment stuff) I recently started using the isometric grid and the isometric tools in Designer to create blueprints for interiors before I do a painting of them in Photo, to get scale worked out Anyways, I currently create perspective grids in Photo for painting over by using the star tool and overalapping 2 or 3 of them to create a perspective grid which I can then trace over and line things up to with the perspective tool. After using the isometric grid & axis manager and plane tools in Designer, it would be amazing if something like that could be built for doing 2 and 3 point perspective grids in both programs. An option for "Perspective" could be added to the Advanced tab in Grid & Axis Manager. It would be awesome if had the following features/controls: Choose 2 or 3 points (this would do for 90% of peoples use cases) Allow each pivot point to be moved in X an Y directions with sliders or by entering coordinates and seeing updates onscreen in real time as with the other grids Allow for each points lines to be different colors and opacities Allow 2 or 3 points to be constrained/mirrored by other points, so for example when setting up a 2 point perspective grid: moving the left point in, out, up or down would also automatically be mirror on the right side, without needing to position each seperately This is probably not quite possible, but if snapping to the resulting grid lines was possible that would be really useful. But even just having a visual grid to trace over while painting and positioning photos with the perspective tool for photobashing would satisfy me Really hope something like this can be added in future. There was never anything like this in Photoshop or Illustrator either, and it always seemed like such an obvious feature to me. I love Designer and Photo. Really amazing products
-
I am having a problem viewing my grid in Affinity Designer. The grid I am trying to get AD to make is a 1cm grid with 10 subdivisions. No problem turning on View/Show Grid. No problem viewing the grid manager to make sure the units are correct, and the colors of the main gridlines and subdivisions are ok. No problem adjusting the opacity of the grid to an appropriate grid. No problem turning off the Automatic grid and choosing basic in order to create my own grid. Artboard size is 25cm x 25cm and there is only one artboard. In fact, no problem doing any of the things I have done countless times to create, adjust, and view a grid in AD over the last several years. But no grid now appears. Documents have been closed. New ones created. AD shut down. Computer shut down. But still no grid can be persuaded to appear. So I am very open to any suggestions as to what simple thing I have forgotten to do. Many thanks for all suggestions and help!
-
Have to re revisit this as this is issue has returned. Having reinstalled Designer (see previous post) I thought the issue had resolved but it has returned. The first document (Crash Test 1) that I opened allows me to made alterations to the grid setting without crashing and still does if I reopen it and work in it all is well. All subsequent documents (Crash Test 2) crash as soon as grid setting are altered. Cannot do anything in the grid and axis manager without a crash, with the exception of this one document. I use isometric grids frequently so this is a big problem for me. I've updated all drivers, even reinstalled Windows, reinstalled Designer, deleted app data which seem to result in the one usable document I have. Does anyone have any idea how I can solve this or what is causing this issue. Have attached the working file and a crashing file example. Thanks in advance and desperation, Anthony. Update: I think that whatever is causing these crashes ls linked to the grid presets. If I manually set the grids it seems OK, if I start with or change to one of the preset it immediately crashes. Stumbling around in the dark a bit though. Affinity Designer Crash.zip
-
Hi all, I have an issue with Affinity Designer crashing when I use grids. Been using Designer for about a month and experienced the occasional crash when drawing on to isometric grid. However now I set up my grid go to draw and as soon as I click on the canvas it crashes the computer, every time now. Update 15/02/2020: The issue seems to triggered by hesitation when drawing on the canvas either with mouse or pen when the grid is active. If I stop moving even for a fraction of a second crash. Sometimes the computer freezes sometime it blue screens. Update 16/02/2020: Updated the graphics drivers in the hope that they maybe the cause of the issue. Grid show on opening a new document and works and does not crash until the grids and axis manager is opened. Then it either crashes as soon as any changes are made to grid settings or as so as I try and draw on the canvas having altered grid settings. Attempting to access the grids and axis manager from the studio isometric panel also results in a crash also. Resulting crashes are programme and computer frozen or blue screen. Update 17/02/2020: I think I've solved the issue (figures crossed). I reinstalled Designer (which I had done several times before). This time though I deleted App Data, restarting my computer between each stage. Interesting to note that when I was having these issues the grids preset menu was empty, after the last reinstall it is populated again. Hope this is of some help to someone, sometime. Anyone else have this issue or know the cause? Thanks in advance Anthony
-
Hi, to check text dimensions for Facebook ads, is necessary use a % value in grid. In Photoshop is possibile set grid to 20% and it show a grid that have 5 box in vertical and 5 box in horizontal. It be able me to check text dimensions that will not be occupy over 5 box (both horizontal and vertical). In Photo and Designer this isn't possible. Can you evaluate to release this feature? Thanks Daniele
-
Loving it so far - are there any plans to add in document or Master page column guides? I know one can use normal guides, but it requires a lot of maths to work out a 12 column grid for example. As an old-school print designer, I rely heavily on a column grid as a basis of every single design, so it's quite a big deal. Thanks! Andy
-
Hi guys! I needed to create a custom design for a Brand manual and I was struggling with the fact that there's no layout grid option like sketch. So I decided to download the illustrator templates of the 960.gs grid system and adapt it to affinity designer using the constraints (so no matter how wide your artboard is, the grid will always strech porportionally). Hope you find this as useful as me. You've got three files: 12 column layout 16 column layout 24 column layout Happy designing! 960_grid_12_col.afdesign 960_grid_16_col.afdesign 960_grid_24_col.afdesign
-
Hi, I'm new to Affinity Designer and Photo, bought them last year, using both tools to develop my job as an Environmental Engineer. It's possible to develop a spherical grid or geometrical grid manager to draw worlds like Lazy Nezumi software? Thank you!
-
I am trying to create a complex responsive grid to easily work with bootstrap mockups: - grid centered to artboard - maintain constant gutter of 30px (no issues there) - limit grid to 12 main columns - set y axis grid to 32pt (or whatever lineheight I need for my type rythm, independent of gutter) I know this is a very specific setup, and there are templates out there with column groups that approximate this, but even those aren't resizable, and you have to make a new group for every page, just tedious. Would love to set up some pre-programmable and responsive guides for different situations, and just select the guide I need for whatever project. Just as a reference, Sketch seems to be able to do this quite nicely: https://medium.com/@petehouston/setup-twitter-bootstrap-grid-in-sketch-f6e69eab95c2 They have split this functionality out from the grid system into a layout system that has snapping behavior, in addition to the grid system. This way I can make the columns according to bootstrap grid layout, and the actual grid set to my type-face's baseline for vertical rhythm. Thanks for listening
-
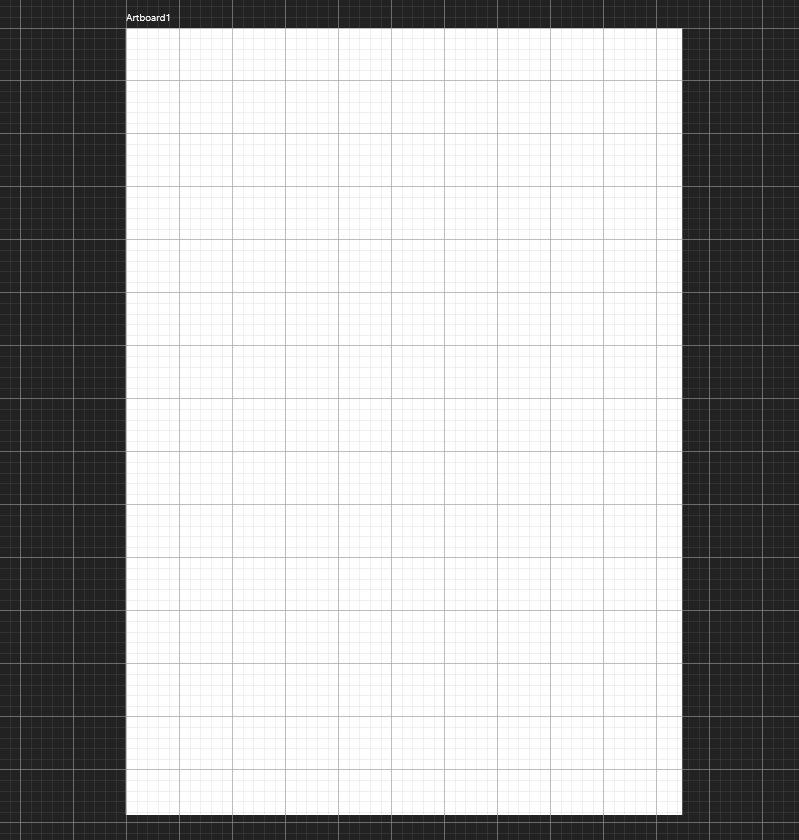
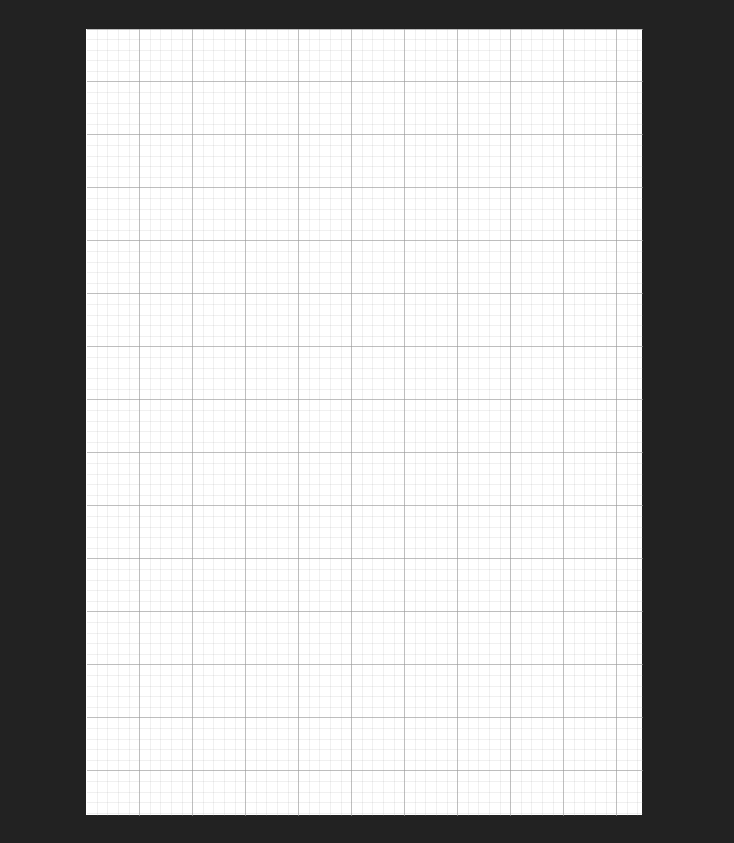
Hello all - I seem to have a problem getting grids to work properly. My artboard is 297 x 210mm. If you look at the first image and note the spacing of the 2nd axis, it's 10mm which into 210mm is equally divided. If I then add to the1st axis a spacing of 148.5 (second image) the grid shifts. If I divid the 1st axis further, it keeps shifting (image 3). What the hell is going on / have I missed? Thanks
-
Hi Affinity team, Im really liking the customisability of the grid systems. The only thing that I feel is missing is the ability to offset the grid, hopefully I just havent found the feature yet. Sometimes its important that the grid aligns with the middle of the document instead of the top left. :D Hopefully you understand what I mean, if not, i'll try upload an image. Cheers,
-
I understand the reasons why the rectangle is the dominant architecture of graphic design and UX. I work in data visualisation and analysis of network complexities - and often in that context circles are the reference geometry of choice - for good cognitive reasons. Right now when I need to base designs on circles I have to fire up Inkscape - which has a customisable polar coordinate grid plugin, and some very nifty arc, were and chord, modes on its circle line and shape tools that make graphical representations of number, proportion, kind and relationships quite fast (hours of very manual work and hideously hard adjustments and refinements) in most design tools that only think in rectangles. It would be fantastic to see Affinity designer provide tools that support layout geometries other than those base on rectangular (even isometrically so) geometry. My wish list.... - Definable polar grids (values and groupings for angle and magnitude) linear and logarithmic - movable origin. - Arc, segment and wedge tools for line and circle which positionable origin for freehand and parameter rotations. - Circular scale from selectable origins. - Special curves for point to point anchors inside and outside regular arcs - with numeric or slider adjustments of 'elasticity'. - distribution of selected line nodes along an arc (by degrees as an option).. - text-on-path that understands circular symmetries - left right, inside outside, etc... (so it isn't a pain to avoid anti-clockwise mirror text MajorActivities-A4.pdf RMIT Course Inforgraphic.pdf
-
Hi, I'm new to using Affinity Photo. I've been using PS up until now and I've always wanted to give this a try. What I'm trying to do is have my pixel tool snap to a grid and color that entire pixel to create an upscaled version of pixel art. for example my grid is divided into 32 pixel boxes, my pixel brush is set to 32 pixels but I want it to snap to the boxes Thanks!
-
Hi all, Generally not sure if I'm being an idiot, but I can't find any information on modifying the appearance of guides (and grids). I happen to be working on a document that requires very specific alignment and the easiest way to to this is via the guides. I then hit a problem. My document uses the same blue as the guides, rendering them completely invisible. :rolleyes: I was wondering if it's possible to change the colour/thickness of guides and grids? I can obviously work around it, but figured I might be missing something. Cheers, Caz
-
Sometimes I need grid system with gutters on the very left and the very right columns. So if I can move the grids a gutter's width toward the right and reset the artboard sizes, I get what I want.
-
Hi, I "found" Affinity this weekend....Great tool !! Illustrator no longer needed Right now making some new user interface designs for a new application I only miss 1 function , and probably I overlooked it I want to export my designs, in such a way that the values of all spaces, sizes etc are given along with the design so that the developers can implement the design pixelperfect in illustrator you have such an option but i havent found it yet in affinity if needed i can mail an example how it looks like in illustrator i hope it is there and i just overlooked it thanks for all the good work reinoud
- 1 reply
-
- export
- art boards
-
(and 3 more)
Tagged with: