Search the Community
Showing results for tags 'Vector'.
-
Hello. Can you guys tell me why those vector brush lines are jagged? No matter what document size, DPI and etc. the problem is still the same. I've also tried to change GPU, open it on different computers and monitors... When zooming in vector lines looks better though... And also while opening on another computer project colors messed up for a while and then fixed itself by opening a project for like a third time or something like that. Am I missing something?
-
Observed in Peckham, drawn in AD on my iPad and then animated in After Effects.
- 2 replies
-
- walk cycle
- traveller
-
(and 4 more)
Tagged with:
-
-
I fooled around a little with AD for the iPad, and came up with an illustration for my rockin' band :)
-
Hello, the vector "pattern brush" of AI is really useful for a lot of decorative work. Today, it seems to me that I can't do such vector designs in Affinity... And the Bitmap Brushes do not really answer to my need, especially regarding the handling of the corners. I've seen some questions on this subject on the forum but no actual answer from the team, can this feature be planned or considered? Thanks a lot!
-
Hi! I've recently got access to an iPad Pro and I've been dabbling with Affinity Designer. Great stuff, but I've ran into limitations that break my colouring workflow. First let me explain how I do it on the desktop: Draw a vector shape Apply a global colour to this shape Create a pixel layer inside the shape Apply a Colour Overlay effect to the pixel layer Attribute a global colour to the above effect Draw on this layer, the pixel brush colour doesn't matter since the Overlay effect always overrides it Repeat steps 3. to 6. for every colour I want to draw inside the shape Move on to the next shape and start from 2. again This way if I want to change any colour after the fact, all I have to do is edit the global colours and all parts of the illustration respond accordingly, even the pixel layers. The iPad version of Affinity Designer does not have global colours, nor it does not support attributing swatches to layer effects... this fundamentally breaks the method of controlling colours described above... I've already requested both features on the appropriate forum, but until they get implemented I'd need an alternative method. My question is, what alternative methods of recolouring the artwork should I use? What do you use when you want to recolour the artwork after you're done? Thanks in advance!
-
Affinity Designer for Desktop feature requests: 1. Add a "Recents" or "Recent Files" panel/option to the Welcome Dialog to quickly open a recent project. 2. Add a tracing feature to create an outline or centerline vector image from an original raster image, with option to choose how many colors and nodes to use in creating the vector. I use Corel Draw to do this easily. This is especially useful for converting scanned or photographed hand-drawn text into a vector image. I'd love to have this feature in Designer.
-
Currently, the “shear” function of the Transform Studio within Designer only shears objects along the ‘x’ axis, or horizontally. To shear vertically, the user has to turn the target object 45 degrees (on its side), reorient the control handles, perform “shear” function, turn the object 45 degrees in the opposite direction, and either reorient the handles again, or deselect the object and allow the handles to default to their original rotation. If the resulting vertical shear is not correct, the user has to start over to attempt to correct the shear. A second “shear” control would make the vertical shearing process so much easier. The two controls could be named “Shear X” and “Shear Y”, or “Shear Horz” and “Shear Vert”. It would be something to keep users from going crazy while Affinity continues to steer itself down its chosen roadmap and finally implement the Envelope Vector Warp users have been promised. I honestly would really really really really really prefer the Vector Warp, but Vertical Shear I’d be willing to take now. Soon. Like, during the next update.
-
Inktober 2018 So it begins again....All AD this year....hopefully! (except for initial sketching)... Links Day 01 [Prompt:Poisonous] | Day 02 [Tranquil] | Day 03 [Roasted] | Day 04 [Spell] | Day 05 [Chicken] Day 06 [Drooling] | Day 07 [Exhausted] | Day 08 [Star] | Day 09 [Precious] | Day 10 [Flowing] Day 11 [Cruel] | Day 12 [Whale] | Day 13 [Guarded] | Day 14 [Clock] | Day 15 [Weak] Day 16 [Angular] | Day 17 [Swollen] | Day 18 [Bottle] | Day 19 [Scorched] | Day 20 [Breakable] Day 21 [Drain] Day 22 [Expensive] | Day 23 [Muddy] | Day 24 [Chop] | Day 25 [Prickly] Day 26 [Stretch] | Day 27 [Thunder] | Day 28 [Gift] | Day 29 [Double] | Day 30 [Jolt] Day 31 [Slice] (This one is the only vector!) Project Brushes INK Working on a new Inking 'toolkit' consisting of Vector, Raster Brushes and vector assets. Samples as shown below: Vector Brushes A. inkBrush - Vector - Inking B. inkBrush - Vector - Paint C. inkBrush - Vector - Texture D. inkBrush - Vector - Effects E. inkBrush - Vector - Granular F. inkBrush - Vector - Render G. inkBrush - Vector - Linear Raster Brushes A. inkBrush - Raster - Pattern (Geometric) B. inkBrush - Raster - Pattern (Organic) C. inkBrush - Raster - Sketch D. inkBrush - Raster - Draw E. inkBrush - Raster -Paint F. inkBrush - Raster - Bristle G. inkBrush - Raster - Hatch H. inkBrush - Raster - Vegetation 'Stamps' I. inkBrush - Raster - Splatter J. inkBrush - Raster - Grunge K. inkBrush - Raster - Texture L. inkBrush - Raster - Stipple M. inkBrush - Raster - Effects Vector Assets A. vectorAssets - Grunge B. vectorAssets - Texture C. vectorAssets - Geometric Patterns D. vectorAssets - Organic Patterns Tutorials A. Creating Vector Brushes Experiments Vector Brush Experiments Inktober Prompts Day 01 [Prompt:Poisonous] AD only Original Size: AD 400 x 400mm 300dpi (Uploaded Size:1417x1741px/300dpi/hq jpeg)
- 94 replies
-
- inktober 2018
- vector
-
(and 2 more)
Tagged with:
-
I've just installed AD and AP. I'm in the process of learning the software by taking the Affinity Designer Essentials course on Lynda dot com. During the chapter about managing vector brushes, the instructor mentions all the stock brushes available upon install. I have very few categories upon install. I don't have any of the special image vector brushes the instructor shows. Is this normal?
-
Was drawing a line and some circles, zoomed in to get a tighter fit on the circle, and noticed it was pixelated. Wait, I'm using the equivalent of Illustrator, right? Then I noticed "View Mode" on the toolbar, but they were Pixel / Retina / Outline Then I checked the View > View Mode and saw "Vector" as a choice. I'm confused... Why is Vector not the default view mode? Why is Vector not a button on the toolbar (can't even add it from Customize Toolbar) - I'm in Pixel or Retina, then have to (in my case) accidentally find "Vector" within the View menu? Why would I care about Pixel-anything when I'm using a vector-based program?
-
Hi all, haven’t done much lately, but since 1.7 update I’m motivated again ‘Is anyone else finding designer sluggish since the update?
- 4 replies
-
- vector
- illustration
-
(and 2 more)
Tagged with:
-
Hey there, It's always a pleasure to share with the Affinity's community how I design my pieces to make the games. regards, Jhonatan
- 3 replies
-
- character design
- vector
-
(and 3 more)
Tagged with:
-
Hi. I would like to see all of the Affinity products have optical kerning similar to what Adobe Illustrator has. Thanks. P.S. I'm going through the process of switching to Affinity from Adobe. CM
-
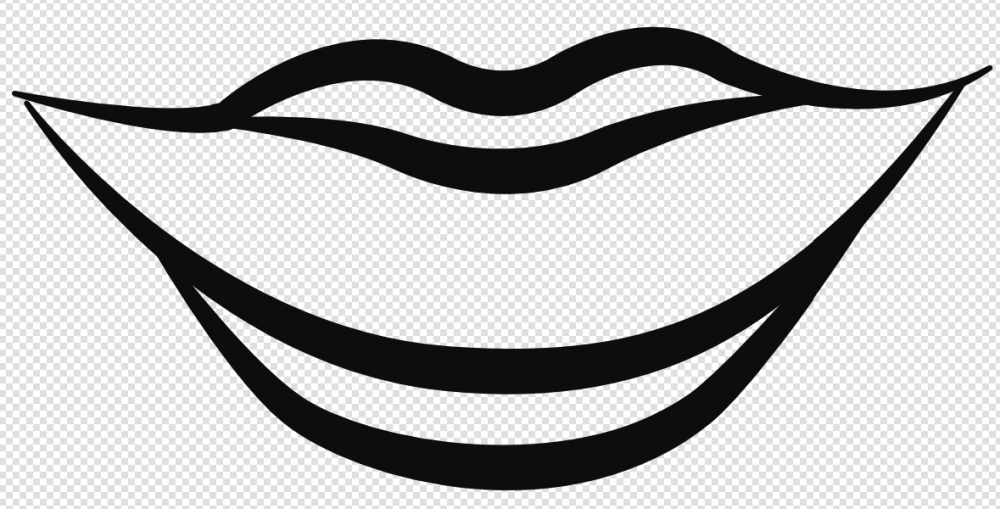
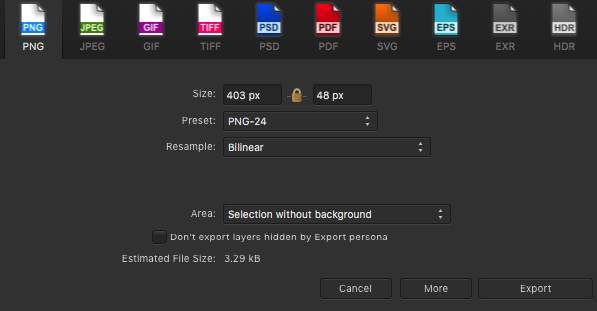
Hi, I'm having a problem similar to the one described in the thread here. I want to export my line art which is a vector (see screenshot ‘Before import’) from Affinity Designer to Affinity Photo in order to colour. I export in a PNG format, import into Affinity Photo, zoom in and that's when I notice the lines look really jagged (see screenshot ‘After export with colour’). I understand that the vector gets turned into pixels during export, but I want to make the lines look smoother. Before using Affinity Designer and Photo, I was working with Adobe Illustrator and Photoshop. My workflow back then was to export the vector from Illustrator as a PNG 'without background' to Photoshop. In Affinity Designer I have tried different PNG preset settings (see screenshot ‘Export settings’) including PNG-24 Bilinear, Bicubic, Lanczos 3 (separable), Lanczos 3 (non-separable) all ‘without background’ selected. But all resulted in the same jagged line. I tried the solutions mentioned in the thread above. However when I click ‘Force pixel alignment’ the quality in Affinity Photo doesn’t seem to change. Would someone on the support team know if I need to do something different in Affinity Designer so that when I import the vector in Affinity Photo there’s not a noticeable difference?
- 14 replies
-
- affinity photo
- affinity designer
-
(and 5 more)
Tagged with:
-
Audrey Hepburn has impressed me as an actress and as a woman in real life. https://www.bodobe.de/hepburn/
-
I have a project in which I need a star shape with several points—easy. But I also need the points of the star to “wave” like sun rays. I know I can convert to curves and individually add nodes to each of the points, and then “bend” the lines to create the wavy rays. I want to know if there’s a way to create those rays universally—in other words, editing one star point edits every star point. Is this possible?
-
A 5-hour work on the iPad Pro, the former of the previous work with the program called Nasrettin hoca, prepared by the Affinity Designer program with the vector coloring. https://www.youtube.com/watch?v=o6tmgaMsDgs&t=3s
-
Hi there! I've been working on translating my earlier Josephine Baker illustration into a plushie pattern design. I've been only using my iPad and Designer for this project and I'm enjoying it!!!! I'll post the doll when she's finished! Enjoy! Stephen
-
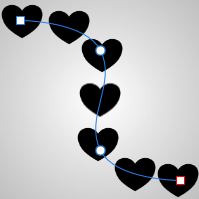
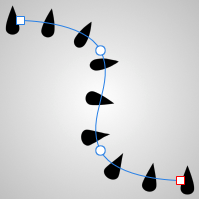
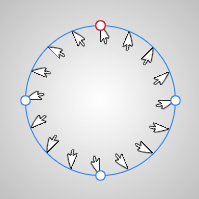
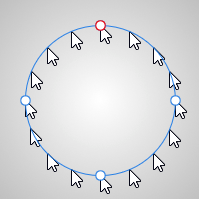
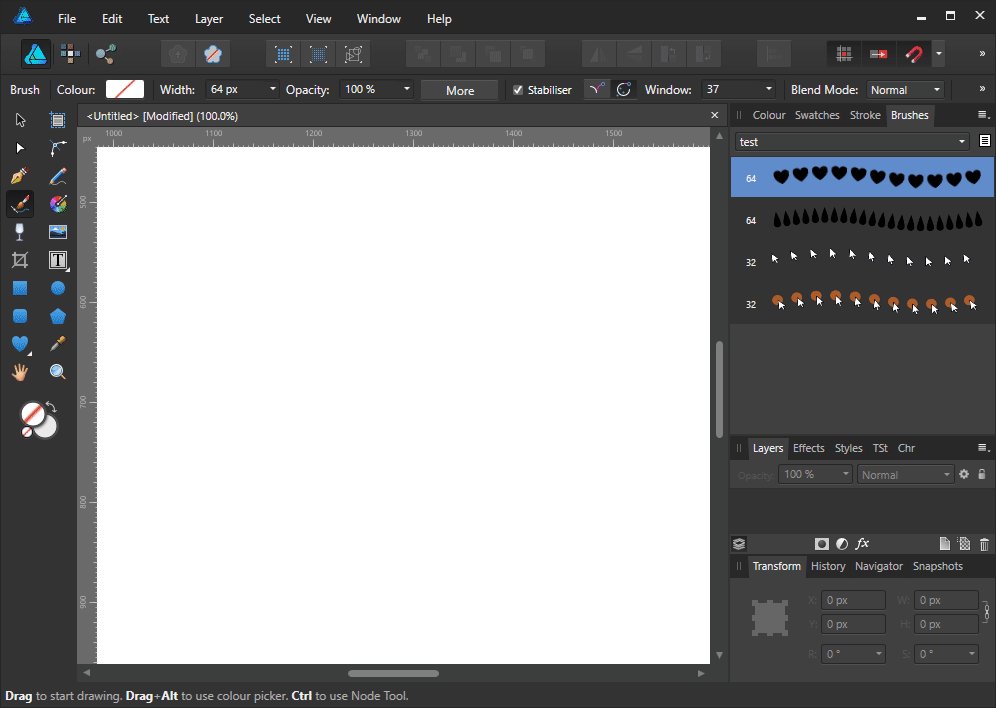
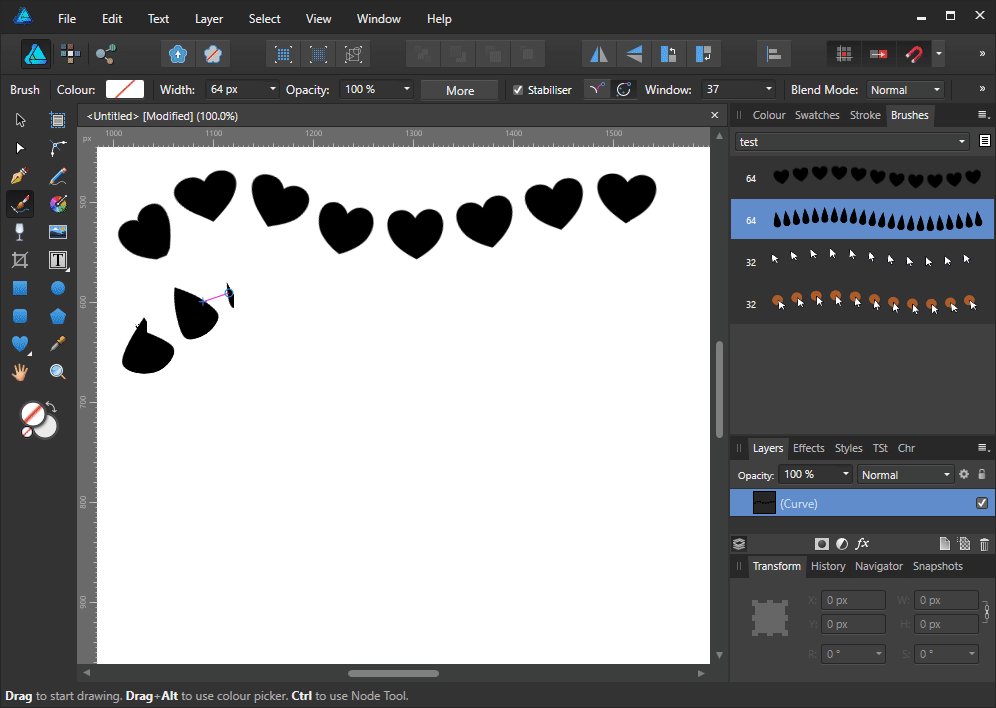
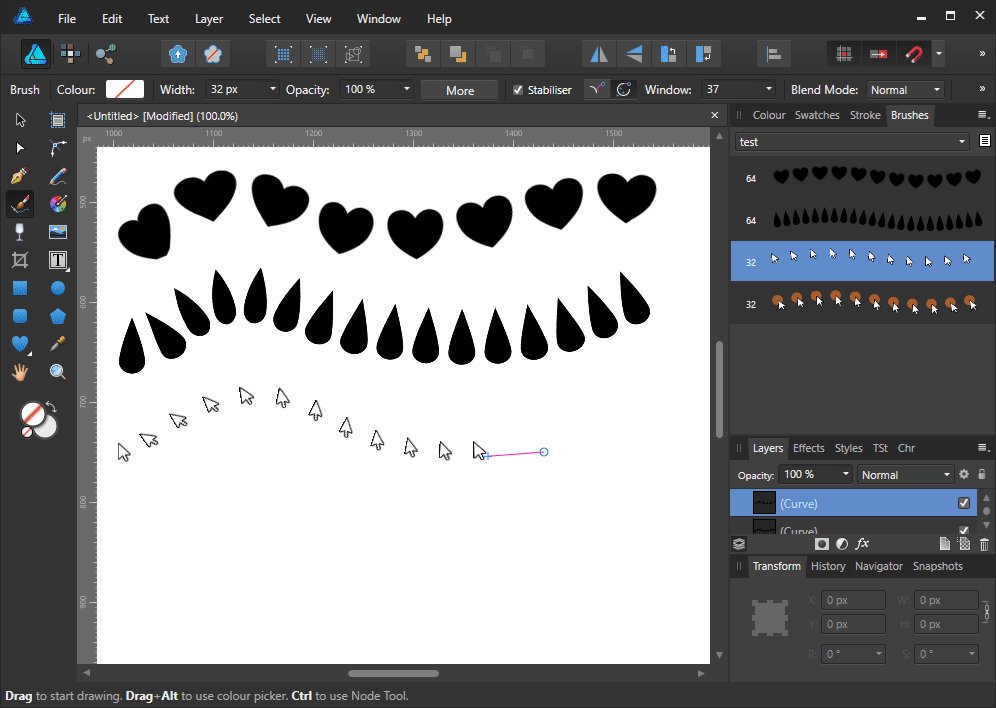
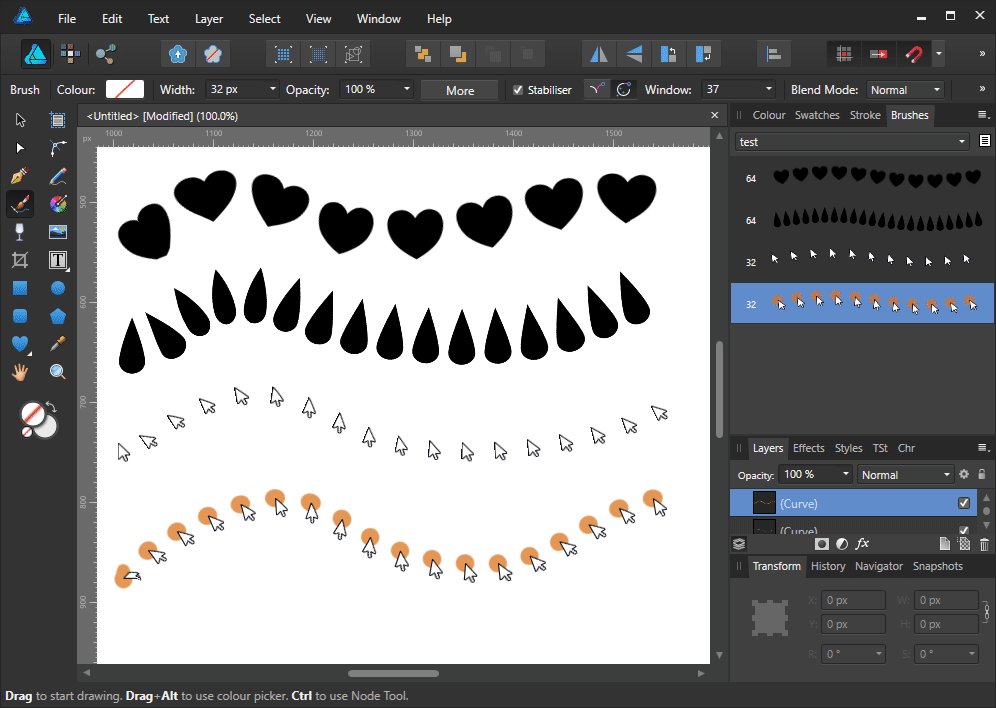
Hello Affinity Team, I have a problem with the function "vector brush" or brush on curve and I wanted that my created brush is anchored horizontally instead of turning in the vector curve. My idea was that with the Vector or Curve I get more influence on the drawn objects like brush width, Size Variance etc. without the objects changing their angle position. Unfortunately, I haven't been able to find a switch yet. Is this a case for your to-do list or do you already have this feature in the feature roadmap? Here are some examples when I assign a brush to a curve: Actual result : Expected result: Actual result : Expected result: Actual result : Expected result: Actual result : Expected result: Brush live arranged: Approach to my drawing idea which unfortunately didn't work out:
-
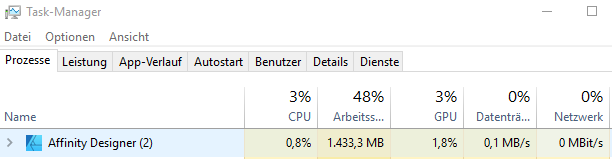
Hello there, I am searching for a solution for the performance issue when I'm working with bigger vectorgraphics. My System is stable and doesn't provide any bottlenecks. CPU: AMD Ryzen 7 1700X Eight-Core Processor, 3394 MHz RAM: 16GB DDR4 GPU: AMD Radeon R9 200 Series (4095 MB) This is while working with really large vectorfiles: Affinity (big vector) just opened. ...while zooming in and out very fast. My Problem is now, that I don't know how to merge those files - they are so detailed like I never would need them. But I want them to stay vectorfiles to change their size afterwards like I need them. While working with such files, the performance is very bad, I can't copy and paste anything on realtime, or change anything without big lags (adding a new line of words - 15-30 sec). Does anybody know, how I can change those files, lower the details without changing vector to pixelgraphic? What I have tried: 1. Saving them to compressed .svg => not the best idea (poor details) 2. Merging them with boolean operators (this changes pixels to the same color) => useless Thanks mates. Have a great day! Best regards Chris
- 9 replies
-
- performance
- designer
-
(and 4 more)
Tagged with:
-
Follow this link to see a video that demonstrates this sugggested feature visually. This would be a brush feature adjustment that is a bit more “free” and intuitive than our current ability to adjusted vector lines with the pressure curve. This tool would allow us to grab our vector lines and push and pull them from any point on the individual vector without affecting any of the other vectors in the document. After seeing Kyle Webster working in this way in Adobe Animate, I thought, “Surely we could have a tool like this in Designer that could be even better.”
-
So I'm overall loving the way Affinity handles masking but one thing slightly puzzles me. We can make a compound path but when we use that as a Layer mask you can no longer edit the nodes. Am I doing something wrong here or is this currently a limitation? Ideally I'd prefer not to combine my shapes for ultimate control but it seems it might be necessary. p.s. to the Devs, Designer is a beautiful piece of software and is a joy to use, even with these kind of limitations. Looking forward to 1.7
-
Hi there! First thanks for reading my query, I really appreciate that. To my issue: I'm having problems exporting .svg files as (for example) .png files. They show me some weird lines around each vector - which shouldn't be the case really. Worst thing is that you can see that in the final result, rendering the product/effort almost useless. I will provide an example in the attachments, but what I do is just opening (or placing) the .svg file - resizing it - exporting it (with the PNG-24 preset). I'm using "Vector magic" to create these .svgs and they seem fine in the preview, as well as the .png exported from vector magic. Problem is as soon as I open the .svg in affinity designer (in order to edit them) hell breaks loose Thank you so much for helping me! Best regards Marvin M. #I'm using affinity designer 1.6.5.135 Normal_SVG_preview_in_chrome.svg