Search the Community
Showing results for tags 'Grid'.
-
Hello Designers! In this video I show how to recreate the Affinity Designer Logo using the Horizontal Triangular grid. Affinity Designer Logo.afdesign
-
I am having a problem viewing my grid in Affinity Designer. The grid I am trying to get AD to make is a 1cm grid with 10 subdivisions. No problem turning on View/Show Grid. No problem viewing the grid manager to make sure the units are correct, and the colors of the main gridlines and subdivisions are ok. No problem adjusting the opacity of the grid to an appropriate grid. No problem turning off the Automatic grid and choosing basic in order to create my own grid. Artboard size is 25cm x 25cm and there is only one artboard. In fact, no problem doing any of the things I have done countless times to create, adjust, and view a grid in AD over the last several years. But no grid now appears. Documents have been closed. New ones created. AD shut down. Computer shut down. But still no grid can be persuaded to appear. So I am very open to any suggestions as to what simple thing I have forgotten to do. Many thanks for all suggestions and help!
-
I have an Affinity Designer document on which I have set up a 1-inch grid. I wish to use the Pixel Persona and a Paint Brush Tool brush to draw lines that snap to the grid. That is, when I place my cursor near the grid and draw, the lines on the Pixel layer should follow right angles on the grid only. Is it possible to turn this behavior on—perhaps with a snapping setting of some sort? I've tried checking all settings contained within the "Enable Snapping" drop-down, but it doesn't happen. None of the help pages or Serif tutorial videos I've seen seem to include or mention this behavior, so I want to know for certain if it is possible.
- 6 replies
-
- affinity designer
- grid
-
(and 2 more)
Tagged with:
-
In my Affinity Designer, I cannot make the grid appear. It does not appear if you click on View/Show Grid. It does not appear if you go into the Grid Manager and do or adjust anything. It does not appear if the gridlines are adjusted to be black and 100% opacity. I need my grid! This is very frustrating. I even uninstalled the program and re-downloaded it from Serif. If someone has a suggestion, please let me know.
-
Hi everyone, is there a possibility to set the starting point of a grid to the border of the document? In my specific case I need to have a grid with 4mm spacing and a border of 10mm at all sites of the sheet. Can I move the gird in that direction that the grid lines are lined up with the left a top border? thank you
-
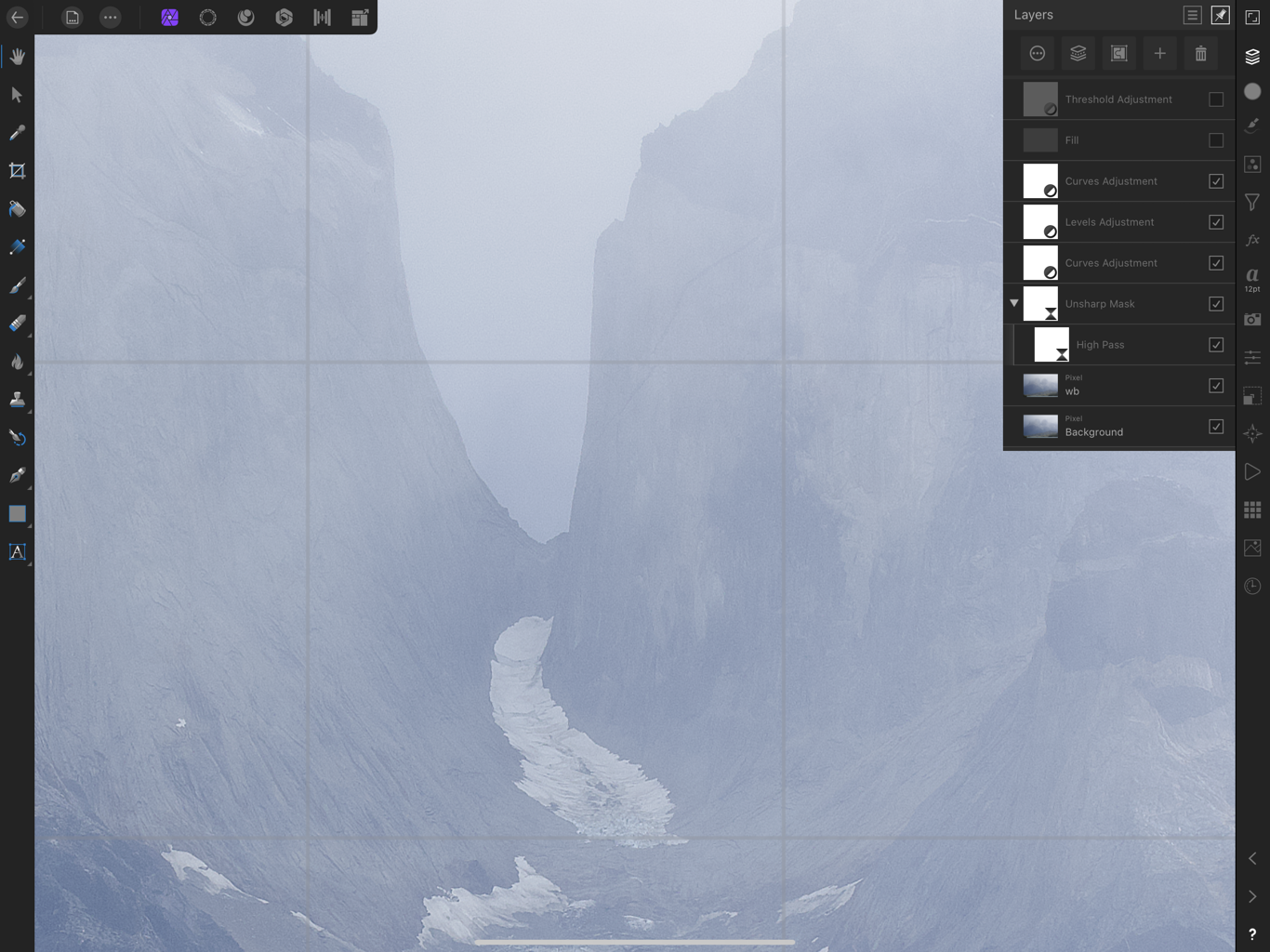
Hello, Applying a High Pass live filter to an Unsharp Mask creates a grid that is visible when zoomed in. The grid is also exported to the final image. Maybe is not the correct way of sharpening, but this is the result.
-
Hello, I have a question about the using the grid and shapes. After I draw shapes with the three sides -"front side and top" I want to make adjustments to the grid axes with the shapes remaining locked to the grid so that the perspective of the shape also changes. I can adjust an axis after drawing shapes but the shapes drawn will not move with the axis. By thinking carefully and setting the axis I want beforehand, the need to change any axis would be diminished. But I'm wondering if it is possible to lock objects to the 3 isometric planes after they have been drawn so that they will follow and conform to adjustments of any of the 3 axes afterwords? If so how do we do this?" ps, If it's not possible, might this be in the works? Thanks
-
I can't seem to get the marquee tool to snap to a grid. I have enabled snapping and checked snap to grid in the snapping mgr. I can snap to a guide but not to a grid. Help please - this is a big issue for me.
-
How is it possible that if I have a 3x3 mm cell grid set it doesn't fit with a 15x3 mm rectangle? It is just an example, it happens with any other guide and object configuration. Attached screenshot so you can see what I am telling you (I have it configured in Spanish, but I think it is clearly understood) Thank you and health for all. P.S. I really like your program, but it is impossible to work correctly with this bug.
- 2 replies
-
- measurements
- grid
- (and 4 more)
-
Hi there, unfortunately I have had a problem since the last update to the new version. Please don't laugh - but I can't find a setting like to make the grid view evenly. Can you maybe help me there? Thank you Patrick
-
Hello, I am currently working on an ecosystem map for a healthcare institution and I noticed this weird behavior of the grid and guides. For some reason when I try to select the guide, it disappears ? There is no pop up menu even when I even right-click on the guide to delete it. I have to manually delete from view>guide manager. In my previous project I had multiple guide and when I tried to delete it from the guide manager , I was lost. I couldn't tell which guide to delete since there were multiple guides on the page. When I also try to select an object, the grid shows another weird behavior. I used 100px and 8 division but the moment I drag the mouse, the grid square gets bigger. Why is that ? Thank you Guide and Grid Behavior.mp4
-
Grid snapping doesn't match the displayed grid
sirojuntle posted a topic in V1 Bugs found on Windows
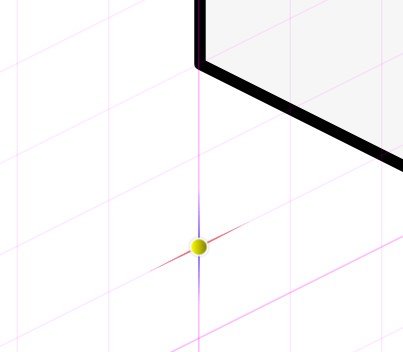
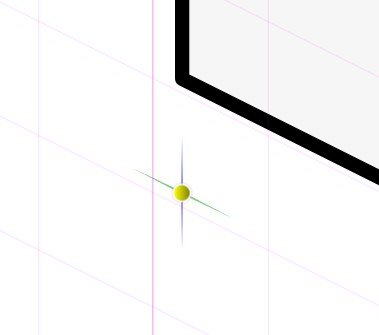
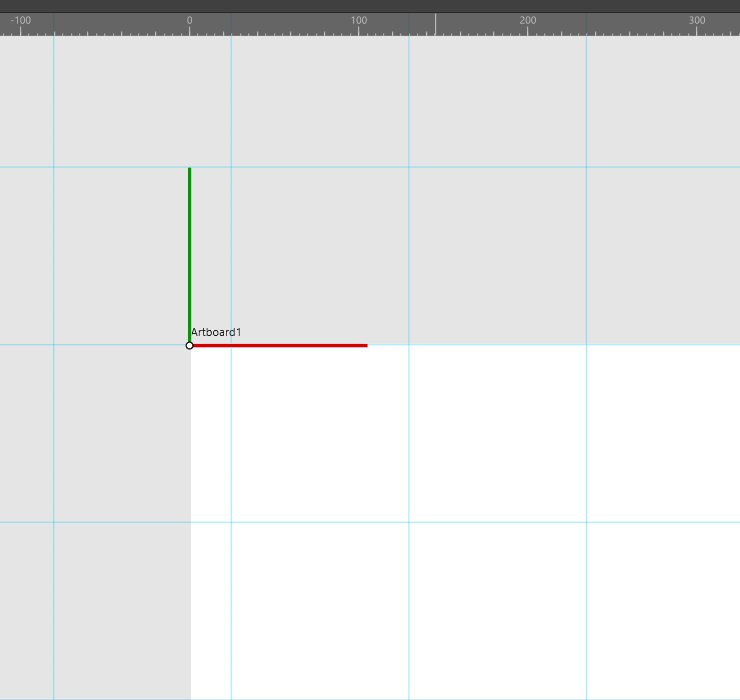
If the displayed grid axis doesn't match with the artboard 0,0 coordinates, so the snapping helper doesn't match with the displayed grid, but with some invisible grid supposedly matching the artboard 0,0 coord. Attached files will illustrate the issue better. Original topic created here, but I'm considering a bug: -
Hi, I am having issues with grid snapping in isometric view with a second artboard Create a new document Type: Web, Page Preset WXGA (1280 x 800, 16:10), Create Artboard Checked. Enable Snapping, choose only Snap to Grid. In Isometric studio, click Modify Grid... Choose Preset: Isometric 64x32 Pixel Isometric (with Planes) In Isometric Studio, Current plane choose Top With the rectangle tool draw a rectangle. the rectangle snaps to the isometric gridlines, as expected. If Front or Side plane is chosen, and a rectangle is drawn, snap to those grids also works as expected. Choose the Artboard tool and click on Insert Artboard in the context menu. On the new artboard, repeat steps #3 to #6, except the drawn rectangle does not snap to the gridlines anymore. I have attached a sample file (see below the images) with the issue, created with the above steps. Can anyone confirm they are getting the same behaviour? Second Artboard Iso Grid Snap.afdesign
-
Hi there! I've run into some trouble when I set up a document with several artboards: The individual grids for each artboard don't seem to work as expected (maybe I have wrong expectations...). This is how to reproduce the problem: Create a new document. The option "create artboards" needs to be selected. Create a new artboard be clickdragging the artboard title while holding the ctrl-key. Now resize the newly created artboard in width (e.g. 1920 -> 1600px). Activate the first artboard and open the "Grid and Axis Manager". Set up a basic grid of any spacing (e.g. 160px). Activate the second artboard and open the "Grid and Axis Manager" again. Again set up a basic grid that is different from the grid of the first artboard (e.g. 105px). Enable "Show axis editing handles". The grid shown on the second artboard is different from the grid of the first artboard, but has a random horizontal offset. Subsequently nothing snaps horizontally (only vertically). Bug or feature? Best, Volker
-
Firstly I did a quick search here to see if this is a new issue but I didn't find anything with this exact issue. When I create a document and turn on the grid for snapping everything works as expected until I change the grid type to isometric or oblique, etc. After doing so the snapping locations are misaligned to the grid, even if I change back to the default grid layout. Please see the attached screenshot. Affinity Designer Beta 1.7.0.284 Windows 10 Pro Version: 1809 OS Build: 17763.379
-
The snapping works fine and corrects itself to 0,0 of the artboard, but the visual grid doesn't transform. Added some pics for clarification
-
Version: Noticed in 1.7, but also reproduced in 1.8.0.486 (latest beta) Bug: Points are snapped to a different grid than what is displayed when using multiple artboards Steps to reproduce: Create a new document Create two Artboards In View > Grid and Axis Manager, create a two-axis custom grid in the second artboard with angles other than 0 and 90 degrees Notice that points aren't snapped to the grid displayed
-
Hello, I wanted to use the isometric grid system, however the snapping is not aligned properly. Is there something that I should do ? Please watch the video to see the behavior. Thank you isometric-grid.mp4
-
Affinity Designer already has a grid and axis manager, to select diferente types of grids, like isometric, dimetric, …. Also it also has the isometric panel, that change planes to edit or fit objects in a given plane. A new option of grid could be developed to do perspective drawings, like on paper with One Point Perspective or Two Point Perspective, that uses vanishing points to create the illusion of depth in an drawing. And probably using a similar organization of isometric drawings. This use of the geometry in the grid and panel, would be very useful for to make this type of drawings. Now, we need to create lines to achieve this, and it is not practical or productive. Does anyone also finds this useful? Cheers
- 17 replies
-
I cannot set a margin when I open my artboard, I have to set it prior when I create a document. Plus, I cannot right-click to delete, duplicate, power-duplicate a guide. Please fix this bug
-
I am making maps for RPGs and would like to be able to print the grid.