-
Posts
88 -
Joined
-
Last visited
Contact Methods
-
Website URL
http://boroji.com/
Profile Information
-
Gender
Male
-
Location
Canada
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 Rembrandt reacted to a post in a topic:
How to add word spacing in paragraphs
Rembrandt reacted to a post in a topic:
How to add word spacing in paragraphs
-
 Rembrandt reacted to a post in a topic:
How to add word spacing in paragraphs
Rembrandt reacted to a post in a topic:
How to add word spacing in paragraphs
-
 Megnusin reacted to a post in a topic:
Grouping and Constraints
Megnusin reacted to a post in a topic:
Grouping and Constraints
-
 The3Emran reacted to a post in a topic:
Contrast Ratio Feature
The3Emran reacted to a post in a topic:
Contrast Ratio Feature
-
 semsemch reacted to a post in a topic:
How to add word spacing in paragraphs
semsemch reacted to a post in a topic:
How to add word spacing in paragraphs
-
 Rudolphus reacted to a post in a topic:
UI Clickable Prototype
Rudolphus reacted to a post in a topic:
UI Clickable Prototype
-
 Avatar_Aeris reacted to a post in a topic:
UI Clickable Prototype
Avatar_Aeris reacted to a post in a topic:
UI Clickable Prototype
-
 roble2020 reacted to a post in a topic:
Switching between artistic text and text frame
roble2020 reacted to a post in a topic:
Switching between artistic text and text frame
-
 robskinn reacted to a post in a topic:
Contrast Ratio Feature
robskinn reacted to a post in a topic:
Contrast Ratio Feature
-
 sbe reacted to a post in a topic:
Switching between artistic text and text frame
sbe reacted to a post in a topic:
Switching between artistic text and text frame
-
 Boroji reacted to a post in a topic:
Contrast Ratio Feature
Boroji reacted to a post in a topic:
Contrast Ratio Feature
-
 Boroji reacted to a post in a topic:
Contrast Ratio Feature
Boroji reacted to a post in a topic:
Contrast Ratio Feature
-
 Boroji reacted to a post in a topic:
Contrast Ratio Feature
Boroji reacted to a post in a topic:
Contrast Ratio Feature
-
 Boroji reacted to a post in a topic:
Contrast Ratio Feature
Boroji reacted to a post in a topic:
Contrast Ratio Feature
-
 Boroji reacted to a post in a topic:
Contrast Ratio Feature
Boroji reacted to a post in a topic:
Contrast Ratio Feature
-
Hello, If you guys could add these contrast ratio feature in Affinity, it would be a really great tool. Here are some links that checks the contrast of background and foreground color. https://coolors.co/contrast-checker/112a46-acc8e5 https://colourcontrast.cc/ https://webaim.org/resources/contrastchecker/ I also attached a video explaining the feature request. Regards, Hossein Affinity-Feature-Request.mp4
- 7 replies
-
- color wheel
- contrast
- (and 5 more)
-
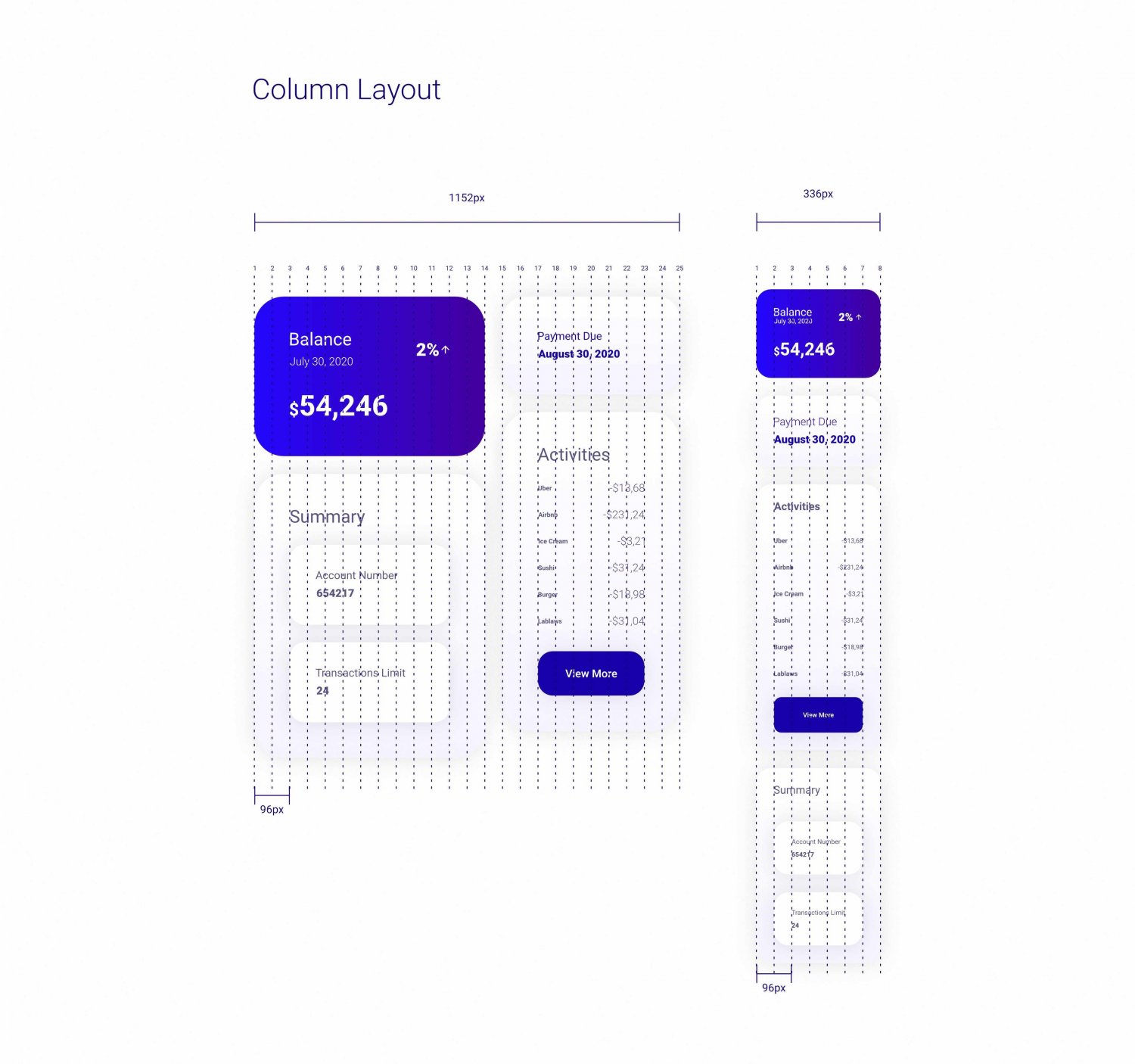
Hello World, Here's what I have done so far by creating a design system using Affinity Designer. I also have attached my Affinity Designer source file. Feel free to download and play around with it. I have developed a UI Design based on this using HTML and CSS. If you are interested you can sign up with the coupon code Here is the link: https://www.udemy.com/course/uxdevelopment/?couponCode=UX-DEVELOPMENT Regards, Hossein Finance App.afdesign
-
 Boroji reacted to a post in a topic:
How to Snap the Artboard ?
Boroji reacted to a post in a topic:
How to Snap the Artboard ?
-
@GarryP WOOOOW Garry you just saved my day. Such a nice trick to make the artwork snap exactly where you want. Thank you so much for this tip. I think Affinity maybe should consider adding a feature so that we don't work our way around this. Since I have around 20 screens = 20 artboards. This task would be a bit challenging but at least I found a solution Thank you again
-
 Boroji reacted to a post in a topic:
How to Snap the Artboard ?
Boroji reacted to a post in a topic:
How to Snap the Artboard ?
-
@Asfak Mahmud I export the screens as PNG and prototype them using InVision
- 12 replies
-
- affinity designer
- grouping
-
(and 2 more)
Tagged with:
-
 Boroji reacted to a post in a topic:
Grouping Bug Does not work properly !
Boroji reacted to a post in a topic:
Grouping Bug Does not work properly !
-
@Asfak Mahmud I use Affinity Designer for all of UI Design. Even at work, I create everything using Affinity Designer
- 12 replies
-
- affinity designer
- grouping
-
(and 2 more)
Tagged with:
-
 Boroji reacted to a post in a topic:
Grouping Bug Does not work properly !
Boroji reacted to a post in a topic:
Grouping Bug Does not work properly !
-
@Sean P in the second scenario I was specifically referring to the Constraint Group out getting clipped. It works perfect when I align the stroke inside. Thank you again 01-constraint-align-fix.mp4
- 12 replies
-
- affinity designer
- grouping
-
(and 2 more)
Tagged with:
-
@Sean P I also wanted to address that grouping issue in the second scenario as well. I have also attached the file here.Thank you again. 00-grouping-issue-2.mp4 grouping-constraint.afdesign
- 12 replies
-
- affinity designer
- grouping
-
(and 2 more)
Tagged with:
-
@Sean P thank you again, all the best. Looking forward for this bug being fixed.
- 12 replies
-
- affinity designer
- grouping
-
(and 2 more)
Tagged with:
-
 Boroji reacted to a post in a topic:
Grouping Bug Does not work properly !
Boroji reacted to a post in a topic:
Grouping Bug Does not work properly !
-
Hi @Sean P Thank you so much for a fast reply. I have uploaded my entire working file to the link you have gave me. Please confirm if you have received it and able to open it. Thank you
- 12 replies
-
- affinity designer
- grouping
-
(and 2 more)
Tagged with:
-
Hello Affinity, I have attached this video explaining my issue when it comes to grouping objects. Regards, Hossein 01-grouping-issue.mp4
- 12 replies
-
- affinity designer
- grouping
-
(and 2 more)
Tagged with:
-
Hello Affinity, I would like to give you my money NOW. I really don't want to pay Sketch or Figma or inVision or Adobe XD or Framer X or Protopie or Webflow or UX Pin. I would love to buy a software from Affinity that enables the prototyping feature. Maybe a merge between Personas with added plugin to buy. OR maybe call the software Affinity Prototype or Affinity Interactive or Affinity Hybrid. I have been creating lots of Websites and User Interfaces, but I can't quickly prototype it to get my idea across. I have been working collaboratively with a multidisciplinary team of 50 designers/developers/business analysts. And when it's time for me to pitch I have to manually go into my Visual Studio Code Editor and create it from scratch using CSS and JavaScript. Still waiting for release date, Thank you
- 2 replies
-
- prototyping
- prototype
-
(and 8 more)
Tagged with:
-
-
i kinda found this link too @Pšenda https://affinity.serif.com/en-gb/tutorials/designer/desktop/video/301628435/