ForeverAflame
Members-
Posts
7 -
Joined
-
Last visited
-
 B0R10N reacted to a post in a topic:
Is it possible to draw along grids in Designer's Pixel Persona through snapping?
B0R10N reacted to a post in a topic:
Is it possible to draw along grids in Designer's Pixel Persona through snapping?
-
I wish to produce a table that includes cells with text and images in them, and wrap the text around the images. This means the following: One cell has text and an image inside it (the image is inside the table's cell in addition to the text) The text inside the cell wraps around the image inside the cell Repeat this process for other cells Is this possible, and if so, by what means?
- 9 replies
-
- table cell
- table
-
(and 6 more)
Tagged with:
-
Thank you, @anon2 and @carl123! I wonder why 72 PPI is the default; maybe because it's the usual web display resolution, or something… I have one additional question. When I'm creating a custom textured intensity brush, what determines the default brush width? I've tried to make a few, and most came out as 64, but not all of them—I think.
- 3 replies
-
- affinity designer
- textured intensity brush
- (and 5 more)
-
I want to know how Affinity Designer decides what the stroke weight of strokes for shape tools should be when applying a textured intensity brush as the stroke with the Brushes panel/studio. In the default set of textured intensity brushes in the Brushes panel/studio, "Classic Pencil HB" from the "Pencils" category (the one that appears at the top of the list for me) has a default brush width of 128. If I select the Vector Brush Tool and then the Classic Pencil HB in the Brushes panel, the "Width:" value in the Context Toolbar says "128 px". However, when I actually draw a curve with the Vector Brush Tool and select the curve with the Move Tool or the Node Tool, the stroke width for that curve says "64 pt"—exactly half. Why isn't it 128 px, like Classic Pencil HB says in the Brushes panel? Likewise, when I create a shape using one of the shape tools, like the Rectangle Tool, and then apply Classic Pencil HB as the stroke, it's also 64 pt. Is this somehow related to the DPI value in the "Document Setup…" dialog box? If so, what is the relationship—how do the mechanics of this work? There appears to be some relationship between pt, px, and DPI that I don't understand.
- 3 replies
-
- affinity designer
- textured intensity brush
- (and 5 more)
-
 ForeverAflame reacted to a post in a topic:
Is it possible to draw along grids in Designer's Pixel Persona through snapping?
ForeverAflame reacted to a post in a topic:
Is it possible to draw along grids in Designer's Pixel Persona through snapping?
-
@GarryP—thank you for this example. It provided me insights about the capability of the software. I'm going to count this question as answered.
- 6 replies
-
- affinity designer
- grid
-
(and 2 more)
Tagged with:
-
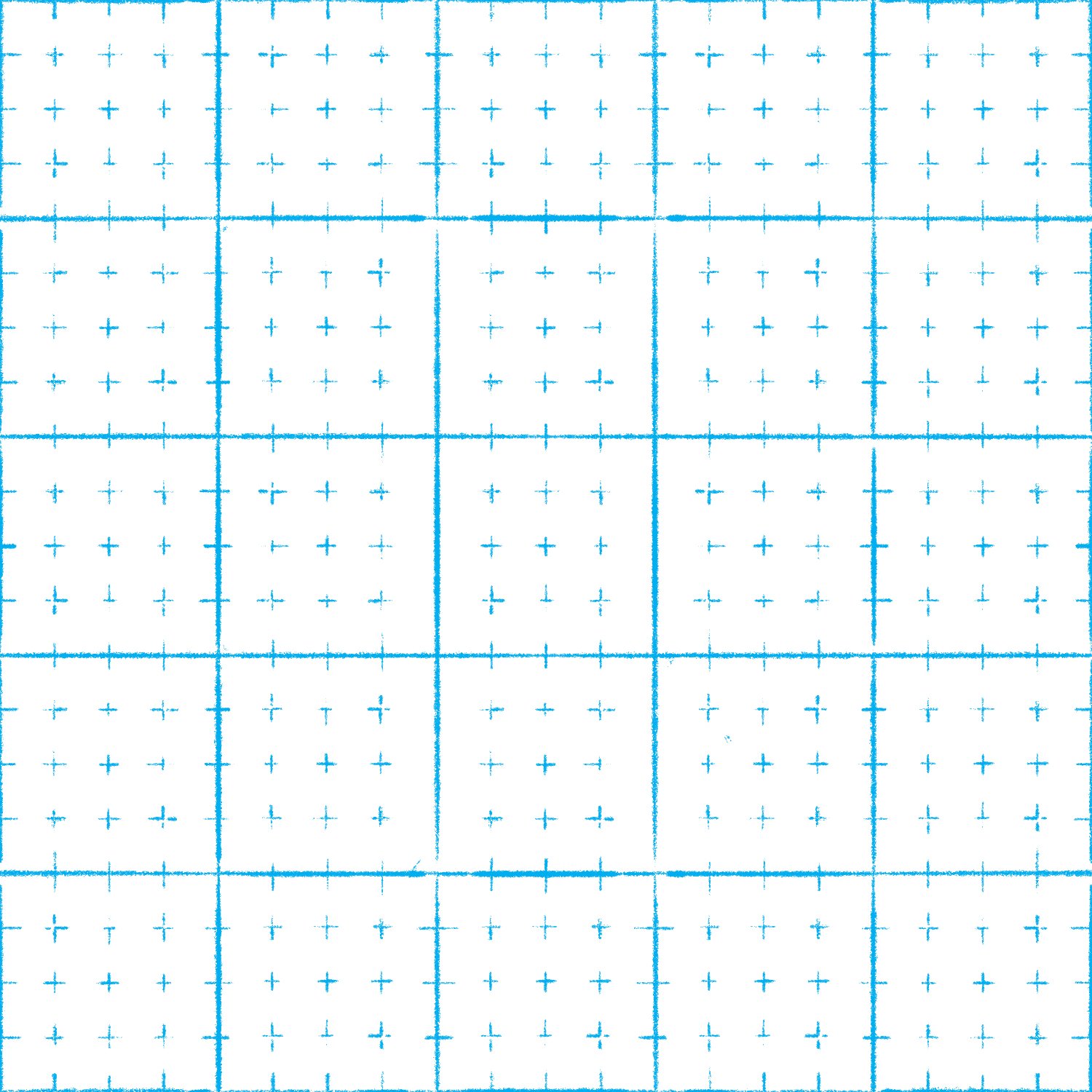
I wanted to simulate the imperfections of a sort of hand-drawn graph paper, similar to the attached 1-inch grid. I ended up creating that blue grid in another program. My ultimate goal is to use Affinity Designer to quickly illustrate Dungeons & Dragons-style maps (see the attached map example from Dyson Logos), but I also wanted to use as few programs as possible to learn the full extent of Designer's capabilities. I expect to post a lot about how to use Designer's features to replicate that style. Thank you very much, @GarryP. Edit: didn't know those example images would come in at full size. Sorry.
- 6 replies
-
- affinity designer
- grid
-
(and 2 more)
Tagged with:
-
Alright. If I understand @Pšenda correctly, it sounds like it is not possible to have the Paint Brush Tool in Pixel Persona automatically snap to the visible grid (View > Show Grid) when drawing. It is only possible to create vertical and horizontal lines, by holding shift and drawing, and this will not follow the visible grid. Is this right? Many thanks.
- 6 replies
-
- affinity designer
- grid
-
(and 2 more)
Tagged with:
-
I have an Affinity Designer document on which I have set up a 1-inch grid. I wish to use the Pixel Persona and a Paint Brush Tool brush to draw lines that snap to the grid. That is, when I place my cursor near the grid and draw, the lines on the Pixel layer should follow right angles on the grid only. Is it possible to turn this behavior on—perhaps with a snapping setting of some sort? I've tried checking all settings contained within the "Enable Snapping" drop-down, but it doesn't happen. None of the help pages or Serif tutorial videos I've seen seem to include or mention this behavior, so I want to know for certain if it is possible.
- 6 replies
-
- affinity designer
- grid
-
(and 2 more)
Tagged with: