-
Posts
132 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
-
 Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
-
 Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
-
 Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
-
 Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
-
 Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
-
 Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
-
 Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
-
 Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
-
 Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
Dave Vector reacted to a post in a topic:
Ability to export icon files (*.ico) in Designer
-
Hopefully you can recreate this behaviour in 4 steps: Create a shape. Switch to the move tool. ALT + Click on "Insert Behind Selection" (in the top toolbar interface. It should look like the image in the first post, above). ALT + Click-Drag on the selected shape. Expected Behaviour: Duplicated shape should appear UNDER the original shape. Actual Behaviour: Duplicated shape appears on TOP of the original shape. Is anyone else getting this same behaviour?
-
Hello, I recognize that Insertion targets work when creating new shapes, and for CTRL+V pasting shapes, but they don't seem to work when you ALT click-drag to copy a shape from the existing shape. I am using Windows 11 and Affinity Designer 2.4.2. If I am doing something incorrect, and it does indeed work, please school me. If not, I would like to suggest this be added to the Insertion Targets to work under all shape addition and duplication conditions, for consistency, and to match expectations in the software's behaviour. Thanks!
-
 [gawr-juhs] reacted to a post in a topic:
Vector/pattern fill
[gawr-juhs] reacted to a post in a topic:
Vector/pattern fill
-
@walt.farrell Here is a sample what an "X"ed file that was still visible looked like (icon on the right): As to your question on the type of files I was linking, they were .PNG files, averaging about 10 kilobytes each, nothing weird or huge. I should mention that using my 7-step hack I mentioned above ("Replace" files 3 times before APub understood the new directory and replaced them all), that only took a few seconds to complete, not like using the "Relink" so I does seem like there is some sort of glitch/bug/corruption somewhere.
-
 walt.farrell reacted to a post in a topic:
Affinity Publisher Windows - Relink does not work
walt.farrell reacted to a post in a topic:
Affinity Publisher Windows - Relink does not work
-
Ok, an update. I noticed that one of my linked pictures was in a picture frame and I could see it in the frame, but the picture frame had a thin black "X" through it, corner to corner. I tried to find out what that means, presumably a missing image? Even with the picture frame containing the "X" the file exported as a PDF fine ("X"ed picture visible in the result). I then removed the picture frame and just had the image on the root of the page layer and I was able to get the "Relink" to work! Now when I use "Relink" to find and update the 150 linked images, I successfully see the updating bar go across the screen, but after a few seconds the progress bar disappears and APub is frozen. It takes about 105 seconds for it to finish and APub goes from using 2.1 GB of memory to about 9.5 GB of memory, dropping back down to 2.4 after the operation successfully completes. I don't know if that helps anyone, but there are my findings. Hopefully it may help someone else troubleshoot a similar issue. Again, thanks for the help!
-
I tested this on a new APub file, adding seven .png images from the file that was giving me an error. It works fine. Seems like either my file has some sort of corruption, or some failing function. The file is too complex and there are too many hours into it, to easily pare it down, to troubleshoot and fix it. I will live with my hack fix... 😑 Thanks everyone for your help!
-
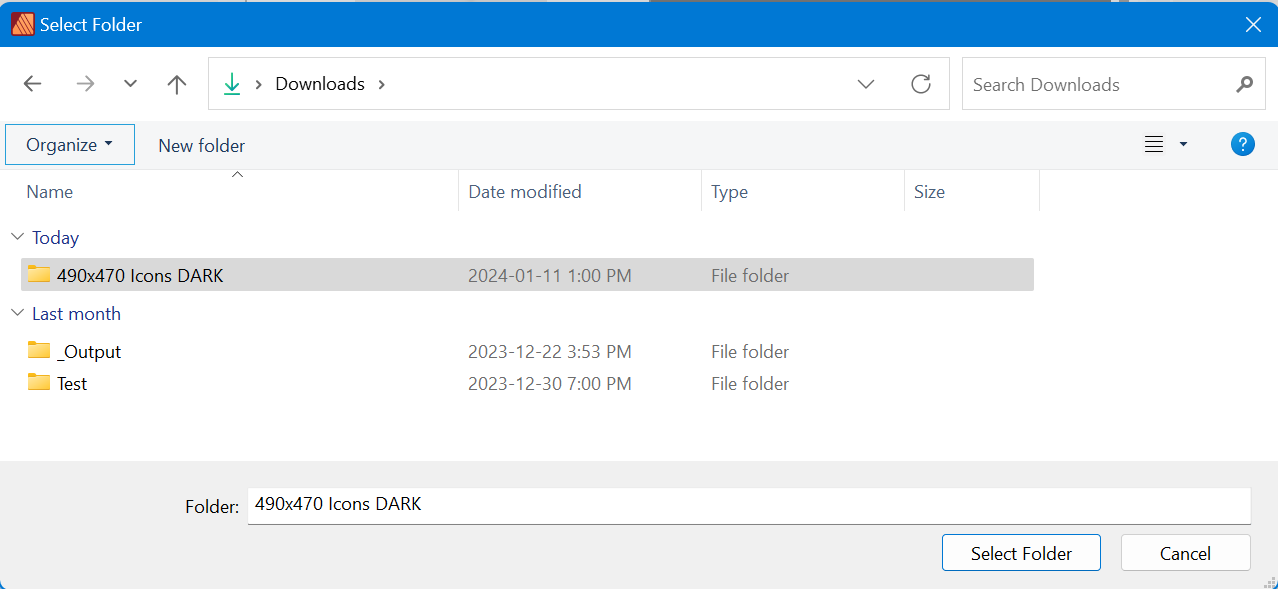
I corrected my pervious post. I meant "Relink". the button confusingly changes states depending upon the situation, I would prefer it if there were buttons for both "Relink" and "Update" with one or the other greyed out, but I get that UI simplification is a trend... Regarding the Relinking attempt : When I said "this does not work" I meant that when I set it up for "Downloads\490x470 Icons DARK" as per my screenshot in the previous post, and click "Select Folder" It dismisses the dialog but the linked files are still shown as Missing, yes Walt.
-
Okay, I tried to make sure that there is only one level of folder, so : "Downloads\490x470 Icons DARK" like this: This does not work... HOWEVER... I did discover another way to get APub to see the folder: Upon opening the file, at the message display: "Missing Resource(s) Some of your linked resource files are missing. Would you like to locate them?" Instead of clicking "Resource Manager", click on "Yes" A Windows Explorer pops up showing the contents of the new folder (or you can navigate to the desired folder). Observe the file name it is trying to match and click on that matching filename in the window, then click "Open" [first time]. Another Windows Explorer pops up, this time with a new file name. Click on that matching filename in the window, then click "Open" [second time]. Another Windows Explorer pops up, this time with a new file name. Click on that matching filename in the window, then click "Open" [third time]. After 3 times, APub finally sees this as the new folder and "Updates" all the links in the document. Sometimes is works on the second time. So I think this is a bug, unless I am doing something wrong, but to me the Resource Manager "Relink" button should work for files with missing links.
-
Hi, I have an Affinity Publisher 2.3.1 document with 150 linked files. I switched the folder name and when I load the document, it gives me the warning about the missing files and I choose Resource Manager. In Resource Manager, I select all the linked images designated "Missing" and click the "Relink" button at the bottom. I select the renamed folder and click the "Select Folder" button at the bottom. Nothing happens. Clicking the "Close" button at the bottom of the Resource Manager does not execute the action either. Am I missing something? I am not sure why it does not work.
-
Vector/pattern fill
Dave Vector replied to jc4d's topic in Feedback for Affinity Designer V1 on Desktop
Ok, I just wanted to be clear about this, because this post is mostly about the ability to make a vector-based pattern and fill a shape with the vector-based pattern. I did not want someone new to the thread to think that this request is included in Affinity Designer V2. But yes, a tool called Vector Flood Fill does exist and will let you fill with solids, gradients, and bitmap fills. -
Vector/pattern fill
Dave Vector replied to jc4d's topic in Feedback for Affinity Designer V1 on Desktop
@Komatös Can you please tell us where you find the vector fill in Affinity Designer V2? -
 walt.farrell reacted to a post in a topic:
Colon causes spellcheck failure in some documents
walt.farrell reacted to a post in a topic:
Colon causes spellcheck failure in some documents
-
Colon causes spellcheck failure in some documents
Dave Vector replied to CanneH's topic in V1 Bugs found on Windows
Hi @walt.farrell Thank you for the handy Alt + U trick. I checked all the colons and they were all U+003A, but I managed to dig a little deeper and believe I have this bug 100% reproduceable. I put the explanation on the "Publisher 2 Bug found on Windows" Subforum. Thanks again for your help! -
Colon Causes Spellcheck Failure
Dave Vector replied to Dave Vector's topic in V2 Bugs found on Windows
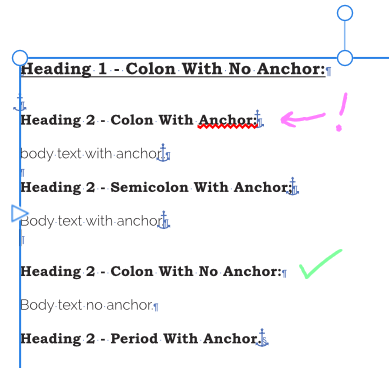
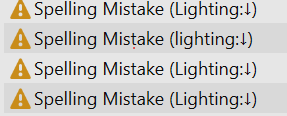
Hello! I think I figured out how to reproduce this 100%, however I included a sample file as well, just in case someone spots something I did wrong. **** The issue seems to be a combination of a header style, a colon immediately following a word, and an anchor! **** I am not sure how the anchors got into my text, perhaps from copying the HTML text from the website? Make sure your spell check is turned on, of course. Within the Base style, the Language for the spell check dictionary is English United States Turn on Text > Show Special Characters (Alt+P) Turn on Text > Interactive > Show Anchors (**This setting should also be under the View > menu, in my opinion, as it is very obscure**) Interestingly, it does not seem to give a spelling error with other types of punctuation as shown in the screen capture below. Note: I did not check every punctuation symbol... Seems like something that should be fixed. In life, nobody wants colon trouble Spell check colon trouble.afpub -
Hi, This issue was originally posted here in version 1.x of Affinity Publisher, but the issue persists with Affinity Publisher 2.0.4 on Windows 11 22H2, OS Build:22621.1555 ISSUE: Words ending in a colon in a header style, flag as misspelled, when they are, in fact, correctly spelled. TO REPRODUCE: Copy some HTML text from the web, preferably a title with a colon and a line break right after. I suspect it might have something to do with this source text. Pasted it into a text frame in Affinity Publisher. Mark the pasted text with a heading style. Ensure Text > Spelling > Check Spelling While Typing is on. OBSERVATIONS: in the Preflight panel, that there is a down arrow glyph (see image below)next to the colon. Turning on Text > Show Special Characters (Alt+P) does not seem to reveal a difference between this arrow (new line glyph) and the normal "new paragraph" (backwards P) glyph. Replacing it by deleting the paragraph symbol and typing a new one, does not fix it either. WORK-AROUND: adding another colon, then add a space, and then delete the second colon. e.g.: right after the "g" in "lighting", add a second colon, (Lighting::) and then space (Lighting: :), then delete the right-most colon. The end result is your headings will have an extra space after the colon and before the paragraph symbol, but since they are invisible, this should not be a critical document housekeeping issue. EXPECTED BEHAVIOR: Spell checker will not flag words in a heading style, that precede colons or hidden html symbols, as misspelled. Dave