Search the Community
Showing results for tags 'Affinity designer'.
-
🇬🇧 Here is a series of wallpapers (desktop, iPad and iPhone), in HD, on the theme of the Olympic Games. 🇫🇷 Voici une série de fonds d'écran (desktop, iPad et iPhone), en HD, sur le thème des Sports Olympiques. Paris2024 Desktop Blue A Paris2024 Desktop Blue B Paris2024 Desktop Blue C Paris2024 Desktop Green A Paris2024 Desktop Green B Paris2024 Desktop Green C Paris2024 Desktop Pink A Paris2024 Desktop Pink B Paris2024 Desktop Pink C Paris2024 Desktop Red A Paris2024 Desktop Red B Paris2024 Desktop Red C Paris2024 Desktop Tokay A Paris2024 Desktop Tokay B Paris2024 Desktop Tokay C Paris2024 iPad iPhone Blue Paris2024 iPad iPhone Green Paris2024 iPad iPhone Pink Paris2024 iPad iPhone Red Paris2024 iPad iPhone Tokay
-
Millenia pass and with Mark as its Emperor the Viltrumite nation grows from strength to strength. With peaceful expansion now on his mind, Mark reaches out to the farthest corners of the universe, discovering new planets and lost civilizations… not all are thriving. On one new planet, darkness has taken over, and its Masters have gone. A whisper calls out to Mark as he wanders the baron land, drawn to a castle in the distance. Wedged in its mighty wooden doors is a rusty old sword. Mark reaches out to grasp the hilt of this leftover relic. A sentence screams into Marks mind… “By the power of Greyskull, I HAVE THE POWER!!” Don't know why but I felt compelled to create this! lol Initial sketch - Artflow Inks - Clip Studio (I did attempt to ink in Designer with vectors, but just wasn't happy the results) Colours and Logo created in Affinity Designer. I also used Affinity Photo do to some liquify and fix elements. It's not perfect, but I'm attempting to create more!!!
-
I recently started using Affinity Designer 2 on my iPad Pro and was a bit baffled that common keyboard shortcuts are absent. When I place my cursor between two letters and press Option + Right Arrow, it jumps to the end of the line of text rather than increasing the kerning. Cmd + Right and Ctrl + Right do the exact same thing, so I don’t see a compelling reason why Option + Right Arrow wouldn’t be available for use as a kerning shortcut instead. I recognize that the iPad interface is (necessarily) optimized for touch, and I think it’s done quite well for that purpose. However, kerning is buried fairly deep in the menu, and the traditional Option + Arrow shortcuts would be a major convenience for those of us using keyboard and mouse on iOS. It doesn’t look like enabling them would interfere with any other functionality, so please consider doing so! I would add that there are a number of other shortcuts in the same boat which I think could be added without causing issues, such as Cmd + and Cmd - to zoom, or Esc to back out of editing a text object.
- 3 replies
-
- ipad
- affinity designer
-
(and 1 more)
Tagged with:
-
Version: 2.3.1 OS: Mac OS Sonoma 14.3.1 Hardware: M3 Max 2023 Macbook Pro 16" Issue: I am a long time user of Affinity Designer. I normally use a 16" 2019 Intel Macbook Pro and have had no issues on both Affinity Designer 1 & 2. I have now recently switched to an M3 Max Macbook, which is significantly faster than my older Intel machine. However, Affinity Designer 2 on the new machine is very frequently laggy (zooming in/out and panning very choppy, obvious lag when clicking between objects) even with very small documents containing a small number of items. Other times it goes back to normal with 0 lag. I am not running any other high-demand applications while using Affinity Designer. I have checked my performance settings but everything is set very high, including the use of OpenGL. Is this behavious normal? Is there something I am missing? Has anyone else encountered this issue? Would appreciate all insight, thanks!
- 10 replies
-
- lag
- affinity designer
-
(and 1 more)
Tagged with:
-
🇬🇧 Hi, attached is a short video concerning the centering of objects: in one of them (the left one), there is a mask which partially obscures another object which overflows. The centering is not correct. I had never noticed this “indelicacy”!… 🇫🇷 Bonjour, ci-joint une petite vidéo concernant le centrage d'objets : dans l'un deux (celui de gauche), il y a un masque qui occulte partiellement un autre objet qui déborde. Le centrage n'est pas correct. Je n'avais jamais remarqué cette “indélicatesse” !… Oops-Center.mp4
- 8 replies
-
- affinity designer
- object
-
(and 1 more)
Tagged with:
-
In this video we are going to create a pickup truck. It’s beginner friendly and we will cover many many tools https://youtu.be/aReIBk3VXjo
-
- affinity designer
- tutorial
-
(and 2 more)
Tagged with:
-
In this video we are going to create a takeaway coffee cup. It’s beginner friendly and an easy project to get started on. We will cover many tools in this tutorial but I’ll take it slowly and teach you step by step so you can follow along with me. Affinity Designer V2 (2.3) Used in this tutorial. https://youtu.be/LFMAdOMuWyU
-
- affinity designer
- affinity designer tutorial
-
(and 1 more)
Tagged with:
-
I began the illustrations for this in AD V1, but it went on the back burner for ages. I recently finished them -- all in V2 -- and yesterday I put the video together. Billy Bennett was a very popular 'comic turn' on the Variety stage in the 1920s and 1930. He specialised in songs an monologues, includng parodies of well-known 'straight' monologues.
-
- movieplus x6
- video
-
(and 2 more)
Tagged with:
-
This is an update 1.1 of project Akili. Which version do you prefer? Thanks. Tools: Affinity Photo, Affinity Publisher Let's connect: https://www.behance.net/bah-is-life https://www.instagram.com/bah_is_life/
-
I recently illustrated a Zebra Swallowtail Butterfly (Protographium marcellus) for my brother. He wanted a photo, which I did not have, so I decided to create an illustration for him instead. I used AD v2.31., but spent a lot of time in the Pixel Persona. I also made a few trips to Affinity Photo for a few features that AD does not support. Hope you like it.
- 2 replies
-
- pixel persona
- butterfly
-
(and 3 more)
Tagged with:
-
I am having trouble with Affinity Photo and Designer(Mac OS) today. When I open the app it asks me to sign in?? After signing in the app crashes. It did manage to open once but the toolbar is floating and will not dock(weird), then after a minute it crashed again. Tried opening again, and was asked to sign in....then it crashed everything was working fine yesterday, but I am unable to use the app at all today. any suggestions thanks crash report1.txt
- 3 replies
-
- affinity photo
- affinity designer
-
(and 1 more)
Tagged with:
-
Our authentic marble and stone Affinity textures are perfect for creating stunning digital collages, product packaging designs and more! Introducing an authentic, user-friendly marble and stone texture pack for Affinity Designer! Our marble and stone textures were sourced from 100% genuine stone and marble and have been saved as seamless repeat patterns so you can fill infinite-sized areas without the disappointment of untidy edges and messy tiling. This marble and stone collage creator also features grout brushes and two grout texture styles – gold embossed and classic grout. This gives you everything you need to create stunning digital collages, packaging designs, and eye-catching backgrounds or add a touch of class to any design project. Check out the screenshots to see what’s possible with this complete texture tool kit. >>GET IT HERE!<< THIS COMPLETE TOOL KIT FEATURES ALL THESE HANDY DESIGN TOOLS AND FEATURES: The Marble & Stone Textures: Seamless, repeat patterns supplied as Affinity Styles. Use them to fill infinite-sized areas with ease. Grout Brushes: Add undulating edges and outlines to your designs. Grout Styles: Add embossed gold or classic grout effect to your outlines. An Example file: Backwards engineer this finished design. Not compatible with Affinity Designer 1. A Quick Reference Guide: Navigate this extensive collection of Affinity textures quickly and easily. Instructions: Learn how to use this marble and stone design tool kit. Technical information: All texture tiles measure 2000 x 2000px but because they tile seamlessly, you can fill infinite-sized areas. >>GET IT HERE!<<
-
- resources
- affinity designer
-
(and 3 more)
Tagged with:
-
Introducing a colossal vector shape bundle for Affinity Designer, featuring banners, badges, labels, shields, speech bubbles and more – shapes for any project! >>SEE IT NOW!<< This comprehensive vector shapes library for Affinity Designer is the perfect addition to your design tool kit! Read on to find out why… Affinity Designer comes equipped with the square, rectangle, circle and other basic vector shape tools and these have become the designer’s go-to, speeding up the design process (just imagine if you had to draw each circle by hand?!). This massive shapes bundle builds on the idea of ready-made vector shapes, supplying those most commonly used by designers and digital illustrators in one comprehensive shape bundle, which will save you time, again and again. What can the vector shapes be used for? Most product packaging, brand designs, catalogs, magazines, book covers, giftware designs and websites use simple shapes as part of digital designs and illustrations. These might promote sales, highlight import type, show off a logo or form an integral part of a wider design. Our shape library is useful for all of this and more. If you frequently create any kind of digital design then this massive bundle will become an indispensable addition to your design arsenal. Why vector shapes are so versatile: Easily add patterns, textures and gradients. Adjust the edges using brushes. Add shadows and other effects in seconds. Scale to any size without loss of resolution. Round the corners. Edit and re-shape by adjusting nodes. Warp non-destructively. They’re also compatible with other Artifex Forge products! To buy equivalent shape packs separately would cost $70+ Get the bundle today and arm yourself with this indispensable tool kit at a bargain price! The Essential Shapes Library features the following handy shape packs (supplied as Affinity Assets): Decorative Label Shapes – For logos, packaging design, and more. Simple Badge Shapes – Ideal for flashes, labels, logos, editorial design and more. Banner Shapes – Including classic banners and scroll banner designs. Cloud Shapes – A range of simple cloud shapes – use them for flashes, logos and packaging design. Shield Shapes – Perfect for logos, branding, packaging design and more. Splat and Splash Shapes – Good for creative-themed designs. They also make great flashes. Sunburst Shapes – Perfect for backgrounds and retro designs. Use for big impact! Tag and Label Shapes – Great for giftware, packaging, festive themes and sales graphics. Painted Shapes – Add a hand-made aesthetic to designs. Rough/Torn Edge Shapes – Ideal for digital scrapbooking, rustic or grunge-themed designs. Speech Bubble Shapes – Classic speech bubbles and thought bubbles. Amorphous Shapes – Quirky shapes with a liquid-like quality – ideal for packaging, editorial design and branding. Leaf Shapes – A range of simple leaf designs. Bonus Assorted Shapes – Handy shapes which could not easily be categorized. …Along with a set of instructions! >>GET OUR HUGE SHAPES LIBRARY NOW!<<
- 2 replies
-
- assets
- affinity designer
-
(and 1 more)
Tagged with:
-
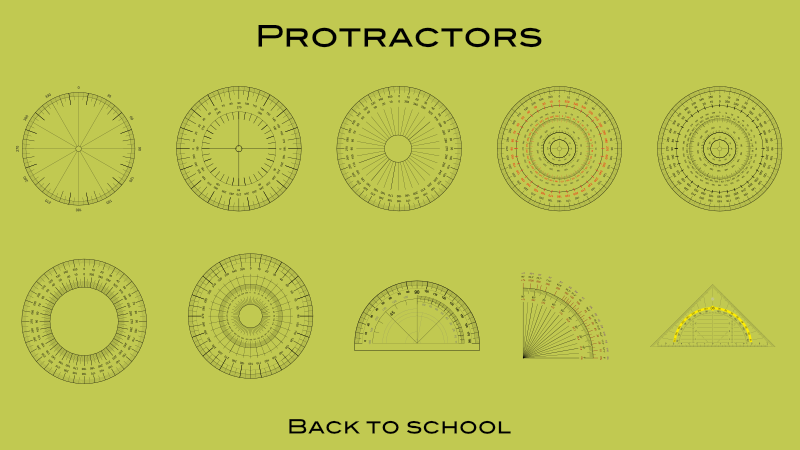
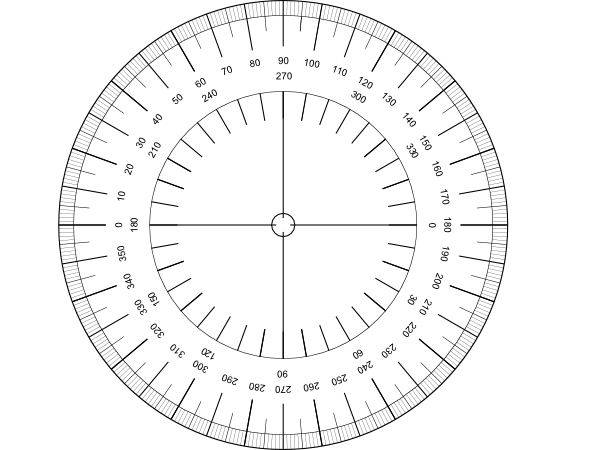
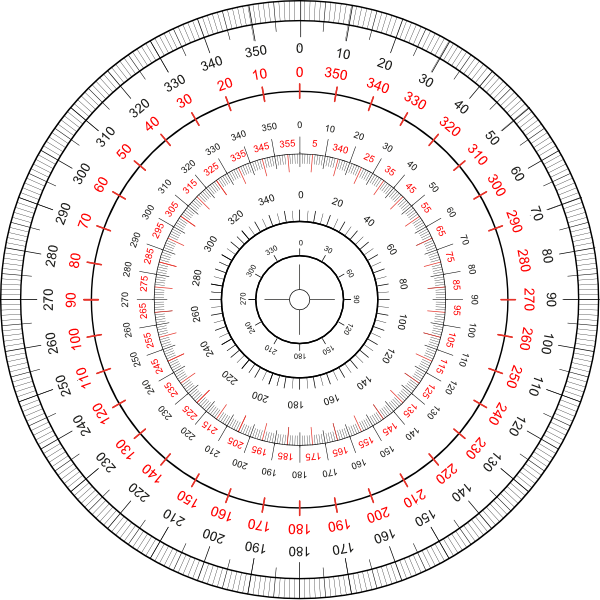
Let's go back to school, with some of those common and well known school protractors for measuring in degrees. ... etc. The protractor assets shared here ... ... are all vector based and do have printed on degree scales. You have to adapt/size the default assets protractor sizes to your document needs and thus scale them up/down so they nearly match your doc measurements. Note that all protractors are just a bunch of grouped/layered together vector parts (curves and text) thus they can be modified in colorings and the like. Also you should always move & size etc. a whole reused protractor group/layer when needed! Here is the associated assets file: protractors.afassets Have a nice school day!
- 3 replies
-
- vector
- protractors
- (and 4 more)
-
The 'Erase' blend mode in the appearance pane does not work on fill and stroke. When setting Erase in the Layers pane everything works as expected (the whole object including the stroke erases the objects behind). This is not true for Appearance. If setting the blend mode for stroke or fill to Erase it just makes the stroke or fill invisible. However, the other modes in Appearance seem to work. For me this would be very helpful if it worked correctly. For example when combining to cliparts, which technically overlap, but visually should not and one is cut out around the other with a distance. Now I have to set a stroke, expand it, subtract the expanded stroke from the object, etc...
- 2 replies
-
- affinity designer
- appearance panel
-
(and 1 more)
Tagged with:
-
This started off life as a quick colour study for an oil painting I’ve been planning and wasn’t meant to be anything more, but - as usual - I started getting obsessed with adding the detail, and so here we are. I’ll still work on the painting, but I’m really happy with the vector version so thought I’d share. Hope you like her!
-
-
Hi, I had to discover this the hard way: with text rotated by 90° transformed in a bitmap image and downsampled. What I had done was to export my Designer image for reuse in another program. Therefore, I used the factory "PDF (for export)" preset, believing this was the one preserving all the details of the original Designer file. Not so. Is there a reason for this? Wouldn't one want to preserve the original elements when exchanging a project? In any case, I customized the preset to avoid rasterizing, and choose to include the advanced features in the exported file. It seems to work as expected. Text will remain text, even if rotated. But I would like to understand the reason for the factory settings, and if I'm doing the wrong thing in choosing that preset when exporting data for reuse in other programs (in my particular case, InDesign). Paolo
-
Borrowed from days of yore: "Roses are red, Violets are blue . . ." and now with days of more: Gradients are handy And Merging is too!
-
I've just completed a large project ready for printing; my first using Affinity Designer. While working, I made a series of notes as I came across things I couldn't do, or which behaved in a manner I didn't expect. I'm happy to post feature requests, but I thought I'd ask here first in case some of these things have been disregarded, or perhaps there's a way I don't know of to do what I'm trying to do. THINGS I WANT TO BE ABLE TO DO IN AFFINITY DESIGNER: ☐Hover pen tool over anchor point (which becomes visible at that point) at end of unjoined line without first selecting the path, and click to activate it and continue drawing. ☐Join two open paths by clicking on each in turn with the pen tool, rather than having to select two paths and choose the Join command. ☐Eye dropper - copy styles to selected object or text, as well as colours and gradients. ☐Continuous export in Export Persona: it's always greyed out; why? This would be a really useful feature if I could use it. ☐Insert in front/behind/inside: keyboard shortcuts please ☐Stroke presets to click on; also up / down arrow to change stroke by preset increments. Is there a keyboard shortcut to change the point size up/down by single rather than double increments? ☐Use the direct selection tool to select a segment of a path, and copy just that segment. When I try this with the node tool, the whole shape is selected rather than just the part I wanted. I'd rather not have to drag a marquee around the part I'm trying to select; just choosing a couple of anchor points should do the trick in my opinion. ☐Command+Shift+{ is supposed to be the shortcut for range left text. Half the time it performs an operation called Move Nodes to Bottom - what even is that, and why does it get in the way of range left text? ☐Default leading is the same as the font size - needs to be defined as a percentage, eg. 120% of font size. This is really important! I really hope this is just a hidden option that I haven't yet been able to find. ☐Document setup box should close when Return (or another key, like esc) is pressed. It’s super annoying having to pick up the mouse each time to close the dialogue box. ☐Have a padlock as part of each layer to simplify locking and unlocking layers. I’m aware I can select the padlock at the top of the layers panel, and that I can CTRL click to lock - but as I’m doing this so often, one more movement of the mouse or an extra click really does feel cumbersome and not fluid at all.
- 5 replies
-
- Affinity Designer
- layers
-
(and 4 more)
Tagged with:
-
This is with Affinity Designer 2.2.1.2075 on Windows 10. It seems to happen with Layers specifically. Triggering creation within the root Artboard doesn't cause the same garbled screen updating behavior when a Pixel Layer is created using Assistant. Steps: 1. Start document with Artboard 2. Switch to Pixel Persona 3. Create a Layer 4. Start drawing inside Layer forcing creation of a Pixel Layer using Assistant. 5. Reap: 23.10.22_11-36-18-AM_NV12_1920x1080.mp4 test-document.afdesign
- 5 replies
-
- affinity designer
- screen updating issues
- (and 4 more)





















.thumb.png.ff1f25578bb4c82336598f4ef894fdae.png)