-
Posts
13,234 -
Joined
Recent Profile Visitors
28,024 profile views
-
 lowens13 reacted to a post in a topic:
Designer: Suggestion for a "Move object to layer" context menu item
lowens13 reacted to a post in a topic:
Designer: Suggestion for a "Move object to layer" context menu item
-
 azetina reacted to a post in a topic:
Rulers - Back to school
azetina reacted to a post in a topic:
Rulers - Back to school
-
 kat reacted to a post in a topic:
Enhance Skin Tones - FREE Macros for Download
kat reacted to a post in a topic:
Enhance Skin Tones - FREE Macros for Download
-
 Andy05 reacted to a post in a topic:
Some plain + vintage Badge Assets
Andy05 reacted to a post in a topic:
Some plain + vintage Badge Assets
-
 CCC-PB reacted to a post in a topic:
Some Firework assets
CCC-PB reacted to a post in a topic:
Some Firework assets
-
 j3rry reacted to a post in a topic:
Daily Planner DE/EN localized - Letter (ANSI A) print template
j3rry reacted to a post in a topic:
Daily Planner DE/EN localized - Letter (ANSI A) print template
-
 RocketRoll reacted to a post in a topic:
Reusing filmstrips as photo borders
RocketRoll reacted to a post in a topic:
Reusing filmstrips as photo borders
-
 RocketRoll reacted to a post in a topic:
Reusing filmstrips as photo borders
RocketRoll reacted to a post in a topic:
Reusing filmstrips as photo borders
-
 RocketRoll reacted to a post in a topic:
Desk Calendar DE/EN/GR localized for 2022 - A4 print template
RocketRoll reacted to a post in a topic:
Desk Calendar DE/EN/GR localized for 2022 - A4 print template
-
 RocketRoll reacted to a post in a topic:
Desk Calendar for 2019 - A4 print template
RocketRoll reacted to a post in a topic:
Desk Calendar for 2019 - A4 print template
-
AdvancedDeviceRepairDD started following v_kyr
-

changing scanned b/w documents to pure b/w
v_kyr replied to grunnvms's topic in Desktop Questions (macOS and Windows)
-
I always recommend to look for certain SVG related things also at the Mozilla dev website, in order to get an explanation of SVG specifica. https://developer.mozilla.org/en-US/docs/Web/SVG/Element/g https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/id ... Or into the SVG v1.1 specification which is applicable for Affinity SVG ... https://www.w3.org/TR/SVG11/ https://www.w3.org/TR/SVG11/paths.html ...
-
 v_kyr reacted to a post in a topic:
Internal CSS required for my SVG's - Reddit - how can I achieve this requirement?
v_kyr reacted to a post in a topic:
Internal CSS required for my SVG's - Reddit - how can I achieve this requirement?
-
As those paths were in the previous by ADe generated code already applied with a color fill of "#9600ff;" ... ... so you extract that in a path embedded color style and replace it by an inline CSS color fill definition which you then apply instead to those paths. - In short, you extract the style attributes and replace them by inline CSS defined attributes in code. Further you can orientate on the by Adobe generated SVG code, compare the Adobe code and Affinity code which you've shown above in your initial screenshot. If that Adobe SVG code works for Reddit, then you adapt the way Adobe Illustrator has generated that SVG code with inline CSS for your Affinity SVG generated output. Meaning you adapt & edit the Affinity SVG code inside an editor then accordingly. As an editor you can also use this online one for SVG ... https://editsvgcode.com/
-
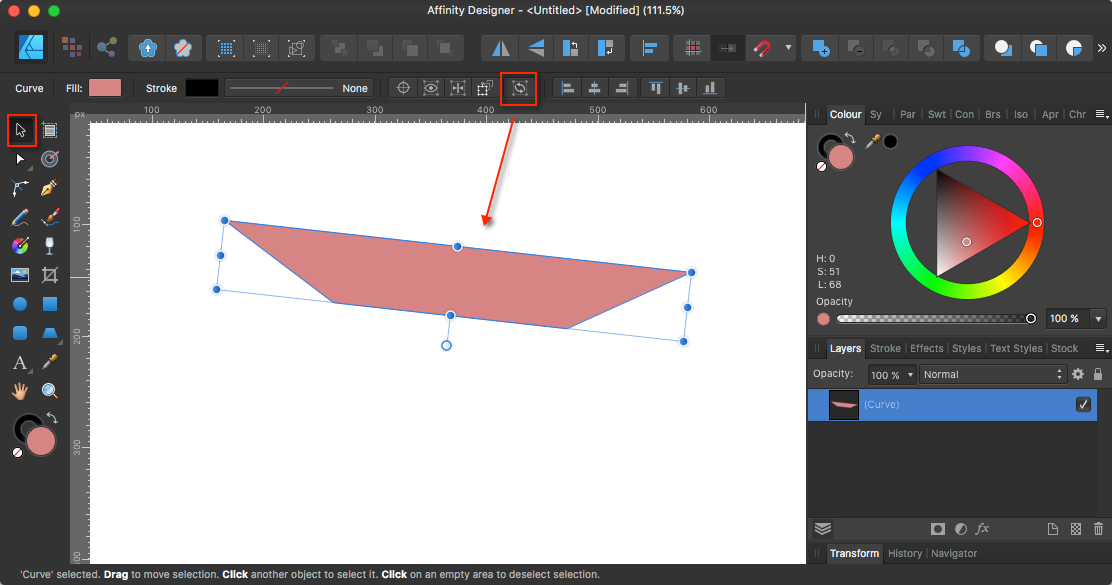
Using the move tool and with that object/curve selected, press the "." key to "cycle the selection box". Selecting objects Or use the above top toolbar's cycle selection box button ...
-

changing scanned b/w documents to pure b/w
v_kyr replied to grunnvms's topic in Desktop Questions (macOS and Windows)
Secure is meant here in the sense of in order to have a better overview and separate areas, i.e. in terms of possible naming mismatch conflicts etc. -
Assuming all involved parties (collaboration people) have and use the same APub version here, one can also place APub files (they will be treated as binaries then) under some git server control. Git is a mature, actively maintained open source revision control system. - So one APub file can be shared among people working on it (checkout most recent version, lock, commit/checkin after made updates ... etc.). But due to the binary character of APub files, special care has to be taken when binary merging ... Resolve merge conflicts with binary files Resolving Merge Conflicts with Binary Files Resolving Merge Conflicts in Binary Files ...etc.
-

changing scanned b/w documents to pure b/w
v_kyr replied to grunnvms's topic in Desktop Questions (macOS and Windows)
On the other side it's more secure to have abstract profiles only on a user level than system wide. -

changing scanned b/w documents to pure b/w
v_kyr replied to grunnvms's topic in Desktop Questions (macOS and Windows)
The color.org and some other websites do give some explanations here. ICC Frequently asked questions http://www.colorwiki.com/wiki/Abstract_Profile https://www.johnpaulcaponigro.com/blog/17781/using-color-management-color-adjustment-synthetic-profiles/ https://littlecms.com/abstractor/ https://www.argyllcms.com/doc/ColorManagement.html -
 v_kyr reacted to a post in a topic:
changing scanned b/w documents to pure b/w
v_kyr reacted to a post in a topic:
changing scanned b/w documents to pure b/w
-
Depends on the PS API they've (filter forge) used for their plugin. The Affinity plugin API (AFAIK) relies on a subset of an older Adobe PS C++ SDK interface, so probably nothing which actual, more modern PS plugin implementations, are using nowadays anymore (...as Adobe has over time reworked/renewed their APIs & SDKs). - But that's all something some PS Plugin developer can tell much better in detail here.
-
Do you mean that filter forge or the G'MIC plugin? If you look into the one above shown link you can see & read there at least ... No, it is currently only available for Windows. Both the plugin and G'MIC would have to be recompiled on macOS. G'MIC does not currently offer a macOS build for any image editor. I designed the plugin so that it should be possible to port it to macOS, but there is also a fairly large amount of OS-specific code that would have to be rewritten. I also do not have any experience with macOS development. ... so I assume the G'MIC plugin has been build mainly by one person (coder). But probably the author (?) of G'MIC, who then in turn of course knows his code internals well. - Other than that there's an old GIMP 2.11 based macOS G'MIC plugin port (...don't know if that still works actual GIMP versions). They did as far as I can see, as they offer a macOS PS plugin...
-
Not sure what you concreate mean here? - As I didn't changed any co-ordinates, I just altered/changed those paths with before included style color fill settings... <path d="..." style="fill:#9600ff;fill-rule:nonzero;"/> ... into ... <path class="purple-eye" d="..."/> Then you have to compare it with an by Illustrator generated one for possible SVG header and inline CSS differences here. So things Reddit might be picky about when parsing in a SVG file. AFAI can see an from your Ai generated sample one it has such a SVG header ... <?xml version="1.0" encoding="UTF-8"?> <svg id="_1" data-name="1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 380 600"> ... ... and the Affinity generated one instead ... <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 380 600" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> ... What you can try out (test) is to remove the long Affinity one and apply a short one like that AI one (with just a viewBox setting) for the by Affinity generated SVG code then instead ... <?xml version="1.0" encoding="UTF-8"?> <svg id="_1" data-name="1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 380 600"> <defs> <style> .purple-eye { fill: #9600ff; } </style> </defs> <g id="_eyes"> <path class="purple-eye" d="M256.96,273.481c2.171,10.83 9,18.594 15.252,17.34c6.253,-1.253 9.561,-11.049 7.39,-21.879c-2.171,-10.83 -8.999,-18.594 -15.252,-17.34c-6.252,1.253 -9.561,11.049 -7.39,21.879"/> <path d="M256.93,273.487c-0.336,-0.328 -1.403,-4.185 -1.152,-8.796c0.106,-2.293 0.535,-4.747 1.329,-6.899c0.774,-2.156 1.962,-3.976 3.091,-5.088c0.978,-0.974 2.229,-1.861 3.723,-2.235c1.478,-0.39 3.088,-0.335 4.57,0.085c2.974,0.898 5.297,2.949 7.135,5.193c3.654,4.585 5.544,10.209 6.307,15.611c0.643,4.737 0.362,9.697 -1.562,14.244c-0.977,2.244 -2.506,4.423 -4.777,5.861c-2.273,1.451 -5.278,1.633 -7.584,0.782c-2.327,-0.847 -4.097,-2.329 -5.501,-3.889c-1.398,-1.58 -2.476,-3.275 -3.309,-4.978c-1.654,-3.415 -2.462,-6.792 -2.798,-9.785c1.328,2.481 3.15,5.943 5.306,8.716c2.11,2.841 4.538,4.754 5.75,5.611c1.224,0.919 2.6,1.452 3.972,1.414c1.375,-0.023 2.729,-0.639 3.822,-1.672c1.101,-1.028 1.938,-2.398 2.56,-3.837c0.63,-1.443 1.051,-2.981 1.291,-4.527c0.526,-3.092 0.407,-6.204 -0.072,-9.136c-0.486,-2.936 -1.35,-5.715 -2.534,-8.225c-1.192,-2.503 -2.736,-4.731 -4.553,-6.484c-1.822,-1.716 -4.03,-2.925 -6.164,-2.906c-1.053,0.028 -2.075,0.276 -2.958,0.805c-0.863,0.553 -1.663,1.228 -2.278,2.089c-1.297,1.657 -2.049,3.699 -2.595,5.685c-0.5,1.903 -0.965,4.611 -1.078,7.059c-0.082,1.223 -0.046,2.369 -0.045,3.304c0.049,0.933 0.086,1.645 0.104,1.998"/> <path class="purple-eye" d="M144.906,281.763c0.022,11.322 9.22,20.481 20.541,20.458c11.322,-0.023 20.481,-9.219 20.459,-20.541c-0.023,-11.322 -9.22,-20.482 -20.542,-20.459c-11.321,0.023 -20.481,9.22 -20.458,20.542"/> <path d="M144.876,281.763c-0.072,-0.13 -0.121,-0.54 -0.15,-1.178c-0.007,-0.318 -0.041,-0.697 -0.013,-1.119c0.041,-0.423 0.087,-0.894 0.137,-1.407c0.269,-2.039 1.025,-4.728 2.526,-7.282c1.473,-2.564 3.659,-4.943 6.029,-6.626c2.361,-1.712 4.861,-2.698 6.677,-3.232c3.205,-0.985 6.818,-1.243 10.356,-0.48c3.536,0.726 6.992,2.376 9.789,4.862c2.846,2.43 5.007,5.664 6.269,9.188c1.313,3.52 1.54,7.338 1.018,10.911c-0.478,3.134 -1.651,6.158 -3.383,8.785c-1.735,2.627 -4.038,4.837 -6.644,6.481c-2.605,1.646 -5.525,2.712 -8.471,3.147c-2.948,0.438 -5.909,0.271 -8.661,-0.427c-5.531,-1.393 -10.053,-4.912 -12.68,-9.041c-1.336,-2.058 -2.243,-4.245 -2.792,-6.386c-0.533,-2.154 -0.625,-4.258 -0.546,-6.195c0.473,1.734 1.026,3.777 2.002,5.773c0.971,1.992 2.268,3.921 3.759,5.533c1.493,1.608 3.119,2.946 4.669,3.872c1.537,0.943 2.911,1.589 3.867,2.03c1.908,0.933 3.987,1.477 6.081,1.648c2.09,0.172 4.208,0.057 6.209,-0.477c2,-0.526 3.891,-1.368 5.598,-2.465c1.713,-1.094 3.175,-2.505 4.423,-4.036c1.264,-1.528 2.213,-3.267 2.902,-5.062c0.723,-1.788 1.092,-3.675 1.223,-5.537c0.186,-1.868 -0.059,-3.716 -0.385,-5.489c-0.416,-1.762 -1.023,-3.447 -1.854,-4.988c-0.858,-1.52 -1.827,-2.959 -3.021,-4.157c-0.55,-0.643 -1.216,-1.158 -1.829,-1.716c-0.659,-0.498 -1.309,-1.006 -2.005,-1.425c-2.775,-1.696 -5.834,-2.699 -8.852,-2.901c-6.074,-0.448 -11.652,1.924 -15.46,5.549c-1.835,1.704 -3.937,4.498 -5.134,7.358c-0.617,1.417 -1.007,2.822 -1.255,3.978c-0.247,1.155 -0.311,2.065 -0.399,2.511"/> </g> </svg> purple_eyes2.svg
-
For example see here the manual made changes to your initial "purple eyes affinity.svg" file, aka stripping out unnecessary bloat stuff, adding an inner CSS <defs> section with a defined CSS purple-eye fill color, which is then (re)used for two of the paths (<path class="purple-eye" ...)... <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 380 600" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <defs> <style> .purple-eye { fill: #9600ff; } </style> </defs> <g id="_eyes" serif:id="eyes"> <path class="purple-eye" d="M256.96,273.481c2.171,10.83 9,18.594 15.252,17.34c6.253,-1.253 9.561,-11.049 7.39,-21.879c-2.171,-10.83 -8.999,-18.594 -15.252,-17.34c-6.252,1.253 -9.561,11.049 -7.39,21.879"/> <path d="M256.93,273.487c-0.336,-0.328 -1.403,-4.185 -1.152,-8.796c0.106,-2.293 0.535,-4.747 1.329,-6.899c0.774,-2.156 1.962,-3.976 3.091,-5.088c0.978,-0.974 2.229,-1.861 3.723,-2.235c1.478,-0.39 3.088,-0.335 4.57,0.085c2.974,0.898 5.297,2.949 7.135,5.193c3.654,4.585 5.544,10.209 6.307,15.611c0.643,4.737 0.362,9.697 -1.562,14.244c-0.977,2.244 -2.506,4.423 -4.777,5.861c-2.273,1.451 -5.278,1.633 -7.584,0.782c-2.327,-0.847 -4.097,-2.329 -5.501,-3.889c-1.398,-1.58 -2.476,-3.275 -3.309,-4.978c-1.654,-3.415 -2.462,-6.792 -2.798,-9.785c1.328,2.481 3.15,5.943 5.306,8.716c2.11,2.841 4.538,4.754 5.75,5.611c1.224,0.919 2.6,1.452 3.972,1.414c1.375,-0.023 2.729,-0.639 3.822,-1.672c1.101,-1.028 1.938,-2.398 2.56,-3.837c0.63,-1.443 1.051,-2.981 1.291,-4.527c0.526,-3.092 0.407,-6.204 -0.072,-9.136c-0.486,-2.936 -1.35,-5.715 -2.534,-8.225c-1.192,-2.503 -2.736,-4.731 -4.553,-6.484c-1.822,-1.716 -4.03,-2.925 -6.164,-2.906c-1.053,0.028 -2.075,0.276 -2.958,0.805c-0.863,0.553 -1.663,1.228 -2.278,2.089c-1.297,1.657 -2.049,3.699 -2.595,5.685c-0.5,1.903 -0.965,4.611 -1.078,7.059c-0.082,1.223 -0.046,2.369 -0.045,3.304c0.049,0.933 0.086,1.645 0.104,1.998"/> <path class="purple-eye" d="M144.906,281.763c0.022,11.322 9.22,20.481 20.541,20.458c11.322,-0.023 20.481,-9.219 20.459,-20.541c-0.023,-11.322 -9.22,-20.482 -20.542,-20.459c-11.321,0.023 -20.481,9.22 -20.458,20.542"/> <path d="M144.876,281.763c-0.072,-0.13 -0.121,-0.54 -0.15,-1.178c-0.007,-0.318 -0.041,-0.697 -0.013,-1.119c0.041,-0.423 0.087,-0.894 0.137,-1.407c0.269,-2.039 1.025,-4.728 2.526,-7.282c1.473,-2.564 3.659,-4.943 6.029,-6.626c2.361,-1.712 4.861,-2.698 6.677,-3.232c3.205,-0.985 6.818,-1.243 10.356,-0.48c3.536,0.726 6.992,2.376 9.789,4.862c2.846,2.43 5.007,5.664 6.269,9.188c1.313,3.52 1.54,7.338 1.018,10.911c-0.478,3.134 -1.651,6.158 -3.383,8.785c-1.735,2.627 -4.038,4.837 -6.644,6.481c-2.605,1.646 -5.525,2.712 -8.471,3.147c-2.948,0.438 -5.909,0.271 -8.661,-0.427c-5.531,-1.393 -10.053,-4.912 -12.68,-9.041c-1.336,-2.058 -2.243,-4.245 -2.792,-6.386c-0.533,-2.154 -0.625,-4.258 -0.546,-6.195c0.473,1.734 1.026,3.777 2.002,5.773c0.971,1.992 2.268,3.921 3.759,5.533c1.493,1.608 3.119,2.946 4.669,3.872c1.537,0.943 2.911,1.589 3.867,2.03c1.908,0.933 3.987,1.477 6.081,1.648c2.09,0.172 4.208,0.057 6.209,-0.477c2,-0.526 3.891,-1.368 5.598,-2.465c1.713,-1.094 3.175,-2.505 4.423,-4.036c1.264,-1.528 2.213,-3.267 2.902,-5.062c0.723,-1.788 1.092,-3.675 1.223,-5.537c0.186,-1.868 -0.059,-3.716 -0.385,-5.489c-0.416,-1.762 -1.023,-3.447 -1.854,-4.988c-0.858,-1.52 -1.827,-2.959 -3.021,-4.157c-0.55,-0.643 -1.216,-1.158 -1.829,-1.716c-0.659,-0.498 -1.309,-1.006 -2.005,-1.425c-2.775,-1.696 -5.834,-2.699 -8.852,-2.901c-6.074,-0.448 -11.652,1.924 -15.46,5.549c-1.835,1.704 -3.937,4.498 -5.134,7.358c-0.617,1.417 -1.007,2.822 -1.255,3.978c-0.247,1.155 -0.311,2.065 -0.399,2.511"/> </g> </svg> purple_eyes.svg Open that then in ADe via "File->Open...". The ADe SVG parser should handle/interpret that when read in. - But in contrast to the ADe SVG parser, it's SVG generator (writing out SVG code) part doesn't support to create/generate inline CSS based SVG code.
-

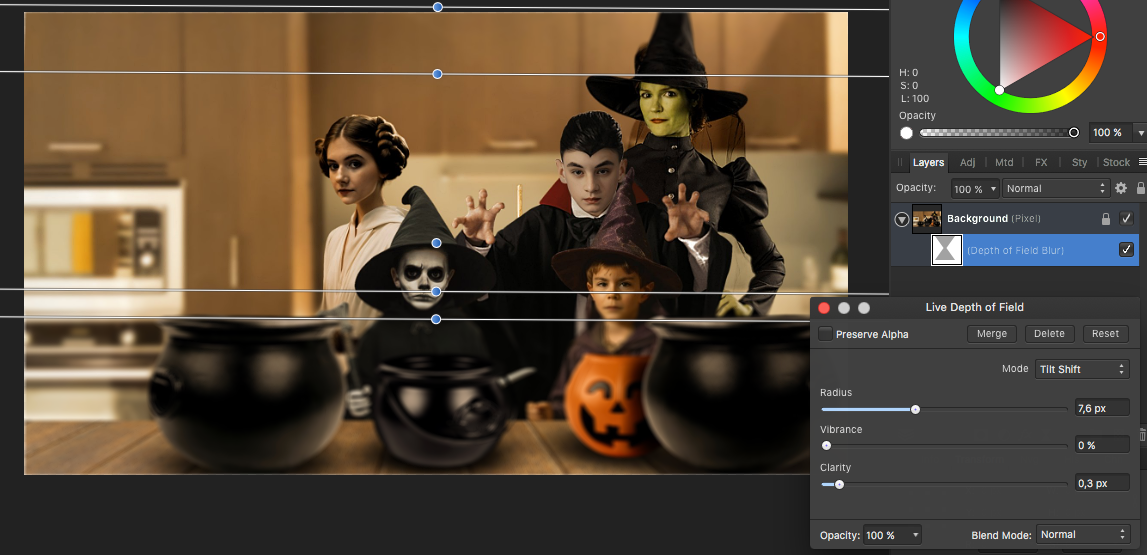
affinity photo WIP - Family Halloween Photo
v_kyr replied to SolidSnake2003's topic in Share your work
Looks lighting wise good and Ok so far to me. Only the buckets in the foreground, as TrentL already mentioned above, do due to their size & sharpness draw and predominate the viewers attention (viewers eyes go first there). - You can try out if a "Depth Of Field Blur filter" (also known as Tilt-Shift-Effect or miniature) might give the scene a more emphasis to the persons instead. So tryout something into this direction with blurring (mask out portions on demand etc.)...- 26 replies
-
- photo composite
- photo compositing
-
(and 1 more)
Tagged with:
-
Nope I don't think so, as you also don't find G'MIC PS Plugin for Mac Intel architecture versions alone. There's a Windows build for PS & APh, but not for macOS ... https://github.com/0xC0000054/gmic-8bf Installing in APh (Win) Compatibility with Mac? I think it's overall more to get all the needed resources & dependencies (PS C++ API, QT, G'MIC, ...) compiled & build the right successful way under macOS here. The whole takes a bunch of time and is involved by a lot of trying & error, so is no trivial task. - Thus all in all it's situation wise similar to the initially named filter forge (or worser in terms of a macOS PS plugin).
-
It's nowadays difficult to (re)build it for macOS systems as a PS plugin out of the box (in contrast to Windows), in past times there once was such a macOS plugin of G'Mic, but I doubt either way that it was (re)usable in APh. So what one can do under macOS is install GMIC via ... gmic - Homebrew gmic gimp-plugin - MacPorts (for GIMP) ... or use it Online, as I do instead ... G'MIC Online