-
Posts
31 -
Joined
-
Last visited
Contact Methods
-
Website URL
https://www.melior64.com/
Profile Information
-
Gender
Male
-
Location
Bristol, UK
-
Interests
Worldbuilding | Pixel Art | Self Improvement
Recent Profile Visitors
1,368 profile views
-
I LOVE Unsplash and using it within Affinity is amazing! However, I use Unsplash a lot and create my own personal collections to use in my projects. It's a great way of organizing groups of photos and makes them easy to find later on. My feature request would be to etiher: be able to log in to Unsplash to access your own collections or browse & search collections as well as images (perhaps even a simple option of search by collection URL might do the trick? Example of collections I use: https://unsplash.com/@melior64/collections
-
 TheFlow reacted to a post in a topic:
Ability to use saved gradient swatches in Gradient Adjustment Layers
TheFlow reacted to a post in a topic:
Ability to use saved gradient swatches in Gradient Adjustment Layers
-
 jer reacted to a post in a topic:
How to use the eyedropper in the gradient tool Affinity Photo
jer reacted to a post in a topic:
How to use the eyedropper in the gradient tool Affinity Photo
-
 GarryP reacted to a post in a topic:
Zilchbrain
GarryP reacted to a post in a topic:
Zilchbrain
-
Continuing with Inktober, day 2 is MINDLESS, so I created this piece and wrote a short little article about it in my world here Image sources via Unsplash: Model: https://unsplash.com/photos/gDG8KSwSAvo Head texture: https://unsplash.com/photos/EXcebySSEMo Smoke: https://unsplash.com/photos/pFB0b8btIfM Cobweb: https://unsplash.com/photos/uer6GAKM53s Swirly Bits: https://unsplash.com/photos/4ZFeOnVwoek
-
melior64 changed their profile photo
-
I'm doing photo manipulations for Inktober this year and the first prompt is RING, so I created this for my worldbuilding project! I used two sources from Unsplash for the hand and the ring - I'm pretty pleased with how it came out! If you want extra lore read about the ring here: https://www.worldanvil.com/w/Melior/a/truthspeakers-ring
-
 Scott Williams reacted to a post in a topic:
Ten Top Tips for Affinity Photo Volume 3
Scott Williams reacted to a post in a topic:
Ten Top Tips for Affinity Photo Volume 3
-
 dna.x reacted to a post in a topic:
MBG Badges or 100% Satisfaction Badges
dna.x reacted to a post in a topic:
MBG Badges or 100% Satisfaction Badges
-
 tmatason reacted to a post in a topic:
[MATERIAL DESIGN] Product icon for school project
tmatason reacted to a post in a topic:
[MATERIAL DESIGN] Product icon for school project
-

affinity designer [MATERIAL DESIGN] Product icon for school project
melior64 replied to Chaosdynamix's topic in Share your work
First off, I love the clean shapes here! It reminds me a little of the Steam logo (in a good way) and the light grey shape fills the circle well so that it works at smaller scales. However, the thin highlight on the circle and shape will be lost even if this image is scaled down to the size of a forum avatar (for example). I love the diagonal shadow but i think the contrast of it could be increased so that it's darker and shows up more, otherwise I think this is a solid piece of work! -

affinity designer [MATERIAL DESIGN] Product icon for school project
melior64 replied to Chaosdynamix's topic in Share your work
Nice work! Are you looking for feedback? -
 melior64 reacted to a post in a topic:
Ten Top Tips for Affinity Photo Volume 3
melior64 reacted to a post in a topic:
Ten Top Tips for Affinity Photo Volume 3
-
 melior64 reacted to a post in a topic:
AD - AP Share Your Work Separation?
melior64 reacted to a post in a topic:
AD - AP Share Your Work Separation?
-
 melior64 reacted to a post in a topic:
My dream house
melior64 reacted to a post in a topic:
My dream house
-
 melior64 reacted to a post in a topic:
PLEASE READ THIS: Sharing Guidelines
melior64 reacted to a post in a topic:
PLEASE READ THIS: Sharing Guidelines
-
 Bryce reacted to a post in a topic:
Playing with fire
Bryce reacted to a post in a topic:
Playing with fire
-
 melior64 reacted to a post in a topic:
PLEASE READ THIS: Sharing Guidelines
melior64 reacted to a post in a topic:
PLEASE READ THIS: Sharing Guidelines
-
 melior64 reacted to a post in a topic:
PLEASE READ THIS: Sharing Guidelines
melior64 reacted to a post in a topic:
PLEASE READ THIS: Sharing Guidelines
-
 Wosven reacted to a post in a topic:
MBG Badges or 100% Satisfaction Badges
Wosven reacted to a post in a topic:
MBG Badges or 100% Satisfaction Badges
-
 melior64 reacted to a post in a topic:
MBG Badges or 100% Satisfaction Badges
melior64 reacted to a post in a topic:
MBG Badges or 100% Satisfaction Badges
-
 Alfred reacted to a post in a topic:
MBG Badges or 100% Satisfaction Badges
Alfred reacted to a post in a topic:
MBG Badges or 100% Satisfaction Badges
-
 melior64 reacted to a post in a topic:
MBG Badges or 100% Satisfaction Badges
melior64 reacted to a post in a topic:
MBG Badges or 100% Satisfaction Badges
-
Nope, but I made one for you instead! This is super quick, but you'll need to adjust the type to something better as I just stuck plain old Arial in there for now so you can edit it. Find the .afdesign file attached to this post - here's an image preview Hope this helps! money-back-sticker_by_melior64.afdesign
-
 melior64 reacted to a post in a topic:
Neon Glow Line around the person | Affinity Photo Tutorial
melior64 reacted to a post in a topic:
Neon Glow Line around the person | Affinity Photo Tutorial
-
 Sahil Ansari reacted to a post in a topic:
Neon Glow Line around the person | Affinity Photo Tutorial
Sahil Ansari reacted to a post in a topic:
Neon Glow Line around the person | Affinity Photo Tutorial
-
Neat tutorial, @Sahil Ansari! I've subscribed to your channel As a finishing touch to this effect I would probably also add some brushed in blue highlights on their bodies in either a screen or color dodge blend mode. You did a great job of this, I think it adds a lot of movement to the photo and a nice dynamic element!
- 2 replies
-
- affinity photo
- neon
-
(and 3 more)
Tagged with:
-
Hey folks, quick question as I'm starting to become more active and don't want to spam: Is it better for me to post individual pieces of work as separate threads in the forum, or is it better to make one single thread where you can find all of my work and keep adding to it? I've seen a few people do this but wasn't sure if there are any rules regarding how often you can post things. Many thanks!
-
Had a fun little play around manipulating fire! I think I need to spend a little more time refining the masking especially on the fingers but otherwise it was pretty easy to do! I used Live Filter > Sharpen > Clarity to get some grungy face texture going on, a few adjustment layers for lighting and then I masked in some flame images from a resource pack I bought earlier in the year Who else enjoys taking derpy selfies to manipulate?
-
 melior64 reacted to a post in a topic:
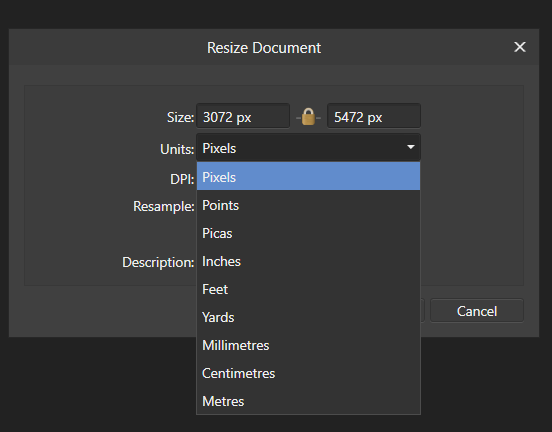
Is there a way to resize the document / canvas by percentage?
melior64 reacted to a post in a topic:
Is there a way to resize the document / canvas by percentage?
-
Thanks! Just posted here : Thanks so much for all of your help with this!
-
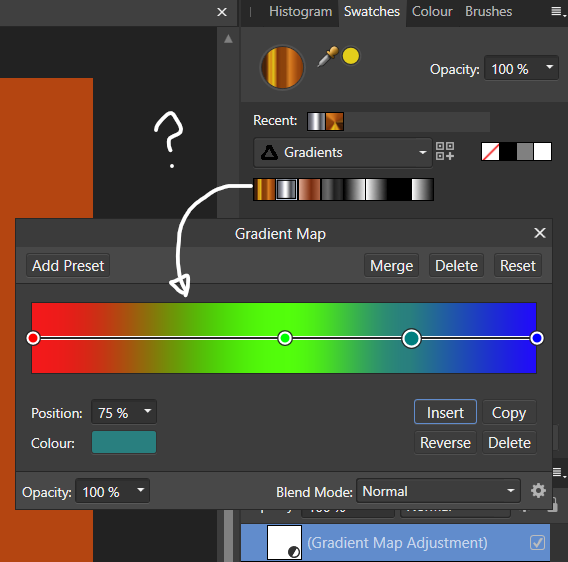
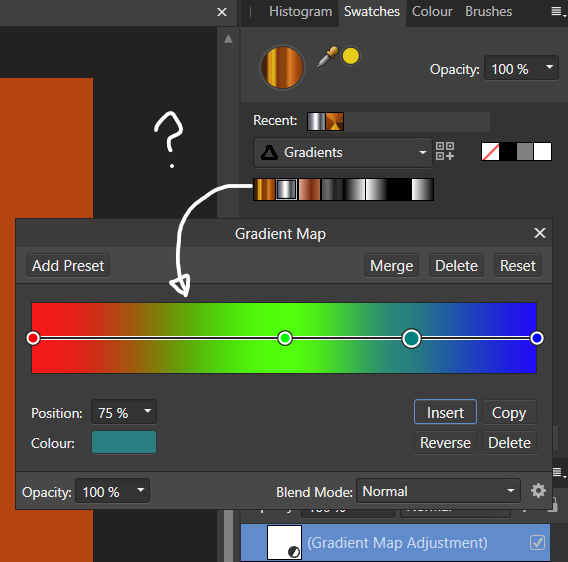
Hey folks, I was learning about gradient maps in this thread earlier and I was disappointed to see that in Affinity Photo 1.7.2 there's no ability to use existing gradient map swatches in a new gradient map adjustment layer (I believe currently I would have to go and add them all manually again and save them as adjustment presets). This is a feature that I use very frequently and I'd love to be able to select things from my saved swatches (especially if I can drag it in)! Many thanks!
-
That's really useful!! Ok one more question on the topic of gradients @Wosven, do you know of any way to use saved swatch gradients in a Gradient Map Adjustment Layer?