Search the Community
Showing results for tags 'Opacity'.
-
When I try to change the fill color opacity of a text frame in Apub, the color changes from white to black. When I get to zero opacity it finally shows zero opacity. Affinity Publisher version: 2.4.2 macOS version: Ventura 13.6.6 | 3.5 GHz Quad-Core Intel Core i5 | Radeon Pro 575 4 GB | 40 GB 2400 MHz DDR4 Publisher Text Frame Fill Opacity.mov ADC Celtic Celebration Flyer 2024 v2.afdesign
- 10 replies
-
- affinity publisher
- text frame
-
(and 4 more)
Tagged with:
-
All the way in 2021 @yitzaklr asked for something similar as feedback to Affinity Designer 1. I just posted there not realizing it's an old thread so I'll copy that here. It depends on the Color Space model used to interpolate the gradient. Ideally we'd have an option to choose from multiple color spaces and newer Color Appearance Models (CAMs) such as OKLAB and CAM16, but even just CIELAB would be a great improvement over RGB. This should also be an option for transparency interpolation. Also Adobe has offered this functionality for a while.. The steps to compute this from an RGB base are roughly: Convert the gradient RGB colors into the new CAM space Linearly interpolate between the CAM colors to fill in the gradient Convert those new CAM colors back into RGB space Affinity already has HSL sliders so it should be easy to at least implement HSL gradient interpolation. Hope to hear back about this!
-
- feature request
- gradients
-
(and 6 more)
Tagged with:
-
Could you add a flatten transparency command like Adobe Illustrator's? The way it works is that it converts the vector object with transparancy to a non-transparent vector with a colour that matches the one it had when opacity was applied. For more info see this thread: https://forum.affinity.serif.com/index.php?/topic/175099-flatten-transparency-set-opacity-to-100-and-use-the-colour-closest-to-the-transparant-colour/
- 14 replies
-
- flatten transparency
- opacity
-
(and 2 more)
Tagged with:
-
Using a pixel brush both in Affinity Designer Pixel Persona and Affinity Photo, shows the difference. In Affinity Photo the brush's opacity is 100 percent, in Affinity Designer Pixel Persona the opacity is reduced.
- 6 replies
-
- macos 14.1
- affinity designer 2.2.1
-
(and 2 more)
Tagged with:
-
The opactity changes when I click hold the Paintbucket tool in Affinity Photo 2.2.1, Windows 10.0.19045. If this is intentional, the changes are erratic, because the preview shows a change in fill opacity. Video 2023-10-27 13-37-12.mp4 Steps to reproduce 1. Create a new document 2. Add a pixel layer and make it white 3. Make a selection with a selection tool 4. Activate the Paintbucket tool, select another fill colour, click hold and drag the mouse sideways. 5. Notice the fill tolerance changing erratically and/ or the opacity in the Paintbucket tool changing.
- 6 replies
-
- affinity photo
- paint bucket
-
(and 3 more)
Tagged with:
-
Hey Why vector crop tool CHANGE opacity of the croping objects ? And how turn this off? It happend only when the object that i want crop is under 100% opacity VID_20200114_124459.mp4
- 9 replies
-
- affinity designer
- vector crop tool
-
(and 2 more)
Tagged with:
-
Is there a way to disable the opacity shortcut when using the number keys (1-9)? I use Affinity software for digital painting and illustration, and I keep accidentally hitting '3' instead of 'E' for the eraser and changing my brush opacity to 30% by mistake. I've also assigned Cmd+1 and Cmd+2 to rotate my canvas left and right, but the same problem here - I keep accidentally changing my brush opacity in the process if I don't perfectly press Cmd together with the number key. I don't use the number keys to set opacity of my brush anyway, so I would love to disable and/or customise those shortcuts to accommodate my workflow better, but I can't seem to find those keys anywhere in the Keyboard Shortcuts panel. I wouldn't recommend removing this shortcut for those who use it, but perhaps having the option to customise it would be helpful? Thanks in advance.
-
Hello there Some days ago, my Affinity Photo's eraser tool started to act very strange were every time I try to erase something, I have to click several times to do so. It is like its opacity is set to 30 or so percent. But the opacity setting is at 100%. I have tried with multiple brushes and making a different document, but the problem still persisted. The dynamics settings are also turned off, so it isn't caused by penpressure. EraserProblem.afphoto
- 8 replies
-
- eraser tool
- opacity
-
(and 1 more)
Tagged with:
-
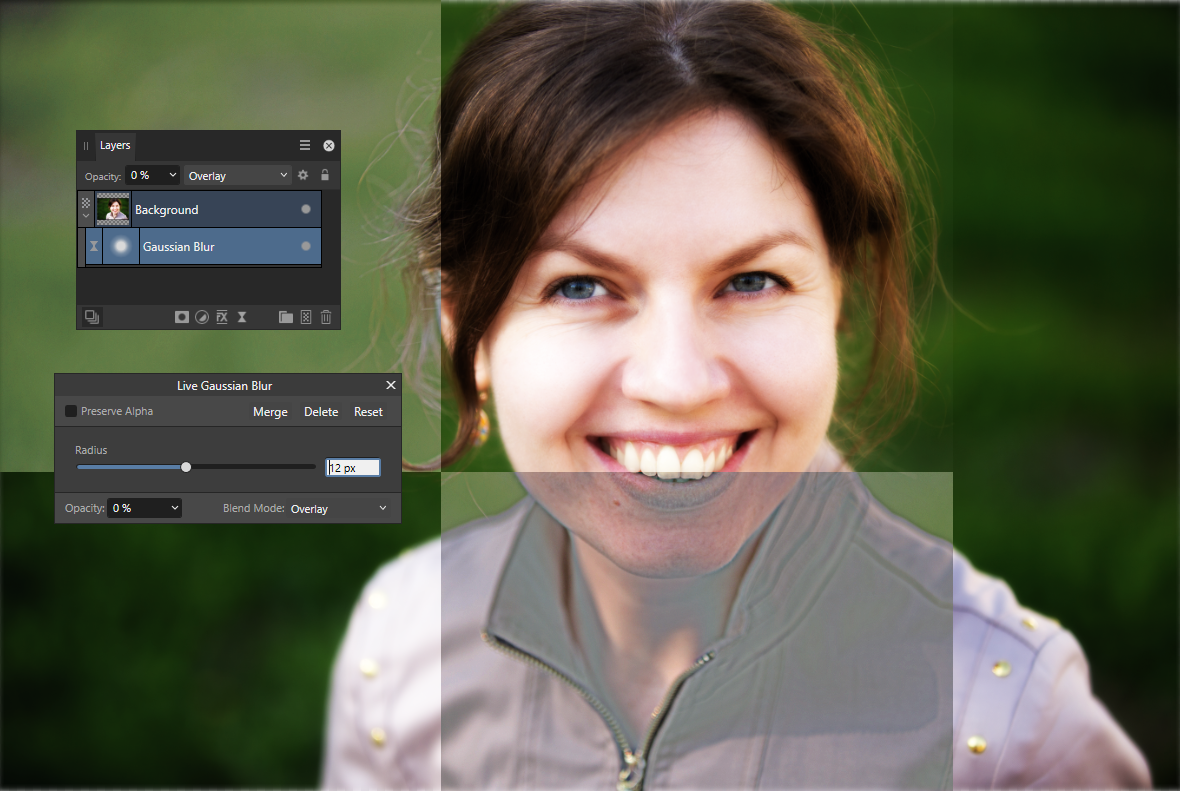
Greetings, Affinity Photo 2.0.3 Steps to reproduce: Take any raster layer, 8bit, sRGB Add Live Filter "Gaussian Blur" with eg. 10 px radius Change the opacity of Live Filter to 1% Change blending mode of Live Filter to "Overlay" Until now, everything seems to be fine. You are seeing an almost unmodified layer content. Now, change the Live Filter opacity from 1% to 0% First bug: Despite that blur itself is actually not visible, obviously the image is being applied to itself in Overlay blending mode, while You should be seeing unaltered image. For reference, You may want to convert the document to CMYK FOGRA39, and check there (it behaves correctly). You are still in sRGB. Grab the "Radius" slider and move it randomly. Image is being divided into semi-random areas, similar to screenshot below. Try to "merge" the Live Filter. The artefacts are likely to be embedded into layer pixels. This procedure takes "gaussian blur" as an example. Same glitchy beaviour occurs also when using different Live Filters. KR,
- 4 replies
-
- live filter
- affinity photo
-
(and 5 more)
Tagged with:
-
Is there a way to flatten transparency from within Designer? I know you can do this on export, but what about modifying your current document? E: For the feature request refer to:
- 11 replies
-
- flatten transparency
- transparency
-
(and 3 more)
Tagged with:
-
Hi there! I am new to Affinity but haven't found this question searching in the forum. I attach the illustrator file so you can try. Just import it to Affinity Designer (settings in the image file). It seems that the layers of the big logo (the small one is just the original, for comparations) keep the aspect as in illustrator, I mean they have some degree of transparency, but the Fill opacity values in Affinity layers are 100%. How to fix this without using the "Revert Defaults" which causes loosing the amount of transparency? Also, another question: In the Illustrator file I have another grey square out of the document space (to the left) but it is not kept in Affinity. How can I keep it? Thank you! prueba.ai
- 1 reply
-
- illustrator
- transparency
-
(and 3 more)
Tagged with:
-
I can't find any way to change either the noise or opacity setting of a global colour. The "Edit Global Colour" pop-up doesn't have these options and changing the noise/opacity just sets it for the currently-selected layer. I've tried double-clicking in various places and different menus but can't figure out what to do. Am I overlooking something obvious, or is this a trick that has been missed?
-
Add Background Color to Page
user099 posted a topic in Feedback for Affinity Publisher V1 on Desktop
I'd like to add background color to a page but can't figure out how to do it. I select the color with the color picker. There are two opacity slides, but neither does anything as far as I can tell. What am I doing wrong? -
When opening a PSD in AP 1.7, it is not grasping the opacity settings of some layers. This is especially weird since everything else works finely.
-
Hi there! One Affinity photo feature that is dearly missing for me is a keyboard shortcut to increase and decrease opacity of the currently selected layer. I would need this, so I could map this shortcut to a MIDI controller and be able to quickly set a layer's opacity with said controller. Since there is an ever increasing number of people who use MIDI controllers as quick input devices for the graphic softwares, I believe I am far from the only one who would benefit from such a feature. Currently there is only the possibilty to use the up/down arrow keys (+ shift optionally) to increase and decrease the opacity once I have set the focus to the opacity field. This does not really help me all that much as I would always need to focus this field first, before i can start to change the opacity. It would be great if there could be a global shortcut for this as well, preferrably also with the possibilty to use shift optionally to increase the increments to 10. I would not care if it is an obscure shortcut or if it is even turned off by default, as soon as there is any shortcut for this MIDI users could make use of this and map it to their controllers. Thanks! trych
-
I turned on my pc today and found that all my brushes do as per what is in the photo. Does anyone know how to change this back to just normal opacity? I can't draw using this as it ruins the colour.
-
In Affinity Designer it seems there is no way to change the opacity of global colors. This is becoming frustrating when designing UIs. Opacity is an integral part of color schemes in Google's Material Design; it completely depends on opacity to create visual hierarchy. From Google's Material Design Guidelines: "Using opacity instead of shifting colors often creates better contrast and relative luminance. For example, gray text (#727272) becomes hard to read if the background color changes to magenta." Is this feature on your road map?
- 12 replies
-
- affinity designer
- global colors
-
(and 1 more)
Tagged with:
-
I would like to request that the numeric keys, which are used to set the opacity of an object by default, become available for editing within the keyboard shortcuts section of the preferences. The reason for this is that these keys are very accessible, which is the reason I would like to use them to toggle between Photo's personas and edit inside of Photo/ Designer. Unfortunately though, some shortcuts will override the opacity shortcuts and others won't. This causes inconsistencies as discussed here:
-
- keyboard shortcuts
- shortcuts
- (and 8 more)
-
Hi guys, if you are using Adobe Photoshop or used it before, you must have seen the FILL option often right. It's located below Opacity in Layer Panel. So some of you might be wondering about the difference between Opacity & Fill Opacity because if you look at it, both Opacity & Fill Opacity do the same thing, controlling the transparency of a layer. But then, why bother to create the same feature, there must be a difference right. So in this video, I will explain the difference between Opacity & Fill Opacity, and where Fill Opacity is located in Affinity Photo. I hope you enjoy this video, thank you!
- 12 replies
-
- fill opacity
- opacity
- (and 4 more)
-
In most places in Publisher the amount of opacity is shown as a percentage except for one. When changing the opacity of a fill in a text frame there's a slider but no place (as far as I can see) to view the actual percentage of the opacity. I find this very frustrating and makes for inconsistent values when adjusting the opacity of fills in text frames. If this is a missing feature, please add it in the next upgrade!!!
- 36 replies
-
- opacity
- text frames
-
(and 1 more)
Tagged with:
-
I have tested this on a range of colour profiles and in RGB/8 and RBG/16. Colours export fine to PDF without any opaque objects on the page, but as soon as I add a shape with even the slightest bit of opacity to the page, all colours get massively dulled in the PDF that is exported. Tried changing to a range of different PDF export settings, and made sure that colour space is set to use the Document Profile (Embed profiles is ticked too). "Flatten" is the only export preset that doesn't cause this issue, but I need to retain editability of the PDF. Sample 1.pdf shows a turquoise rectangle with no opacity (all colours are correct), Sample 2.pdfshows the results when I lower the opacity of the turquoise rectangle (dull). Please download PDFs and open in Adobe Acrobat to see the differences (colour differences don't show in browser). Using an iMac (Retina 5K, 27-inch, 2017) running Catalina 10.15.7 After switching from Adobe I'm loving AP and AD so far, please don't make me go back to Adobe! PLEASE I BEG YOU!!!
-
Hello! Affinity Photo is a really good software (except for the constant crashes). But it still lacks a simple basic and very important feature: BRUSH OPACITY CONTROLLED BY PRESSURE. If this option is somewhere hidden, please tell me. Oh and I don't accept that using pressure for the "Flow" option is an alternative. Common guys, many simple and free softwares have this: Krita, Gimp, Blender, or simple and cheap softwares like Artrage. I know this software is not made for digital painting, but I don't use it for that. I use it for render post processing, which is the same as phothography editing. And opacity pressure is very important to softly change masks, to add a bit of overlay or color dodge. So, (maybe someone already made this request) my suggestion is to simply add an opacity pressure button, just like the one Photo already has to control brush size, right beside it.
-
Every time I change LUT the opacity resets. It would be great to be able to change LUT just pressing up&down arrow keys and keeping the opacity set.
-
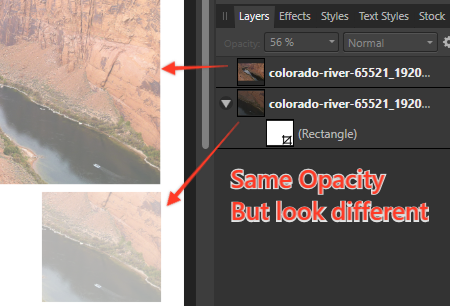
Vector crop tool on an image that's not 100% opacity look strange. It become different opacity though opacity value is the same.
- 5 replies
-
- vector crop tool
- opacity
-
(and 1 more)
Tagged with:
-
Hello! I am still new to affinity photo on the pc. I haven't had any problems with it at all until now. As I am drawing an illustration for a client my brush opacity is dropping to 0% without me doing anything but drawing. I have changed brushes, I have checked the setting for those brushes it even does it with the erase brush. It just randomly drops to 0%. I am using a huion kamvas 22 plus to draw with as well as a razer tartarus chroma for shortcut keys. The pen driver has no issues and nothing has changed with my razer keypad. I am at a loss on how to fix this. I have to change the opacity back up to 100% every few minutes and I am unable to work. Is anyone else having this problem or knows how to fix it?