-
Posts
210 -
Joined
-
Last visited
Contact Methods
-
Website URL
www.instagram.com/christidutoit
Profile Information
-
Gender
Male
-
Location
Cape Town, South Africa
-
Interests
Illustrator & Multidisciplinary Designer // www.christidutoit.co.za
Recent Profile Visitors
3,326 profile views
-
 muazsyamil reacted to a post in a topic:
Lockdown Liners - Raster/Pixel Brushes
muazsyamil reacted to a post in a topic:
Lockdown Liners - Raster/Pixel Brushes
-
 Frozen Death Knight reacted to a post in a topic:
Apply Raster Brush to Path
Frozen Death Knight reacted to a post in a topic:
Apply Raster Brush to Path
-
ChristiduToit started following Moving Anti-Alias Blur , Set File DPI in Export Window and Dissapearing Selection
-
It would be really useful being able to set the dpi of a document/file in the export window along with the size of the document. I often find myself setting up print files for web use and social media, or sending previews of large documents to clients via email, and having the ability to set the dpi in the export window would remove the need to export, reopen, change the dpi from print resolution to web resolution, and export again. It's not a biggie, but I think it could be useful having the option. I know that dpi resolution on a screen is technically redundant (a 1080x1080px 300dpi document is still 1080x1080px even if you change the dpi to 72), but sometimes things like social media sites might unnecessarily compress images with higher dpi resolutions so I always try to be on the safe side and set this manually.
-
 DesignerMatt reacted to a post in a topic:
Long press tool shortcuts
DesignerMatt reacted to a post in a topic:
Long press tool shortcuts
-
 Chris B reacted to a post in a topic:
Long press tool shortcuts
Chris B reacted to a post in a topic:
Long press tool shortcuts
-

Long-press Shortcuts
ChristiduToit replied to ChristiduToit's topic in Feedback for the V1 Affinity Suite of Products
@Ash There's absolutely no need for apologies! The fact that you guys added this is absolutely amazing - thank you, thank you, thank you! I'll be sure to take it for a test run as soon as I get a chance and I'm excited for this to be a part of an official release so that I can really implement it into my workflow. -
 Ash reacted to a post in a topic:
Long press tool shortcuts
Ash reacted to a post in a topic:
Long press tool shortcuts
-
 ChristiduToit reacted to a post in a topic:
Long-press Shortcuts
ChristiduToit reacted to a post in a topic:
Long-press Shortcuts
-
 ChristiduToit reacted to a post in a topic:
Long press tool shortcuts
ChristiduToit reacted to a post in a topic:
Long press tool shortcuts
-
 ChristiduToit reacted to a post in a topic:
Dissapearing Selection
ChristiduToit reacted to a post in a topic:
Dissapearing Selection
-
@Dan C That's odd! I might just go ahead and assume this is due to my relic computer struggling to keep up with the times,, since I'm the only one who's having this problem. I've tried all different options and combinations of settings under the Performance preferences, and they all seem to give the same odd behaviour. I've attached a screenshot of the original settings I had before I started tinkering, but I'm not sure it would be of much use. I'm using a Wacom Cintiq 16, but again, the issue seems to be present even when I use a mouse, so I don't think the problem lies there - especially considering all the other tools work as they should in the app. Fortunately not all hope is lost as I can still get the same selection effect by using the freehand selection tool in 'freehand' mode and use the shift key to toggle straight lines. It might take a bit of getting used to, but it still works for what I need it to. I just thought I'd bring it up here in case it was a known issue, or if I was just being dumb. I wouldn't put this very high up on your priority list, but if you happen to find out why this might be happening at some point then you can just drop a comment here.
- 7 replies
-
- selection
- freehand selection tool
-
(and 2 more)
Tagged with:
-
 ChristiduToit reacted to a post in a topic:
Dissapearing Selection
ChristiduToit reacted to a post in a topic:
Dissapearing Selection
-
@Dan C Thanks so much for the quick response here! The way the freehand selection tool acts in your video is how I'd expect/hope for it to work, but I've made a quick screen recording showing the delay on my side. I'm running MacOS Monterey. My iMac is a bit old (probably due for an upgrade soon), but I've never had major lagging issues, and never had any problems with the freehand selection tool like this prior to Affinity V2. Screen Recording.mov
- 7 replies
-
- selection
- freehand selection tool
-
(and 2 more)
Tagged with:
-
With V2 I've noticed that when using the Freehand Selection Tool in Polygonal mode the selection lines temporarily disappears if I pan around the canvas. If I wiggle my cursor/stylus it reappears after 1-2 seconds so it's not a huge deal, but it can be a bit annoying at times. The long explanation: When you are selecting in polygonal mode then you can lift your stylus/mouse to reposition before continuing the selection (unlike the freehand mode that automatically closes the selection when you do the same). When I do this and press spacebar to pan around before continuing the selection the selection guides (not the marching ants) vanish temporarily so I can't see where I left off last. They reappear after a second or two or when I hover my Wacom pen around a bit, but I've never had this happen with previous versions of Affinity. This happens with my mouse too. I thought it might be a known bug and would be addressed in 2.1, but no luck! I can reproduce this time and time again, so if you need a screen recording for clarity I'm more than happy upload that here.
- 7 replies
-
- selection
- freehand selection tool
-
(and 2 more)
Tagged with:
-
 KelliConan reacted to a post in a topic:
QuickShape/Snapline for Affinity
KelliConan reacted to a post in a topic:
QuickShape/Snapline for Affinity
-
 IPv6 reacted to a post in a topic:
Moving Anti-Alias Blur
IPv6 reacted to a post in a topic:
Moving Anti-Alias Blur
-
I've experienced this many times since I started using Affinity years ago, but always found a workaround and never actually mentioned this in the forums. That being said, I recently had a big issue with a client/project due to this so I thought it ought to be mentioned. There was a tight deadline which caused me to not be able to be too meticulous with the work and I completely overlook this in the file, and the client ended up printing a ton of products which were unusable as the print came out blurry. Obviously this is technically my fault, but this isn't something I expect from an app, so I wasn't looking out for it as closely. I've noticed that sometimes when moving/nudging pixel layers (or selecting and resizing specific areas on a pixel layer, even when sizing down) the app applies a disproportionate amount of anti-aliasing which can affect the entire layer and cause a blurry look to the content on that layer - not only on screen, but even in print. I have no idea why this happens, but it's rendered completed linework layers for illustrations completely useless, ending in me having to spend an extra day or two on projects of unpaid time redoing everything from scratch for clients. Furthermore, if I merge anything down on that layer or continue to work on that layer, the same exaggerated anti-alias is applied again. So it's not just the selected portion of the layer that is affected, but the layer as a whole. This can sometimes happen even when 'Force Pixel Alignment' is checked. I completely understand that there might be some amount of anti-aliasing when resizing or rotating objects (considering all of the pixels are shifting), but the extreme amount actually causes a very visible/noticeable and unwanted blurry effect which even persists even in print. This may be intentional to a degree, but when I worked in PS (for almost 10 years) prior to switching Affinity I never once experience anything like this.
-
 bayuprahara reacted to a post in a topic:
Pencil Tool Deselect
bayuprahara reacted to a post in a topic:
Pencil Tool Deselect
-
ChristiduToit started following Unable to Click Macro with Tablet Pen
-

Unable to Click Macro with Tablet Pen
ChristiduToit replied to ChristiduToit's topic in V1 Bugs found on macOS
Thanks for the speedy reply! That makes total sense. Hopefully the bug will be ironed out soon. 🤞 -
 ChristiduToit reacted to a post in a topic:
Unable to Click Macro with Tablet Pen
ChristiduToit reacted to a post in a topic:
Unable to Click Macro with Tablet Pen
-
For some reason Affinity Photo (Desktop) is not recognising/registering clicks when clicking on Macros with my Wacom tablet pen. Seems to work fine with my mouse (although I often need to click more than once for it to execute the macro with my mouse). It just doesn't seem to let me do it if I tap with my pen. I've noticed the same behaviour when trying to hide panels (double clicking on the panel title). I can do this very easily with my mouse, but it doesn't work if I try to click with my pen. I've noticed that macros require a double click to execute, similarly panels require a double click to hide. Could it be that Affinity is not recognising double taps with a tablet pen as double clicks? Is this a bug, or is there a setting I can change to make it work? Edit: I've tried double clicking in Finder and other applications with the tablet pen and it works perfectly as intended, just not in Affinity.
-

Apply Raster Brush to Path
ChristiduToit replied to ChristiduToit's topic in Feedback for Affinity Photo V1 on Desktop
You can do this in Designer (in a way), but not without using premade vector brushes. What I meant when I created this topic was that it would be nice if you were able to apply any pixel brush to a path as demonstrated in the video that @ivan.dedos posted above.- 11 replies
-
- affinity photo
- brush
-
(and 3 more)
Tagged with:
-
 ChristiduToit reacted to a post in a topic:
Apply Raster Brush to Path
ChristiduToit reacted to a post in a topic:
Apply Raster Brush to Path
-
 ChristiduToit reacted to a post in a topic:
Apply Raster Brush to Path
ChristiduToit reacted to a post in a topic:
Apply Raster Brush to Path
-

Weird Brush Size Increments
ChristiduToit replied to ChristiduToit's topic in V1 Bugs found on macOS
Unfortunately nothing has changed yet, but I'm hopeful for the future! 🤞 -
ChristiduToit started following DesignerMatt
-
DesignerMatt started following ChristiduToit
-

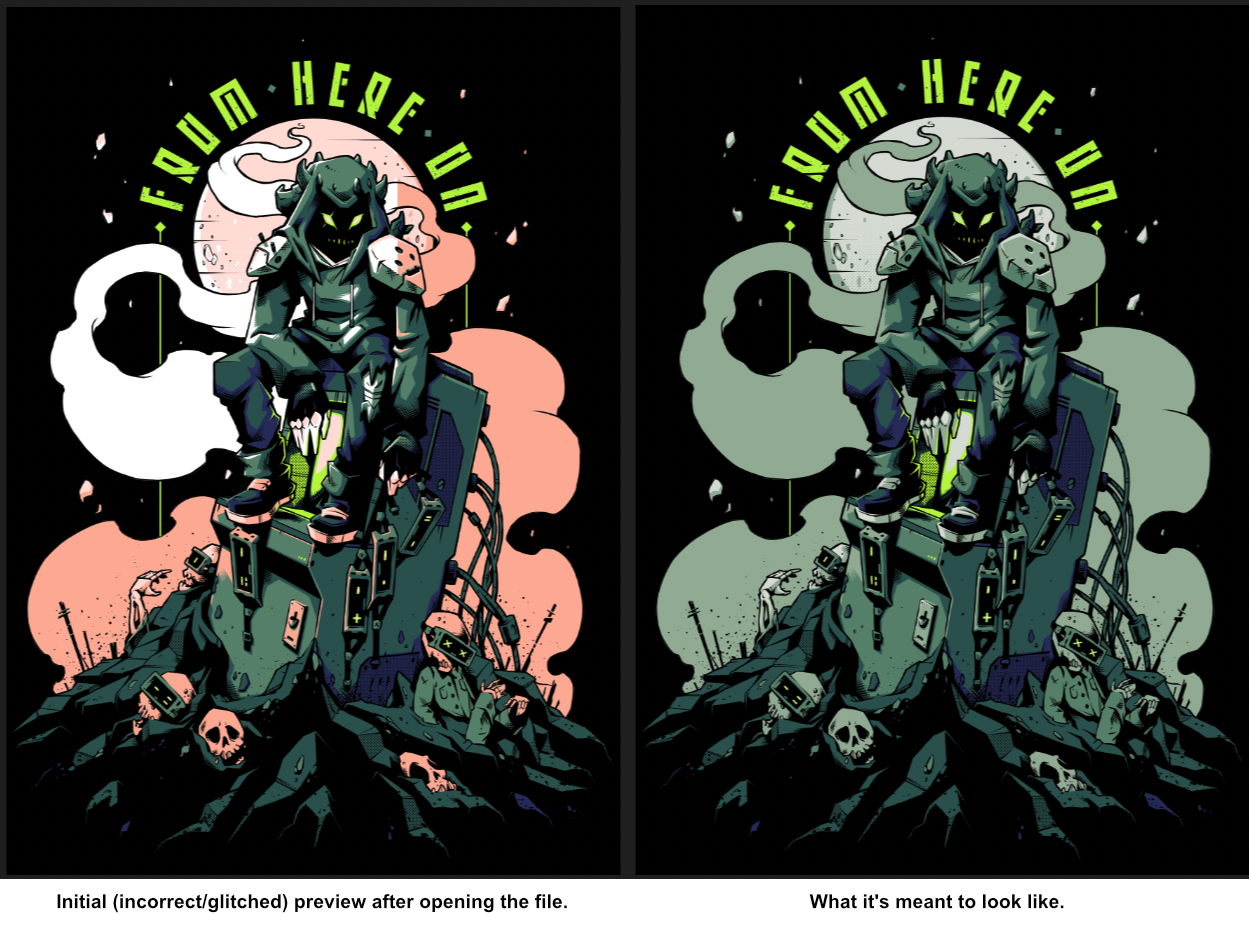
Initial glitched file preview.
ChristiduToit replied to ChristiduToit's topic in V1 Bugs found on macOS
Thanks! I've disabled Metal acceleration (which is obviously a bit of a bummer, but it's alright), switched to OpenGL, and I haven't noticed the bug since. If it does happen to pop up again I'll be sure to circle back around and post an update in here. -
It's been ages since I created this topic, and even after all the updates since, the bug is still very much present on my side too. Sadly I've gotten so used to it that I just treat it as a quirk, but ideally it really should be fixed and addressed properly. For me, for whatever reason, it seems extra prominent when (though not limited to) renaming a layer with anything starting with the letters 'S' or 'C'.
-
I've been experiencing some strange display issues with Affinity Photo recently, where initially the files appear glitched after opening them. This preview goes back to normal (the way it should be) once I zoom in and out a bit, but that initial preview usually gives me major anxiety, as if the file became corrupt or glitched somehow. The pinkish red colour is not present anywhere in the illustration, so it's just been a very odd glitch. I haven't noticed this anywhere else, so I presume it's not a display issue and rather just a bug in the app, and it doesn't happen with every file every time (seems to happen at random with various files). I managed to capture a screenshot of this - below.
-
@CallumNo luck I'm afraid. Setting the Tip Double Click Distance to 'large' doesn't change the panel behaviour, but adds additional strange behaviour when drawing/writing with the brush tool (as the software is detecting double clicks when I make a few short brush strokes in quick succession). Screen Recording 2022-03-30 at 14.16.22.mov