Search the Community
Showing results for tags 'designer'.
-
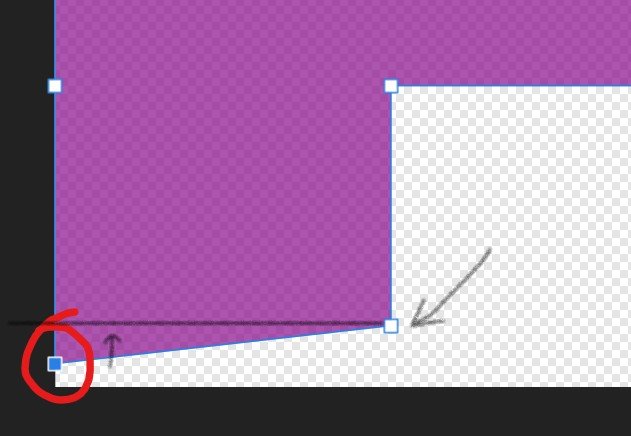
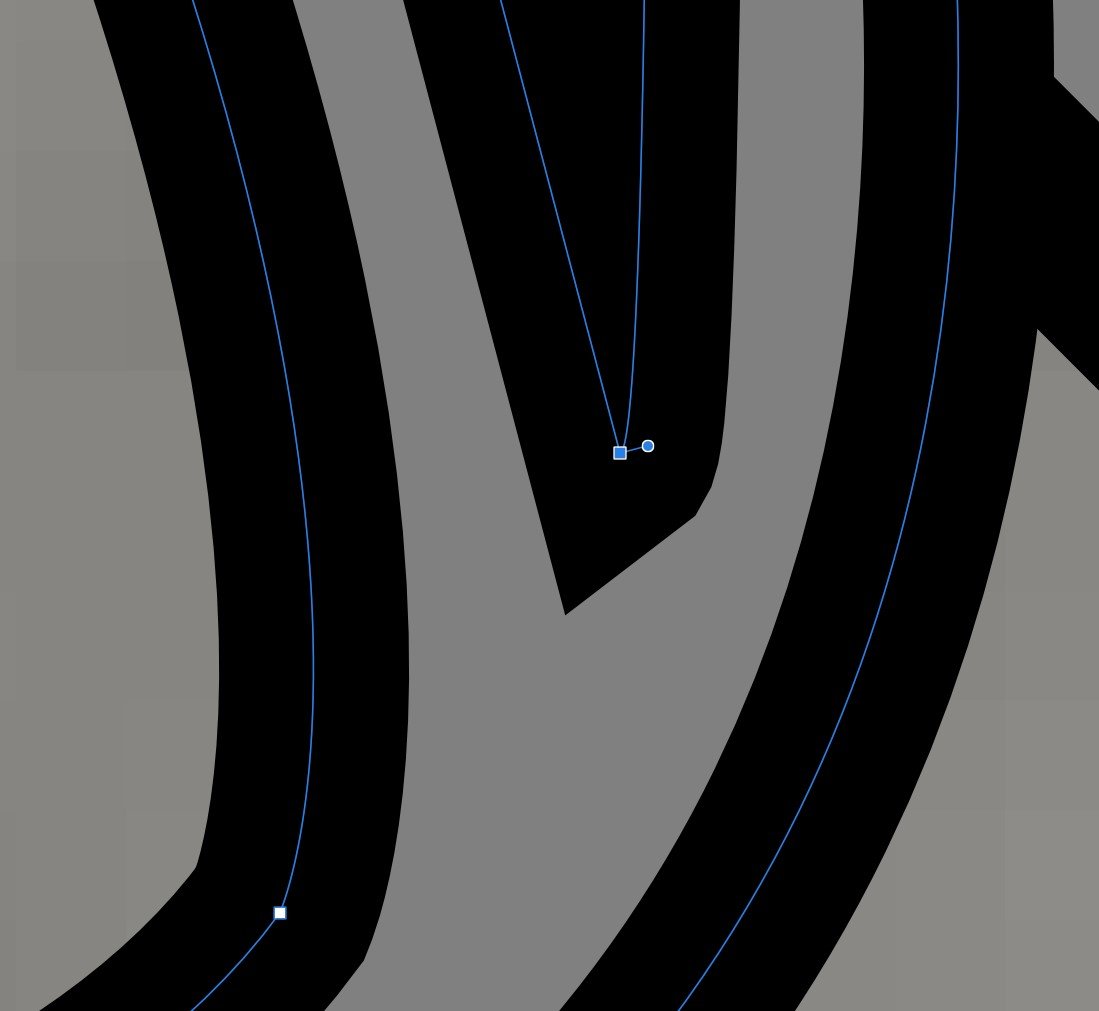
Hello I am not able to have the same snapping functionality in V2 as I am used to from V1. I tried various settings, but it still do not work as I need it to. I am making shapes to fit my bikes when plotted out from protective film. I do this mainly by starting from an rectangle, fleshing out the form by adding points and moving these so that they fit my measurements. Now I need those points to snap on simple axis-positions that other points from the same shape are located. But V2 doesn't do it. I tried to show the problem in the following screenshot. The point on the bottom left should snap at the vertical position of the bottom right point, so on the horizontal line grey line I drew in there.
-
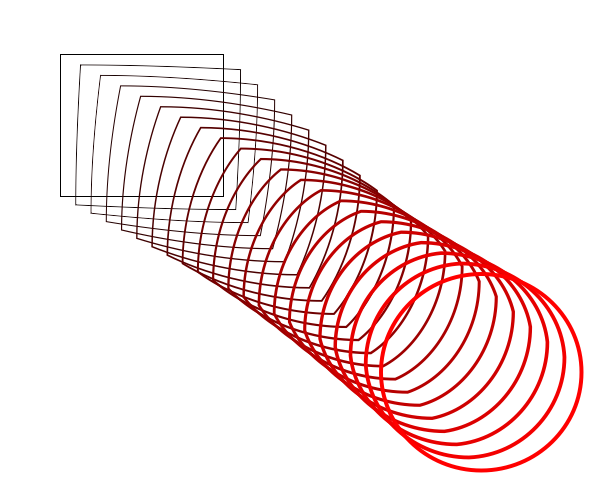
Good morning everybody, I am finding another thing that seems to be missing from Designer which I use an awful lot in CorelDRAW and which is kind worrying to me unless maybe I'm missing something. In Corel I have a blend tool. I believe Illustrator has the same thing though I don't use Illustrator. It allows me to create two objects and blend them together. This is particularly useful for creating interesting drop shadows and so on. Is there really no way to do this in Designer? I'm attaching a screenshot to show you what I mean. Corel allows me to choose which aspects of each object interact with one another. Hopefully there is some way of doing this or it will be added as it seems like a very important tool to me. Thanks very much and let me know! Phil
-
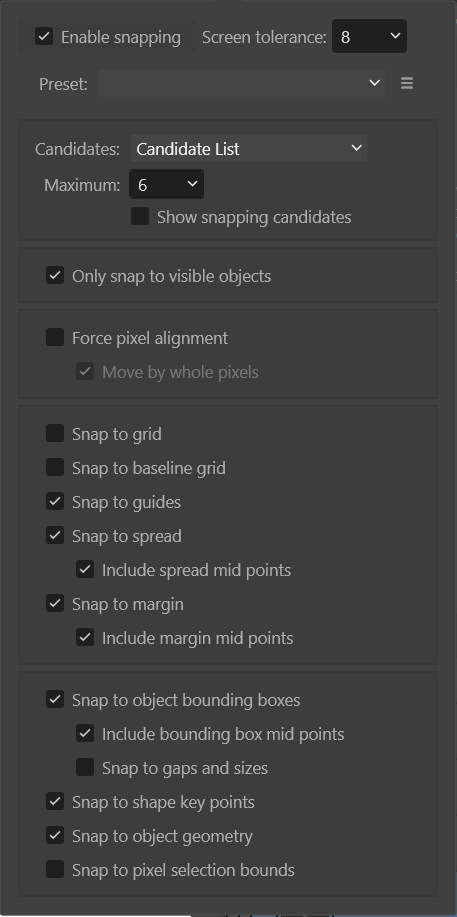
Hello forum! I have a weird question that has eluded me for years, so I figured I would ask here. In Ill*strat*r 😉 you can snap any shape to pretty much any line by just holding the ctrl key. I have watched the snapping videos from affinity, and looked around on here, but am unable to replicate this in Designer. Hopefully I'm just missing something simple here. I am trying to snap the left-most edge of the selected box (See screenshot) to the edge highlighted in red. It doesn't snap for me. I've also included my current snapping settings.
-
Hi A-team, Is it possible we get these features in Publisher and Designer in vector format if it is OK?
-
Hi, I'm using artboards in a document that contains all my graphics for our web-site. On the web we use SVG. Hence, I drag & drop some SVG files into AD and export from there. When adding an SVG via drag & drop, it gets added to the artboard as [Embedded document]. Some questions: How can I copy such a thing? When I do it the normal way and I edit the copy, the original gets changed too. Is there a way I can convert the embedded document into a normal group? Any documentation available about embedded documents? How to best edit these etc.?
-
Hello there, So I'm a website designer, and I would like to design in Affinity Designer more. I found a problem though that is preventing me from doing that full-time...When I export my files to PSD (for handing over to developers) and open them in Photoshop, the text layers appear as image/raster layers and aren't editable. Please help. This is a very important issue for me to resolve. I cannot proceed with using Affinity Designer if our dev team can't edit the texts. Other than this, I am really loving this software. Please help. Thanks, Eli
-
If I have a curve and want to edit a node that has two handles, how can I adjust one and have the other handle mirror that adjustment? For instance, let's say I have a semi-circular curve and I want to move the center node's handle away from the node by 20 points. I want the other handle to move 20 points in the opposite direction so that the curve adjusts equally on both sides. I tried dragging the handle using modifier keys to accomplish this, but nothing seemed to work. Maybe not possible?
-
Hi! I am new to Affinity Designer and already have searched the internet to find an answer. The Info I found is that the measurement tool was planned years ago, but nothing to measurements in the newest release. Is there any way to measure the length of a (curved) line in the newest version? I am interested in an exact measurement in physical units (mm). Thanks!
- 73 replies
-
- designer
- measurement
-
(and 3 more)
Tagged with:
-
I'm sharing this template for golden ratio, original tutorial I followed was for Inkscape which I was previously using before falling in love with Affinity Designer. Original work is from Nick Saporito on youtube. Basically you use the set of "Golden Circles" to create an illustration by intersecting the different sizes of circles. Hope you guys enjoy using it for your own designs! golden-ratio.afdesign
-
Hi all. I searched the Designer help for "kerning" and got zero hits. So that's the first major problem. I selected a line of text, and examined the Character properties panel. In the kerning drop-down, everything except "Auto" and 0 was greyed out. I also noticed the "Character" and "Paragraph" buttons in the toolbar. Clicking on them didn't appear to change the type of text I was defining. So why are they there? In other vector programs, selecting text with the node-selection tool lets you adjust kerning by dragging a control point on each character. Not in Designer. So is this functionality just missing? Thanks for any insight.
-
Is this a bug introduced in 2.4.0? I have regularly used the auto continuous output of slices and artboards via export persona in the past to allow collaborators to see where a job is at, or instantly update email components for use elsewhere for example. I cannot however manage to get this to work at all today. Export slice - yes. Continuously - no. I have tried app and mac restart, recreated wanted slices (as duplicated file so sometimes they fail), checked, unchecked and rechecked "continuous" and cannot think of anything else to make function. Is this just me? Frustrated at having to manually export via Export or revisit Export persona to select and export.
- 5 replies
-
- designer
- export persona
-
(and 1 more)
Tagged with:
-
I was was warping a object with a raster image in side. The vector warps fine, but the raster doesn't warp. Gary
- 3 replies
-
- windows.2.4
- designer
-
(and 1 more)
Tagged with:
-
🇬🇧 Here is a series of wallpapers (desktop, iPad and iPhone), in HD, on the theme of the Olympic Games. 🇫🇷 Voici une série de fonds d'écran (desktop, iPad et iPhone), en HD, sur le thème des Sports Olympiques. Paris2024 Desktop Blue A Paris2024 Desktop Blue B Paris2024 Desktop Blue C Paris2024 Desktop Green A Paris2024 Desktop Green B Paris2024 Desktop Green C Paris2024 Desktop Pink A Paris2024 Desktop Pink B Paris2024 Desktop Pink C Paris2024 Desktop Red A Paris2024 Desktop Red B Paris2024 Desktop Red C Paris2024 Desktop Tokay A Paris2024 Desktop Tokay B Paris2024 Desktop Tokay C Paris2024 iPad iPhone Blue Paris2024 iPad iPhone Green Paris2024 iPad iPhone Pink Paris2024 iPad iPhone Red Paris2024 iPad iPhone Tokay
-
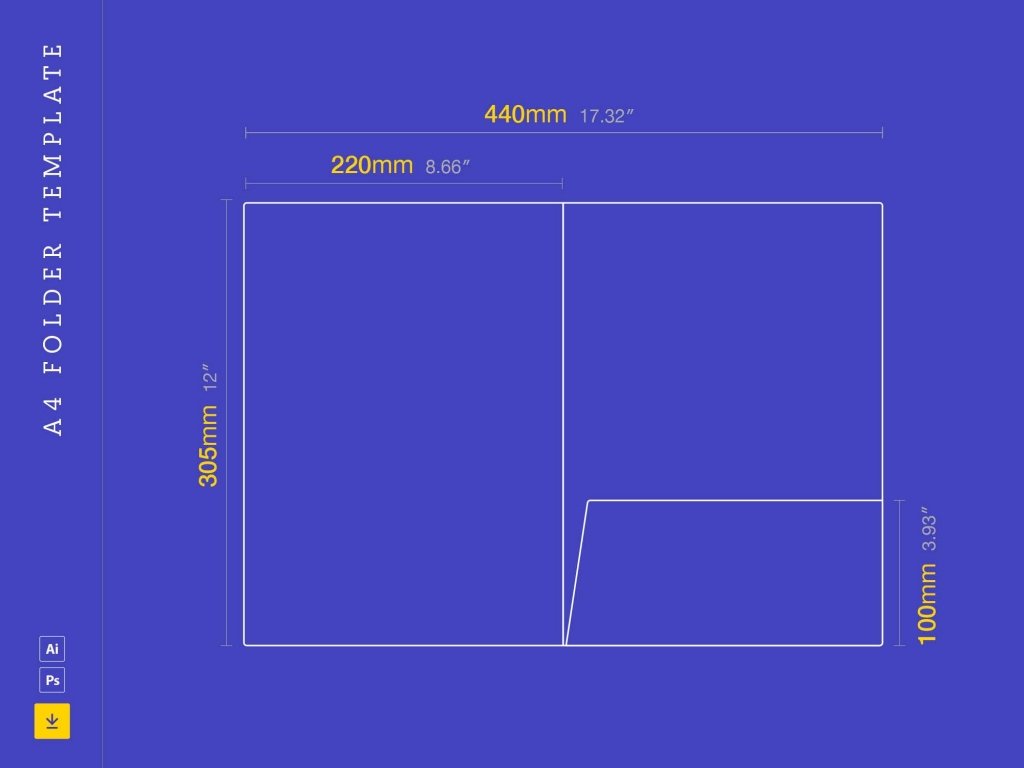
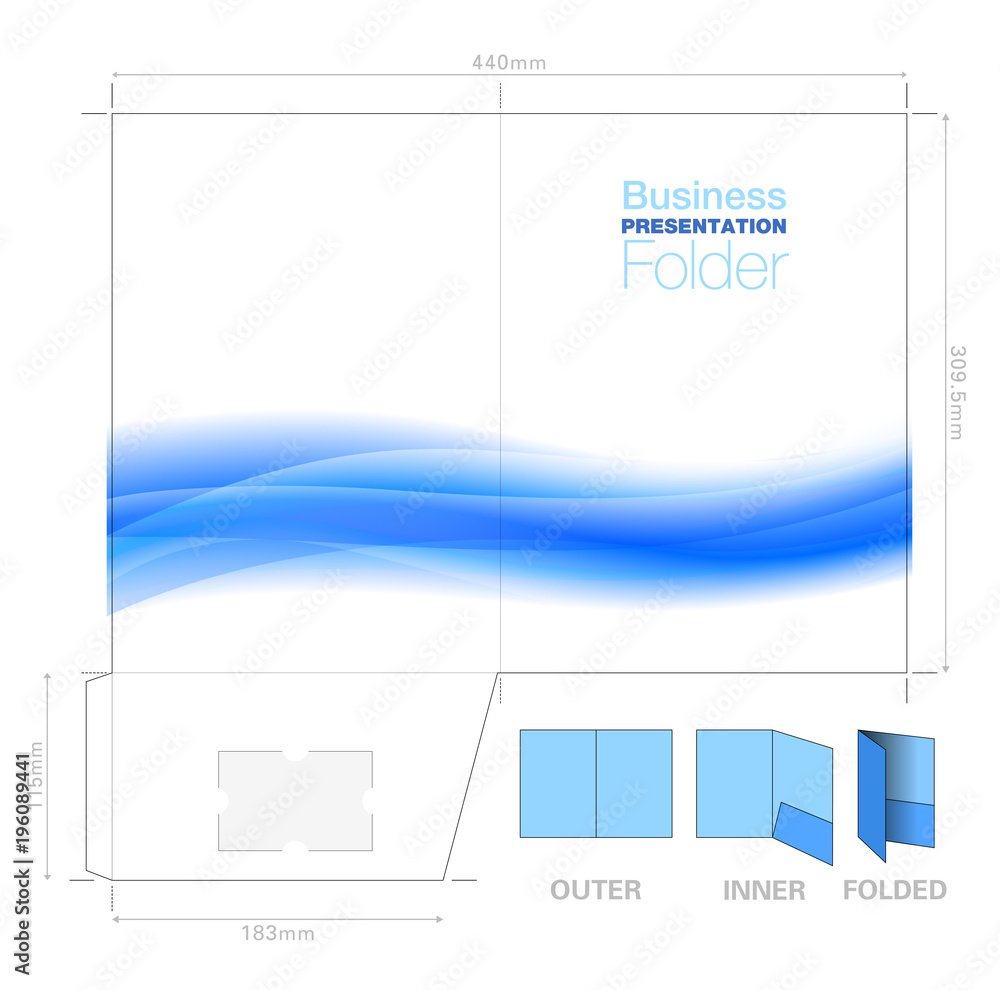
RE: A4 Document Folder
GunnerJnr posted a topic in Affinity on Desktop Questions (macOS and Windows)
Hi all, I am pretty new to Affinity altogether. I would like to know if it is possible to replicate the attached design template for an A4 folder concept. Or, if at all possible, if I can import the template itself to use? Also, would Publisher or Designer be best? (or does it not really matter?) I did try importing it, but it only imported it as a whole image, which I am guessing isn't quite what I want, as I need to separate it into the following pages: Front Cover Left Inner Right Inner Back Cover Obviously, the inners will be the reverse side of the front and back. I gather that I could have likely just created the pages at the same dimensions as stated on the template. Still, I can see when creating a new file, I can choose A4 and set the 'x' number of pages, which I assume I could use as a front, a back, and the two inner pages. I am able to select between starting from left or right, but the part I am unsure about is the fold-up piece at the bottom of the right-inner/back cover page. Is there a way I can create this? Would I create a smaller page using distorted dimensions for one edge? The idea behind it is to provide a folder that can hold some documents as a sort of leave-behind after a company meeting; the extra fold-out part on the inner in question will have a cut-out of sorts to attach a business card and provide some additional contact information, so its imperative that it has it. You can see the design of the business card cut-out concept in the AdobeStock Preview image (which is essentially the same folder design but in the reverse view of how I want to achieve it). Sorry if this seems dumb, but as stated, I am brand new to this software, so any advice, tips, tricks and hints would be greatly appreciated. Note: The images for the A4 folder template are available for download from Unblast (free) - https://unblast.com/a4-folder-template/ Adobe (paid) - https://stock.adobe.com/uk/images/presentation-folder-a4-template-with-flow-background-graphic-cutter-guide-with-standard-business-card-slot-prints-from-a-sra2-sheet/196089441? Kind regards, GunnerJnr -
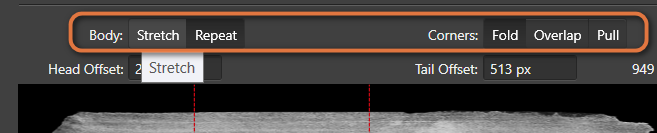
Please helpfull tooltip/hint. For example tooltips on Brush-Editing buttons has the same as button label:
-
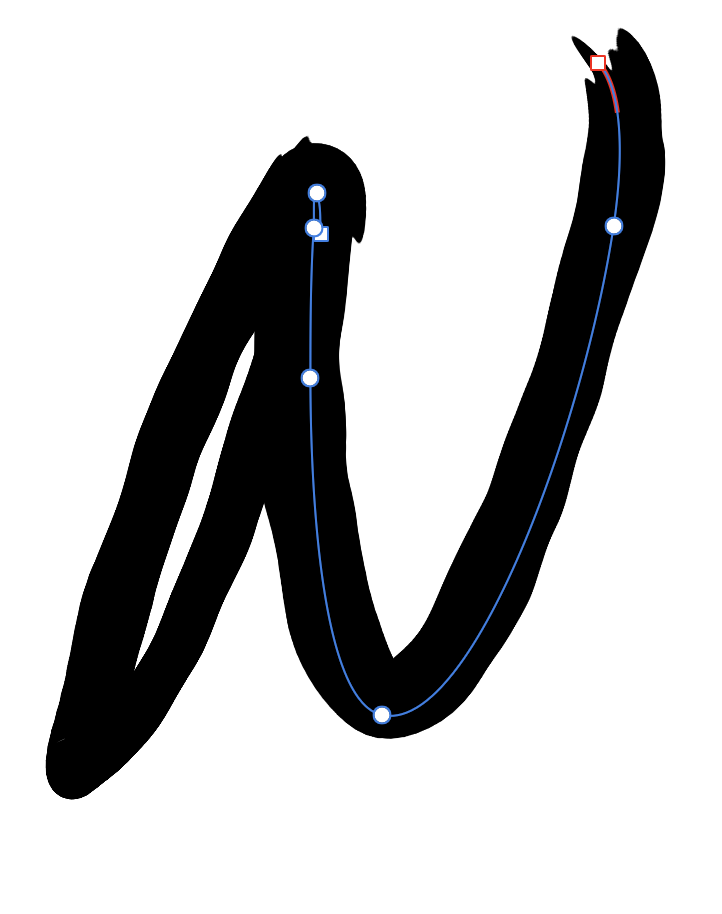
Apologies if this isn't the right place to post this. I'm new to the forum and playing with some letters in order to learn Designer 2 more. In Designer (currently 2.3.1) I have a couple strokes made in two separate layers, and I've noticed the strokes in this layer aren't smooth like the other strokes. In the highlighted nodes on the stroke for example, the stroke seems 'wobbly'. However my other letters are smoother. All my strokes are using the Brush Pen 03. Any tips?
-
-
I'm working on web design a lot and I love Affinity Designer. This week I had to create an icon (favicon to be precise), which I obviously designed in Designer. So far so good, but there seem to be no way of exporting an image as *.ico. Are there any plans for adding support for ico files?
-
I would like to have the option to add tables to designer.
-
Hi, I got problems, when I want to add bullet points to a text. For example in the middle of the text I want to add bullet points to some lines and when I place the curso beside the text, or even wehen I mark all lines, the Bulletpoint will appear on top of the text. I added a screenshot below, I hope it helps for diagnosing the issue by throwing an eye on the settings. I had to blur the text out of privacy reasons. Win10, AD version 2.3.1.2217 Thank you very much in advance, I hope someone can help, because I dont found a solution since days in youtube, so I ask here. thank you, Hamza
-
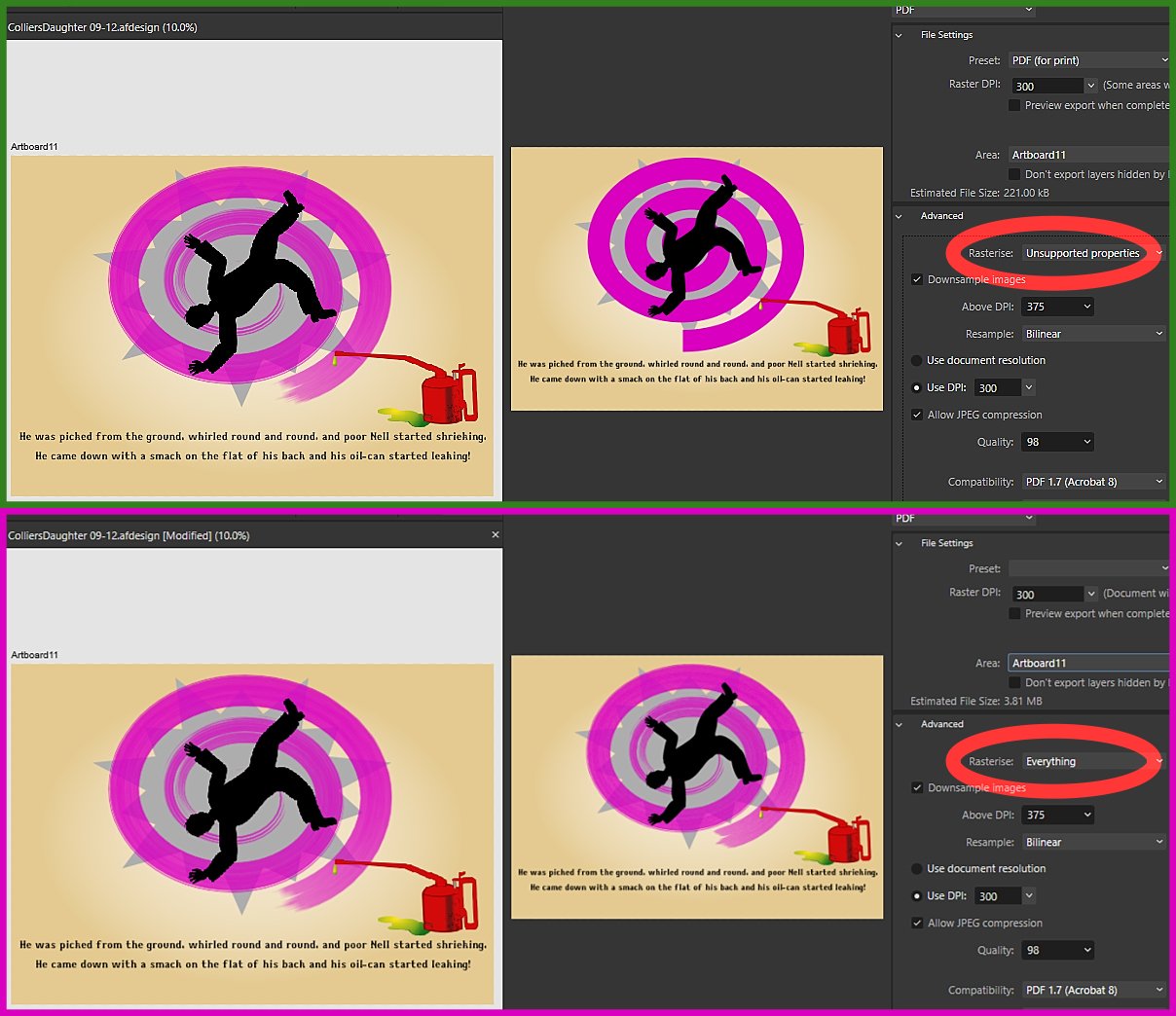
A page from a project I've been working on. The violet curve is a spiral with a vector brush applied. Is it possible to keep the appearance when exporting as a PDF without having to rasterise either the whole artboard or just the curve? (If you're wondering, it's from a comic monologue by Billy Bennett, called The Collier's Daughter; you can find it on YouTube and other websites.)