-
Posts
3,560 -
Joined
-
Last visited
Everything posted by toltec
-
The problem is, Designer does not have a canvas, it is based on a page (like Word or something). You would not normally design something in Word and then resize the page to fit the design. It is back to front for what you want. Photo on the other hand, is based on a canvas, so you can crop the canvas to the design and it would actually be more suitable for your purposes. With all page based programs, you have to set the page size first, then place things on it, not the other way around and that does make a difference to the way you need to work. If you want to use Designer for this, you will have to find a workaround. That really means using Artboards or perhaps export the images using slices. Sorry
-
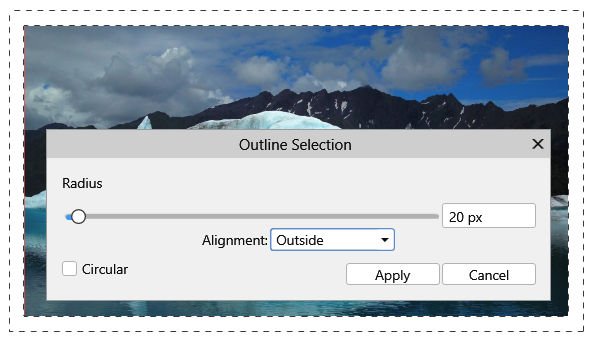
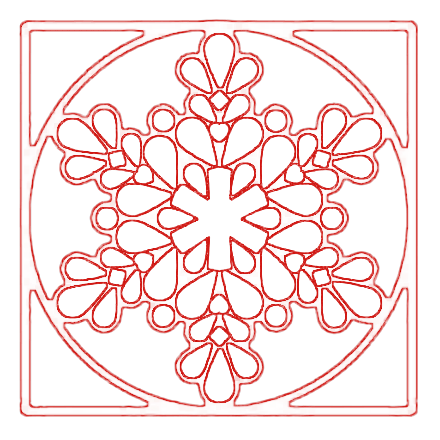
If it is an image layer, you can do that very easily with Stoke: Select the image and set the Stroke to 20 point (or whatever). To get right-angle corners, set the Join to Mitre (as shown). To get the stroke to be outside the image, set Align to Outside (as shown). Another option to the above suggestions for a Pixel layer is to select the image by pressing Ctrl + left click on the image thumbnail. Go Select > Outline and set the number of pixels to 20 and set the Outline Alignment to be Outside. Then go Edit > Fill, which will fill the outline (only) with any colour you like.
-
If you are really hardcore, you can 'Erase White Paper' in Designer. In the Pixel Persona, go Select Tonal Ranges > Shadows then Invert the selection and press Delete. You can then drop the texture on the layer like wot @Alfredsaid. If you just select the Highlights Tonal Ranges rather than selecting the Shadows and inverting, it tends to leave half white pixels around the edges although you can remove them with Blend Ranges. Perhaps a bit too hardcore ?
-
Actually, one more thing I really like the 2in1 for is proof reading. I have been working on some projects with lots of text and after the main Word document was written, I used the 2in1 in tablet mode to read / edit the file. It’s a lot more comfortable to recline on the sofa and proof-read than sit for hours in front of a PC. Literally a pain in the neck Because it runs the same software there are no problems transferring or reading Word files either with a network or a memory stick. No way could you do that with an iPad.
-
I don’t find that at all. Too many features missing on the iPad version and the iOS filing system is awful. Trying to get from an iPad to a Windows PC is really hard work. You have to go via a Cloud storage system or Wi-Fi networking with a bit of effort. I would go for a 2 in 1 but would buy a graphics tablet like the new Huion with tilt. In my opinion that is bigger and better than the iPad, plus you get a normal PC with normal mouse and keyboard that runs normal software like MS Office or the full version of Affinity plus the soon to be launched Publisher. You could use the tablet with both the 2 in 1 and your desktop. Five times the usability for half the price and the same software licence allows you to use Affinity stuff on desktop and 2 in 1. My Acer cost under £600 and the tablet under £100. A iPad plus pencil would cost over £1000 and you have to buy iPad versions of Affinity. Still, the iPad is a great toy and we all love toys. Just don’t tell the wife In fact, since I bought the Acer, I just use my iPad as a browser and it’s a very expensive browser !
-
I have an Acer Spin 2 in 1 laptop and it works fine. I did a review The main problem is that although a Stylus (or a finger) works fine, you cannot access modifier keys like Shift, Alt or Control, which can be a bit of an issue on a normal User Interface. The iPad interface is better designed for using with a stylus. Still, I like using it and it is far less restrictive than using the cut down iPad version of Affinity.
-
That is a bug, or at least a very poor implementation of a software feature. Lots of people have been complaining about that and let us pray Serif fix it in the next release of Designer. It is really naff at the moment and lets the whole program down. Solutions (sort of). A. Use the Transform panel and swipe across the X or Y controllers to move it. B. Draw a larger shape (like a rectangle) and select that and the small object. You can then use the larger shape as a handle to move the smaller shape. A bit of a bodge but it works quite well.
-

Filling areas made by vector brush
toltec replied to KevinLeeArt's topic in Pre-V2 Archive of iPad Questions
The thing is, the Vector Brush Tool is a Brush. You would be much better off using the Pencil Tool which is designed for that sort of drawing. You can join the Pencil Tool path to make a closed path (your rectangles). Either use the Close Curve command on the Context Toolbar or select the Node Tool and drag the last node of the path over the first node until it snaps and closes the path. Then you can fill it with a solid fill, a gradient or even a bitmap (such as a texture) just like any shape. Set Sculpt on (Context Toolbar) and you can continue drawing the lines. i.e if you pause in your drawing, with the Vector Brush tool it starts a new separate line, with the Pencil Tool, you can continue with the same line. Just start again from directly over the last node and continue drawing. You can even reshape paths by drawing over them again (or use the Node tool and drag nodes). A really cool tool. -
It would be so much easier if you posted the file. If it is a pixel file, you could do this in about 5 seconds but unless the resolution is very high to start with, it will be a bit rough (pixellated) around the edges. Just select the white and put an outline around the selection outline It would be much easier (probably) and certainly better if you started with a vector file.
-

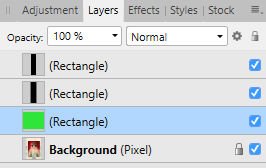
Layer panel
toltec replied to Peter M's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
-

perspective of skyscraper
toltec replied to larsh's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
-

Quick Mask Failure on MAC
toltec replied to Nikon39TD's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Make sure that the Paint Brush is selected. The ink colour is white. The colour opacity (Colour panel) is 100% The brush opacity is 100% Protect Alpha must be unticked The brush Hardness and Flow is best set to 100% (at least for now). Painting in Quick Mask mode. This was done on a Windows PC but I have not heard of any bugs on the Mac. Check all the above items first. -

Tricky Sky Replacements
toltec replied to Sigifpc's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Yes, they are a bit lame ! -

Tricky Sky Replacements
toltec replied to Sigifpc's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Well, it eider true or it isn’t -

Tricky Sky Replacements
toltec replied to Sigifpc's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Sounds like you are just ducking the OPs original question -
Hi Crescent They are the same swatches but the mode changes depending on if you are using vector objects or painting with pixels. When used for vector objects: A (Stroke) is the path around the outside of a vector shape or the colour of a drawn line. B (Fill) is the inside fill of the vector shape. When you are painting with pixel brushes: C is the Foreground colour, D the background colour. The main purpose of the two (Foreground and background) swatches is to give you a choice while painting. You can press a keyboard shortcut (X) to swap focus between the two colours and the brush paints with that chosen colour. This is also very helpful if you are modifying a mask, because you will paint with white or black paint to add to or remove from the mask. You would therefore have one colour set in white, one in black and press X to swap between the two. Foreground or background also defines what colour is used if you use the Edit > Fill option (from the Edit menu) to fill a pixel selection with colour. You have the choice of filling with Foreground or Background colours. This relates to the Foreground or background swatches. p.s. I would recommend that you change your user name so spammers can’t get hold of it so easily.
-

Designer
toltec replied to AveryLuke's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
The Windows Store is a website. Every computer with an internet connection has the Windows store https://www.microsoft.com/en-gb/store/apps/windows -

How to skew a rectangle with move tool in Photo
toltec replied to Greg Hartwick's topic in Pre-V2 Archive of iPad Questions
To shear, swipe across the Shear controller in the Transform Studio. -

Missing transparency tool
toltec replied to Zoomer's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hi @Zoomer The Transparency Tool Is an Affinity Designer feature, it is not in Affinity Photo. Are you perhaps using Affinity Photo ?