Mark Oehlschlager
Members-
Posts
644 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 Andymerlino reacted to a post in a topic:
What's the Future of the Affinity Suite, Post Canva Acquisition?
Andymerlino reacted to a post in a topic:
What's the Future of the Affinity Suite, Post Canva Acquisition?
-
Too quiet …
Mark Oehlschlager replied to j3rry's topic in Feedback for the Affinity V2 Suite of Products
The 2.6 update seemed to be that last product of the original Serif team. Feels as though it was already in the pipeline. Canva gets no credit for that. Here’s why the poor comms from Canva are so worrying: software platforms are subject to the network effect that locks the market share winner into a dominant position. Users want and need an industry standard. Adobe has/had that position, though they made themselves vulnerable to challengers because of their odious subscription business model and abusive treatment of their captured users. Affinity had been gaining ground as a challenger to Adobe, but seemed to have hit a brick wall and felt compelled to sell out to Canva, purportedly for the financing and larger dev teams needed to continue the push to steal market share from Adobe. But Canva has dropped the ball in terms of comms and aggressive product marketing. Can the Affinity Suite 2.6 survive as a niche product for individual creatives, hobbyists, and architectural offices? Maybe. But in the meantime, all the market chat and energy revolves around the old incumbent, Adobe, and the latest challengers, Figma and Framer. -
Too quiet …
Mark Oehlschlager replied to j3rry's topic in Feedback for the Affinity V2 Suite of Products
Why are people expecting better communication from Serif rather than from Canva? It’s now Canva’s responsibility to actively communicate with the market about their plans for the Affinity Suite. -
 Mark Oehlschlager reacted to a post in a topic:
Too quiet …
Mark Oehlschlager reacted to a post in a topic:
Too quiet …
-
 Mark Oehlschlager reacted to a post in a topic:
Too quiet …
Mark Oehlschlager reacted to a post in a topic:
Too quiet …
-
 GRAFKOM reacted to a post in a topic:
Too quiet …
GRAFKOM reacted to a post in a topic:
Too quiet …
-
 j3rry reacted to a post in a topic:
Too quiet …
j3rry reacted to a post in a topic:
Too quiet …
-
Too quiet …
Mark Oehlschlager replied to j3rry's topic in Feedback for the Affinity V2 Suite of Products
Feels like Canva have already killed any future development. With the buyout, I'm sure original investors, founders and employees with stock have cashed out long ago. I've no idea why Canva agreed to the purchase apart from acquiring the developer talent. Reminiscent of Adobe's buyout of Macromedia. It's such a shame, as I had really invested myself in the longterm success of the Affinity Suite. I would have hoped that any sale would have at least fallen to a company with real interest in further development and increased market share. Apple acquired Pixelmator. I now wish they had been the ones to acquire the Affinity Suite. In the meantime, web and mobile app designer/developers have migrated to Figma and to Framer. Print and publishing designers are left to return to the Adobe suite (Illustrator, Photoshop, and InDesign). It was a good run while it lasted. I had just hoped for long term success. -
 Alfred reacted to a post in a topic:
[V2 Affinity Suite] Request: New Dynamic Color Palette Generation Feature
Alfred reacted to a post in a topic:
[V2 Affinity Suite] Request: New Dynamic Color Palette Generation Feature
-
 ronnyb reacted to a post in a topic:
[V2 Affinity Suite] Request: New Dynamic Color Palette Generation Feature
ronnyb reacted to a post in a topic:
[V2 Affinity Suite] Request: New Dynamic Color Palette Generation Feature
-
 Ali reacted to a post in a topic:
[V2 Affinity Suite] Request: New Dynamic Color Palette Generation Feature
Ali reacted to a post in a topic:
[V2 Affinity Suite] Request: New Dynamic Color Palette Generation Feature
-
 Mark Oehlschlager reacted to a post in a topic:
What's the Future of the Affinity Suite, Post Canva Acquisition?
Mark Oehlschlager reacted to a post in a topic:
What's the Future of the Affinity Suite, Post Canva Acquisition?
-
 R C-R reacted to a post in a topic:
What's the Future of the Affinity Suite, Post Canva Acquisition?
R C-R reacted to a post in a topic:
What's the Future of the Affinity Suite, Post Canva Acquisition?
-
I'm writing to ask what the future is for the Affinity Suite, post acquisition by Canva. The product is stable, which I'm thankful for, but development and promotion has fallen off a cliff, post acquisition. My fear is that Canva has killed all investment in development and promotion, instead, putting the suite on a shelf as a dying cash cow, stripping features for some augmentation of a Canva product. Meanwhile, having mounted the beginnings of a successful challenge to Adobe's hegemony in the design space, market momentum seems to be shifting to design apps like Figma and no-code website apps like Framer. Is there still an aggressive development roadmap for the Affinity Suite? Is the relative quiet in terms of promotion an indication of new strategic thinking and planning, or of a Canva decision to retreat and abandon further development?
-
 werfox reacted to a post in a topic:
[V2 Affinity Suite] Requested Improvements to Swatches Panel
werfox reacted to a post in a topic:
[V2 Affinity Suite] Requested Improvements to Swatches Panel
-
 wintermute reacted to a post in a topic:
[V2 Affinity Suite] Requested Improvements to Swatches Panel
wintermute reacted to a post in a topic:
[V2 Affinity Suite] Requested Improvements to Swatches Panel
-
 Mark Oehlschlager reacted to a post in a topic:
OKlab - OKlch color space
Mark Oehlschlager reacted to a post in a topic:
OKlab - OKlch color space
-
 Mark Oehlschlager reacted to a post in a topic:
[V2 Affinity Suite] Requested Improvements to Swatches Panel
Mark Oehlschlager reacted to a post in a topic:
[V2 Affinity Suite] Requested Improvements to Swatches Panel
-
 irokiee reacted to a post in a topic:
[V2 Affinity Suite] Requested Improvements to Swatches Panel
irokiee reacted to a post in a topic:
[V2 Affinity Suite] Requested Improvements to Swatches Panel
-
 Mark Oehlschlager reacted to a post in a topic:
[V2 Affinity Suite] Request: New Dynamic Color Palette Generation Feature
Mark Oehlschlager reacted to a post in a topic:
[V2 Affinity Suite] Request: New Dynamic Color Palette Generation Feature
-
 Mark Oehlschlager reacted to a post in a topic:
[V2 Affinity Suite] Request: New Dynamic Color Palette Generation Feature
Mark Oehlschlager reacted to a post in a topic:
[V2 Affinity Suite] Request: New Dynamic Color Palette Generation Feature
-
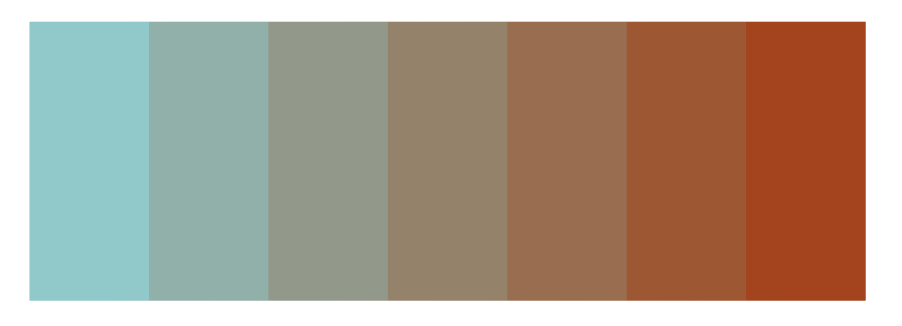
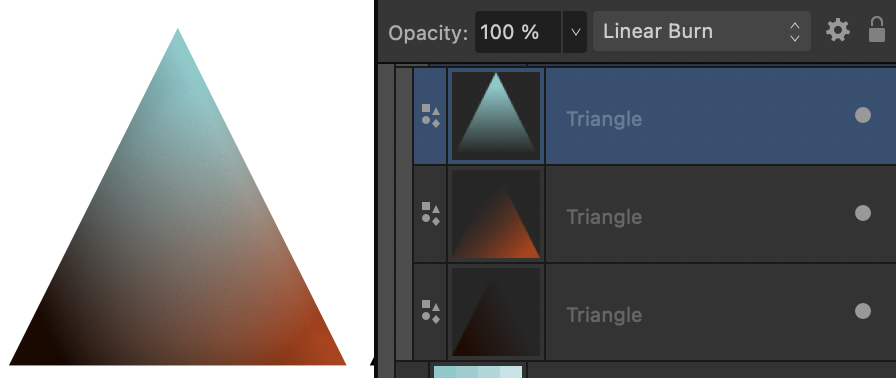
I would like to suggest new dynamic color palette generation features for the Affinity Suite. An improved means by which designers can quickly explore and generate color palette options. Something in addition to the current "Add Chord to Swatch" command that is currently available via the Color Panel. The inspiration comes from the color blending figures found in Johannes Itten's "The Elements of Color", wherein Itten creates stepped color blends between any 2, 3, or 4 "anchor" colors from a 3-D color space. Consider this 7-step blend between two endpoint "anchor" colors: Presently, there is no direct way to generate this palette within the Affinity apps. One work around is to fill a long rectangle with a linear gradient (where the two end stops are your anchor colors), then fill seven smaller neighboring rects using the Eyedropper tool to sample from the large gradient rect. It's also possible to make use of the Voronoi filter in Affinity Photo to "posterize" the linear gradient into intermediate colors, like this middle image, but the result is irregular: The built-in Gradient tool makes it easy to draw out a linear gradient between two stops. But three- and four-color gradient blends, conceived of as a plane between color points within a 3-D color space, have to be built by stacking gradient filled shapes set to the Linear Burn blend mode. For example: Again, one could then make use of the Voronoi filter from Affinity Photo to posterize three-color blends, and four-color blends like this: But the effect of the Voronoi filter produces an irregular pattern, and it's laborious then to sample the results by hand to fill in regular shapes. Is it possible for there to be a newly developed variation of the Voronoi filter that would produce perfect subdivisions of rectangles, triangles and squares for the purpose of generating 2-, 3-, and 4-color palette blends? Something like this: Maybe the posterizing effect of the Voronoi filter gets built into a new color palette generating tool that allows designers to dynamically build 2-, 3-, or 4-color palette blends. Maybe the new color palette generating feature gets its own panel. Maybe it presents as a modal dialogue box editing window. The new feature should allow the designer to first indicate a 2-, 3- or 4-color blend, then to indicate the number of subdivisions in the blend (3 or more), and finally to specify the "anchor" colors at the extreme ends (or corners) of the blend shape. The new feature would present an image of the configured blend. At any time, the designer could change any of the "anchor" colors, and the color palette blend would dynamically update. Once satisfied with the generated color palette blend, the designer could save the result as a document palette, or export it as a vector or raster image.
-
 Mark Oehlschlager reacted to a post in a topic:
Fate of RAW file after "Development"
Mark Oehlschlager reacted to a post in a topic:
Fate of RAW file after "Development"
-
 Mark Oehlschlager reacted to a post in a topic:
Fate of RAW file after "Development"
Mark Oehlschlager reacted to a post in a topic:
Fate of RAW file after "Development"
-
 Mark Oehlschlager reacted to a post in a topic:
Fate of RAW file after "Development"
Mark Oehlschlager reacted to a post in a topic:
Fate of RAW file after "Development"
-
Quick simple question here: When one opens a RAW image file in Photo, makes adjustments, then clicks the develop button, what becomes of the original RAW file? Do the adjustments made in the Developer mode "destructively" alter the RAW file, or is the original RAW file dismissed with a "developed" copy of the RAW transferred into the Photo profile as a new Affinity Photo file? Maybe another way to state the question is this: If one wants to preserve the RAW file as shot, does one need to duplicate this RAW file before "developing" in Affinity Photo?
-
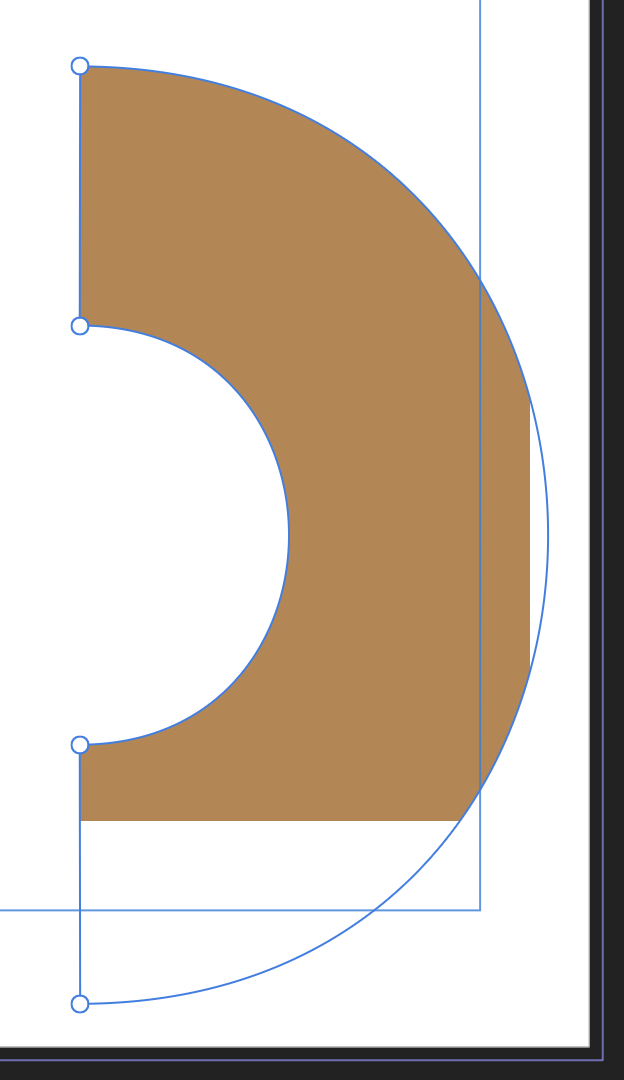
I've noticed clipping problems when using the vector Warp Group feature in Designer 2.5.5 for Mac OS. For example, if you push the value for Arc or Bend past a certain point, the artwork will become clipped at the bottom and the right. (See attachment.) Is this a known bug? Is there a work-around solution?
-
OKlab - OKlch color space
Mark Oehlschlager replied to smg's topic in Feedback for the Affinity V2 Suite of Products
I just became aware of OKLab and OKlch. Apparently both are now incorporated into the latest CSS specs. OKlch is rapidly gaining popularity as a color model. OKlch is essentially a variant of CIE Lab wherein the abstract color components "a-opponent" and "b-opponent" are replaced with the more human readable color components of chroma (saturation), and hue. OKlch improves upon the HSL color model by normalizing lightness values for colors with the same saturation and hue values. (Using the standard HSL model, a yellow and purple color sharing the same lightness (e.g., 50%) and saturation (e.g., 100%) will nevertheless show an apparent difference in lightness; whereas, using the OKlch model, that yellow and purple will display the exact same apparent lightness.) Anyway, I'm sure the developers at Serif understand this and are aware. I would simply like to request that OKLab and OKlch color models be added to the Affinity suite. -
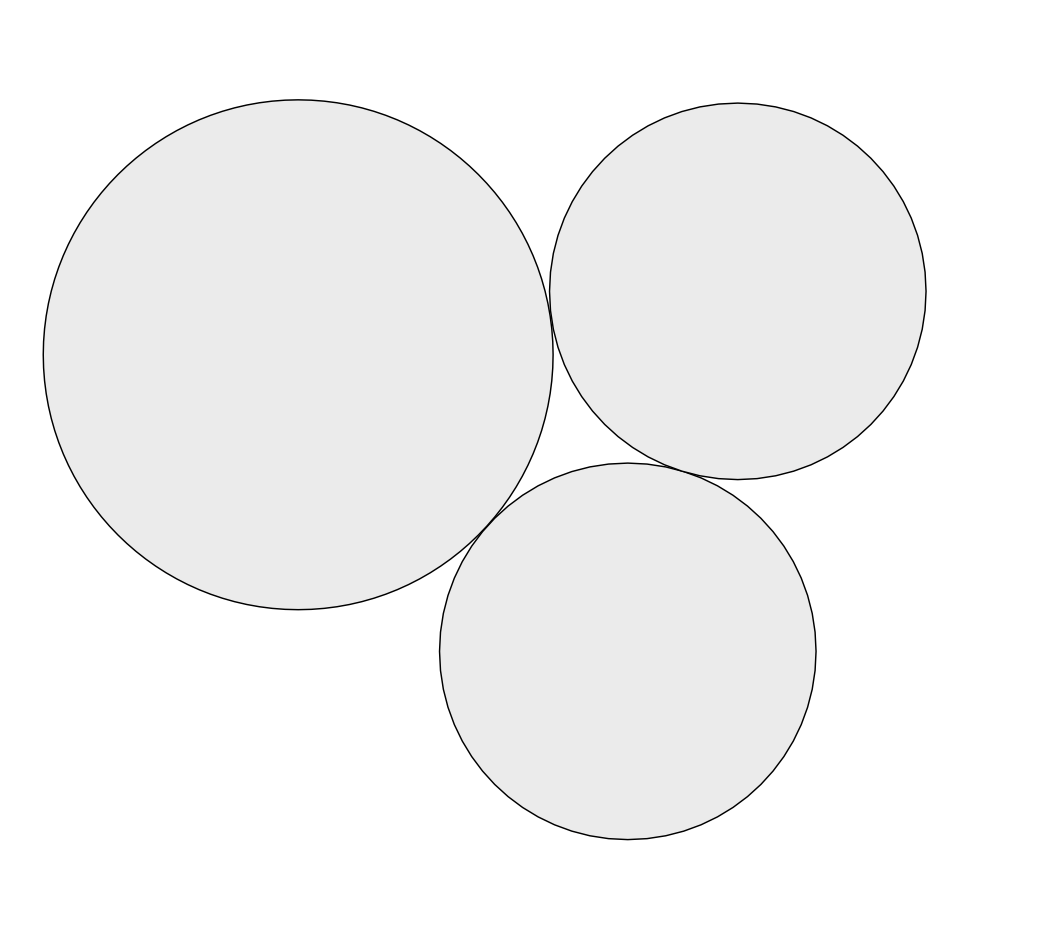
I'm here to request the ability to butt circles and other shapes up against one another with perfect snap alignment. Whereas one can make use of geometry snapping to snap the anchor point of a curve to the circumference of a circle, one cannot (as far as I know) snap the circumference of one circle up against that of another circle. How might one snap three circles together like those pictured below? Perfect tangential alignment.