shojtsy
Members-
Posts
194 -
Joined
-
Last visited
Recent Profile Visitors
2,011 profile views
-
 Chris B reacted to a post in a topic:
1.8.0.555 Layer panel is lazy for text objects
Chris B reacted to a post in a topic:
1.8.0.555 Layer panel is lazy for text objects
-
Steps to reproduce: - Create new document - Add two separate Art Text objects - Add effect Inner Glow to first text object, modify radius and color - Right click first text object in layer panel, Copy - Click second text object in layer panel - Edit / Paste Style for the second text object - Second text object now has some random Fx enabled on it, but Type of Fx, Radius and Color does not carry over Paste Fx doesn't work either, has the same problem.
-
When creating an "Art Text" layer panel shows text content as well for each of the texts. The updating of this panel is incorrect. After typing a text fast and waiting, the layer name in the layer panel keeps showing some earlier state of the text content. When clicking away in the layer panel to another layer, the name is suddenly updated. My expected behavior is that the layer panel keeps up to date with text content, or fixes itself after some short user idle time.
-
 Gunny reacted to a post in a topic:
Add support for Mask to Below in Macros
Gunny reacted to a post in a topic:
Add support for Mask to Below in Macros
-
 IPv6 reacted to a post in a topic:
Using channel mixer for masks
IPv6 reacted to a post in a topic:
Using channel mixer for masks
-
 shojtsy reacted to a post in a topic:
displace filter additions
shojtsy reacted to a post in a topic:
displace filter additions
-
displace filter additions
shojtsy replied to Eric5's topic in Feedback for Affinity Photo V1 on Desktop
Also please make the displacement map viewable / editable similar to a mask. -
 shojtsy reacted to a post in a topic:
Layer Color Label
shojtsy reacted to a post in a topic:
Layer Color Label
-
 shojtsy reacted to a post in a topic:
LAB color space and user interface issue
shojtsy reacted to a post in a topic:
LAB color space and user interface issue
-
 shojtsy reacted to a post in a topic:
Affinity Photo: Non Destructive Operations
shojtsy reacted to a post in a topic:
Affinity Photo: Non Destructive Operations
-
 PaulAffinity reacted to a post in a topic:
Delete layer group issue 1.7.0.188
PaulAffinity reacted to a post in a topic:
Delete layer group issue 1.7.0.188
-
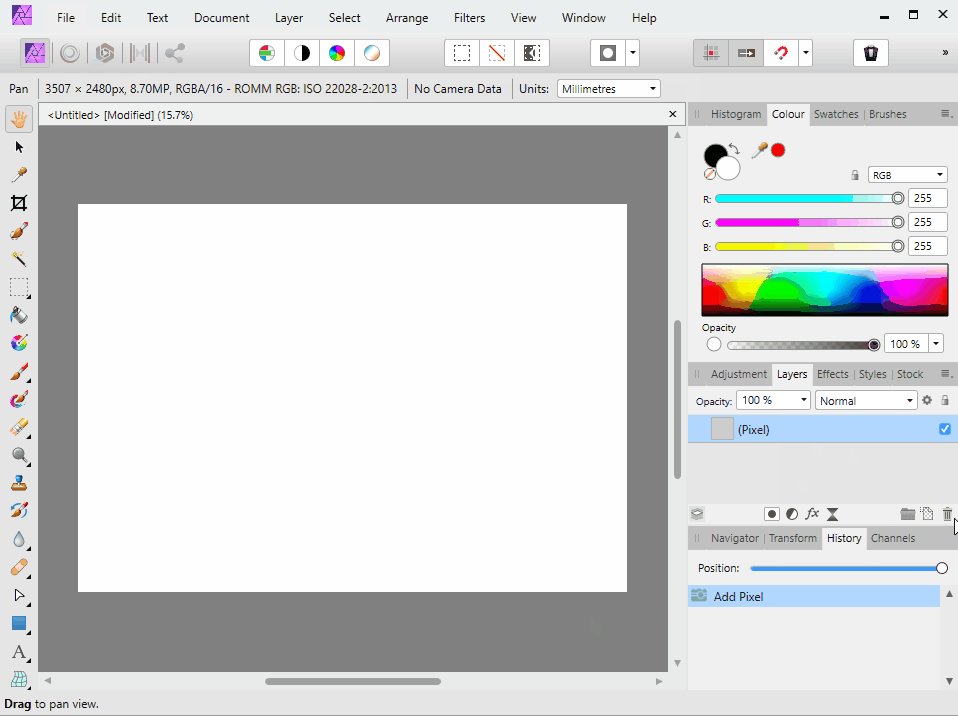
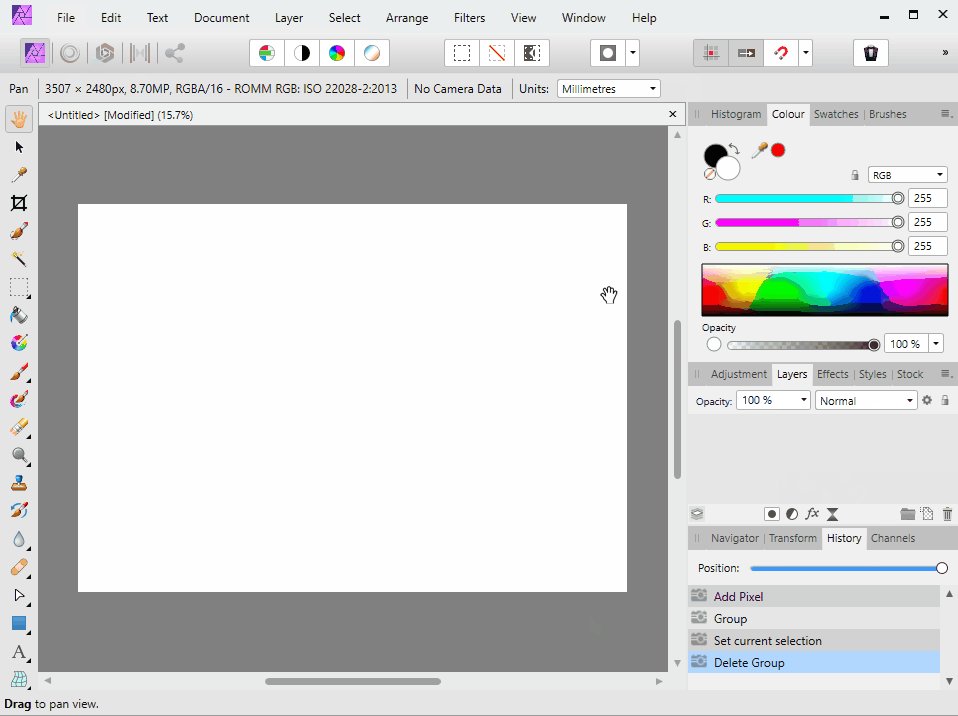
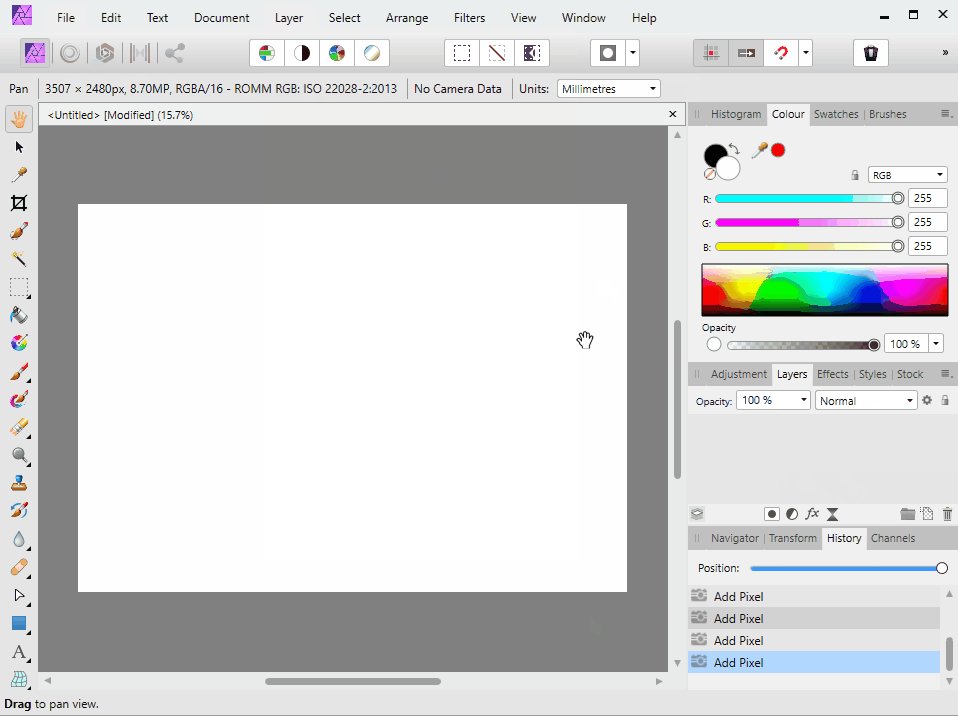
Delete layer group issue 1.7.0.188
shojtsy replied to shojtsy's topic in [ARCHIVE] Photo beta on Windows threads
Please see below the same done with 1.7.0.188. I have tried the Clear User Data advised by MEB, but it does not solve this. -
Delete layer group issue 1.7.0.188
shojtsy replied to shojtsy's topic in [ARCHIVE] Photo beta on Windows threads
Exact same steps reproduce it in the beta for me. I will record another video. -
Hi, When setting Hard mix Blend mode in RGB/16 it renders incorrectly with vertical banding in Photo 1.7.0.188 beta. See screenshot below
-
Delete layer group issue 1.7.0.188
shojtsy posted a topic in [ARCHIVE] Photo beta on Windows threads
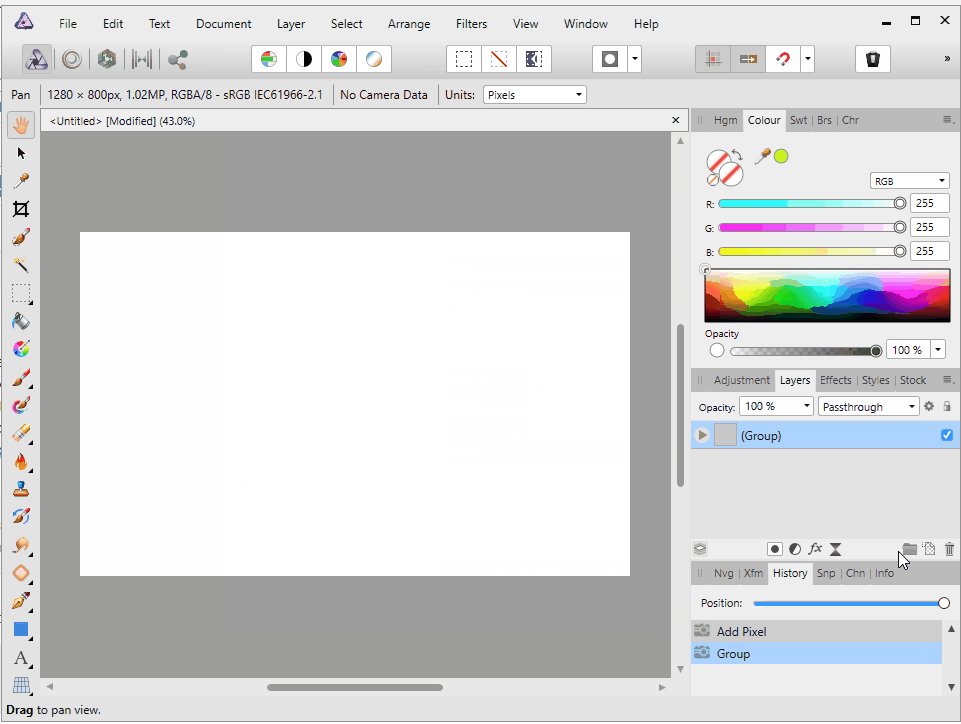
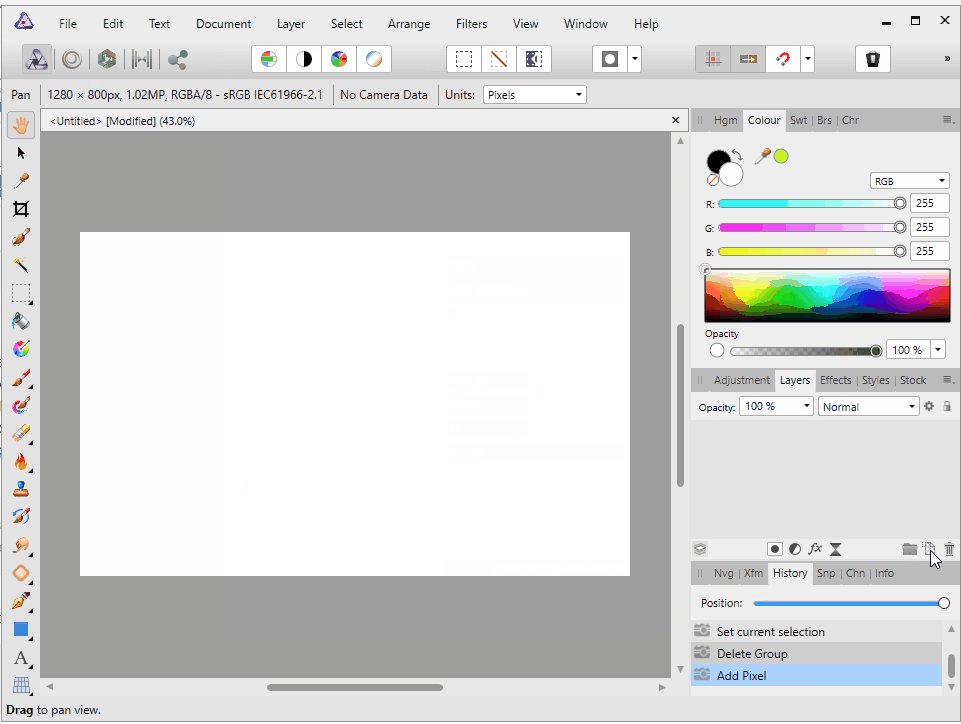
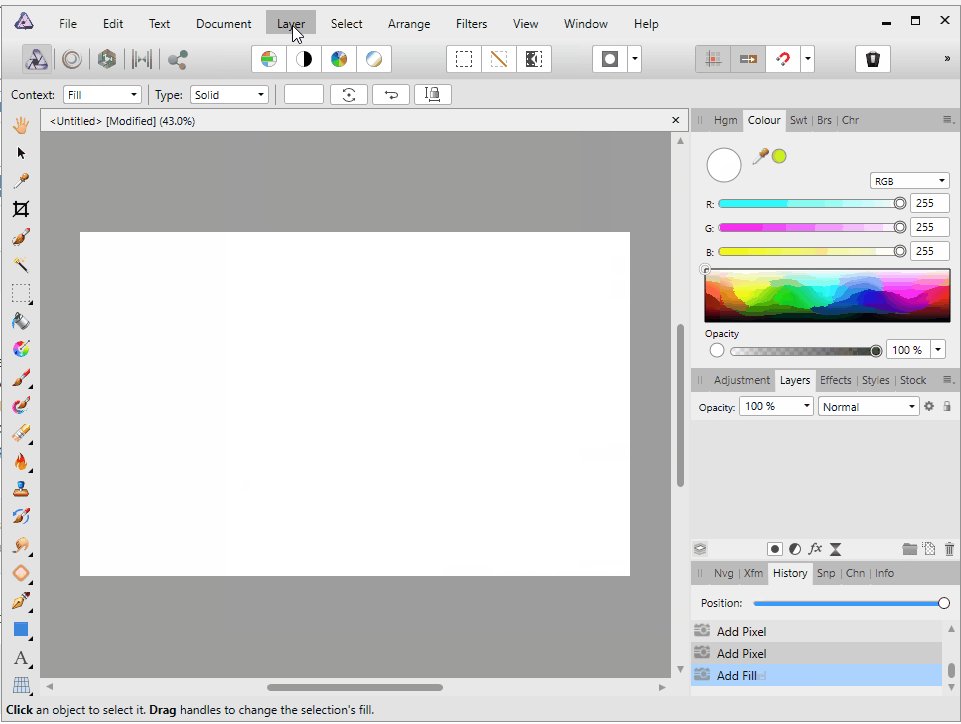
When deleting a layer group which contain the currently active pixel layer the layers panel becomes broken and no longer show any layers later created in Photo 1.7.0.188 beta. See animation below. -
Hi, When halftone live filter is placed in a layer group it renders incorrectly with a grid visible in Photo 1.7.0.188 beta. The rendering is correct when the filter is moved out of the layer group. See attached example afphoto file. halftone_render_issue.afphoto
-
 Rondo reacted to a post in a topic:
Using channel mixer for masks
Rondo reacted to a post in a topic:
Using channel mixer for masks
-
Here is a technique to reproduce a very similar experience you get in Photoshop for editing masks
-
 Fotoloco reacted to a post in a topic:
Add support for Mask to Below in Macros
Fotoloco reacted to a post in a topic:
Add support for Mask to Below in Macros
-
 Fotoloco reacted to a post in a topic:
Add support for Mask to Below in Macros
Fotoloco reacted to a post in a topic:
Add support for Mask to Below in Macros
-
 dmstraker reacted to a post in a topic:
Reflect Blend Mode
dmstraker reacted to a post in a topic:
Reflect Blend Mode
-
 shojtsy reacted to a post in a topic:
mouse wheel Zoom is almost useless - integer steps (100%, 200%) MUST be part of the possible steps
shojtsy reacted to a post in a topic:
mouse wheel Zoom is almost useless - integer steps (100%, 200%) MUST be part of the possible steps
-
 shojtsy reacted to a post in a topic:
ONE MORE TIME: Hold SHIFT to constrain to 45/90/180 angles in AF Photo using brush and erase tools
shojtsy reacted to a post in a topic:
ONE MORE TIME: Hold SHIFT to constrain to 45/90/180 angles in AF Photo using brush and erase tools
-
 Stuart_James reacted to a post in a topic:
Add icon to indicate presence of blend options
Stuart_James reacted to a post in a topic:
Add icon to indicate presence of blend options
-
 Roger C reacted to a post in a topic:
Add icon to indicate presence of blend options
Roger C reacted to a post in a topic:
Add icon to indicate presence of blend options
-
 shojtsy reacted to a post in a topic:
Perspective Grid
shojtsy reacted to a post in a topic:
Perspective Grid
-
Sounds like a re-occurring issue with understanding terminology used by many people. "Non-destructive" is often understood as having the ability to do steps A, B, C, then return to whatever changes/settings were applied at step A and being able to modify them withing having to redo steps B and C, and still get the same image as if you would have re-done steps B and C. You might say that "non-destructive" is not a good name for this ability, but you should understand that it is viewed as a benefit by many. Since Affinity obviously aspires to be non-destructive in this sense with the many live adjustments, so it makes sense to point out that neither of the solutions presented can achieve that. Consider step A to be the creation of the shape, step B being the creation of blur layer, and step C being the copy of the shape to be also a mask of the blur layer. You can not change the parameters or type of shape (step A) and get a consistent result, without also repeating step C and copy the new shape to be mask of the blur. Edit: Note that I am assuming that one would like to reproduce the original Background Blur, not just a blur masked to a shape. In proper background blur you have a shape/image with it's own colors and when that is blended in, the background color used for blending is blurred before blending. See the animation with the watch earlier where the layer with background blur has a darker gray color and text as well.
-
It is already answered. The feature is there in Affinity Designer. While editing your document in AD, you can create a text on a circle, then return to Affinity Photo to continue other edits in your document. This was obviously a conscious decision on the part of the devs. In order to be able to use the features of both Photo and Designer, you need to buy both Photo and Designer (DUH).
-
Hi, Here is a library of macros of various LAB operations. It can do - Selective desaturation of LAB channels - Separate LAB channels to greyscale layers without switching to LAB mode - Join back LAB greyscale layers to a composite image without switching to LAB mode - LAB color contrast boost Enjoy! As for the file size being 4MB for a few macros, I have no idea, it is probably a bug. SH LAB tools.afmacros