-
Posts
829 -
Joined
-
Last visited
-
 jlpeifer reacted to a post in a topic:
20 ways to create a vignette with Affinity Photo
jlpeifer reacted to a post in a topic:
20 ways to create a vignette with Affinity Photo
-
 eeviac reacted to a post in a topic:
Load and Export/Import Presets, please
eeviac reacted to a post in a topic:
Load and Export/Import Presets, please
-
 Joe S. reacted to a post in a topic:
Blend modes notes (52 A4 pages)
Joe S. reacted to a post in a topic:
Blend modes notes (52 A4 pages)
-
 Frozen Death Knight reacted to a post in a topic:
Canva
Frozen Death Knight reacted to a post in a topic:
Canva
-
Understandable. Which is why the words have to be followed up with aligned actions. And the actions communicated. Trust is in a delicate place now and needs lots of TLC.
-
Good luck everyone! I'm presuming that, despite shock all round, this is good news for the business, customers, and importantly, employees. And please don't forget the volunteers, like many of the people on this forum. Personally, I've created over 900 videos on YouTube in my InAffinity channel and learned a huge amount about photo editing in the process. Affinity Photo (and I presume the other apps) is a brilliant product and I am in awe of how you have created this. Well done also on the four commitments. Wisely thought out and should help calm nerves all round. I can empathise significantly. I was a sofware engineer in small and large companies, UK and global. I moved to marketing and general business and eventually managing mergers and acquisitions in Agilent Technologies (the $10B spin-off from HP of its original businesses), where I was the Workplace Services (facilities, security, H&S, etc) global M&A manager. The most critical element of this, amidst all the IT, HR, Finance, WPS, etc, was cultural integration. One thing we found was that when acquired, people in a company will go along with many changes for the first 100 day, but will want to settle down soon after that. Canva sounds like a good fit with Serif but there will be differences and how these are handled is so important. Australian and UK cultures have a lot of overlap, but they are not the same. Key will be leadership, which is often misunderstood. The first layer of understanding for this is followership. Without followers, you may be a manager but you are not a leader. Leaders also need to understand psychology, a subject I studied while writing the many pages on the changingminds.org website. I could ramble further, but you've probably had enough by now and I have a photo competition to judge and potatoes to plant. Best wishes to all the wonderful Serif, Affinity and Canva people .. Dave ..
-
Thanks, NMF. I'll probably leave it where it is for now as it only happens occasionally and I know how to fix it. The suggestion to configure temp and backup stores on other drives still stands. Not an original idea, but would still make life easier.
-
 dmstraker reacted to a post in a topic:
clogging C drive
dmstraker reacted to a post in a topic:
clogging C drive
-
I've an SSD C drive, which most people have these days. More than once I've had to trawl through Affinity folders there to root out files clogging up the drive until it becomes unusable. The latest was .affinity/Photo/2.0/temp/personabackstore.dat which was 117Gb. I've also found loads of old files in the autosave folder before now. I'm an old techie and was comfortable doing a name change to check that deletion wouldn't mess up the works. I can imagine people with a creative background being stymied by the problem. More info: On Windows, I got a 'disk full' complaint, along with a list of culpable folders. Affinity was the 1000lb gorilla here. It would be sensible to be able to locate temporary and backup storage on another drive (I have a second SSD just for this purpose). Set it up through Settings. Cheers and best to all you good folks at Serif!
-

APh: Clearing built-in mask for adjustments
dmstraker replied to dmstraker's topic in V2 Bugs found on Windows
No worries. I found it confusing. Done my duty and reported it. Now over to you. Take care, Dave. -
Use an adjustment, eg Curves. Paint black on the mask. Can be seen in mask that appears alongside adjustment in Layers panel. Channels, Right-click (eg) Curves Adjustment Alpha, Fill (this erases black on mask). Mask as appearing in Layers tab is now white and I'd guess should now disappear. It actually disappears next time the layers panel is repainted, eg when moving a layer. Yes, I know, not a biggie. But then you good people have squared away most other things. HNY to all Serifims and Cherubims!
-
A thought: If shortcuts have been changed, does 2.2 install step back? Looking at Photo/Paint Brush Tool settings, for example, there are no shortcut keys set for changing brush hardness. I've not set these myself, but have changed a number of other settings. It does highlight a potential dilemma, but maybe the install can check for user settings and put the new ones in for each change only if the user has not already set them.
-
Testing brush improvements on Win10, APh 2.2: Shift + number key now changes flow percentage (in the same way that number key on its own adjusts opacity) WORKS FINE Shift + square brackets now changes hardness in 10% increments DOESN'T WORK (TRIED SHIFT ON BOTH SIDES) Number key in Paint Mixer and Smudge Brush now adjusts strength percentage WORKS FINE Fill with Primary colour has now been set with a default shortcut of Alt/⌥ + Backspace DOESN'T WORK (OK FROM EDIT MENU) Fill with Secondary colour has now been set with a default shortcut of Ctrl/⌘ + Backspace DOESN'T WORK (OK FROM EDIT MENU)
-
 dmstraker reacted to a post in a topic:
We are live, and thank you!!!
dmstraker reacted to a post in a topic:
We are live, and thank you!!!
-
In Procedural Texture, adding Z or R numbers as custom inputs, you can type in a number and it's immediately calculated. The little up/down arrows work fine too. But when you roll the mouse wheel over the number, it is not calculated (and so has no effect).
-
 dmstraker reacted to a post in a topic:
Failed to Save Document ... 2.2.1 Affinity Photo
dmstraker reacted to a post in a topic:
Failed to Save Document ... 2.2.1 Affinity Photo
-

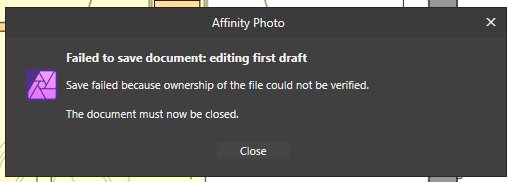
Failed to Save Document ... 2.2.1 Affinity Photo
dmstraker replied to dmstraker's topic in V2 Bugs found on Windows
It's a new one on me and I'm still puzzled as to what exactly might be going on. I've not heard of this happening with other applications. It would be enormously helpful if AP is unable to save remotely that it gave you an option to save locally rather than crashing out. Nevertheless I'm grateful for the knowledge and will follow your advice, Walt. Thanks! -

Failed to Save Document ... 2.2.1 Affinity Photo
dmstraker replied to dmstraker's topic in V2 Bugs found on Windows
Yes, 2.1.1. Saved to pCloud, a Swiss service and has proved very reliable. How might saving to a server cause such a problem? -
I've just lost hours of critical work after "Save failed because ownership of the file could not be verified. The document must now be closed." I re-edited the image. An early save worked. A later save didn't. To say I'm unhappy would be an understatement. Version 2.2.1 Affinity Photo Edit: I tried resaving the original image (a jpg) with different algorithm (Lanczos) and restarted edit. I saved at regular points along the way. Eventually I hit the same barrier. I exported the original jpg as tiff and restarted, with the same effect. I also hit the same problem with a separate image which was a RAW .NEF file.
-
When a live mask preview is turned on, it still impacts the visible image when the mask is turned off in the layers panel. Effect is also seen when adjustment to which live mask is attached is turned off.
-
 dmstraker reacted to a post in a topic:
Tech specs for newbies
dmstraker reacted to a post in a topic:
Tech specs for newbies
-
 dmstraker reacted to a post in a topic:
luminosity range mask curve limit effect, plus periphery effect on blur
dmstraker reacted to a post in a topic:
luminosity range mask curve limit effect, plus periphery effect on blur
-
 dmstraker reacted to a post in a topic:
luminosity range mask curve limit effect, plus periphery effect on blur
dmstraker reacted to a post in a topic:
luminosity range mask curve limit effect, plus periphery effect on blur
-
"Save failed because ownership of the file could not be verified." Plus the delightful "The document must now be closed" (with no chance of saving). Boom. Fortunately when I reopened it, it recovered where I was. Got me going for a moment there, chaps.
-
Well done and thank you to everyone at Serif for a momentous 2022. Please do have a splendid Christmas and New Year break, and try not to think about work too often (difficult, I know). As we say in Wales, Nadolig Llawen a Blwyddyn Newydd Dda (Merry Christmas and Happy New Year).