-
Posts
41 -
Joined
-
Last visited
Posts posted by maco
-
-
Hello @Sean P
I can still replicate it... but only when I’m trying to finish something on a deadline. So i just let them hang there and try not to make it any worse while i plow through my work. On times I’m not on a deadline, just enjoying a sketch or two, they’re not there.
Here’s something you can try to replicate it:
- i switch between fingers and apple pencil
- long hours of work
- low battery for both tablet and pencil
If i spot them again, when not at work, I’ll record them.
-
Whenever I’m using the app, there’s a chance where the touch indicator will stick to the bottom center interface. See attached video
- it persist even if i change my interfaces
- It reacts whenever I’m holding down
- the touch indicator persist even if i go to other screens like the settings page attached (even if i rotate the screen)
Sometimes they pile up (2 touch indicator on the interface slightly different location) making the that interface hard to read. I really like the touch indicator since it helps me know if I’m holding or dragging effectively. My only work around is to force close the app, but it gets annoying because the touch indicator will be back on it’s place after a while.
-
Finally done! This art project has been on my backlog for far too long... Haha.

Thanks for following this thread. <3
-
-
@stokerg thank you for the reply!
21 minutes ago, stokerg said:Only method i know, is to create a New Application/Document palette and add the fills from the objects to that palette, any Pantone colours used will be added to the Palette with the name. You could also setup the palette at the start of the document and only add the colours you plan on using and only use the colours from the palette.
This sounds like a good setup
 But I'll be more at ease if the app can assure me that the correct pantone was applied since the color wheel is prone to sudden/accidental changes.
15 minutes ago, stokerg said:
But I'll be more at ease if the app can assure me that the correct pantone was applied since the color wheel is prone to sudden/accidental changes.
15 minutes ago, stokerg said:Its clear we still have some work to do in this area and i know we've had Feature Requests before to improve this area of the app
Understandable, i shall await for the day my ipad will be able to replace my laptop! More power to you guys.
-
Hello,
I'm glad that affinity designer for iPad supports PANTONE libraries... However, I have a few issues that I would like to ask if it has any work around.

-
Can I search the PANTONE library for a specific pantone?
- I already know the specific PANTONE code, but I don't know how to look for it in the PANTONE library.
- Currently I'm looking for PANTONE 8062, so I have to first look for the correct library (PANTONE + Solid Coated, I think), and then scroll through the PANTONE items.
-
I still can't find what I'm looking for, and I'm not sure if any of the 2 steps I mentioned above are wrong.
-
How do I make sure if the correct PANTONE was applied?
- Even if I manage to find the correct PANTONE code, I'm not sure if it was applied correctly.
- Currently, after clicking on a PANTONE I go back to the color wheel and it just points to specific color.
- I'm not sure if after saving, the correct PANTONE profile is saved as well
- I'm not sure what PANTONE was applied even...
- Image below is after clicking on a PANTONE color and exiting swatches bacl to "Colour"

Accuracy on this specific task is important to me as a designer...
Regards,
Maco
-
Can I search the PANTONE library for a specific pantone?
-
-
35 minutes ago, Callum said:
Hi maco,
There is no way to make the app insert every object behind I'm afraid I will move this thread to the feature requests section.
Thanks
C
Alright, thank you. Also, yes, please do consider "paste behind" as a feature. This will significantly make my workflow much much faster.
-
8 minutes ago, ErrkaPetti said:
Can’t see how this should work?
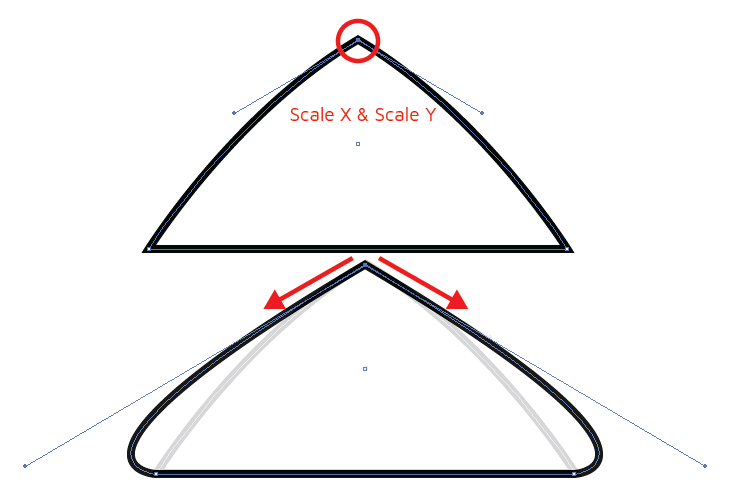
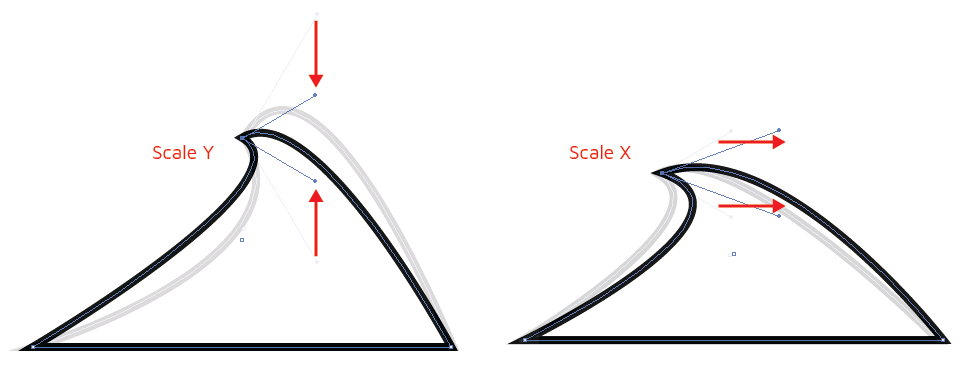
Please bear with me as I try to explain what I have in mind. Node handles control 2 things;
- curve length (where you stretch the handle away/closer to the node)
- curve angle (where you rotate the handle around the node)
For some cases, I exclusively wanted to rotate a specific node without affecting it's curve length. Could be easily solved via transform studio rotation.
Like-wise, I wanted to exclusively manipulate node's curve length, without affecting the curve angle (which is harder, but I think scaling with context would help)

Other node manipulation via scaling... Scale manipulation originates from the node itself.

Currently I can manipulate node specifications but will affect both angle and length in the process. Also, I don't think I can make a perfectly mirrored & angled handles like my example above with the iPad Designer, huh?
-
@ErrkaPetti this is exactly what i am looking for. THANKYOU! I can work with this.
I still wish I can control node rotation via the transform studio = tranformation without the handle bars (since it gets in the way sometimes). I also wish it works for single node selection.
-
Someone pointed out to me that there's an "ORDER" panel under the transform studio!

"Send to back" would be really useful to me. However, I am still hopeful that cut & paste method can be adopted into the workflow as quick layer management technique, instead of dragging/reordering a layer until it's behind a specific layer...
-
Hello,
One of my layering technique is cutting and pasting as demonstrated in the video: cut selected shapes > select another shape you wanted it above to > paste in front of it. All is fine and dandy until i have to “send to back” a shape... like paste it at as the very bottom layer.
Do we have something similar to “paste behind”? or “paste to bottom”? I really don’t like opening the layer studio, then selecting the shapes, and then draging the shapes to the bottom or behind a specific layer.
PS, in the video, I could have just selected the white body and then “paste behind” it... but instead, i selected the belt (which is behind the body) then pasted in front of it.
-
Dimension and position works for this process... rotate would be a really big game changer for me since i like molding shapes instead of creating new ones.
-
Hello,
Maybe there’s other ways to do this but i would like to request for the rotate slider to work with selected vectors. I can rotate selected vectors via the rotate button but not the rotate slider which i thought makes sense. See my point via video attached.
-
3 minutes ago, ClarityDynamic said:
I’m excited for you to begin this journey cuz there is nothing you can’t design on an iPad.
Thank you @ClarityDynamic! The devise is serving me well so far. I often rely to vector graphics due to the complexity of what you can do with it but still produce a seemingly low file size.
I hope my device storage lasts me a while before it runs out. But with iPad OS in the horizon that supports external storage, i think I’ll be fine. (One of the biggest factor that made me invest on the iPad Pro)
-
Hi @Cecil
Thanks for the confirmation. I guess affinity products for iPad really do large storage space, huh? I'm fine with my current icloud plan as I don't have anything much in this device. I just have to be more mindful of backups then.
-
Hello,
I’m new to iPad and iOS all together, pretty much just about a month long... but iCloud Backup just gave me a notification that it’s half full already. Upon further inspection, affinity designer is the biggest file i have on my device. I’m thinking that maybe the base app packs a lot or maybe the 23 files I have so far in it is that big combined. Seeing the next app is less than 100mb compared to the size of affinity, and vector file size im used to deal with from illustrator doesn’t go beyond 5mb max. I would like to know if affinity is normal to be this huge of a storage eater? Maybe I’m doing something wrong? Maybe it’s a normal thing? I just need confirmation.
thank you.
-
-
Thanks @LyricsGirl! Vector graphics environment is very compatible with cartoon/anime styled artworks. I just love working on it on the iPad, compared to doing it with illustrator and a mouse!

-
I signed up for some quick freelance work for a friend’s game... Made a few inventory items of sort, but using the iPad instead of the usual PC setup.
Figured some stuff:
-
Layer management becomes really troublesome when the number of layers/shapes increases. So I opted to separate each items as different files.
- Pro: Numbers of shapes and layers are manageable
- Con: you’ll have to open each files and then export all manually one by one.
- I wish there’s a batch export from the project preview (same as the screenshot)
-
Ran into some trouble exporting assest as SVG. I realized that layer blending mode weren’t supported yet. Those with blending mode are rasterized upon export as svg.
- These assets will be exported in different dimension to be used in-game. It’s very tedious to do that in affinity designer for iPad... so i’d like the exported assets to be in vector and compatible with different vector softwares out there. I use figma.com to setup and automate image processing.
- Had to remove all blending modes and had to rely on fill opacity instead. They’re not a lot so it’s fine.
-
Line weight tool is a favorite of mine... it gets annoying when i reach a number of nodes.
- Even the apple pencil is having a hard time with it.
- i wish there are other ways to manage line weight for complex shapes.
Otherwise, I had a blast making these. The sketch to finish workflow is very streamlined.
-
Layer management becomes really troublesome when the number of layers/shapes increases. So I opted to separate each items as different files.
-
- LyricsGirl, malayali and Tlottrike
-
 3
3
-
11 hours ago, Tau Myx said:
Wow nice! How are you filling in complex linework?
Thank you! I just kept adding shapes under the line group via pencil tool using apple pencil. Multiple same colored shapes added (doesn’t have to be closed shapes) to cover all the nooks and crannies of an area i wanted to color then boolean add when I’m satisfied. Rinse and repeat. Less precise but more dynamic workflow.
-
-
I did a sketch of a cartoon Alita after watching the movie way back. Never got around to actually fleshing it out. What i like about AD for iPad is the really clean lines with the pencil tool + stabiler + editable line weight.
I'll be documenting my progress every session I give time for this piece.






















Touch indicator persisting on screen
in Pre-V2 Archive of Affinity on iPad Questions
Posted
@Sean P was able to goof around and replicate the issue...