Search the Community
Showing results for tags 'ui'.
-
I love Publisher so far - it only crashed on the very first time I opened it, after 2 seconds (hitting command-F) But the UI needs more love: In Separated Mode, when exporting documents, the toolbar hides the export-sheet -> which should be a free floating dialog box instead of a modal sheet. And it goes up in the popup-charts if you select MORE and then save presets... see screenshots. Thats a mess!
-
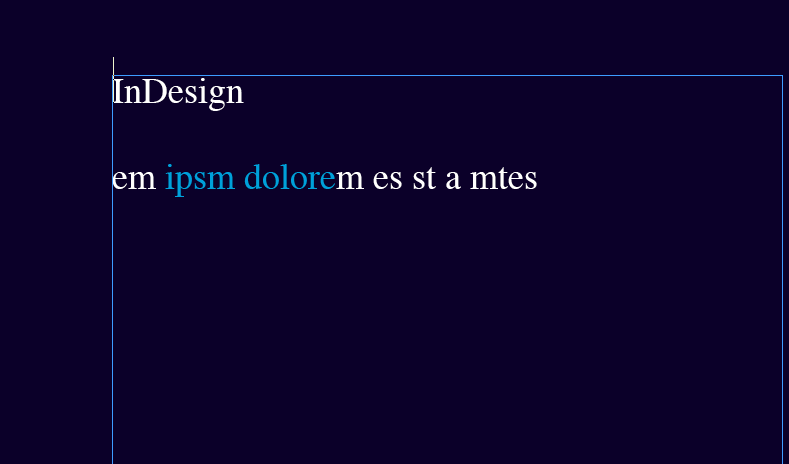
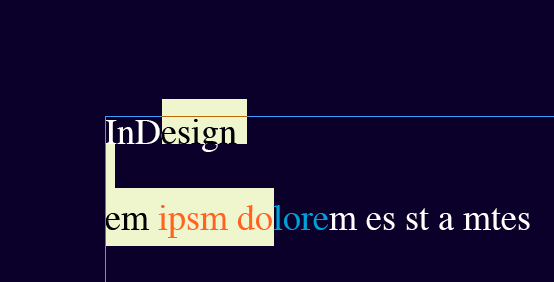
When layouting, for example, white text on dark grey background the text cursor (not the mouse i-beam)is nearly invisible at the most left edge of the text frame. In Indesign it was not ideal either, but at least they offset it by 1 pixel in so the frame-edge gets double width. Also: the selection colour is just an simple overlay-color instead of inverting the selection, as was standard for over twenty years of dtp-software... I'm sure today there are more advanced blending modes possible to highlight an area.
-
Ok, so one of the paramount useful features of Sketch is layout grids. Being able to define a layout grid with columns and gutters without resorting to a mess with guides is great. I believe the Affinity could improve greatly on the Sketch grid, so here is my proposition for the improved layout grid and thoughts on how it could interact with the constraints feature that really needs to be fleshed out as well. First of all Affinity Layout Grid Create Movable grids with columns and gutters Grids should be resizable but should keep their ratios Support for breakpoints in grid definition, eg. the same grid should switch to mobile view if resized smaller. Padding around the grid should be separated from gutter values. Support snapping Support nameable size ranges (breakpoints) (eg. define XL as a range, L as a range etc.) Affinity Improved Constraints Support fixed distance padding eg. 20px manually entered Constrain to columns from the layout grid Support and remember breakpoints when constraining to layout grid Toggle visibility based on layout grid range Reflow text options Support minimum flex, (eg. resize with this untill this unit is 100px wide) support Div flowing, when resized smaller than minimum flex, reflow other objects as divs would. Support different symbols based on layout grid range, toggle to replace an area with another symbol when going down to small views I'd love to see any number of these features implemented, with things like this we could actually create responsive flexible layouts that would be able to be resized instead of creating multiple views for each page.
- 7 replies
-
- layout grid
- ui
-
(and 4 more)
Tagged with:
-
Finally we got it what we've been waiting for.. Thank you Affinity. On the first start I found some visually issues. Like the UI font's are too pixelated in windows 10. I've used both AP and AD on mac, but downloaded this Publisher on Windows as trial. please check the screenshot I attached, the left is Photoshop and on the right Publisher. I didn't check any performance or functional thing. this was the first thing I found apparently.
-
I’d love to see better consistency within the Affinity apps. Small things like the order of buttons make a real difference. Almost everwhere, the cancel button is first and then the confirm button is on the right. Unless you press Save A Copy. (See buttons) on iPad I so quickly skip around the interface because it is so intuitive, but a small change like this can throw me. Seems small, but makes a big difference. My other UI gripe is some buttons are either in strange places or don’t make sense. 1. Why do I have to close a document to save it it place? I only have save a copy when the document is open. I’d like to be able to quickly save. (I’ve had documents crash before and I’ve lost the data because I didn’t hit save ever. Kinda my fault, but I think this could help) 2. Why can I lock and hide layers in two places? This is not a bad thing but feels confusing. Means I forget where certain settings are and doesn’t help set a precedent for where I should find certain types of settings. 3. Why is rasterise not in the generic layer menu? (And can the layer menu not auto hide after rasterising? Or should I pin it to stop this behaviour?) 4. When resizing the canvas, can we have the nice transform square from the transform menu rather than the text-based popout? I know my right from left, but that square is so much easier to understand and edit Note: the first four pictures are related to the cancel/action button order These small gripes make me sound incompetent but I’m not! Haha. I say these because I love the apps and want them to be better.
-
Product: Publisher 1.7.0.57 for Windows Bug: Open Preferences Dialog: There are 11 big Icons displayed (General, Colour, ...). 1. If you select the drop down list in the top menu, only 10 small icons are displayed there ("Title Exceptions" is missing) 2. The drop down menu items are not in the same order compared to the big icon field
-
Hello Two major issues with affinity when coming from mac and adobe or word or excel or any other software out there: It would be really great if Serif could stick to standards here a bit more (and help users a real lot): It is really common that CMD+Enter does a new soft line break (no new paragraph), not CTRL+Enter - in all Software I know including all Web-Editors in CMSes It is also in the same way common, that OPTION scales from center and SHIFT limits scaling to contain proportions Using MS Office, Photoshop, InDesign and others I stumble every single day upon these differences when switching apps - please unstress my daily racing brain a bit! Thanks! Alex
-
Is it possible to save a custimized setting of window/pane positions? It appears to happen accasionally with 2 open documents that choosing "Window" > "Merge all Windows" results in a crash and closes the Application. After reopening the app all panes are spread somehow chaotic on my two monitors and neded to get reanged. And: how can I go back to the deafult window/pane setting? Meanwhile the tool and document and the long pane with the persona icons aren't locked anymore to the main monitors edges and partially covering the document window.
-
Finally we got it what we've been waiting for.. Thank you Affinity. On the first start I found some visually issues. Like the UI font's are too pixelated in windows 10. I've used both AP and AD on mac, but downloaded this Publisher on Windows as trial. please check the screenshot I attached, the left is Photoshop and on the right Publisher. I didn't check any performance or functional thing. this was the first thing I found apparently.
-
I am quite a new user still finding his way around Affinity Photo. I have just hit an odd problem. The dialogs for levels or white balance adjustment will not appear. Normally I can click on the icon in the layer and the dialog will appear so that I can adjust it. Today, nothing happens when I do that. Also if I add a new Levels Adjustment layer (with the menus of Ctrl+L), a layer appears in the list of layers but the dialog to set the levels does not. Similarly for the white balance adjustment layer. I have tried resetting the studio, restarting, even rebooting, but none of these have helped. I am using Windows 10.
-
Hello there, I'm new here, so please bear with me. Been playing with AD for a couple of days (Awesome piece of software!), and here is my first professional work using it (I made this for my client). Hope you like it!
- 10 replies
-
- web design
- landing page
-
(and 6 more)
Tagged with:
-
Redesign concept of the Steam client. This concept aims to make the navigation of the app more intuitive and giving it a clean, smooth, more visual appealing design overall. More screens will follow in the future. What do you guys think? Feel free to follow me on: Dribbble Behance Twitter silentandclear.com (revised version of Original project)
-
As a designer and a developer I find there's an area where design apps could really learn something from code editors. There's a trend in recent code editors to use a Command Pallet (⇧⌘P) which allows you to type anything and find/invoke anything. It's great for quickly getting to hidden things. For me, Affinity apps packed with a power and you have to hide some of those options (if not most) to make the user interface, well... usable. A Command Palette could really help users to find and use different aspect of apps without having to dig around the user interface. Some example use cases: find and open any palettes show/hide studio panels run macros open a specific preference run commands that don't have keyboard shortcuts Take a look at how code editors (like VS Code, Atom, Sublime Text) are using them to get some ideas.
-
Hi there, Blacknut - Get instant access to a vast collection of premium games with a single click. https://www.blacknut.com All plateforms (desktop, android tv, firetv, android, ios...) done with Designer & Photo on iPad Pro and Macbook 15" (because designer not available on iPad.... ) ...
- 1 reply
-
- application
- ux
-
(and 2 more)
Tagged with:
-
Hi, I'm facing an issue when I export SVG with Affinity Designer. I'm working on a website and would like to export an SVG in the best way following some guidelines describes here : https://www.sarasoueidan.com/blog/svg-tips-for-designers/. My Issue : I want to export in SVG a shape and move it with code. When I export it, I get a <path d="..."> instead of a <polygon> or <rectangle>. Sadly I'd like to have a <polygon> object in order to move it with Javascript. Can anyone tell me what am I doing wrong ? I would like to do someting like that <polygon points="215, 110 0, 110 0, 0 47.7, 0 215, 0"/> But I get path like this <path d="M1920,0l-1669.99,0l-250.011,0l0,1200l1920,0l0,-305.211l0,-894.789Z" style="fill:#fa9090;"/> animation.svg pos2.svg pos3.svg
-
By default, the panel to modify Adjustment layers appears at the bottom. This creates problems when you have dual monitors in vertical layout, or if you have a floating video player in that corner (for tutorials etc.) I know you can move each Adjustment panel individually, but I would like all Adjustment panels to appear by default on the top-left and/or be able to drag it into a floating toolbar (as indicated in the screenshot). Does anyone know how to do this? Thanks!
- 1 reply
-
- ui
- adjustment
-
(and 2 more)
Tagged with:
-
Hello there, sorry if this has been requested before but I searched and didn't find anything. I have attached a screen shot of how I like to layout Affinity Designer. I know it doesn't leave me much working room on my laptop but it gives me quickest access as I am learning the program. I have been an illustrator user for over 20 years so the transition is going smoothly considering the bad habits I have picked up along the way with adobe! One of the things I like about the 'Studios' concept Affinity uses is its simplicity in how it works. I would like to request the ability to have multiple studios on both the left and right if possible. This can enable more interface elements to be on screen in one go rather than changing interfaces as you need tools. I usually use the tab key to turn off the interface if I need more space but doing this with my current layout leaves me with a big area of desktop that I can't use. As I said, I'm sure it isn't for everyone but it does add to the flexibility of how people can use the interface in whatever way they choose. Thanks, Dan
-
I have a question/problem about selecting a layer in the layers panel. Although the documentation says the selected layer should display as blue, the display changes to a different shade of grey. I've gone through the Preferences and tried to reset all the factory defaults, but to no avail. On the good side, the layer selection does work so it's really only a question and annoyance for me. Can anyone explain how to restore the blue color to the selected layer? BTW, I think Affinity Photo is a great piece of software and the team should be very proud of what they've produced. I'm running Affinity Photo 1.6.7 on MAC OS 10.13.4.
-
What is really missing in Affinity Photo for a Pro user is the ability to create customized workspace. Especially now that many retouchers work on the set, this is very important. We go back and forth from our normal place with our usual monitor layout to many other places with many different monitor layouts. It's very annoying to rearrange every time all the panels to have our desired workspace. So, having the ability to save and recall custom workspaces would be a great feature. Professionals love to be fast and productive in the shortest time possible, so I think this is important for all the pros. Thanks again for your attention! Alex
-
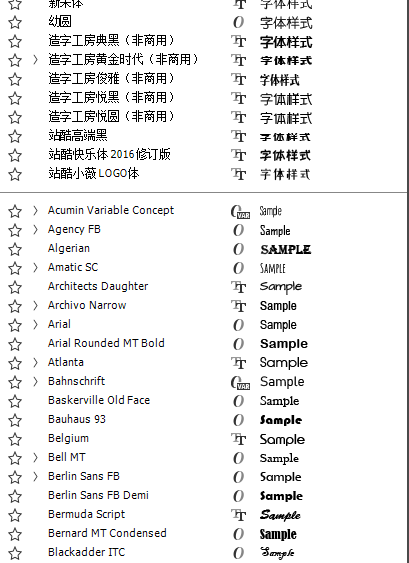
There's a basic feature in Office series or Adobe series programms. When choose font from control bar, it'll display the options according to the current system language. For example, when system language is Chinese, it'll display like this. But in both affinity designer and photo, all fonts display together and I can only tell them by their english names from a very long list, that's very unfriendly.






























.thumb.png.f063442a417c65101aa81619e8336082.png)
.thumb.png.e6f991d5da3ecea0044c00d6865b7835.png)