Search the Community
Showing results for tags 'Path'.
-
It was brought up in this topic: https://forum.affinity.serif.com/index.php?/topic/16297-any-way-to-force-everything-to-paths-when-exporting-to-svg/ Essentially, when I export to svg I want everything exported as <path>'s but I get some <rect>'s even though they are displayed as (Curve)'s. Is there a solution for this?
-
Hi, good day everyone. I'm wondering is there a way to convert pixel layer to image layer or shape because I can't find the option or button, and is there a way to create a path from selection? Thank you.
- 6 replies
-
- affinity photo
- pixel to image
-
(and 3 more)
Tagged with:
-
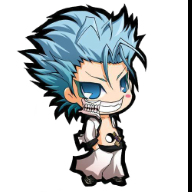
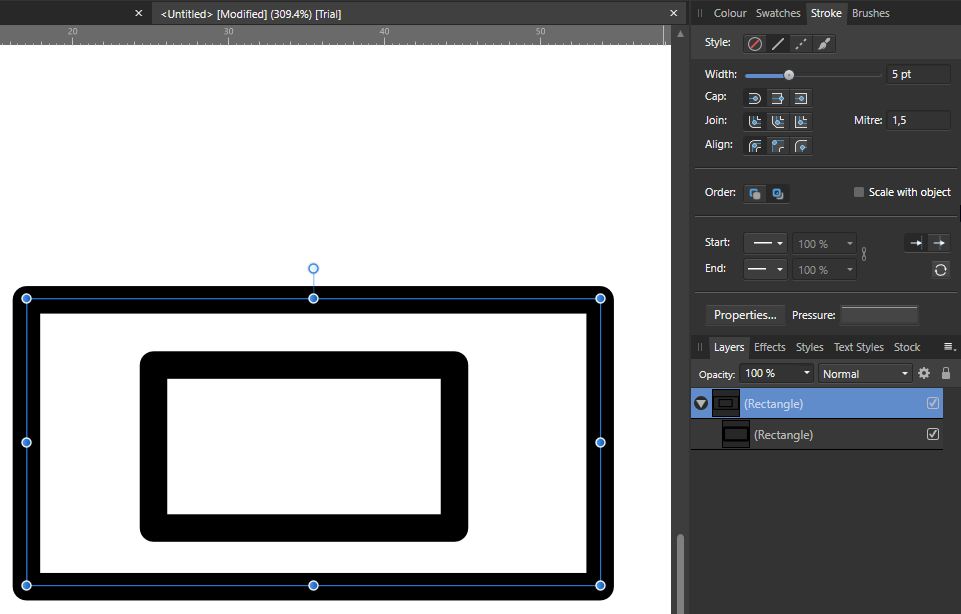
I have a question about curves / shapes inside another (parent - child). When selecting shape or closed path containing curves, stroke modification change only parent item. To change children strokes, they have to be selected separately. When items are grouped, there is no problem - changing group stroke make effect on all items in group. Is there a way to change child property when changing parent, or to select both, parent and child, to apply format for all items.
- 1 reply
-
- affinity designer
- curves
-
(and 4 more)
Tagged with:
-
Hello everyone, I've been using Designer for some time now, and it is brilliant i must say, but I recently found a problem i can't solve by myself, or search it on the net. I am trying to create a dashed line, made of dots to be exact, and i need it to have specific count evenly placed between the two points. For example, on the attached image, i need exactly three dots evenly placed on the path. Is there anyway to attain this effect, or i have to count the spaces manually and copy/paste circle shapes? Thanks for response. John
- 9 replies
-
- dashed line
- path
-
(and 4 more)
Tagged with:
-
Hi, I work in product photography and my clients need all their images clipped with the clipping path tool and also want to image delivered in TIF/PSD format including the clipping path. I usually work with Photoshop but are ready to jump ship since I am fed up with all the bugs in Photoshop. To make the jump I need to somehow export the clipping path I create in Affinity Photo within the PSD/TIF export so the client can just open it and see the path. Is there any workaround to export the clipping path in a file? Thank you!
-
Hello! I am making a board game board using Affinity Designer, and was hoping someone out there could assist me in speeding up my process! I have done some prototype boards, and it has been a tedious process for making the track/titles that the pieces move on. It's a lot of resizing rectangles! (attached is an image of something similar to what I am trying to do) Ideally, what I would like to do be able to do is make a curved line path, and the squares magically appear roughly 1.5 inches in length. Any suggestions would be much appreciated! Thank you!
- 3 replies
-
- board games
- tracker
-
(and 3 more)
Tagged with:
-
Hey! I just wanted to draw something. Did so but it created a path that doesn't show in the layer panel. Assigning a stroke width or color or fill doesn't make it appear. As soon as I deselect it's gone for good... Starting new paths does bring the same results. Is this a know error? Using the latest release version. Chris PS: Only happened once so far and with the next restart I could draw normally again.
-
Hi there! I created a grahpic with curves in Affinity Designer and want to export the graphic as a svg-file. The svg file should look like usual, for example with path tags and should be able to select with css. <path d="....> But what I always get is a svg file like that, with a whole bunch of characters after it. <defs><image id="_Image1" width="800px" height="200px" xlink:href="data:image/png;base64, ...... I do not know what I'm doing wrong. Could you please help me out? Aim is to export a "normal" svg file without png type or something. I am exporting svg with the "digital" setting, 72dpi. Thank you.
-
Hi, I've the following scaling issue: I have a logo that consists of several shapes and 2 text paths. The logo is used as a symbol, in different layouts for mobile and web screens. How can I scale the logo including its child-objects (the 2 text on paths), without loosing the correct visual appearance of the logo? If I scale the logo (the whole object) down: - the text wraps around the curves (as it is described in the AD help) - that means I have my big logo (which looks good) a smaller logo with to large text, so I have to modify the text separately on the smaller logo (the instance of the symbol). But if I do so, I loose the correct visualization on the other symbols (the original, the bigger ones). And vice versa. An infinite loop... 1.) I need an option like "scale with object" as it exists for layerFX or 2.) the default scaling behavior of text on paths must be like that Thanks a lot for your time, your ideas, your help, Stefan.
- 5 replies
-
- AD
- text on path
-
(and 2 more)
Tagged with:
-
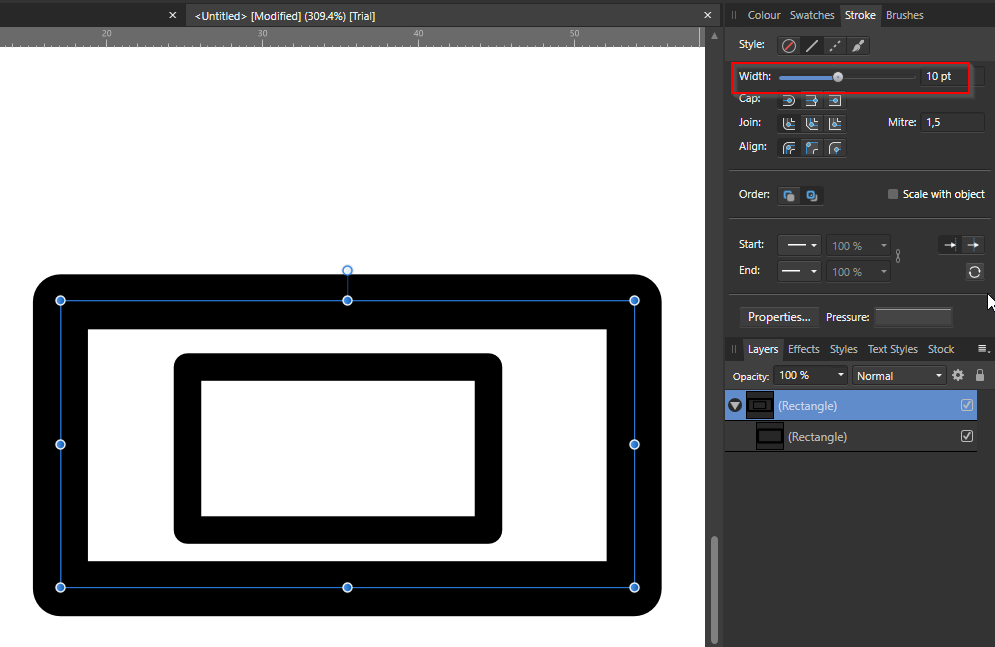
I want from image one to image two... The best way I found was creating my paths, expand them and divide, so i can delete everything outside the shape.... and I got image 3... that would be a damn painful lot of work to clean this mess up. Is there no better way around... or way to do it at all? Divide is a mess in this programm... and let me guess, there is no live paint bucket tool?
- 3 replies
-
- path
- affinity designer
-
(and 1 more)
Tagged with:
-
Hi, I found a problem connecting the paths. In version 1.7.3.481 I mark the two ends of the path and click join curves and I get a connection. In beta version 1.8.0.555 by clicking join - connect opposite ends! This is a problem with the direction (interpretation or description of the path in the given version). The same paths pasted to version 17 connect opposite pins. And those copied from 17 and pasted to 18 connect correctly! Robert
- 2 replies
-
- path
- join curves
-
(and 1 more)
Tagged with:
-
Hello, When I draw a path that has a stroke that varies by pressure, "layer > expand stroke" defines an area smaller than the existing stroke. It looks like adding a stroke width to this new stroke can help as a workaround, but I wanted to make sure I wasn't missing anything. Thank you for the great product! affinityExpandStroke.mp4
- 3 replies
-
- expand stroke
- path
-
(and 1 more)
Tagged with:
-
Hi! Is there a way to edit one letter in a text so it would change every time i use this letter again? For example, i have a word "Coffee". Can i adjust paths of fitst F and A so that the second ones would preserve the changes? ___ Is it okay to ask this things once in a while? I'm afraid that i post a lot
-
Hello Affinity, With the help of @Old Bruce I managed to copy circles on a path, and align the circles using the text tool. It is not as user-friendly to modify the space of the circles using the characters tracking. It is like a sort of a hack way to aligning shapes to paths. I thought it would be nice to add a separate feature for aligning shapes on paths. Also add the pattern feature too, so we don't manually repeat patterns. I know I ask too much but you guys are awesome. Thank you, text-path-align.afdesign
-
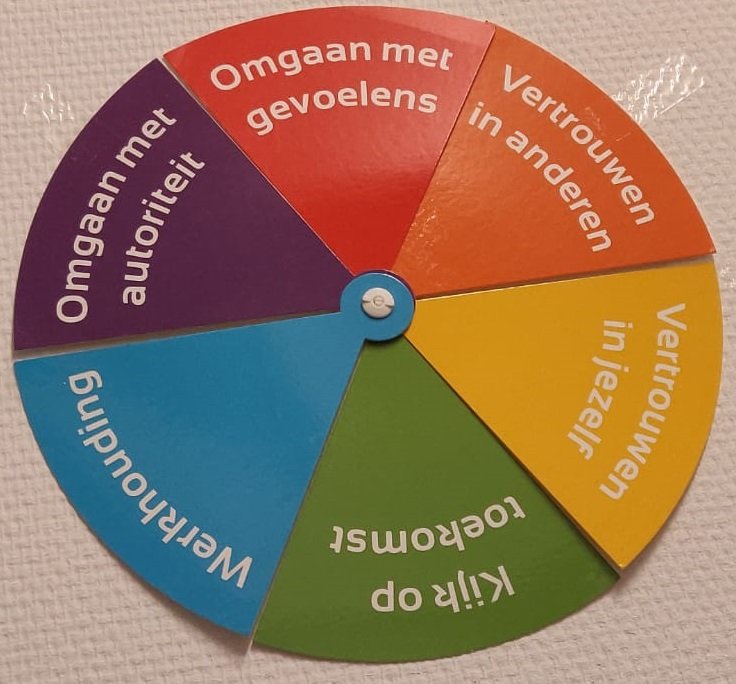
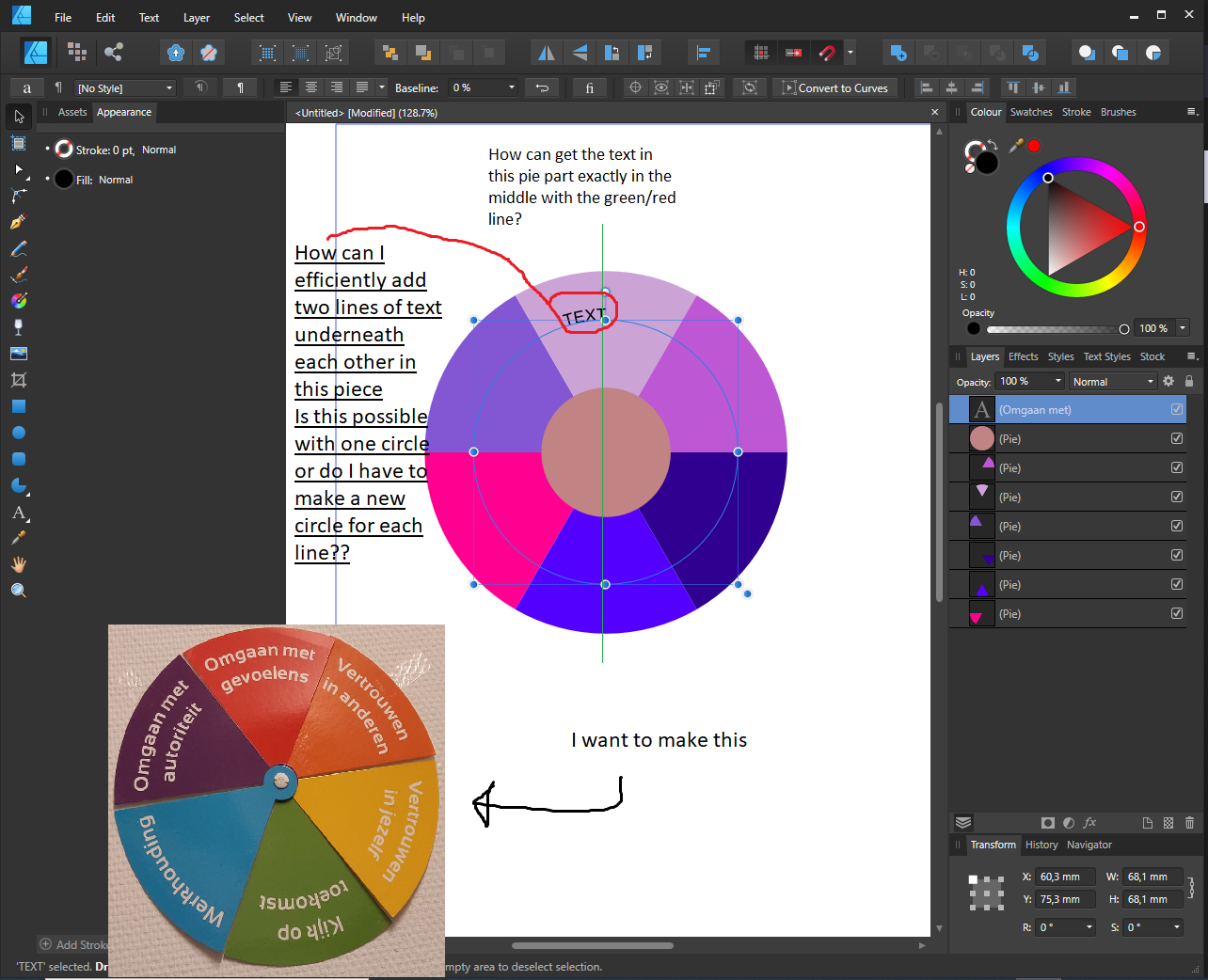
I'm a beginner and I have a question. As shown in the picture in the appendix, I try to make a pie chart with text in the pie slices. Each pie slice should have two-line text. And of course I would like every text right in the middle of the pair. Both horizontally and vertically. I think I have to make a new circle path for every line of text and I don't know how to calibrate the middle. Perhaps there is a way to do this more practically and efficiently. Can anyone help me with this please? thank you in advance