Search the Community
Showing results for tags 'gradient'.
-
Not sure it's a bug but here's what I tried : Open AD 1.7.0.364 bêta on Windows 10 and choose the sample "A" by Nora Toth Explore the layers and select the 1st Ellipse under A > Group > Letter A Try to add noise in the 2 points gradient: when I try it, the noise is not added and if I move the color on the palette to another one, the noise cursor is reset to none (same if the noise is existent > reset to initial value, impossible to remove it). Hope it helps, Best regards, Michel
-
The gradient tool has gradually been improving. Thanks, folks! One last tweak suggested. Currently: Select gradient tool on left. Draw gradient. Default is white to grey. Ends up with grey node larger than white node as it has the focus. Just fine. Now want to change the grey colour, so select colour patch on context toolbar at top. I arrive at the Gradient tab. However, the left-hand white node is selected in the Gradient dialogue. So to edit the grey node, I have to re-select the right node. If this is not noticed, confusion results. If, however, I select the Colour tab, I can change the grey directly. Whether you go to the Gradient or Colour tab first is really a matter of policy. I'd be happy with either (though prefer Colour as it saves a little time and thinking). What really needs to be changed is that the node selected in the Gradient tab when you arrive there should be the same as the selected node in the drawn gradient.
-
Using Affinity Publisher, I am having difficulty in applying a blended/graduated transparency effect to a color photograph. I'm trying to have a transparency blend to a white area on the bottom, but it keeps making my color photo become black & white. I'm using the graduated tool setting both colors to white/#ffffff and setting one end at 100% and the other at 0%. Can someone help?
-
Hey guys, I am a relatively inexperienced user and am looking for some advice on how to achieve an effect. So I want to create a gradient overlay from the top of my document to the bottom to affect several layers however these layers need to be at different depths. The couple of ways I know of to do this don't really feel like they fit: 1. Using the Gradient Overlay effect Recreating the effect each time I want to apply it to a new object is obviously super time consuming Gradient is scaled based on the size of the object where I want it to apply across the whole document. 2. Creating a Gradient Object and using blending to apply it to other layers Doesn't respect which layers it should be applied to so can't render the visual hierarchy in the order that I want for overlapping elements. 3. Applying the gradient as a mask layer Can't move elements without repositioning the mask layer. Duplicating the mask layer for each element I want this effect applied to seems inefficient. Below is an example of the kind of effect I want to achieve (Although I will want more directly overlapping elements that intersect each other): Does anyone have any ideas on the best way to achieve this?
-
Hi there! I need to draw a walnut in black and white for a tattoo however i dont know the best way to do the shading as it has some very strange shapes, is it possible to have more than one gradient in a shape or should i do individual shapes, any advice would be much appreciated, Thanks!!!
-
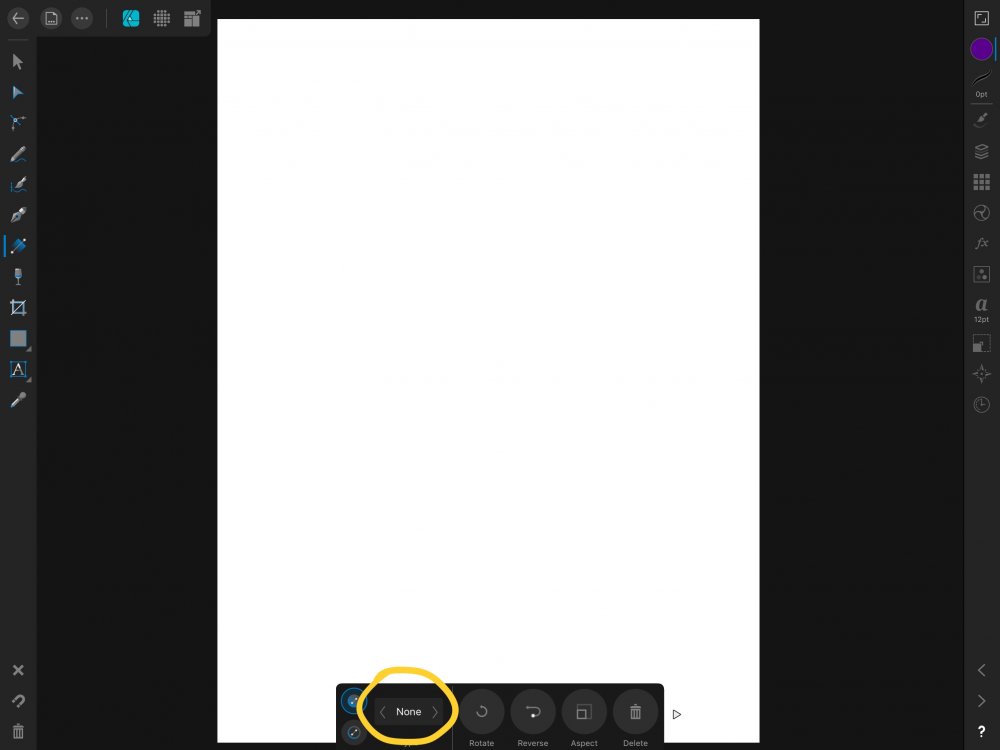
This should be simple but I can't figure it out. After I make some edits using the gradient tool I move on. a little later in the editing process, I decided I want to come back to the grdient and change the direction of the gradient or move a node, however, I'm unable to make the gradient tools stuff show up again. What am I doing wrong?
- 1 reply
-
- gradient
- gradient tool
-
(and 1 more)
Tagged with:
-
Windows 10 Home 1809, Publisher 1.7.0.227. I'm not sure if this behaviour is correct or not - so I'm not sure if it's a bug or not - but I'll try and explain what's happening. I can create some Artistic Text and use the Transparency Tool to give it a transparent gradient. All well and good. Then I can create another bit of Artistic Text elsewhere the page. However, the transparency gradient of the first bit of text has been copied over to the new text but in exactly the same place as it is in the first text, which means that the transparency gradient no longer covers the second text. Is this expected behaviour? It took me a while to figure out what was happening when I first saw this. I've attached a GIF to show what I mean.
-
load an image new layer gradient tool, draw a gradient move tool, select gradient layer and resize to smaller than main image draw another gradient on resized layer -- outline of layer in blue seems to be same size as original image, though reduced image layer appears ok. Repeat 4 and 5 Once this resulted in a whole system (win10) crash. Another time AP just bugged out and vanished. Some kind of memory leak or recursive spiral? Couple of processes fighting one another?
-
Hi guys, I am new here in our 4rum but I have used AD for more than 3 years. This is an amazing tool which made me quit all Adobe Photoshop and Illustrator. I believe AD can match against Adobe after all. However, the new version of Illustrator 2019 has an incredible feature which is Freeform Gradient. Some people might say meh it sucks but I found out that it is quite cool, especially for people who use AD as a drawing tool and suck in coloring like me. I am wondering that will AD dev implement this feature to AD in the near future? It is already 10 months since the last update for AD in Mac and I am really excited to know that we will have a new big update for AD.
-
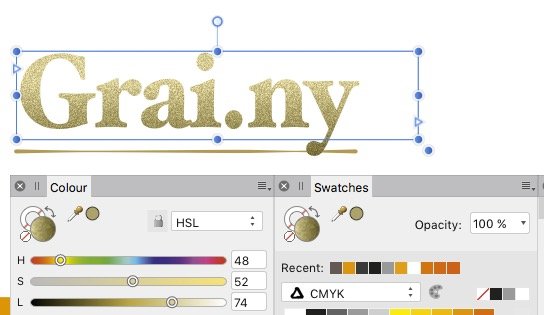
I apply an object style to a text frame. To get rid of it, I disable all layer effects* – all gone except for a grainy gradient, which also appears in the circled color and swatches previews, with HSL sliders in color palette. This structure appears to be resolution-independent: when I zoom in it is more detailed. – Great! When I now in the color pane move a slider, or switch from HSL to CMYK, both the texture and the gradient disappear, leaving an average color. No gradient, no structure. – Where is this structure defined? – Can I access the grainy structure seperately? * is there a shorter way to remove an object style than unselecting its layer-effects one by one?
-
I'm trying to touch-up my Drone photos, but they look horrible in Affinity Photo compared to Windows Preview or even Gimp Here, the original file has a very very smooth gradient coming from that lamp. But as soon as I open the file in Affinity Photo, the glow from the lamp turns in to blocky color bands.. It's almost like it tries to convert it to web-only colors or something because the quality is horrible. (below, you will probably see some banding in your web-browser, it's actually WORSE in Affinity Photo) Download this image and view it locally, to see it without banding. If you still see banding when you open it locally, sorry your monitor sucks
-
I'm using Affinity Designer for Windows and exporting SVGs with gradients for use with Unity. Unfortunately, Unity's SVG importer seems to have issues with the gradients. Here is what the Unity developer said: For reference, here is the exported circle w/ gradient: <?xml version="1.0" encoding="UTF-8" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg width="54px" height="54px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"><path id="GradientHill" d="M0.012,26.717c0,-14.743 11.97,-26.713 26.714,-26.713c14.743,0 26.713,11.97 26.713,26.713c0,14.743 -11.97,26.713 -26.713,26.713c-14.744,0 -26.714,-11.97 -26.714,-26.713Z" style="fill:url(#_Linear1);"/><defs><linearGradient id="_Linear1" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(3.2714e-15,-53.4261,53.4261,3.2714e-15,26.7255,53.43)"><stop offset="0" style="stop-color:#9d9d9d;stop-opacity:1"/><stop offset="0.47" style="stop-color:#e9e9e9;stop-opacity:1"/><stop offset="1" style="stop-color:#fff;stop-opacity:1"/></linearGradient></defs></svg> Does anyone know if what he says is possible? An AD export option to force gradients to be defined earlier in the file? Thanks!
-
I've been trying to figure out how can I change width of line/brush stroke that goes gradually from 0 to any desired width. Maybe there is something in stroke/brush properties. I tried: Properties when Stroke card selected also Edit brush (preassure) So I edited my custom brush as shown in the picture below but curve still has equal width all the way. Thanks for the advices or links to this kind of issue if there is already! Martin
-
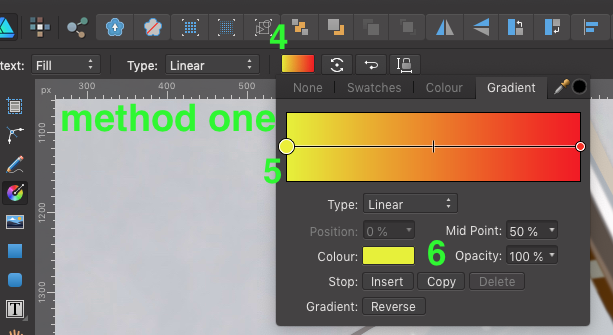
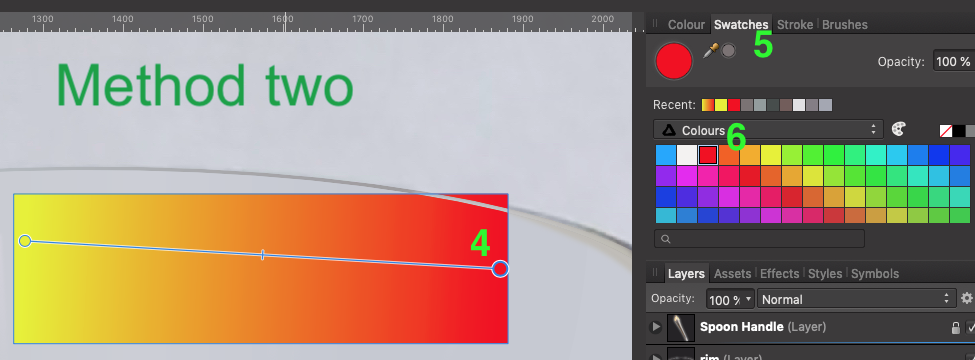
I struggle to create gradient fills easily and efficiently. Here are the two methods that I use, and perhaps the only way. I'd be curious if someone out there has another method. Method one: Create object select "G" on the keyboard draw gradient Select the Gradient color box at the top toolbar make active a node on the gradient line select color from colour box Repeat steps 6 -7 for each node in the gradient line. Method two: Create object select "G" on the keyboard draw gradient Select the node in gradient bar Select Swatches tab in the docker on the right Select color in the Swatches pallet. Repeat steps 5 -6 for each node in the gradient line. Suggested Improvements: A) What I would like to see is the ability to double click on the color node on the object itself, not the node from the methods above, and by double click the node a swatches pallet opens for you to make your color selection. B) Another option would be to select color node, select the eyedropper in the tool bar and while holding the Shift key down select the color you want applied to that node. This method is great for sampling color from other drawings or reference images. I appoligize if there is another method alreay in place, I just haven't come across it yet. Thanks in advance. -Bill
-
I am working in publisher but I'm guessing this is a feature in designer as well. Anyways, I some how created this double gradient and I am not entirely sure how. Could anyone help? Also, is it possible to do this with the transparency tool to have it fade out in a square pattern?
- 1 reply
-
- gradient
- gradient tool
-
(and 2 more)
Tagged with:
-
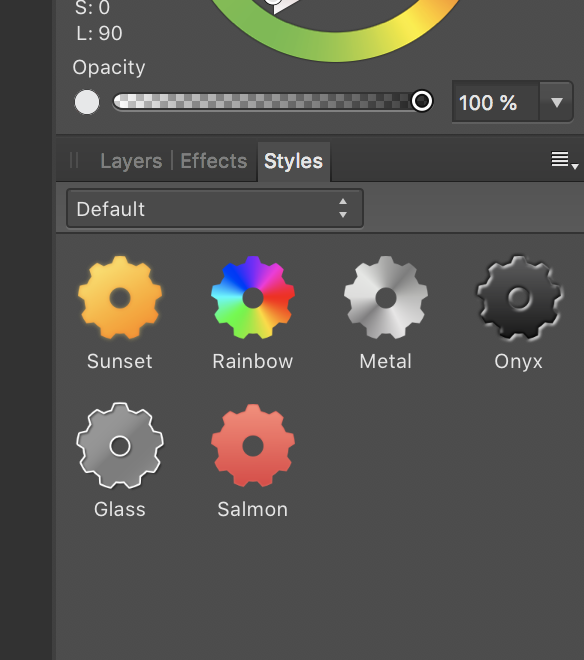
Hey there fellow affinity users. i have a simple question regarding Affinity Designer. Is there a a way to either copy a a color gradient or if possible to save it to use later? I typed out some text, went to fill and changed the color to a gradient that goes from light blue to pink. then i realized i need to use it again and i don't know how to copy it. i cant remake it because it wont be the same... Also if possible it would be nice to maybe save it as a custom one if possible to use again down the road..
-
Windows 10 - Publisher 1.7.0.128. Is there a way to get a Linear Gradient to be anything other than horizontal in a Text Frame fill? For example, I'd like to be able to make a gradient from light grey at the top, going down to white at the bottom. I've looked around a bit but I can't see anything relevant. It's not a big issue as I can easily do what I want another way (well, probably a few other ways), I'm wondering if I'm just not seeing a better solution.
-
It would be extremely cool to be able to apply a gradient to a Gaussian blur on an object. Say you have a rectangle - the Gaussian blur could go from 0 at one end to 10px (or whatever) on the other. The object would start out solid and crisp at the one end, and gradually become more blurred towards the other. Would be nice for creating more realistic shadows, etc.
- 1 reply
-
- gradient
- gaussian blur
-
(and 1 more)
Tagged with:
-
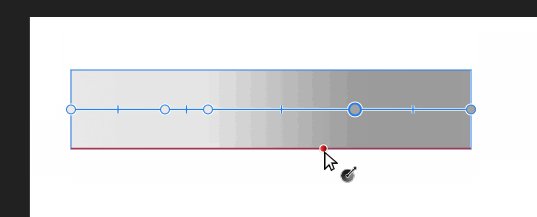
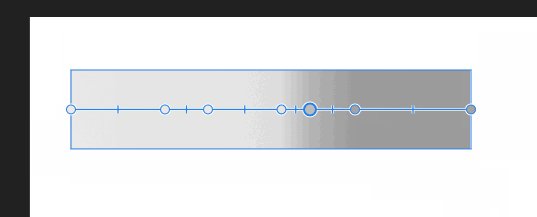
When using the gradient tool it is too eager to create new stops when I click on existing stops. See attached GIF where, each time I click on an existing stop, Publisher creates a new stop (in a seemingly random place). A long click will select the existing stop - assuming you don't accidentally move the mouse too much and make the stop move - but short-clicking is different behaviour to that in Designer where the stop is selected. I'm not sure if this is how it it supposed to work in Publisher, but it seems a little counter-intuitive to me and not as easy to use as in Designer.