-
Posts
626 -
Joined
-
Last visited
Everything posted by MmmMaarten
-

horizontal lines
MmmMaarten replied to lindaheiser1's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
@lindaheiser1 yes they're gone! 😀 I have no more likes for today on this forum, but hereby: like 😉 -

horizontal lines
MmmMaarten replied to lindaheiser1's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
-

horizontal lines
MmmMaarten replied to lindaheiser1's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
@lindaheiser1 are you aware you're now sharing a list of personal addresses known by your organisation, so probably business contacts, for everybody in the world to see on a public forum? Looking in the addresses you posted you with your organisation are located in the UK. And the European GDPR privacy regulations still apply in the UK and sharing is not really a great idea. I wouldn't like seeing this here if I were one of these contacts to be honest. Assuming these are real addresses, which is what it looks like, I would advise you to take them offline because of privacy concerns. Perhaps you could find a better way to ask for help without posting personal contact data? -
@Dan C Thanks. Very appreciated! Will be a blast if this is fixed 😀 🎉🤑 🥳
- 6 replies
-
- export persona
- slice
-
(and 5 more)
Tagged with:
-

Locking layer contents
MmmMaarten replied to Pšenda's topic in Feedback for the Affinity V2 Suite of Products
+1 And an up for the thread 😀 -
To add to my post above; this was just a quick look and check and I could be completely wrong or missing things. It might also be multiple things together not being supported (or perhaps even tags inside the file that might not be by the specification). it could be all kinds of things causing this, but this looks like it might be the reason.
-
@Eroica @GarryP @MEB (Damn, tried to rewrite below post without svg tag names and made it completely harmless in every way, but still it didn't pass the security check on this forum (this forum is a little too protective), so now I just creat a screen shot of the text 😀 Hope it works now ...) [edit] yes! it worked 😅
-
@Dan C Thanks! Perhaps you could also tell them that having this issue fixed is especially import when working with Spine as target and use the exporter to export a spine.json file. Like me now, working on a project with around 200 different slices!! (which isn't an exception as we're creating animation). Exporting them all one by one isn't really an option. And even if I would do that I also need to import and place all these 200 items one by one in Spine on the right pixel-perfect location one by one. I cannot use that spine export method now (except if we add add 200 workarounds in the file), because of the wrong locations and sizes in the spine.json export.(with workaround I mean that I could add invisble objects in Affinity around all these blurs in order to fool the bounding box calculation) While normally we can just export the slices in the Affinity export tab with the spine.json option enabled; doing this all automatically (and equally important: allows me to edit the files and re-export when something needs to change in the file, which happens a lot because we're dealling with a creative process and progression 😉!!). In Spine we only need to import the spine.json and it loads all images on the exact locations in two seconds. Thanks again!
- 6 replies
-
- export persona
- slice
-
(and 5 more)
Tagged with:
-
Nice authentic style! 😎
- 4 replies
-
- affinity designer
- affinity photo
-
(and 1 more)
Tagged with:
-
HI @Dan C, thanks for the quick reply. Here's the (stripped) file (see attachment). slice-bbox-testfile.afdesign
- 6 replies
-
- export persona
- slice
-
(and 5 more)
Tagged with:
-
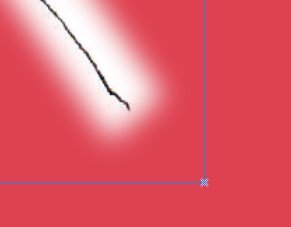
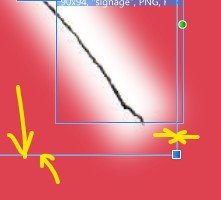
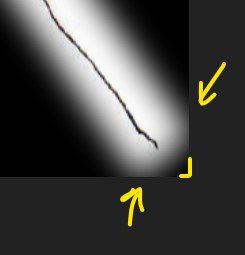
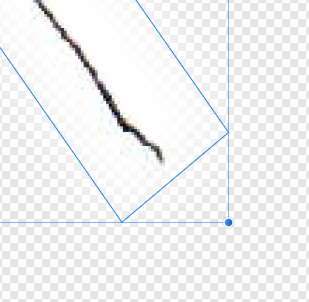
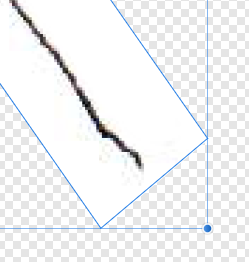
This has probably ever be reported by somebody before, but I couldn't find any reporting on this issue with the forum search, so just to be sure it's known and hopefully can get a fix: Slices created from fill layers having a mask vector layer with gausian blur applied to it have bounding boxes that are cutting off the blur. This results in unusable export files as we obviously want the effect to be there fully, not cut off. It looks like effects are ignored by calculating the bounding box to create a slice. [edit] The bounding box of the mask in the normal editor is already ignoring effects by calculating the bounding box. Which is fine in the editor and even wanted in most cases IMO. But the same calculation results in issues in wrong sizes/positions to create slices in the export persona (please see images below) The same issue happens in Photo. I'm sure I know a way to work around this for now, but that's far from ideal and especially in the project I'm currently working at a loooot of (redundant extra) work. This obviously needs to work out of the box, so hoping for a fix! Thanks in advance! 😀 layer and fx situation Masked with this construction by dropping here 🙂 bounding box of the fill layer in the editor mode: bounding box of the mask layer without effect in the editor mode: bounding box of the mask layer WITH effect in the editor mode: created slice is too small (you see the bbox is way smaller than the real boundingbox as seen in the normal editor). The slice seems to ignore the effects applied at calculation time or something else is wrong in its cropping method: output file after exporting using the export persona: blur is cut off
- 6 replies
-
- export persona
- slice
-
(and 5 more)
Tagged with:
-
As an excercise today I Animated my own Paper Drawing of 40 Years (!!) ago when I was five years old 🙂 Wanted to practise animating, but also using Photo again after a long time only working with vectors. To refresh the workflow and knowledge of Photo a little bit and doing some raster work again. Long live the Affinity Photo Clone Stamp, non-destructive vector masking and the great exporter which directly exports to Spine, which is just wonderful! 😀 The video is also a seemless loop btw! 🚶♂️👍 drawing-83-def.mp4
-
Red plant, huge thorns, big sharp teeth with blood on it
- 14 replies
-
- whimsical
- illustration
- (and 7 more)
-
Some pretty cool... or well... warm ones in here! Great work! 👍 😀
-
Nice style! 👍 And that phrase is now stuck in my head: 'Plants are friends'. To remind when when being chased by a plant again
- 14 replies
-
- whimsical
- illustration
- (and 7 more)
-
Probably they changed it lately as it doesn't matter if you enter a slash or a backslash here. Affinity Designer automatically corrects it on Windows to a backslash when clicking 'Done'. So you can just enter slashes or backslashes or a combination of both and they all will be converted to backslashes on a 'OK'. Which is pretty sweet! 😀
-
@Karlito Completely agree with your first point. Everything I create is for browsers too and like you I also very much like the HSL mode, but have to switch to another mode, just to see and copy or paste a hex value for that color. I always wondered why Serif didn't just show that hex-input box on each mode so we can reach it from whatever mode we're in.
-
Having to correct 'semi-values' for positions and sizes is a pain. This is taking way too much time, while upfront I know I want to work with only integer values most of the time. The force pixel alignment toggle is not sufficiant for this as it's not correcting for once. Especially Artboards here always need to be on integer values because they cause issues when exporting to output files when not set to integer values, like graphics that are 1 pixel too high or wide. It would be really helpful if Serif could add this: - Prevent artboard locations to be affected by other artboards (to me this is unnecesarely causing issues and confusion, but also makes the system of artboards feel unreliable, because values are changed that don't need to be changed)!! - Add a setting to preferences to only use integer (pixel-)values for artboard sizes and locations - Add a feature to convert all existing node-position-values (x/y) to integer - Show a clear indication (like a yellow triangle with an exclamation mark) next to textvalue inputboxes to indicate a value is NOT integer!! (a lot of times Affinity doesn't show any decimal, while in fact there are. This can be very frustrating as it's often causing issues when using the outputted SVG's for interactive use, like I do, when needing to rely on thes values. For instance if paths need to 100% start at the position another path ended) My 2 cts 😉
-

Cursor crosshair extension
MmmMaarten replied to bcposi's topic in Feedback for Affinity Designer V1 on Desktop
Isn't Designer already doing that by itself 'intelligently'? Select the object you wish to align to, than select the object you wish to align with it and it automatically shows alignment lines. It also has pretty great configurable snap features. Or am I missing your 'point'? (no pun intented 😉) -

affinity designer [Affinity Designer] Interactive Safari Park Plan
MmmMaarten replied to MmmMaarten's topic in Share your work
You are too nice. Thanks!