-
Posts
257 -
Joined
-
Last visited
Profile Information
-
Gender
Male
-
Location
Vienna
-
Interests
Space, Science and Fiction
Recent Profile Visitors
3,402 profile views
-
 Rocketdrive reacted to a post in a topic:
Infographics, Charts, Graphs
Rocketdrive reacted to a post in a topic:
Infographics, Charts, Graphs
-

Infographics, Charts, Graphs
Rocketdrive replied to valcoholic's topic in Feedback for the Affinity V2 Suite of Products
I'd expect 3rd party developers to step in once the scripting / plugin API for Affinity is officially greenlit and capable enough. But If You want results now and don't mind 3rd party tools there are some capable options. The most user-friendly environment so far turns out to be Cavalry, a motion design software. It works with CSVs or google sheets and can be set up for pretty elaborate, even responsive charts that feed on just data and a couple of controls. Good thing is, You can save the final chart as SVG paths and take it further in Affinity, even for print. A more adventurous path is cables.gl, a node based visual development environment. It supports the Echarts library and also exports to SVG unless I missed sthg. here. In both cases Yo'll need to dive in, at least a little, they are no one-click solutions. But You can build Your own data-to-chart pipelines and use them as animated infographics as well as static graphics for screen and print inside the affinity suite. @deeds interesting approach. I see unity pooping up in all sorts of unexpected contexts. Same with Blender, there is actually a geonode based system for all kinds of charts. And then there is Touch Designer, another node based gem, where I got my hands dirty and built a very (not fully) automated line-chart tool. tl;dr there's a lot to explore and get crazy about in this field. -
 EmanueL-AT reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
EmanueL-AT reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
-
 gpjo reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
gpjo reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
-
 ShadowDrakken reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
ShadowDrakken reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
-
 Andrade007 reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
Andrade007 reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
-
 Snapseed reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
Snapseed reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
-
 pixelstuff reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
pixelstuff reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
-
 Chills reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
Chills reacted to a post in a topic:
Please consider Linux as a viable platform - Microsoft is bleeding users to Linux because of their choices.
-

Exclude Layer from Export
Rocketdrive replied to Rocketdrive's topic in Feedback for the Affinity V2 Suite of Products
@NotMyFault at first I wans't entirely sure what You meant, but thanks for the answer anyway - I had a second look. It turns out, the option I wanted is already there "Make Item Visible in Export" toggles just that, and is independent from the visibility toggle. -
I'd love to see more professional createive apps for Linux. Affinity, obviously, but also Moho, Clip Studio and Cavalry. Given the competitive pricing of Affinity I'd buy the whole bundle once more for Linux. Windows and Macs currently work just fine, but there is a steady push towards more and more deeply ingrained, cloud based services, resource intensive (and mostly totally unnecessary) AI tools and generally things that both companies are forcing down on You, no matter Your opinion and needs. Linux seems like the best third option if You want more independence. Unfortunately, unless You work for VFX and are happy with just Blender, Houdini, Maya or Fusion, there are severe limitations. 2D motion graphics and layout / design really much better linux support.
-
If OP is using OneDrive, this might be the problem, too. For reasons beyond understanding, OD strips files of generated thumbnails, even if there is a custon preview / thumbnail handler. At least this happens for clip studio files, as well as moho files. According to other users, other file formats with custom thumbanails suffer from the same problem. A workaround is to use a dedicated image asset browser like XN View MP (which supports Affinity artworks).
-
Rocketdrive started following Horizontally docking palettes for Mac version and Exclude Layer from Export
-
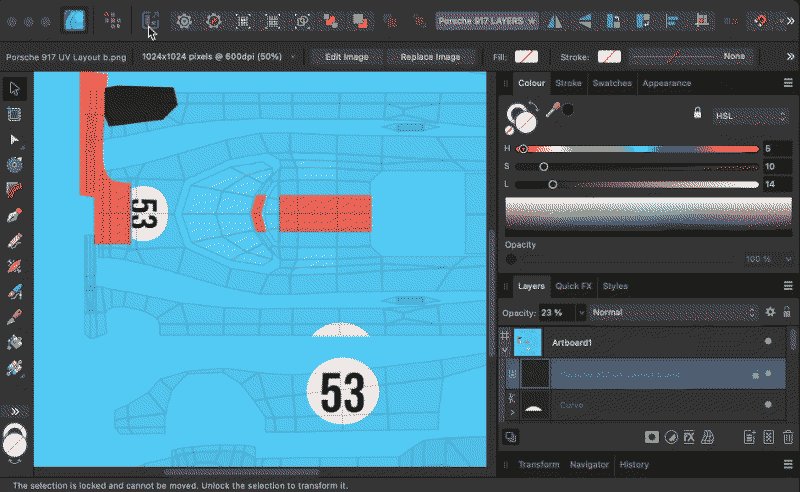
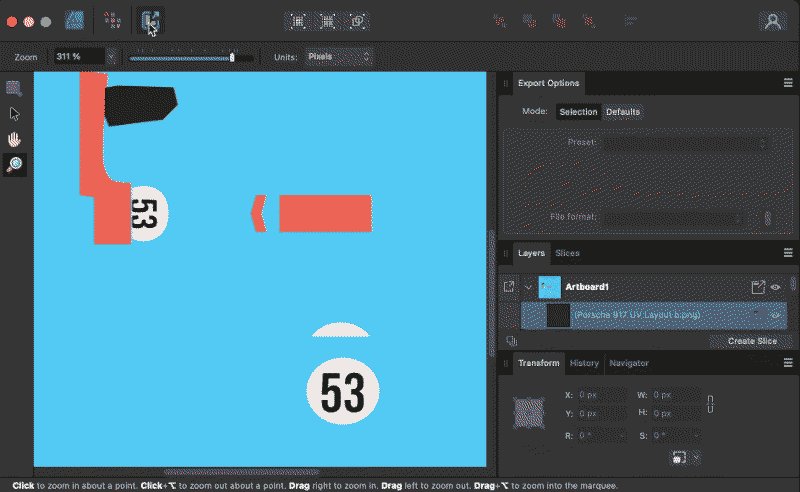
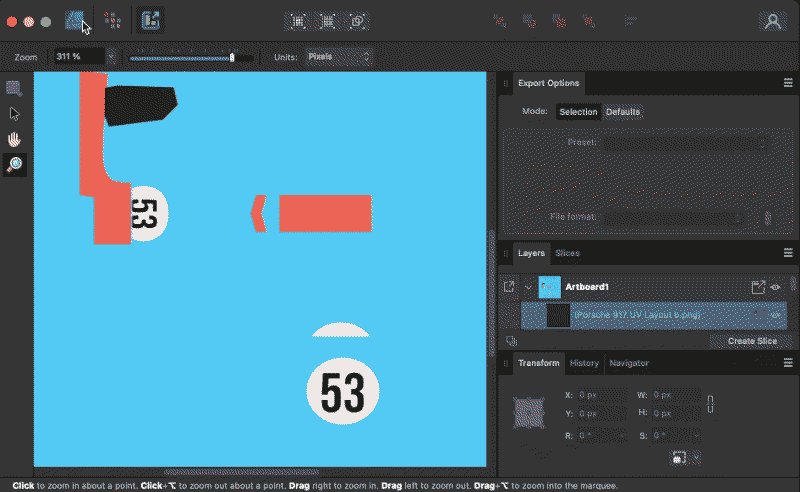
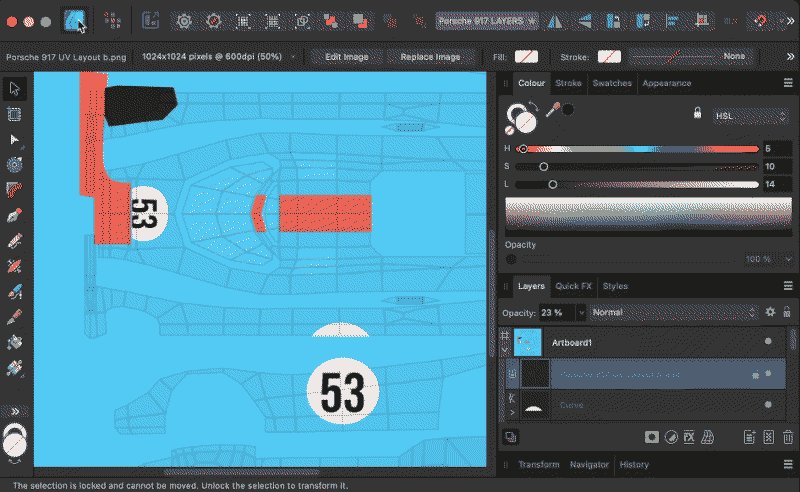
When creating texture maps (which works great with continous export) it would be so nice to set certain layers to be ignored by the exporter. Think the UV layout reference layer, which you don't want to show up on the textured 3D model, but always visible in Affinity as a layout reference. At least let us set different visibility in each persona. If we disable the UV layer in the export persona, it should not be disabled in the Designer persona. I hope this makes sense. Just realized this is what the "Make Item Visible in Export" toggle is for.
-
 brumby reacted to a post in a topic:
Rotate Canvas using a key modifier + pen movement
brumby reacted to a post in a topic:
Rotate Canvas using a key modifier + pen movement
-
 RWhite reacted to a post in a topic:
Horizontally docking palettes for Mac version
RWhite reacted to a post in a topic:
Horizontally docking palettes for Mac version
-
It's perfectly normal in a large user base when different people have the same suggestion. Since not everyone will sift through 10 years + of comments before voicing their opinion, multiple posts on the same topic are guaranteed. I still encourage every one to add their "vote" for things they find important in any way they see fit. It's wrong to want them to keep silent just because someone else has voiced the idea before. Sifting through comments, finding similarities, counting and categorizing them would be a nice (and easy) job for AI btw. This would make a nice dashboard for Serif and its users who want to know how requests and ideas rank, even if they are in different threads.
-
 Snapseed reacted to a post in a topic:
Horizontally docking palettes for Mac version
Snapseed reacted to a post in a topic:
Horizontally docking palettes for Mac version
-
https://forum.affinity.serif.com/index.php?/topic/76806-docking-palettes-side-by-side-on-mac/ https://forum.affinity.serif.com/index.php?/topic/181807-stack-side-by-side-tools-windows-can-it-be-done/ https://forum.affinity.serif.com/index.php?/topic/208698-affinity-designer-ui-2-columns-for-panels-not-possible-on-mac/ https://forum.affinity.serif.com/index.php?/topic/182402-multiple-tool-palette-columns-for-mac/
-
There are a couple of threads on the topic. I hope they'll get someones attention eventually, I find this a litle annoying as it makes the UI on macs worse. https://forum.affinity.serif.com/index.php?/topic/76806-docking-palettes-side-by-side-on-mac/ https://forum.affinity.serif.com/index.php?/topic/181807-stack-side-by-side-tools-windows-can-it-be-done/ https://forum.affinity.serif.com/index.php?/topic/208698-affinity-designer-ui-2-columns-for-panels-not-possible-on-mac/
-
 Rocketdrive reacted to a post in a topic:
Multiple tool palette columns for Mac?
Rocketdrive reacted to a post in a topic:
Multiple tool palette columns for Mac?
-
This has been discussed before, in 2019 actually. It may seem minor for many, but it makes the UI on Macs inferior, period. One would think that they chose UI tech which can accomodate all app specific widgets on both platforms to look and behave in the same way (except for menus and file dialogs of course). So I still hope someone brings this to the dev's attention and they find a way to fix it
-
 Rocketdrive reacted to a post in a topic:
Horizontally docking palettes for Mac version
Rocketdrive reacted to a post in a topic:
Horizontally docking palettes for Mac version
-
 Rocketdrive reacted to a post in a topic:
Horizontally docking palettes for Mac version
Rocketdrive reacted to a post in a topic:
Horizontally docking palettes for Mac version
-

Dockable Resource Manager Window
Rocketdrive replied to felipe_g's topic in Feedback for the Affinity V2 Suite of Products
Basically every collection of widgets that has non-modal functionality and has to be accessed repeatedly during work (=every palette) should be dockable. -
I can dock palettes in the Windows version left and right to already existing palettes, not only top an bottom. I find this super useful, as I hate overlapping palettes and prefer tiling workspaces whenever possible. Unfortunately, this detail never made it to the macOS version: we can dock one column left and/or right of the canvas, but we can't add a second column to an already existing one. It spoils the experience on macOS.
-
I am having the same issue on macOS: the document has less than 1 MB, is in iCloud drive but synced/downloaded as far as I can tell, and when opening it Affinity is stuck, saying "Opening one document". It will open after a couple of minutes. On Windows, where I also use iCloud drive, I can open the document without problems almost instantly. Opening the document a second time on macOS is also without delay.
-
Cool, this is actually happening? Great news, and looking forward to what 3rd parties are going to use this for!
- 823 replies
-
- automation
- scripting
-
(and 3 more)
Tagged with: