Search the Community
Showing results for tags 'affinity designer'.
Found 5,876 results
-
"A group of four scientists have discovered an entirely new shape which has 13 sides and has named it “the hat”. It is the first 'einstein' tile to have been found: a shape that can cover a plane without overlapping, leaving gaps, or repeating patterns" .... OH IS THAT SO!!!! LOL.... I've made a pattern from it Bwa hahahaha (evil genius laugh)
-
Hi, Happened a few times today: The app freezes and then crashes when selecting a new brush in the Pixel Persona. Does not happen all the time, only sometimes + haven't identify a reason for this occurence. Notice the brushes preview now (since last update) takes a while to load at times. Thanks. iPad pro 12,9 5th ios 16.5.1 256gb
- 3 replies
-
- ipad
- affinity designer
-
(and 2 more)
Tagged with:
-
Hej... Próbuję nauczyć się izometrycznych linii siatki.
-
In the latest version, working with styles in Designer is still very buggy and slow. Adding and removing styles is very slow, and might even crash the app. Each time I have an object selected to create a style from, opening the styles menu to add a style takes several seconds with spinning beach ball. This behaviour was already problematic in v1, but I hoped the new version, plus a new Mac Mini M2 would resolve this. It is still there though, and it is very annoying! I hope that you can finally improve on the styles functionality, both improve speed and reduce bugginess, but also allow for better editing of a style. Why not give me the option to edit the style and change things like effects, line width or color? It is quite cumbersome to work with right now, which is a real shame...
-
-
I inadvertently changed my Workspspace. I think I pressed a keyboard command key and Studio disappeared. I reset the Studio and brought the Studio back. When I click on the text layer I get a hand icon and cannot edit the text or access anything in this document. I closed the document and saved without using the Save History With Document as a result the history of this document isn't available. Would appreciate some help as I need to get this document to my client asap. Thank You.
-
I have a file with many artboards in Affinity Designer. I am gradually creating the content of each artboard. After changing the artboard, I export one artboard. The filename of the exported artboard is set to the file name. I need the file name to match the artboard name. For example, I have the filename 'icons.afdesign'. I have the artboard 'mn-hobby' in it. When I select File > Export..., I select the PNG tab so the file name is set to 'icons.png'. I need the name to be 'mn-hobby.png'.
- 9 replies
-
- affinity designer
- export
-
(and 1 more)
Tagged with:
-
As the title says. UPDATE: I meant right-click edit for file types other than .afxxxx like bmp, png, etc
- 1 reply
-
- affinity photo
- windows 11
-
(and 1 more)
Tagged with:
-
Created an affinity designer tube of. a sunflower lady, A T shirt design on my cheap public and my red bubble store.
-
-
FREE Exceptional Amazing Fundamental or Basic of Logo Designing Tutorial Guide or Technique ebook PDF for beginners, university graphic course students or new designers, download it here: English Version: https://drive.google.com/file/d/13jBHhjkDK4Wr4fzCACb-YzdIutIrOZOX/view?usp=sharing Malay Version: https://drive.google.com/file/d/17NFjfaiP87VTww9KZqZKNbOHyWl_ajCS/view?usp=sharing And here is my Affynity Designer V1 Basic Tutorial Playlist in Malay language. Some simple technique including this video which uses a series of circles and pen tool to create a bird logo in Affinity Designer, quite similar as Virtual Segment Delete in Coreldraw. This video is in Malay Language. Note: If your shape contains a straight line, make it an L shape.
-
Camouflage II Finally finished the second Camouflage Vector Drawing. Completed in Affinity Designer 1.7 with a little help from the 1.8 Beta. Continued with same theme as Camouflage I but with a completely new set of vector objects. Original size 1500 x 500mm 300dpi Uploaded at 3543 x 1181 jpg Eight layer Composite Embedded file set
-
It's that time again!... Year 6! Using the new brush sets this year 1. Project Brush 19 Inker (2 sets Inker and Pattern) 2. Project Brush 21 Scribble and Scratch 3. Project Brush 25 Outline Inkers Set 2(Fine Liner Set!) and my new favourites!... 4. Project Brush 26 Distressed Erase and Distressed Pattern Image Palettes Added image palettes palettes.zip Inker Brush set Resources 01 Crystal Original: 500mm x 500mm 300dpi raster Upload: 1772 x 1772 px
-
Another of my occasional movie posters. This one took a bit of redrafting (and rewatching) before it came together.
- 2 replies
-
- illustration
- movie
-
(and 2 more)
Tagged with:
-
https://www.redbubble.com/i/greeting-card/I-ll-clean-my-room-in-exchange-for-your-Immortal-soul-by-soniajones7/133106445.5MT14 Wednesday Adams.afdesign
-
-
This is my first attempt at using Affinity Designer so I am open to suggestions from experienced users. In the 1950's, PinBall machines were becoming very popular but machines surviving from that time either have been restored or the art-work on the cabinets has faded to different colours. I took a photo and corrected the perspective in Affinity Photo then moved to Designer to create a new design that closely matches the original. It took a huge effort in researching paint colours, RAL and Hex codes, how colours fade with time and exposure to sunlight so the result is my best educated guess at what the original appeared in 1958. The photo is of an original machine, unrestored paintwork. My research on paints fading is that the original colours wer Green, Red and Yellow, nbow faded to Blue, Pink and pale Yellow. My machine is a Williams Soccer Kick-Off and it is an on-going restoration project - I needed a subject to train myself that produced something that was required. This Document is of the Back-Box left-side (seen in the photo). I have also created Documents for the other parts of the cabinet. I am using RAL colours to match the paints available from my chosen supplier of spray paints. To see the original you need to make the 'Original Design' Layer Visible. Williams_Kick-Off_back-box_left-side_artwork.afphoto
-
-
I'm having an Ale, Beer and Cider festival in my garden with a few friends in a couple of weeks, so I've made this fake beer label (that I've stuck to an actual beer bottle after removing the original label). Designer entirely in Affinity designer... see if they can spot my label (they don't speak German lol)
-
Hey, buddies! This is an artwork inspired by artists who do miniature with resin and other craft artifacts. I’ve done a while ago, using Affinity Designer 1.x.Hope you guys like the result ☺️ Oh, if you like this kind of work, please, consider follow my YouTube channel 🙏, soon I’ll upload more content. Thanks Affinity ❤️
-
My workflow In my workflow, I have hundreds of PDF files in a folder, and I need to arrange them on multiple artboards. I also need to edit them and re-label them. Each PDF file has graphical elements and text elements. After embedding dozens of PDF files in an artboard, it is critical to make the font sizes uniform across all elements on the artboard. The minimum font size must be 5 pt (no smaller than that). The problem Here is my experience trying to change the font size of text elements in an embedded PDF: In Illustrator, there's not much to explain. Embed the PDF and edit the text elements directly. There's nothing to explain, it just works. When I set the font size to 5 pt, it is 5 pt. In Designer, the embedded PDF cannot be edited directly. I can double-click it to edit, but now the scale is different than the parent document. If I set the font size to 5 pt, it is too small in the parent document. There is no way to predict what font size I should choose to end up with 5 pt when I go back to the parent document. Question Currently, it seems to me that Affinity Designer does not support this feature at all. Am I missing something? How can we make the minimum font size 5 pt when we have dozens of embedded PDFs in a document? Please let me know if anything is unclear. I can try to make screenshots or videos to elaborate if necessary.
- 13 replies
-
affinity designer A can vector done in Affinity Designer.
nasu wong posted a topic in Share your work
-
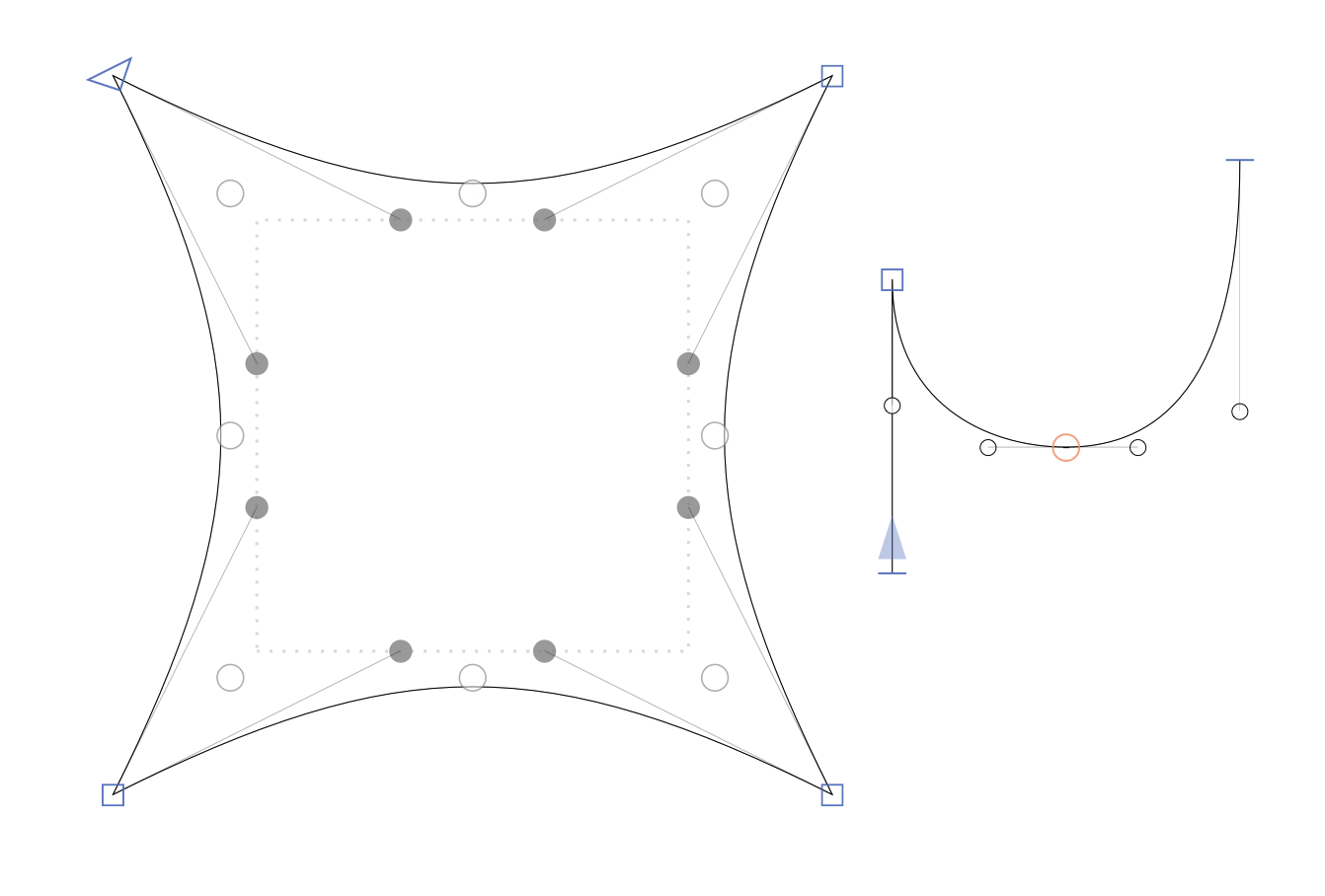
This is a proposal for an alternative way of interacting with Béziers that is lacking in the consumer vector design program space, though most of these have existed for years or decades with font design tools. I wrote it up to outline some key problems with vector handling in Affinity Designer and suggest a potential solution. 1. Diagnosis: "robust" Currently Affinity Designer has a flimsiness problem with its current bezier tools. What I mean is that once a change to curvature must be made, it is difficult to make it consistently and parametrically. A "robust" set of tools is one in which the behaviours are consistent, expectable, and where as many transformations as possible can be done incrementally (i.e. without relying on the mouse motion to drag things into place). It should be possible to access basic transformations (translate, scale, rotate, skew) on any parts of the curvature (segments, anchors, BCPs, whole objects) in any combination, independantly of one another, with no unnecessary steps. We can move anchor points and their BCPs ('handles', Bezier Control Points) with the mouse pointer, and we can snap them, but we can only use the anchors themselves to apply transformations or shift them with arrow keys. We also have no good way of applying transformations to even the anchors themselves if the group we wish to transform belongs to more than 1 vector layer. What this inevitably means is that for relatively simple transformations of curvature, if one does not settle for changing handle positions individually, they are required to set up elaborate grids, relying on the snapping mechanics of anchors and BCPs, which does work to achieve a final goal, but is not good for exploring a range of possibilities. If the same transformation has to be made to another part of the curvature (let alone one at an angle relative to the original), that necessitates extensive re-positioning. There are also many lacking aspects of managing curvature, such as no good ways of adding BCPs to straight line segments, inconsistent results in converting between smooth and sharp anchors, and no way to move an anchor point between its BCPs. 2. Applicability Though I will propose many features found in e.g. font design software, this is not an attempt to turn Affinity Designer into a makeshift font editor or anything of the like. Since the software is relatively specialised and I imagine not many users of the Affinity suite have experience with it, I am bringing the lack of its features to light because I think anyone who uses Béziers would find them useful in their process, but it is impossible to desire what one doesn't know to exist. More robust Bézier tools touch on every aspect of vector work and make significantly easier the processes of, for example, editing expanded typography, designing ornaments, designing frames, creating precise logos or icons, digitising raster drawings, ensuring consistency in curvature (+ removing 'sharp points'), fine-tuning masks, creating consistent shapes not covered by the shape tools, working on anything technical where things like G-continuity and/or consistency of curvature make a significant impact, or even reliably editing meshes, which at the moment is extremely labourious. Currently Illustrator has the same problem; often editing a mesh for a specific purpose is more trouble than it's worth, given that the end result is not even guaranteed to be good and may need to be adjusted later. 3. Examples of robust vector tools Most good examples of good vector handling are common within font tools, which is not very suprising given that their premise is precise vector output. For that reason I think Designer could pick up a few things common in font tools. The absence of these features in regular vector design programs could be partly because they create a lot of visual complexity with even a small number of elements. However, as I will propose later down the line, Designer already has a solution to allowing different types of editing and hiding their visual clutter which would make it possible to isolate selected objects and allow editing them comprehensively. Below are some examples of what I outlined before and a brief summary. In Glyphs, BCPs can be selected independantly from their anchors and are given their own bounding box. They may be nudged by arrows or transformed by scaling or rotating by dragging or with precise parameters. Option-clicking on a straight line segment places both missing BCPs on the line segment. Double-clicking on an anchor point or pressing 'return' with any number of anchors selected turns them from a corner points (blue) to a smooth points (orange) — meaning the BCPs on their sides are always aligned. Being able to toggle between these two options is extremely useful, especially if it is possible to ensure only one BCP realigns (currently affinity designer displays smooth anchors as round but with the same colour which should be editable separately, and when converting from sharp to smooth, both BCPs change position. I think there should be an option to have a more predictable behaviour in that place) Also notice how despite being two separate objects, all the BCPs and anchors can be selected and transformed together. There was already a post that suggested the option to view curvature combs. I will not reiterate their usefulness, only specify that the option to display them is in my view a useful tool to model Béziers with precision. On the right of the image is a use case of having clearly defined corner and smooth points in curvature; the BCP on the right of the orange point always aligns with the line that leads into the point, thus moving it around always generates a straight line that curves downwards without performing any additional steps. This is not a call for 'that specific feature.' Rather I am attempting to demonstrate that some simple shifts in how the curves are handled can be very powerful for editing and exploring within the program. I believe many font tools are at the current 'apex' of the power the user has by virtue of nothing other than just their handling of Bézier curves. There area also more specific vector tools that make mundane tasks much easier. The I-disconnector, for instance, is similar to the knife tool, except it also allows a specified amount of overlap to be generated. The disconnectors in general are useful for breaking down more complicated shapes with minimal effort. I could understand such things never making their way to the program. I put them into this post only to demonstrate how many core vector features are possible (but largely unexplored) within software like Designer or Ai for simplifying mundane daily tasks that consume a long time when they must be done. Brief list of integral features for precise editing of vector paths: Independently selectable anchor points and BCPs (independent of one another and the selected object in the layers window) A convenient way to rotate and scale from an anchor point. The current behaviour of having to manually drag the anchor point from the centre of selection each time is too slow. This feature is good for layers because they remember where their anchor point is, but for more temporary selections another solution should exist. More consistent conversion between smooth and corner anchors and possibility to display the distinction clearer Curvature combs On hold of [whatever key modifier] and arrow keys, the selected BCP moves along side an extension of its original 'line' from its anchor point (this already happens with shift-dragging) and on hold of [the same modifier] the smooth anchor point is moved between its BCPs and the corner point is moved independently of its BCPs, such that in both cases only the anchor is moved and the BCPs stay in place (both with arrows and with mouse dragging). Below are some of the sources of features and potential sources of additional features that would benefit Affinity Designer in my view. The reason I list them is to show the breadth of how much can be done with Bézier curves alone, and why all those features could be placed into a Persona of its own (however radical or far-fetched it may feel). I would however suggest improving the basics of curve handling before an application of any of these is considered. Most of the proposed features come directly from Glyphs 3. There is of course much more to Glyphs. I could only wish for its segment component functionality to make its way to Designer's Symbols window. The disconnectors come from DTL FM2. They are available in DTL LetterModeller. It can be a bit tricky to get into the font editor in LeMo. It has a lot of other really useful features that I didn't mention because I intend this post to primarily propose features that would be 'unlocked' to the user with only a difference in the handling of existing functionality within the software. However one 'separatable' feature I particularly like is the Shift Smooth, which is a way of moving an anchor point and recalculates all 4 BCPs of its adjecent line segments to maintain the smoothness of curvature. The curvature combs I showed come from Yanone's Speedpunk, which is a FOSS extension to RoboFont and Glyphs. Including this feature is part of why I am intent on proposing all these together as one Persona rather than individually — displaying this information in particular can be computationally intense if done by accident in an e.g. illustration process, so I think it should not be possible to accidentally enable it within a process that wouldn't make use of them. A lot of other useful functionality exists in the spaces of plug-ins for RoboFont and Glyphs. 4. Why the proposal? Is it even suitable? There are many things that Affinity Designer aims to be, and I know certain features, e.g. auto trace, are very often requested by people who wish to get as far away from Adobe's pricing model as they can. I notice that recently it also aims to be a bit of precision tool, allowing import and editing of CAD files which can also be locked behind an oppressive subscription. I believe that this is a strong point for both, providing features that most people would use and find indispensible after having tried them, and ones that people who need precision would be very happy about. They strenghten the core of what a vector design program is. The people who need precision are not just the few who cannot live without CAD support within Affinity Designer, but also anyone who e.g. designs a precise icon or logo, customises type for a large poster or mural, or just isn't sure where the object they want lies on the scale from squircle to circle to diamond, and doesn't have 4 hours to set up an elaborate grid and move the BCPS one by one, through one iteration by another. The reason I think Affinity Designer is uniquely suited for these features is because though they make life much easier, they can introduce a lot of visual clutter, which Designer already has a way of dealing with; the Personas. Dedicating one entirely to much stronger vector functionality seems to me like a good place for features that are sorely missing from the entire space, one only this particular program could provide effectively as it stands (which is why I elected to put this proposal here rather than e.g. sending it to Adobe, whatever that could have accomplished.) I am also admittedly a bit sick of creating a new font file whenever I want to edit an SVG with a modicum of speed and accuracy, despite having access to both Designer and Adobe Illustrator. To end my million-word bézier novella, I want to clarify that it doesn't matter to me how the issues I brought up are addressed if only they are. The methods used by font software are of course tried and working well; everyone I know with experience using font tools tends to edit paths within them, even if that means having to paste them from and back into other software, not to mention reposition them. If nothing changes about Affinity Designer, then that is just what I will keep on doing, but I think it would be neat if this functionality was more accessible. To anyone yet unconvinced, I urge you to download a free trial of FontLab (mac/win) or Glyphs (mac only) and spend a few hours editing paths within them, then see how you feel after returning to Designer. A testimony on the Glyphs website says: "After using Glyphs, the pen tool in Illustrator feels like carving a chicken with a chainsaw." That it does, and I'm afraid Designer currently feels quite the same, but it has the potential to make Illustrator feel like that in comparison.
-
100% Vectores, 100% Designer Object 1.afdesign












.thumb.jpg.3383878d171da014e885a46d630e214c.jpg)