Search the Community
Showing results for tags 'SVG'.
-
I have a generated svg that can be open by my apps from chrome to inkscape but not by Affinity Designer last version. It must be a specific instruction. At least a warning message could help debug but I'm not sure if there's a log console somewhere. Here the culprit. Thank you Affinity Team. 0001.svg
- 4 replies
-
- designer 2
- svg
-
(and 1 more)
Tagged with:
-
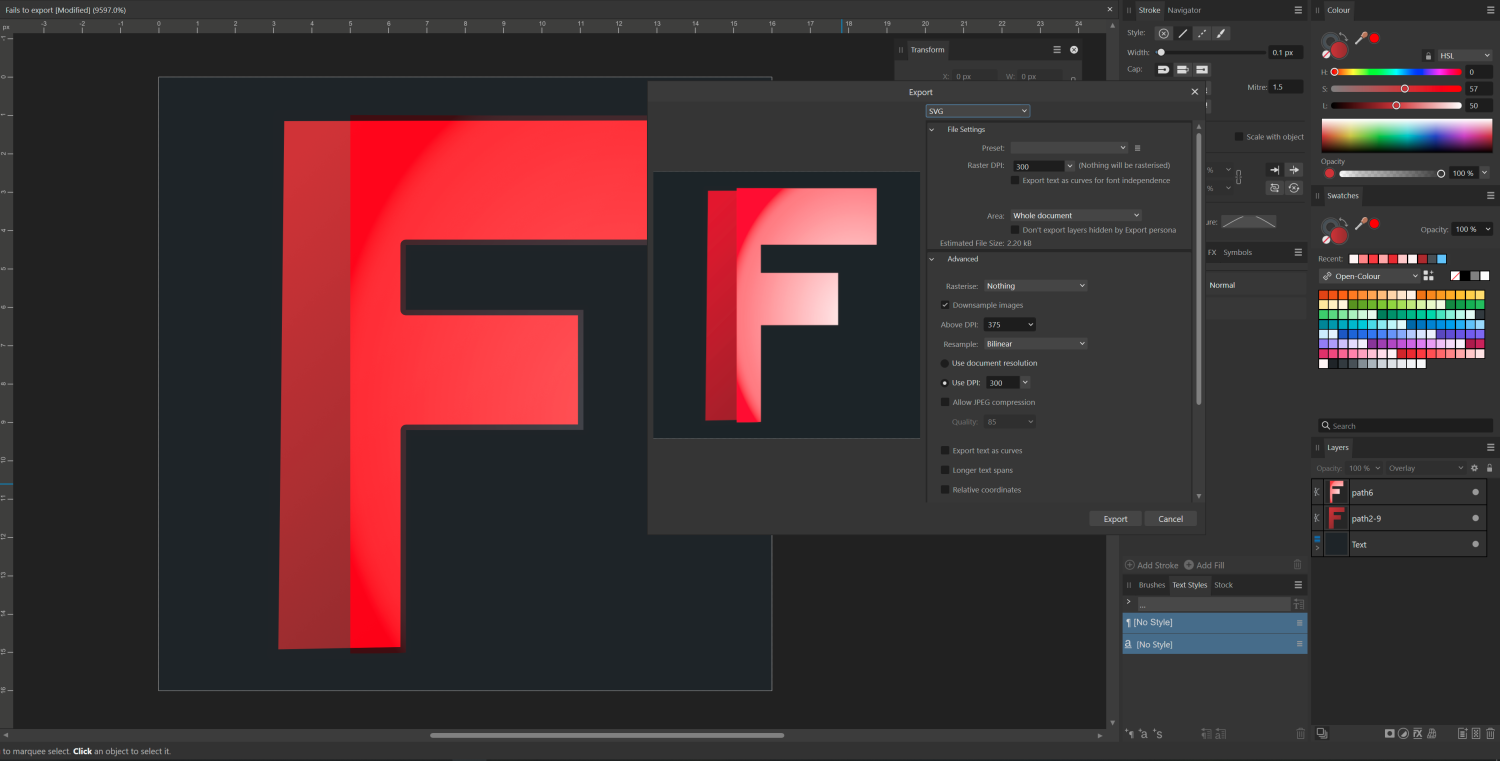
I have cleaned up this file, but it still fails to export to SVG properly by retaining the colours. The preview is also the result that I get from the export, even though I have nothing more going on than a gradient. The source file was originally created in inkscape as SVG. I have even changed the gradient to be linear and simplified the shape here, but the issue persists. This is in 2.4.2.2371, Windows 10, didn't bother to check in the release as I already spent quite some work to trouble shoot. Fails to export.afdesign
-
I use Designer 2 on iPad Pro latest iPadOS. - When I open an SVG I usually have issues that the text is not where it should be. - The same if I place the SVG. The same file is fine in online SVG editors and on iPad preview. I tried several different SVG files. Same issues. Issue only with SVG's with inline text.
-
Hello, I'm trying to export some SVGs but there is always some extra white space around the exported SVG, no matter if I go through the export function or export persona. I can't find a way to simply export any elements without extra margins around the vectors. Maybe anyone here has an idea... As an example from the export persona. When selecting a group, it always creates some margins, as seen here. First rectangle is the border of the group, second rectangle is the export slice. Also interesting to see is that the margin around the Text is simply to the next pixel, however it's a couple of pixels from the rectangles/lines.
- 15 replies
-
- affinity designer
- export
-
(and 2 more)
Tagged with:
-
Hi, There is a bug that I've been waiting for to be solved by the Affinity Team but as of yet - no luck. I'm using the version 2.3.1 of the Affinity Suite for MacOS. When implementing a svg-file exported from any of the software in the suite into a HTML document I want to be able to control the svg file with CSS - eg stroke widths, colors, fills and so on. With svg files exported from any of the software form Affinity Suite this is not possible. The only thing I can control with CSS is the size. The only "solution" I've found as of yet is to open the svg file in Adobe Illustrator and export it again with the box "Presentation mode" ticked and only THEN I'm finally able to control the svg file as intended. I've attached 2 files exported from both Affinity Pulbisher and Adobe Illustrator Also attached are screen shots with export settings from both softwares. Just to be clear, a svg file exported from affinity software works on a web page but is not controllable with CSS. Please fix this bug asap as I don't want to be forced to keep Illustrator just to be able to produce svg files that can be controlled with CSS. affinity.svg illustrator.svg
-
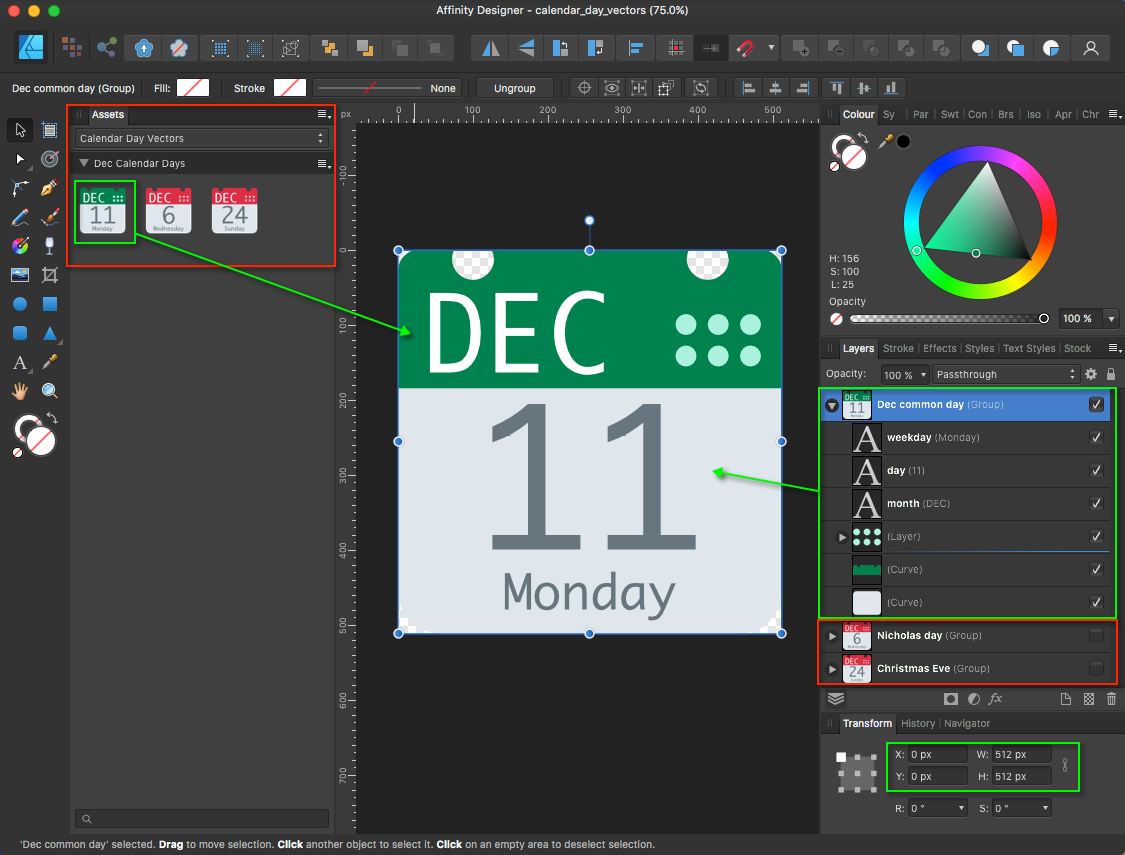
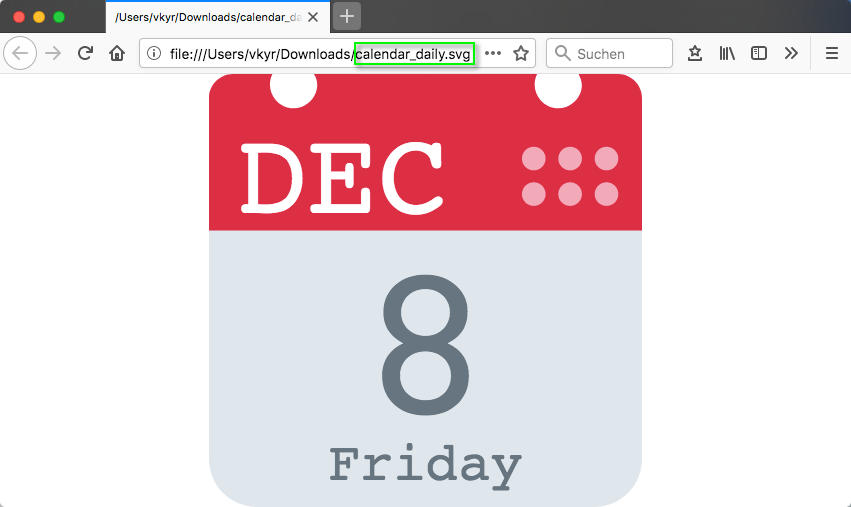
Here are some daily calendar vector Affinity template & assets files for (re)use ... ... which are customizable (day/weekday/month & colors), to individual needs. calendar_day_vectors.afdesign (template) calendar_day_vectors.afassets (assets) But the overall fun part here is instead the dynamic day changing SVG file, which when opened via some webbrowser, will always show the today's day data, due to inside in the SVG code embedded and executed JavaScript "init()" day handling function code ... SVG with included & executed JS init() get day date function code: <svg onload="init()" xmlns="http://www.w3.org/2000/svg" aria-label="Calendar" role="img" viewBox="0 0 512 512"> <script type="text/ecmascript"><![CDATA[ function init() { var time = new Date(); var locale = "en-gb"; var DD = time.getDate(); var DDD = time.toLocaleString(locale, {weekday: "long" }); var MMM = time.toLocaleString(locale, {month: "short"}).toUpperCase(); document.getElementById("day").textContent= DD; document.getElementById("weekday").textContent= DDD; document.getElementById("month").textContent= MMM; } ]]></script> <path d="M512 455c0 32-25 57-57 57H57c-32 0-57-25-57-57V128c0-31 25-57 57-57h398c32 0 57 26 57 57z" fill="#e0e7ec"/> <path d="M484 0h-47c2 4 4 9 4 14a28 28 0 1 1-53-14H124c3 4 4 9 4 14A28 28 0 1 1 75 0H28C13 0 0 13 0 28v157h512V28c0-15-13-28-28-28z" fill="#dd2f45"/> <g fill="#f3aab9"> <circle cx="470" cy="142" r="14"/> <circle cx="470" cy="100" r="14"/> <circle cx="427" cy="142" r="14"/> <circle cx="427" cy="100" r="14"/> <circle cx="384" cy="142" r="14"/> <circle cx="384" cy="100" r="14"/> </g> <text id="month" x="32" y="164" fill="#fff" font-family="monospace" font-size="140px" style="text-anchor: left">DEC</text> <text id="day" x="256" y="400" fill="#66757f" font-family="monospace" font-size="256px" style="text-anchor: middle">11</text> <text id="weekday" x="256" y="480" fill="#66757f" font-family="monospace" font-size="64px" style="text-anchor: middle">Monday</text> </svg> The corresponding standalone SVG file to manually customize in some text editor and (re)use in webbrowsers ( for web sites, blogs, forums ... etc. ) calendar_daily.svg And as always have fun!
-
- calendar
- calendar day
-
(and 6 more)
Tagged with:
-
Affinity does not recognize bitmap fill pattern in SVG created by other apps. Tested with Illustrator, Inkscape, Figma & Lunacy.
-
Is there a way to automatically assign matching colors of imported SVGs to the color in the document palette? Maybe by editing the SVG file? thx
- 1 reply
-
- palette
- affinity designer
-
(and 1 more)
Tagged with:
-
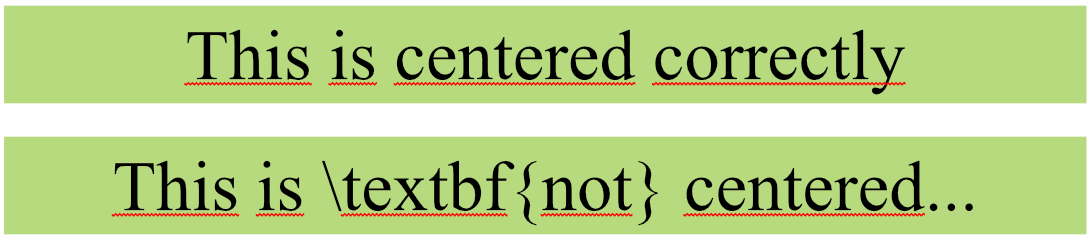
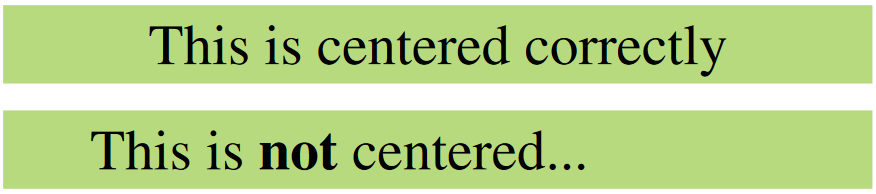
I currently use Affinity Designer to make scientific diagrams that I export to svg. These SVG are converted by Inkscape to '.pdf_tex' format to be printed on Latex documents. To do so Inkscape converts text content and metadata to Latex. One issue is, Affinity Designer SVG exported does not export the text alignement in the SVG 'text-align' property, resulting in misalignment of text. This appends when using Latex commands ('\textbf{}' for instance), which are then translated by Latex in the final pdf. Text in Affinity Designer Text in the PDF after being compiled by Latex I saw some topics in the Affinity V1 forums talking about this missing feature, is support on the way ? Some love to the scientific community would be greatly appreciated.. Thanks.
- 1 reply
-
- affinity designer
- svg
-
(and 1 more)
Tagged with:
-
Hello, I have just found issue for exporting in svg. When I exported my design to svg and checked the svg file, I found that the gradient vector object become a raster image. Could you help me? bronze medal.svg
-
Hello, I couldn't find a way to "expand" the embedded and cropped document. the goal is, i.e., I have placed a document that has vector only, then I cropped it using vector crop tool. now for the manufacturing purpose (it can be laser printing etc.) I don't want program to rasterise it if I export the file as PDF. so I want to expand or convert this piece of vector document to actual curves layer. I know the way to get inside to the document and cut vector curve(s), then paste it back to actual document. but for my situation it is not possible because until my client says "it is final" I cannot use this method because I do adjustments on that specific embedded document. So I think I am requesting a feature for the vector crop tool or embedded document layer that expands or converts that cropped layer. or If you say that exporting as PDF automatically does what I want then this is really good. I am using designer 2.1.1
-
I tried to add an SVG image to my V2 Publisher assets. It would not add to the assets at all. No error message. No crash. Just silently refused to add. I don't know if this is a one of situation, or is this a known bug? Any suggestions? I tried to add by dragging onto the assets panel as well as the "Add from selection" method. Neither works.
- 2 replies
-
- svg
- affinity publisher
-
(and 1 more)
Tagged with:
-
Hi, I'm currently working on a new site for my business using Wix, and they have a feature that let's you change the fill color of an SVG. This is great because it means I don't need to color match everything and upload dozens of assets of the same thing. I was working in Illustrator on a different computer that exported the files with the correct code (I guess) to allow the SVG color to be changed - but when I got home and started using Affinity, the exports were locked to their export color. I've opened both in a text editor and it looks like chalk and cheese, and I don't really know how to make the Affinity exports include the "dynamic fill" code. Both exports are considered "default" for each app. Does anyone know how to make this happen? Example of affinity and illustrator exports attached. Thanks, IllustratorExport.svg AffinityExport.svg
-
I am often loading and editing SVG files in Affinity Designer for Mac. It offers excellent tools. However, I need to export to .ICO format. The ICO format is an essential image format in Windows containing several pixel frames. Currently, I export the SVG to individual PNG images (16x16, 32x32, 48x48, 64x64, etc.) and then convert/combine these PNG images to ICO in Axialis IconWorkShop. This is a lengthy, cumbersome, and time-consuming process. It would be very convenient if it would be possible to export from Affinity Designer directly to ICO format (of course containing a customizable set of pixel formats).
-
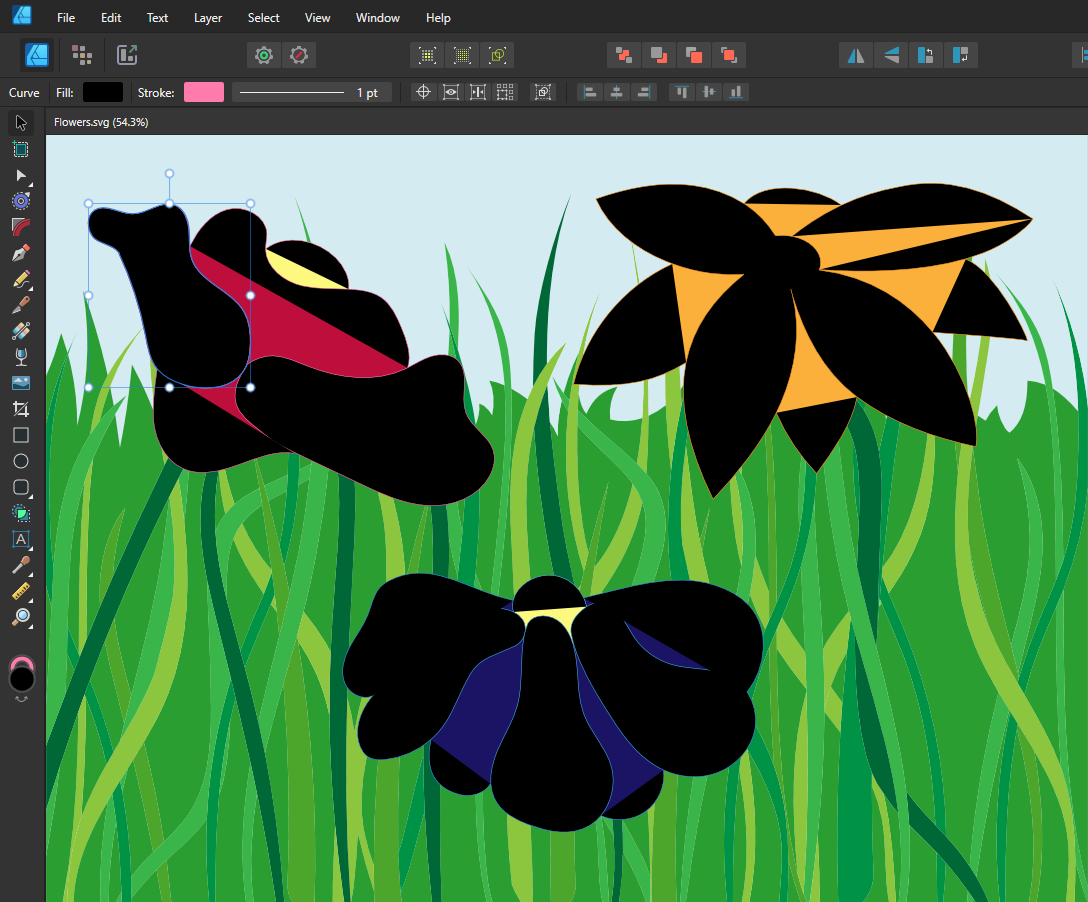
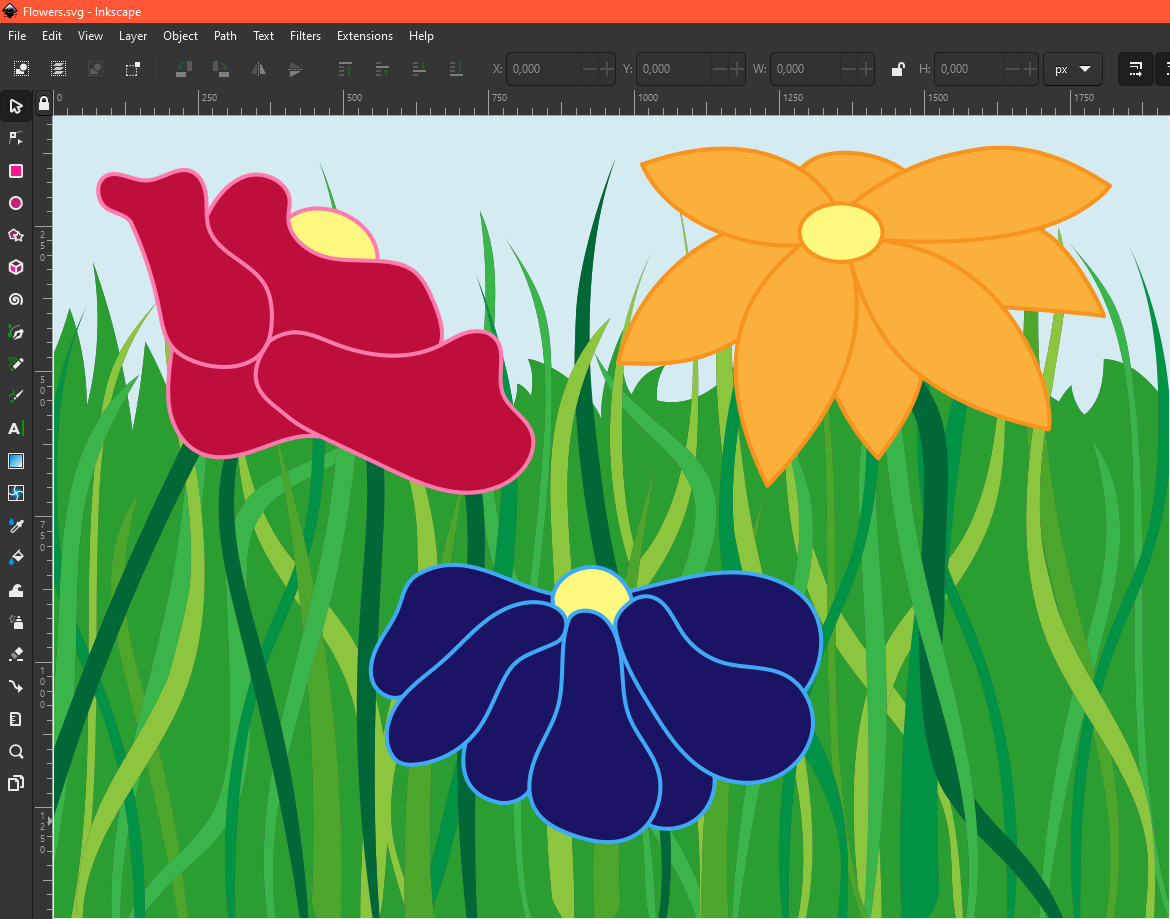
Hi, I have this svg file (attatched) which is not correctly imported by Affinity Designer. I don't think it's particulary a problem with v2 (as I tested it with v1 as well - same result) but that's the one I'm using now - so I'm posting it in this forum. As you can see in the screenshot above all the outlines of the flowers are messed up. The stroke is too thin and the shape is filled with black color. Inkscape for example and my browser seem to import / render the file correctly however. Any help would be appreciated, thanks in advance! Tested on: Windows 10.0.19045 Build 19045 Affinity Designer v2.0.4 (hardware accelaration on/off) Affinity Designer v1.10.6.1665 Inkscape 1.2.2 (732a01da63, 2022-12-09) Flowers.svg
-
Hey everyone, in Affinity Designer 2 I created texture lines with a graphic tablet. I just need the dynamic pencils. Now I want to export it as an svg, but it appears as a pixel svg data. What is the workaround in Affinity to get vector svg's with the style of the brushes? I was already changing the lines into a picture and searching for an automate image trace tool in Affinity. For me as Adobe user, it doesn't make sense using a brush in a vector program and it just turn out as a pixel graphic. Maybe some of you can help me. Thanks
- 4 replies
-
- svg
- affinity designer
-
(and 2 more)
Tagged with:
-
Not sure if this is a bug, but Designer 2 (2.0.4) shouldn't crash trying to open a simple SVG. I wanted to see if ChatGPT 4 can generate SVG graphics, and it can. They're not correct, but it does generate SVG code. I asked ChatGPT to generate an SVG of US flag and this is what I got: <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 7410 3900"> <rect width="7410" height="3900" fill="#bd3d44"/> <path d="M0,450H7410m0,600H0m0,600H7410m0,600H0m0,600H7410m0,600H0" stroke="#fff" stroke-width="300"/> <rect width="2964" height="2100" fill="#192f5d"/> <g fill="#fff"> <g id="s18"> <g id="s9"> <g id="s5"> <g id="s"> <path d="M247,90 317,307 132,172h229L161,307z" id="s"/> <use href="#s" y="420"/> </g> <use href="#s" y="840"/> </g> <use href="#s" y="1680"/> </g> <use href="#s" y="3360"/> </g> <use href="#s" y="6720"/> </g> <g fill="#fff"> <use href="#s18" x="247"/> <use href="#s9" x="494"/> <use href="#s5" x="741"/> <use href="#s" x="988"/> </g> <path d="M0,0h7410v450H0zm0,600h7410v450H0zm0,1200h7410v450H0zm0,1200h7410v450H0zm0,1200h7410v450H0zm0,1200h7410v450H0z" fill="#fff"/> </svg> After saving it as an SVG file, when I try to open it in Designer 2 it crashes without opening. I can view SVG file in the browser and even Windows file preview. Can someone else confirm?
-
I define a collection of 8 gradients in SVG and refer to the last four of them in rectangular forms. Rather than displaying the last four when I load the SVG, Designer V2 fills the rectangles with the first four declared, even though none of them are selected as fill in the rect specs. (See foo2.svg). If I move the latter four definitions to the front of the others in the SVG file, the correct gradients appear. (See foo.svg) If I rotate the fifth declared gradient to the first in the declaration order (still referring to it by its gradient5 name), it is the one displayed for fill gradient5, but the second, third, and fourth (gradient2, gradient3, gradient4) are displayed rather than the specified (gradient6, gradient7, gradient8) (See foo3.svg). Neither Microsoft Edge nor GIMP exhibit this bizarre behavior. Obviously a bug. Running Windows 10 Pro on AMD Phenom(tm) II X4 975 Processor As usual, I'm unable to upload screenshots to this form (using Chrome) and have to start over with the report if I try. Larry foo2.svg foo3.svg foo.svg
-
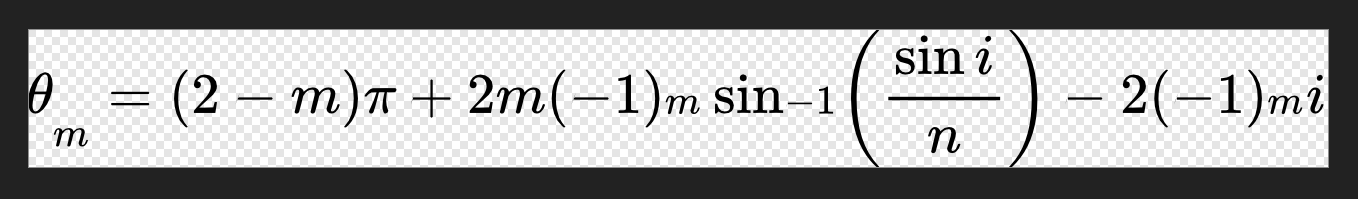
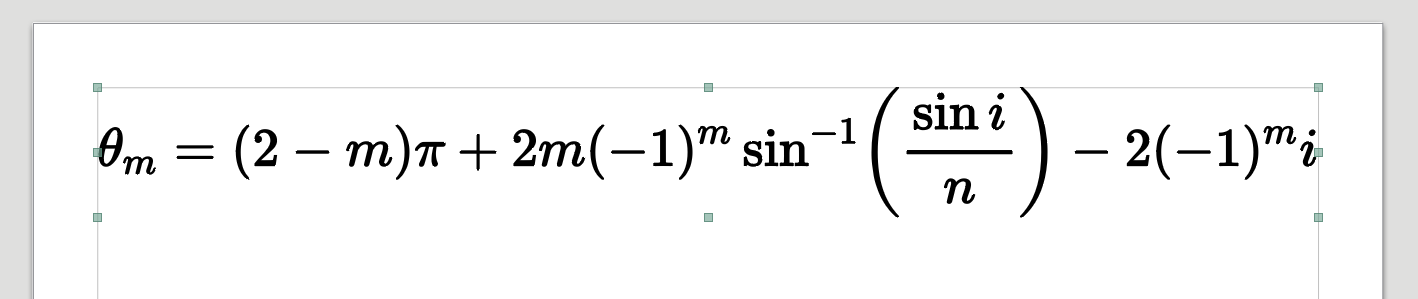
I could not find the way to make mathematic formulas in this series of application, so I used online application that outputs formulas on SVG format. But this application does not import these files correctly. Other application: Adobe Illustrator CC / LibreOffice Draw could read this SVG formulas. I think this issue needs to be fixed. Attached files would help you: 1. Vector Image: Original formula on SVG format 2. PNG with a little bold formula text: Imported formula displayed on LibreOffice Draw 3. PNG with blue edged formula text: Imported formula displayed on Adobe Illustrator CC 4. PNG with black corner area: Imported formula displayed on Affinity Publisher V2 ( Affinity Designer V2 also had same image. ) Thank you. original_formula.svg
-
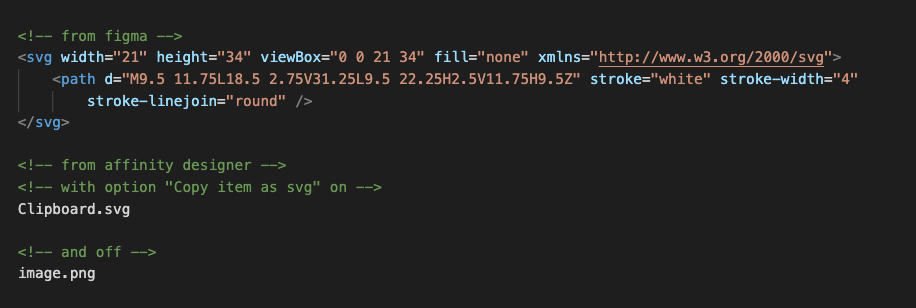
Hi there, when I write code, I often put SVG code into my HTML. When i copy from figma "as svg", I can paste the svg code, when I do the same in affinity designer, it only pastes the word "Clipboard.svg". Is there any option to copy the actual svg code?
-
For vectors only files, from the Export Settings, changing the "Use DPI" doesn't embed DPI property in the SVG (always 72DPI). Instead, the subsequent file has pixel size changed directly proportional to the DPI changed. For files with images, increasing the DPI has the same effect as the files having vectors only. However when you decrease the DPI, the subsequent SVG file will have BOTH the DPI and pixel size increased. (e.g. 1920*1080px@72DPI > Use DPI: 30 > export SVG > 2133.333333*1200px@192DPI) DPI is embedded in the SVG when opened with Affinity. But when I opened it in Inkscape, it was reported has 800*450px which is directly proportional to the DPI decrease. If you transform an image to make it smaller, then the exported SVG will have the same effect as what mentioned in point 2 above when decreasing the DPI. However, if you make the image larger instead, the exported SVG file will have no size and DPI changes. Anything mentioned above will have the SVG file having objects sizes and position shifted. (<--no way to work pixel perfectly) Exported SVG files will have some objects grouped under "Layer" while some not. So inconsistent. (<--what's the purpose of such structure? Seem to be unnecessary...) Exported SVG has bitmap objects added 1 pixel width of transparent pixel around the edges (<--so bothering when align images in SVG) It's so confusing and the export outcome is unpredictable and seemingly unnecessary.😕 Can anyone explain point 1,2,3 to me? Why Affinity make SVGs like that? Related bug 4,5,6 mentioned:
- 1 reply
-
- svg
- file export
-
(and 2 more)
Tagged with:
-
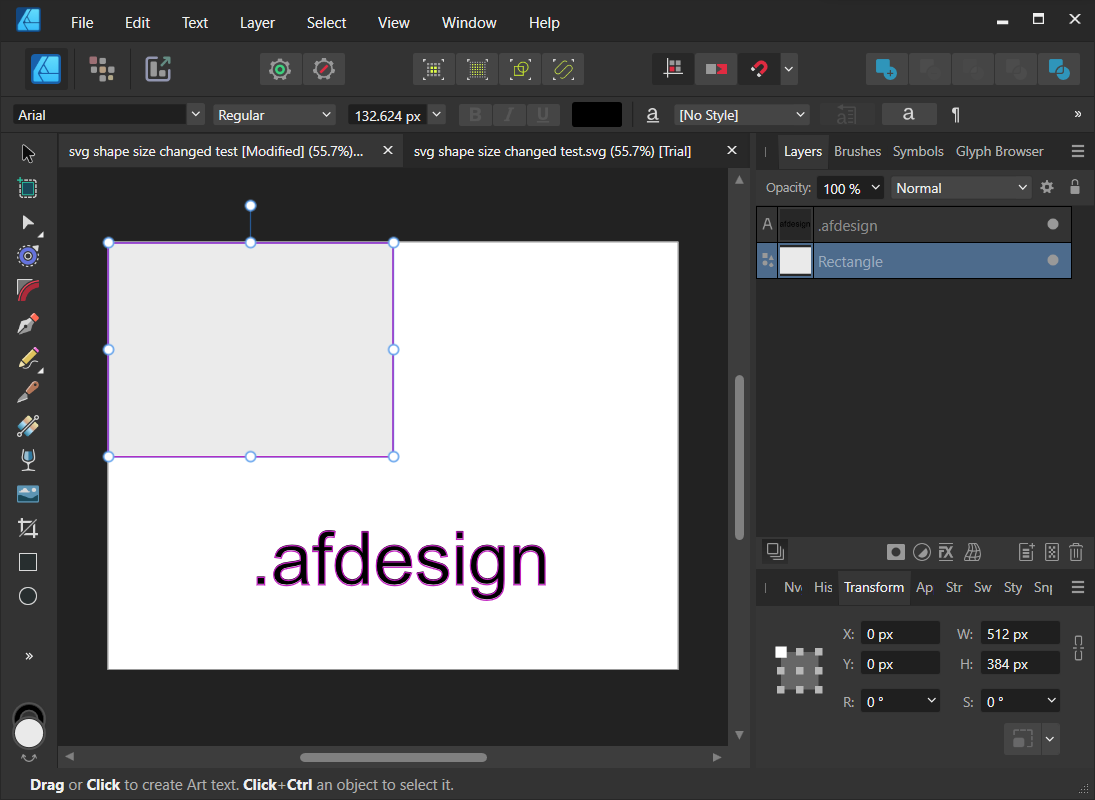
Please see. The same object has the width changed after exported as SVG. svg shape size changed test.svgsvg shape size changed test.afdesign
- 1 reply
-
- svg
- file export
-
(and 1 more)
Tagged with:
-
My file has pixel and vector objects. The pixel objects are created by power duplicate and carefully aligned. The vector object has a 1 pixel stroke aligned inside. But after I export it as a SVG and check the exported file, I found the objects shifts. And the top left object misaligned with other objects. The SVG I show here shifts the objects by -1,-1, sometimes it can shift to other directions. have 1px of transparent pixels added around the edges. Attached both the .afdesign and .svg files. test.afdesigntest.svg Please pay attention to the coordinate from the transform panel. It shifted. The size of 1 object should be 1583x756. But the objects from the SVG changed, and inconsistent in size. The other objects are having different size than the first one and shift differently. This bug maybe related: System: Lenovo Legion Y540-15IRH i7-9750HFRAM 16GBNVIDIA GeForce RTX2060Windows 11 Home 22H2 22623.1028Windows Feature Experience Pack 1000.22638.1000.0
- 24 replies
-
Copied SVG from Adobe Illustrator, XD and Microsoft Office can not be pasted to Affinity. Affinity should be compatible with those.