
Bo Lovenhjelm
Members-
Posts
78 -
Joined
-
Last visited
Contact Methods
-
Website URL
http://www.lovenhjelm.se
-
Skype
Bo Lovenhjelm
Profile Information
-
Gender
Male
-
Location
Sverige
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 GripsholmLion reacted to a post in a topic:
Feature request: option to export file as svg "For Web".
GripsholmLion reacted to a post in a topic:
Feature request: option to export file as svg "For Web".
-
Feature request has been made. I really hope that it get the same attention it caught here Thanx everyone!
-
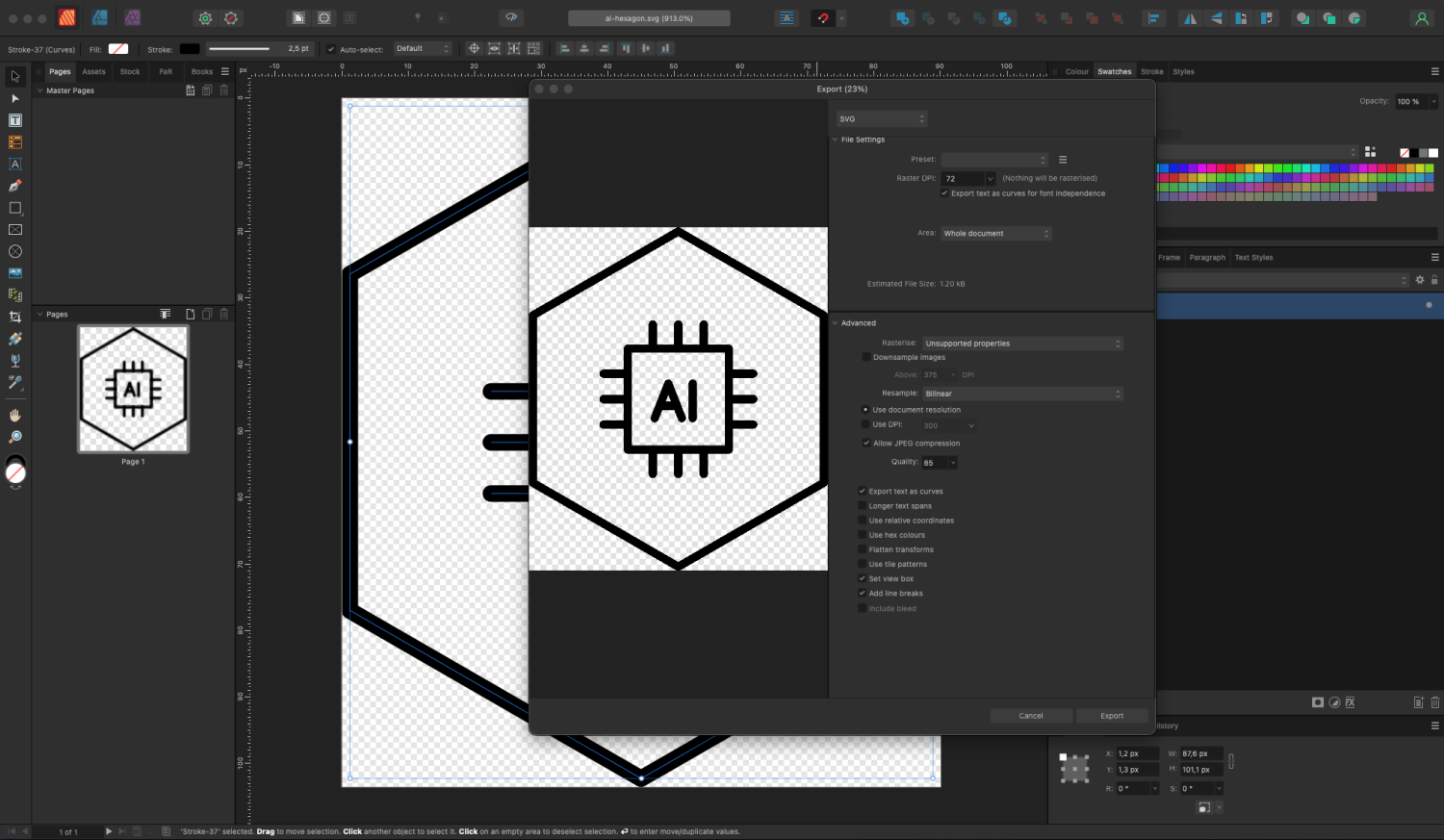
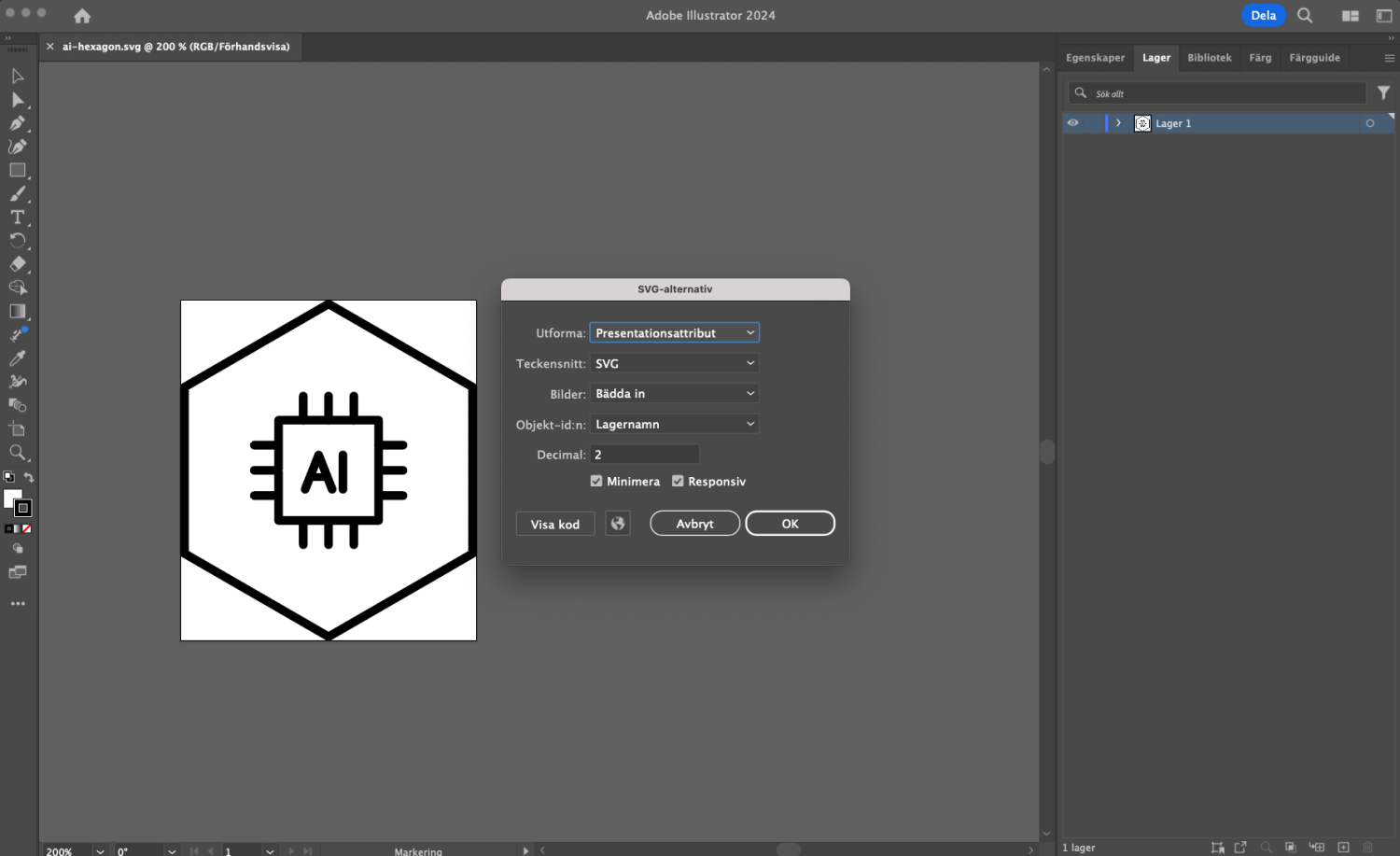
Hi, I'm using the version 2.3.1 of the Affinity Suite for MacOS. When implementing a svg-file exported from any of the software in the suite into a HTML document I want to be able to control the svg file with CSS - eg stroke widths, colors, fills and so on. With svg files exported from any of the software form Affinity Suite this is not possible. The only thing I can control with CSS is the image size due to the fact that the exported svg file contains internal css that has to be stripped in an text editor before styling with CSS is possible. The only "solution" I've found as of yet (besides opening every svg in a text editor and strip away internal CSS) is to open the svg file in Adobe Illustrator and export it again with the box "Presentation mode" ticked and only THEN I'm finally able to control the svg file as intended. I've attached 2 files exported from both Affinity Pulbisher and Adobe Illustrator Also attached are screen shots with export settings from both softwares. Just to be clear, a svg file exported from affinity software works on a web page but is not controllable with CSS besides the image size. I have several hundreds of icons made in svg format for print already and instead of me opening up the svg files in a text editor, stripping them of the styles and then upload into the CMS for the CSS to work it's magic it would be nice if they, as one already can in illustrator, could just open the files in Affinity and export the svg "For Web" and the work would be done further convincing everybody of the excellence of Affinity and move forwards to make the software switch from Adobe. Final thought.. Wouldn't it be nice though, if one could open all these svg-files up in Affinity and batch export them "For Web" in one nice sweep? affinity.svg illustrator.svg
-
 GripsholmLion reacted to a post in a topic:
SVG - export bug
GripsholmLion reacted to a post in a topic:
SVG - export bug
-
 Hangman reacted to a post in a topic:
SVG - export bug
Hangman reacted to a post in a topic:
SVG - export bug
-
Hi everybody and thanx for all your replies I appreciate all the tips on how to "fix" the svg code manually though I really don't need them as I've worked professionally as a frontend developer and graphic designer for two decades now and of course I know how to strip the svg code for styles in a text editor and then style them in my .scss file. I also know how Affinity Suite works as I've been a beta tester of Affinity Publisher since before the first public release and well aware of how the software and generated file formats work. And - I love all affinity products and use them every day 🙂 The point of the matter is that I work as a frontend dev at a large company in Sweden which has an inhouse marketing department of about 25 people that have used Adobes products for a really long time and I have finally convinced them of trying Affinitys software out to see if they can replace Adobes products with Affinitys. And yes, for all of us in the Affinity community the advantages of switching to Affininty Suite are obvious and many but for a large company, there are risks attached as they have produced many Indesign and Illustrator files over the years. Now, the problem isn't that I can't solve using svg files in our CMS possible but that I do not control the creation of these files as I'm not the one creating them. As we have a CMS setup with content editors in 26 different countries this is not possible and all of them as well as the members of our marketing team have NO knowledge of css or html as it is not their job. There are several hundreds of icons made in svg formate for print already and instead of me and all of the others opening up the svg files in a text editor, stripping them of the styles and then upload into the CMS for the CSS to work it's magic it would be nice if they, as they already can in illustrator, could just open the files in Affinity and export the svg "For Web" and the work would be done further convincing all of the excellence of Affinity and move forwards to make the software switch. I apologize for making a bug report about this, though I really was hoping it was one, and agree with v_kyr that it should have been a feature request instead. Final thought.. Wouldn't it be nice though, if one could open all these svg-files up in Affinity and batch export them "For Web" in one nice sweep?
-
 GripsholmLion reacted to a post in a topic:
SVG - export bug
GripsholmLion reacted to a post in a topic:
SVG - export bug
-
 deepblue reacted to a post in a topic:
SVG - export bug
deepblue reacted to a post in a topic:
SVG - export bug
-
Hi, There is a bug that I've been waiting for to be solved by the Affinity Team but as of yet - no luck. I'm using the version 2.3.1 of the Affinity Suite for MacOS. When implementing a svg-file exported from any of the software in the suite into a HTML document I want to be able to control the svg file with CSS - eg stroke widths, colors, fills and so on. With svg files exported from any of the software form Affinity Suite this is not possible. The only thing I can control with CSS is the size. The only "solution" I've found as of yet is to open the svg file in Adobe Illustrator and export it again with the box "Presentation mode" ticked and only THEN I'm finally able to control the svg file as intended. I've attached 2 files exported from both Affinity Pulbisher and Adobe Illustrator Also attached are screen shots with export settings from both softwares. Just to be clear, a svg file exported from affinity software works on a web page but is not controllable with CSS. Please fix this bug asap as I don't want to be forced to keep Illustrator just to be able to produce svg files that can be controlled with CSS. affinity.svg illustrator.svg
-
Hi, I've been using the Affinity Software for 5 years now, mainly for creating everything print and web making Publisher and Photo my main tools of creation. In fact, I use Designer for one thing and one thing only, being able to use the excellent "Corner tool" to for example triangles as Publisher has no way of letting me do this. Yes, Publisher has a good way to have corner radius on both rectangles and stars but no way to have it on shapes like triangles, diamond, trapezoid and so on. In fact, with Designer one can use the "Corner tool" on ALL the shapes which, in my mind, makes it a real power tool. I know that having all three products in the suite allows for creating a triangle in, for instance, Publisher, then switch to Designer and use the radius tool and switch back but having the "Corner tool" within Publisher would make this kind of work effortless. I'm all for differentiating products but I think that users should not be forced to buy for example Designer just to be able to have border radius on shapes other than stars and rectangles. Don't get me wrong, I would buy all three products in this really high value and excellent suite even if I only needed one of them just to support Affinity, but for me - Publisher and Photo cover just about all my production needs and in my mind Designer are more a tool for artists. So, to make Publisher perfect, include the "Corner tool" from Designer in the toolbox pretty please //Bo
- 2 replies
-
- affinity publisher
- corner tool
-
(and 1 more)
Tagged with:
-
No difference between stroke and fill icons
Bo Lovenhjelm replied to Bo Lovenhjelm's topic in V1 Bugs found on macOS
Excellent though that my request as a Beta tester some years ago. Asking to be able to set color to bleed line finally has been addressed. All in all, I've abandoned Adobes suite long ago for Affinitys Triology of software which is excellent We just have to continously strive for even better software. So let's -
No difference between stroke and fill icons
Bo Lovenhjelm replied to Bo Lovenhjelm's topic in V1 Bugs found on macOS
Consistency.. All I'm saying.. Consistency. Photo has no reason to have the color selector tool working differently than other software in this software trilology. Maybe this issue is intended, maybe overlooked. BUT all designers (users of your software) would benefit from this tiny issue being looked at and changed. Like I've said, I tend to choose wrong tool frequently due to this issue, thus loosing time and getting frustrated. Surely I can not be the only one. Is there any downside to change this little icon to be consistent to the SAME one in Publisher and Designer? I think not, ONLY benefits. Small request, small change, HUGE benefit. -
No difference between stroke and fill icons
Bo Lovenhjelm replied to Bo Lovenhjelm's topic in V1 Bugs found on macOS
The way this tool works now, half of the time I'm selecting the wrong icon resulting in frustration and time loss -
No difference between stroke and fill icons
Bo Lovenhjelm replied to Bo Lovenhjelm's topic in V1 Bugs found on macOS
But when there is a stroke tool, would it have any negative impact showing icon for this as in Publisher or Designer? I would think not. Only benefits. No? -
In last update, 1.9 of Affinity Photo, there's no difference between icons for stroke and fill color making it very hard to know which one you're selecting color for, stroke or fill. This bug is only present in Photo, not in Designer or publisher.
-
 Zatlap reacted to a post in a topic:
Export to PDF
Zatlap reacted to a post in a topic:
Export to PDF
-
 RainFlow reacted to a post in a topic:
Include Unsplash in Stock photos panel
RainFlow reacted to a post in a topic:
Include Unsplash in Stock photos panel
-
 marcorei reacted to a post in a topic:
Bleed and margin border colors
marcorei reacted to a post in a topic:
Bleed and margin border colors
-
 Washound reacted to a post in a topic:
Include Unsplash in Stock photos panel
Washound reacted to a post in a topic:
Include Unsplash in Stock photos panel







.thumb.png.5d8340ccbd4db5b3259b087ef514fa8e.png)