Peter Panino
Members-
Posts
40 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
test3.zip This SVG is displayed without problems and nicely centered in Affinity Designer 2.3.0 for Windows: But in Affinity Designer 2.2.1 for Mac, it is displayed completely differently and NOT CENTERED: Why is the image on Mac not centered? And how can I make it centered both on Designer for Mac and on Designer for Windows?
-
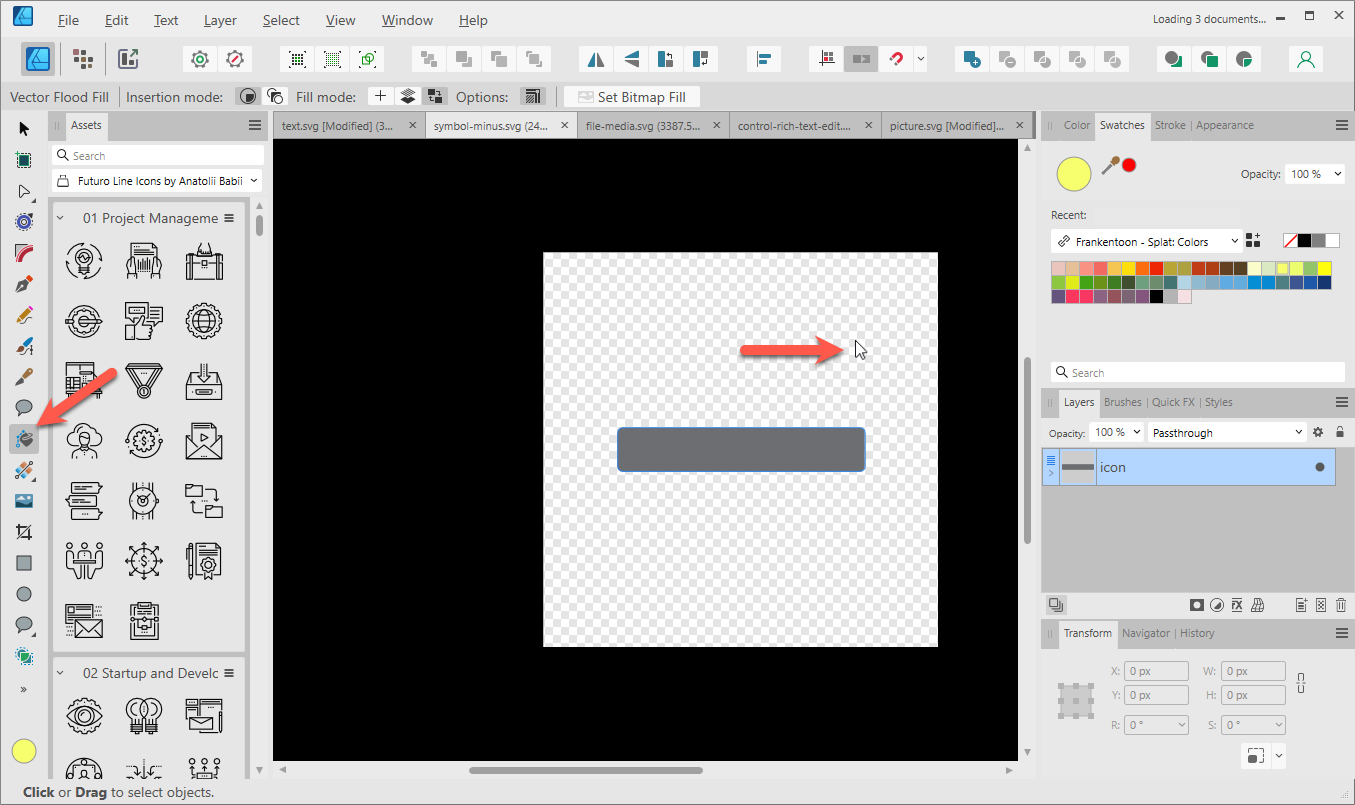
Regarding this problem: After loading an SVG icon, it should be possible to fill the transparent background of the loaded SVG icon with the Vector Flood Fill Tool. This would save a lot of time: Instead of cumbersomely creating a background shape, you can fill the transparent background of the SVG icon with a convenient single click.
-
It seems the Vector Flood Fill Tool does not work on a transparent background: In principle, this would be the main application for a fill tool, namely, the automatic filling of an empty area with a color. For an existing object, I don't need a fill tool because I can simply change the color property of the object. But maybe I'm just being dumb?
-
 Raff reacted to a post in a topic:
AI vectorization
Raff reacted to a post in a topic:
AI vectorization
-
The software can automatically detect that because I have programmed it to do so: If a valid SVG XML text is in the clipboard, the "Paste and render SVG from Clipboard Text" command is automatically enabled - otherwise, it is automatically disabled. In my screenshot above, the "Validate" button can also do this check after you manually edit the text in the editor.
-
I am not sure I understand your question. If you have an SVG XML text in the clipboard, you can paste it into my app, edit it, and save it again as an SVG file. My app also allows you to render the SVG as a raster graphic in different formats and sizes, and then export it (just as Affinity Designer does - but to more formats than Designer - even to .ICO).