-
Posts
27 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 oscarlosan reacted to a post in a topic:
Web Design - Designer or Publisher?
oscarlosan reacted to a post in a topic:
Web Design - Designer or Publisher?
-
 HeiligerBimBam reacted to a post in a topic:
All Affinity apps freeze on document creation/open after updating to v2.1.1
HeiligerBimBam reacted to a post in a topic:
All Affinity apps freeze on document creation/open after updating to v2.1.1
-
YES! Finished sorting these ~150 Layers, finally.. so SAVE: Boom. Work dumped. Start Over. An issue for years. Can we plaase finaly fix this?! Is this possible? Stop inventing new features and fix this VERY, VERY BASIS ISSUE. Is it so hard to trigger the "Save in"-Dialog instead of sending the whole work to hell?
-
 NotMyFault reacted to a post in a topic:
[SOLVED - thanks @ NotMyFault & DM1] Weird bugs with round brushes
NotMyFault reacted to a post in a topic:
[SOLVED - thanks @ NotMyFault & DM1] Weird bugs with round brushes
-
 HeiligerBimBam reacted to a post in a topic:
[SOLVED - thanks @ NotMyFault & DM1] Weird bugs with round brushes
HeiligerBimBam reacted to a post in a topic:
[SOLVED - thanks @ NotMyFault & DM1] Weird bugs with round brushes
-
Yeah.. its so sad.. I really love the Affinity Suite, but especially this bug is so frustrating.. lost 45 min work this morning again. A document I saved yesterday in a perfectly fine state.. now 75% of the images are broken, all content changes from this morning are GONE - also in the "backup"-version. I don't get it. Good hint! thx. The external images are still working, the embeded ones are broken. OH and I missed the fact, that this thread is for MAC OS. I am on Windows 11, .. so its not only an OS related weird Windows problem, its clearly up to Affinity itself 🥴
-
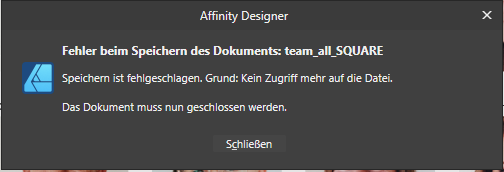
Same with 2.0.4, this happens way to often, and I am surprised that this error is years old. If the document only where closed.. okay, but it typically comes with a data loss, what is unacceptable. Seems to me like a temporary copy of the file should solve this perfectly fine, if Affinity cant save it under this file name for whatever reasons, simply create a foobar__back.afpub or whatever. Closing with dataloss is the worst case and this kind of errors should be #1 priority.
-
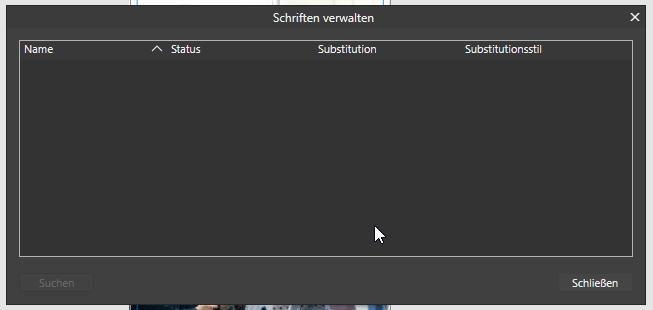
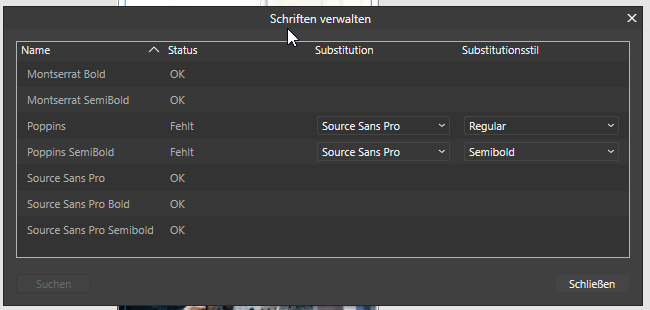
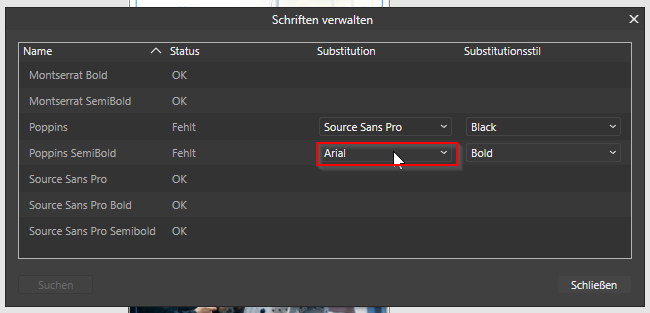
After any value in those selects is choosed, the list becomes empty, no matter if the font family or style is selected. After Publisher is restarted, the chosen value is still selected, but the dialog is stuck in this state. After Arial is changed to Source Sans: After a couple of Publisher restarts .. I have everything configured, but nothing happens. Still got the message, that Poppins is missing.
-
 HeiligerBimBam reacted to a post in a topic:
default colour palette
HeiligerBimBam reacted to a post in a topic:
default colour palette
-
 HeiligerBimBam reacted to a post in a topic:
[FIXED] Recent Windows 10/11 crashing when when searching fonts, placing images, updating resources…
HeiligerBimBam reacted to a post in a topic:
[FIXED] Recent Windows 10/11 crashing when when searching fonts, placing images, updating resources…
-
 HeiligerBimBam reacted to a post in a topic:
Crashes when typing font name
HeiligerBimBam reacted to a post in a topic:
Crashes when typing font name
-
 Sparkletron reacted to a post in a topic:
Add exported filename to slices
Sparkletron reacted to a post in a topic:
Add exported filename to slices
-
 Old Bruce reacted to a post in a topic:
Specifying font sizes in pixels
Old Bruce reacted to a post in a topic:
Specifying font sizes in pixels
-
 HeiligerBimBam reacted to a post in a topic:
Help with export file names in Affinity Designer
HeiligerBimBam reacted to a post in a topic:
Help with export file names in Affinity Designer
-
 HeiligerBimBam reacted to a post in a topic:
Help with export file names in Affinity Designer
HeiligerBimBam reacted to a post in a topic:
Help with export file names in Affinity Designer
-
 HeiligerBimBam reacted to a post in a topic:
Help with export file names in Affinity Designer
HeiligerBimBam reacted to a post in a topic:
Help with export file names in Affinity Designer
-
 HeiligerBimBam reacted to a post in a topic:
Affnity Designer groups/search/order in symbols palette
HeiligerBimBam reacted to a post in a topic:
Affnity Designer groups/search/order in symbols palette
-
 HeiligerBimBam reacted to a post in a topic:
Affnity Designer groups/search/order in symbols palette
HeiligerBimBam reacted to a post in a topic:
Affnity Designer groups/search/order in symbols palette
-
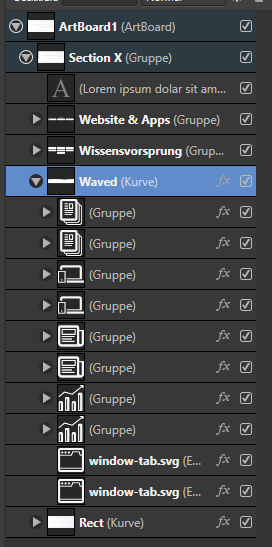
Na dann, Moin nach Hamburg Ich schreibe trotzdem mal weiter Englisch.. wer weiß, wem es irgendwann mal hilft. Okay, got your point. I had set a white background to the Artboard, but the transparency 'issues' only appear (in the "Preview") if I set a white background to the "Section X"-Group too. This seems logical.. Artboards and its styles aren't exported, because they are just layout/helper-elements. So far, so good. But what's still none intuitive to me, is that the "Waved"-shape has a solid white background (the "Rect"-shape also have a light-blue solid background), which is removed/entirely replaced by the layer-style-gradient after the export. Adding the layer a second time, with just a solid white background, still feels like a bad workaround. If I change the shape, I have to duplicate it again.. etc. So the question here is: Is this the expected behavior? Layer-Styles/Effects overriding shape colors, that's fine, but shouldn't it be possible to set the shape color AND use a (partly) transparent layer-style-gradient on it without losing the shape-color? Seems more intuitive to me, doesn't it? Layers (for context):
-
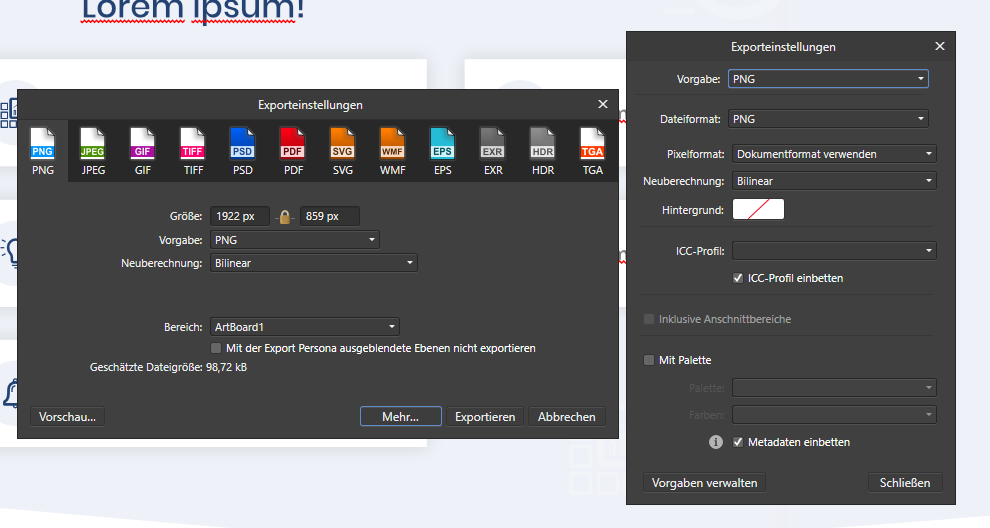
Hi, I could, but it happened to each format I've tried (PNG, JPEG, TIFF).. so I think this is useless? Also tried with Publisher & Designer, all export settings should be default, here is the PNG Export settings: Thx, but as I mentioned above, I have already found this workaround. The point here is: The export differs from the "preview", the shape has a solid background color. That was also my first thought, but I already know this pitfall So, yes, transparancy is alreay turned on. Sure, it's Windows 10 21H1 and Affinity Designer 1.10.4.1198. Tried different export formats: PNG, JPEG & TIFF - pretty much the same issue on all of these (JPEG & TIFF attached) PS: Sorry for the German UI, hopefully it is still helpful. affinity_test_background_issue645654654.tiff
-
I've set a gradient layer effect on these shapes (solid color to ~90% transparent color) + blue/white color for the shape. Looks right in the preview, but it's not exported like this. Sure, the layer (background-color-)styles overriding the shape color, regular behavior. But if a (partly) transparent gradient is set as layer style, the shape background should be visible? I've found two workarounds: 1. add a copy of the shapes, with just the shape-color and move it behind the original layer 2. Rasterize the shapes (including the styles) before the export This is how it looks in Affinity Designer: This is how it looks after the export: Afdesign file attached! affinity_test_background_issue.afdesign
-
 iuli reacted to a post in a topic:
Artboard export as SVG includes a <rect> named Artboard
iuli reacted to a post in a topic:
Artboard export as SVG includes a <rect> named Artboard