Search the Community
Showing results for tags 'gradient'.
-
Hello, I'm new to the forum so apologies if this question has been asked before. Anyway, I now and then create vector stock images and this is the first time I've done the work with Affinity Designer, mainly because I cannot stand Adobe Illustrator. But the problem is that stock agencies usually demand you send them Illustrator compatible eps files. Therefor I always check the final art in Illustrator. When importing the eps (and pdf) files I created with Affinity, I noticed that the gradient fills have been rasterized to bitmaps (this is a usual phenomena with other programs as well). Is there any workaround to import Affinity created files to Illustrator with the gradients intact. They are simple two color gradients, nothing fancy. It doesn't have to be eps or pdf, anything will do, as I can save them as eps in Illustrator after I have checked that everything is OK. The only solution so far is to create the gradients in Illustrator. -Paul
- 9 replies
-
- gradient
- illustrator
-
(and 3 more)
Tagged with:
-
This is a feature that has likely already been requested to be added, but I searched the forums and didn't notice anyone posting this same sort of request. In CC 2019, a REALLY nice gradient feature got added to Illustrator called the Freeform Gradient. The way you use it is you add different points for the gradient to follow. You can make them different colors, make gradient paths using points, and even adjust how much those colors spread from those points. Unfortunately, Designer doesn't have this feature yet and I would really like to see it implemented soon because it seems like such a nice way to make gradients. There are also gradient meshes, but it seems like Designer doesn't have these either, even though these seem a bit harder to work with on average. I don't use Illustrator currently, but I have in the past and I think Affinity Designer lacks some of the features that Illustrator does. There are a couple more things that I can think of that I don't see an option for in Designer, but there is one for in Illustrator. I can make 1 or 2 separate posts about those, though.
- 5 replies
-
- gradient
- illustrator
-
(and 6 more)
Tagged with:
-
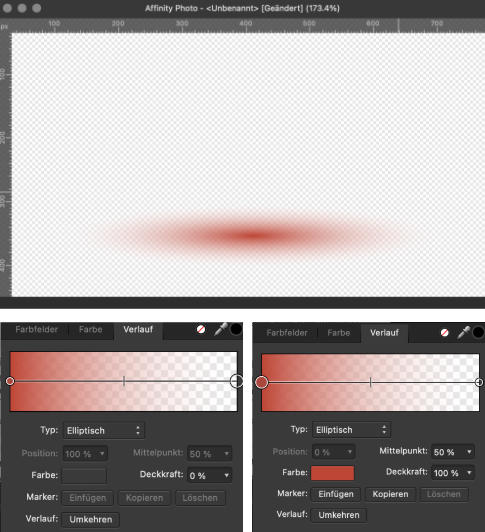
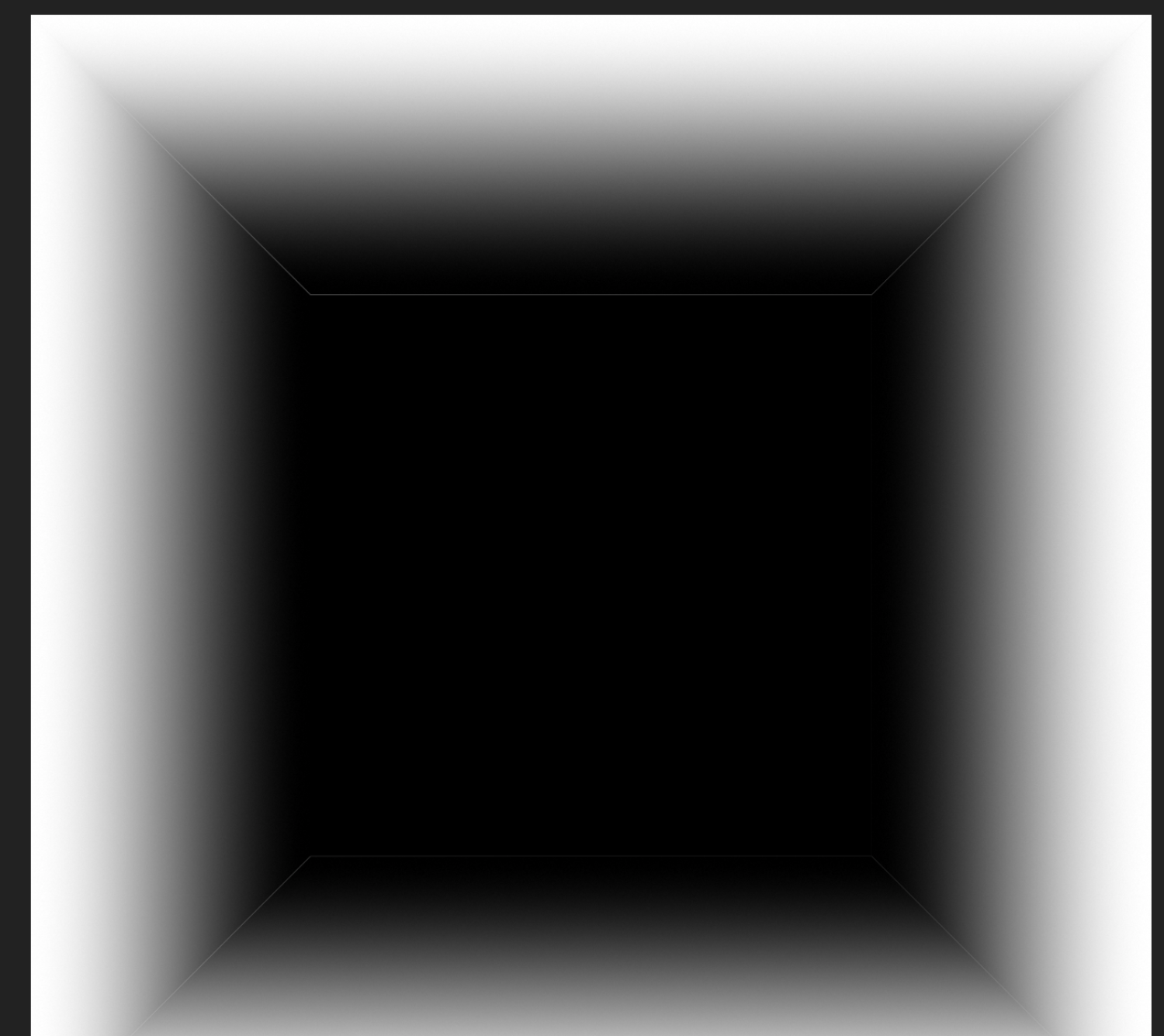
I'm gonna start by apologising, I am not gifted at illustration, digital or otherwise! I need to create a colour gradient like the photo I've attached - transparent centre in an oval shape, with a gentle gradient going out on all sides. How would I do that please? I got the shape cut out ok, but I couldn't get the right style of gradient pattern so that the colours looked like this all the way around. Any and all ideas greatly appreciated, thank you!
- 8 replies
-
- gradient
- cutout remove background
-
(and 2 more)
Tagged with:
-
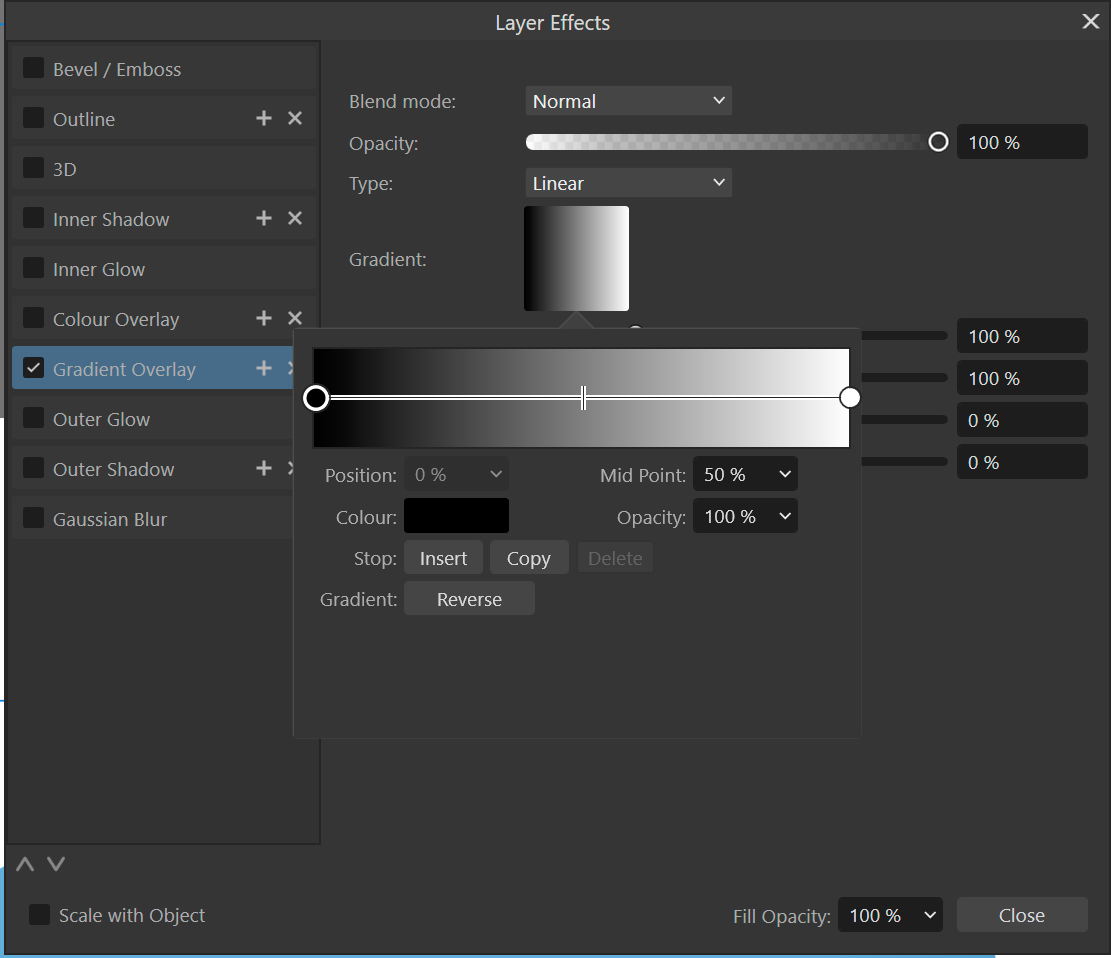
Hi guys, I have created a color gradient in a layer fx (see image) - now I want to copy that gradient somehow or ideally make it a swatch/global gradient. But I don't see how. Thanks in advance, Stefan.
-
Hello, I have just found issue for exporting in svg. When I exported my design to svg and checked the svg file, I found that the gradient vector object become a raster image. Could you help me? bronze medal.svg
-
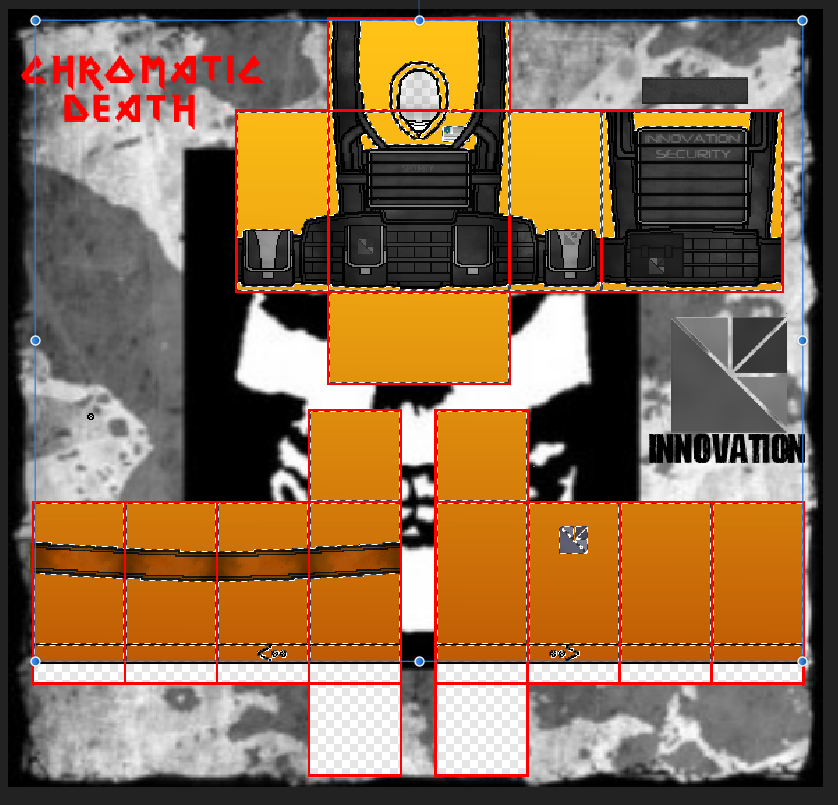
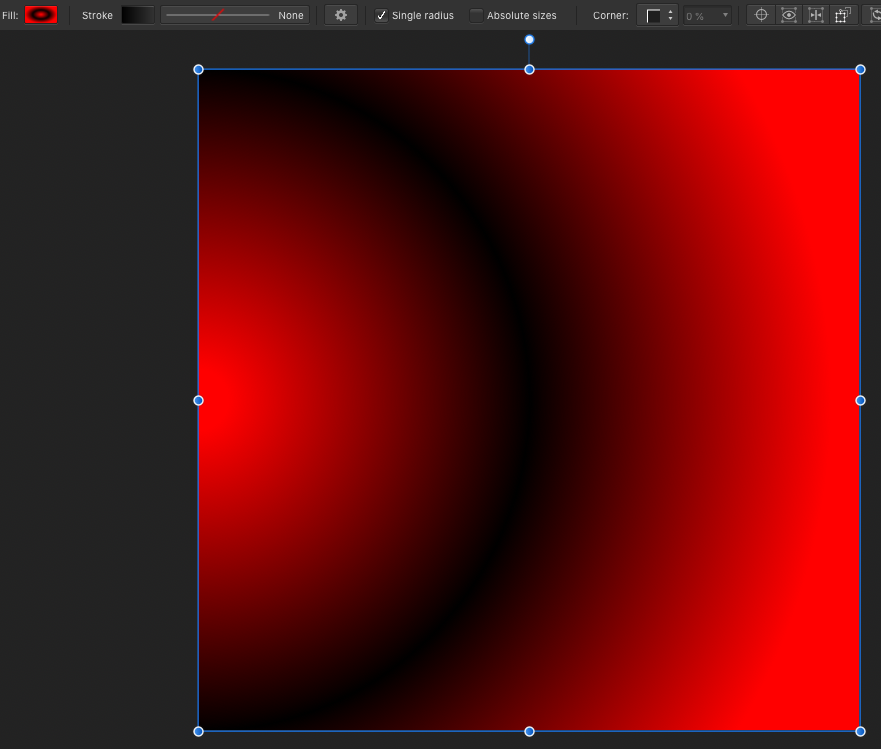
It used to be that an elliptical gradient had the first start in the centre of the object, and for the last point to be surrounding it near the edges (see Screenshot 2023-06-23 at 12.53.53) Now, for some reason, an elliptical gradient in any new objects I create have the first point appear in the left middle bit of the object, with the other points surrounding that instead (see Screenshot 2023-06-23 at 12.49.12) in most project files. The only way for me to get an elliptical gradient now is to copy an object (in this case a rectangle) from an existing project and change its colours because there was never any way to move the centre of the circle as far as I'm aware. If there is please tell me. That would be appreciated.
-
Hi I have a feature request for a gradient tool to be added to Pixel persona or Affinity photo. Attached I show you how this tool could work. Adding multiple gradients on a pixel layer. Before I switched to Affinity, I used this tool all the time. I miss it a lot. It would be very nice if you could add this feature. Happy new year 😊 Best regards Gradienttool.mkv
- 10 replies
-
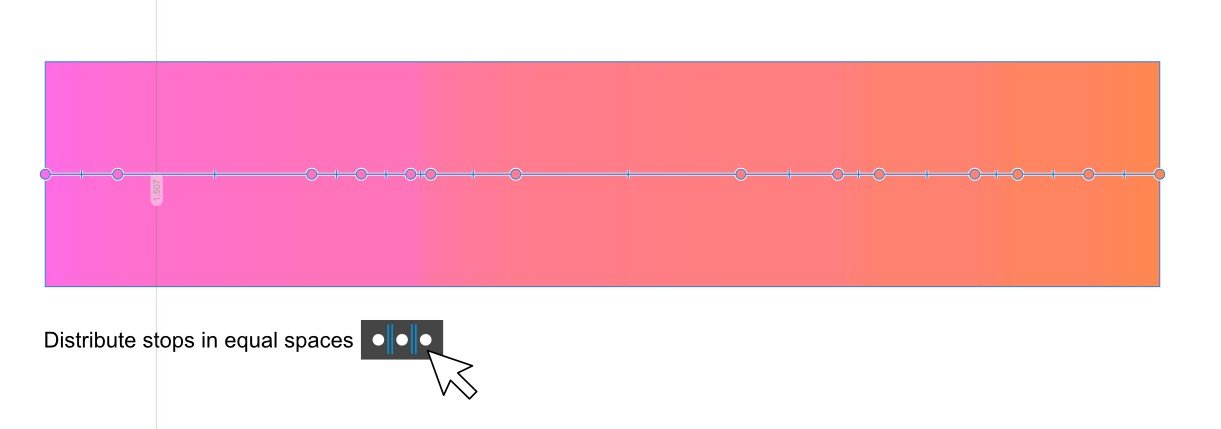
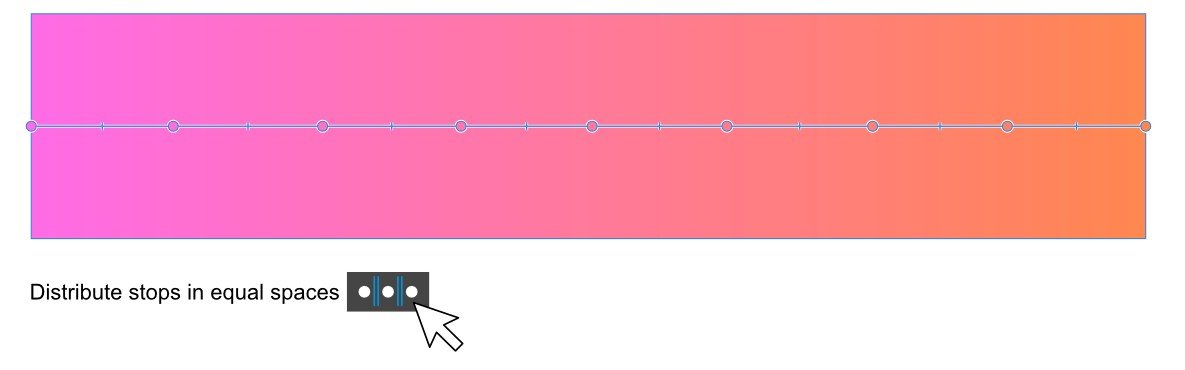
First off, I'm loving Affinity Designer 2! Thank you Serif I've recently been working quite a bit with gradients and have some thoughts on improving the feature. As it is right now you have to click on the Fill colour in the context toolbar or Appearance tab to get a more detailed gradient view. There are two issues. 1). The gradient view closes if you click outside of the view. 2). The gradient view is very small (especially the colour range) and it's impossible picking a specific node in the range if you have many. A solution to this would be to have a seperate Gradient tab (just like Colour/Swatches/Strokes/etc). This would allow for a clearer and larger view of all the gradient settings. It would even be great if each node could be selected from a list allowing for more control over how the gradient looks. Just my thoughts
- 7 replies
-
- gradient
- affinity designer
-
(and 1 more)
Tagged with:
-
1. Exporting rectangle with radius or circle to SVG, produces path element and not rect/circle with their's attributes. This, in case of multiple objects, creates a lot of unnecessary code = bigger size & heavier load & also a file, that has lost compatibility with (any) software, to edit afterwards. 2. I would also appreciate some support for adding "classes". Just to have some checkbox in SVG export panel like: Treat same layer names as "class" instead of "id" So as no to add numbers, if there are layers with the same name, but it would convert "id" export tag into "class". If the layer name would contain more words, it would add multiple classes. This would be a great help in creating SVGs that could be manipulated. Maybe also possibility to check on/off "ids" would be nice. Or even better would be to have just option for typing it into layer name such as "#idname .class1 .class2" and SVG exporter would handle the rest. 3. Last one would be to have a look at gradients. When there is one and the same gradient, it creates multiple <linearGradient> instances in <def> since it adds also longer gradientTransform attributes. I do understand, that Affinity uses specific coordinates for this (matrix), since gradient can be positioned outside of the object, but if not, and gradient tool is inside the edges of the object, this could be exported as a can be seen in reference manual on mozilla or example on this tool, just with x1/y1/x2/y2/rotation (etc. depending on gradient type used as can be seen in the tool mentioned). This would also make code more easier to read & edit & also more compatible. Thank you!
-
Please add the contour mode to the gradient fill, as is possible with the side effects. This would make it easy to create a frame around objects.
-
- feature wish
- gradient
-
(and 2 more)
Tagged with:
-
I define a collection of 8 gradients in SVG and refer to the last four of them in rectangular forms. Rather than displaying the last four when I load the SVG, Designer V2 fills the rectangles with the first four declared, even though none of them are selected as fill in the rect specs. (See foo2.svg). If I move the latter four definitions to the front of the others in the SVG file, the correct gradients appear. (See foo.svg) If I rotate the fifth declared gradient to the first in the declaration order (still referring to it by its gradient5 name), it is the one displayed for fill gradient5, but the second, third, and fourth (gradient2, gradient3, gradient4) are displayed rather than the specified (gradient6, gradient7, gradient8) (See foo3.svg). Neither Microsoft Edge nor GIMP exhibit this bizarre behavior. Obviously a bug. Running Windows 10 Pro on AMD Phenom(tm) II X4 975 Processor As usual, I'm unable to upload screenshots to this form (using Chrome) and have to start over with the report if I try. Larry foo2.svg foo3.svg foo.svg
-
I would like to see a rectangular gradient fill being added so I can create gradients on rectangles that work from both horizontal and vertical directions. Designer crashed when zooming out after having created the mock-up, so will have to do with this large image 😅.
- 4 replies
-
- gradient
- gradient fill
-
(and 3 more)
Tagged with:
-
Hello! I want to ask if there is limited support with SVG files and gradients. if I try to open for example this .svg from this link: https://www.sidefx.com/docs/houdini/icons/VOP/kinefx-transformfrompath.svg In Affinity v2 it appears like this: I don't know if I'm missing something, please let me know if you know what can be causing this unexpected interpretation. Thanks a lot!
-
When applying a gradient I'm noticing these dark lines within the inner white border of a shape. I have no styles or effects set. When I use a regular fill I still see it to some degree, but it isn't as noticeable. I thought maybe it was a rendering issue that would resolve itself out when I zoom out or export, but that's not the case. Any way to get rid of it ? GRADIENT FILL REGULAR FILL
-
Picking a color for Gradient strokes and fills, only works from the gradient menu. In the gradient menu there is the option for color. However from this color panel I do not have access to my swatches. Further more, if I navigate to my swatches and select a color, that color overrides the gradient on the object as one solid color. Same goes for the color panel. Note -- For fills I can work around this by using the Fill tool to create the adjustable line for gradients, selecting the nodes on the adjustable gradient line and then selecting colors from my swatches or the color panel with out the swatches overriding the gradient to a solid fill. I should be able to select a color for gradients from swatches and the color panel while I have the gradient panel open with nodes selected. I should not be limited to the single "color selector" button that is within the gradient panel. I feel like it could almost be done away with, as I'm sure most people have their color panel or swatch panel located somewhere on their screen. Edit : I have found that within the gradient color selection there is a drop down which allows me to access my swatch colors. This provides me with a useable work around for coloring stroke gradients. However my point still remains that this color selection button could be done away with. I already have my color panel, and swatch panel, open in my work space, I use them very frequently and habitually. It is very frustrating to have these extra steps/clicks to navigate to and color gradients. When the color and swatch panel are used so frequently, it is very anti intuitive that they both do not work for gradients.