Search the Community
Showing results for tags 'Designer'.
-
maybe I'm missing it, but is there an option to open a JPEG, or bitmap image and trace,or convert it to a vector file for further editing? If not there should be one, it would be a great option. even if it had only a few modes like black and white, and 5 color it would make me convince me to convert from adobe illustrator
- 473 replies
-
- designer
- vector conversion
-
(and 1 more)
Tagged with:
-
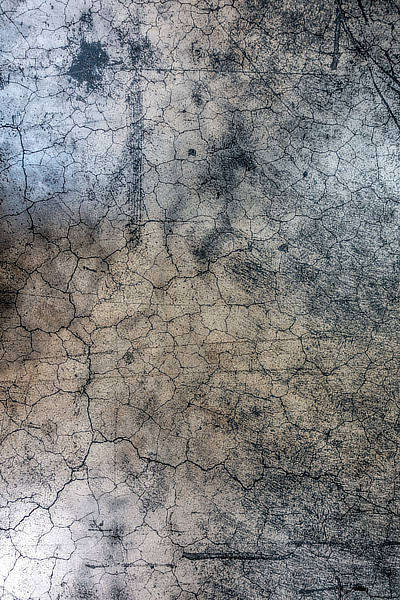
I found a pic of a wall-mounted sundial at Norbury Manor in Derbyshire in my old photos. (It's a National Trust property, and open to visitors from time to time.) It was erected as a memorial to (I think) the former owner, who died in 1987. I've changed all the inscriptions in the foolish hope of looking clever. The base colour is 45/38/71 in HSL . . . and I found a grungy texture in my collection (this is a reduced copy) . . . and after some playing about, I found an opacity or 25% and a blend mode Colour Burn gave me a pleasing marble-like effect. For the incised text, I darkened the fill slightly and applied an Inner Bevel/Emboss FX using the first (triangular) profile, inverted. I adjusted the radius till the bevels met in the middle, making the letters look as though they'd been carved.
-
You guys did great with the measuring tool. Please make it so we can keep the DIMENSION as a separate layer/group. In my industry when we send out signage/decals etc out for print, its great to have the measurement off to the side for the PRINT SHOP to see. Hot Door CADTOOL does this for Illustrator. It's a massive time saver than drawing them out each time. Gary
-
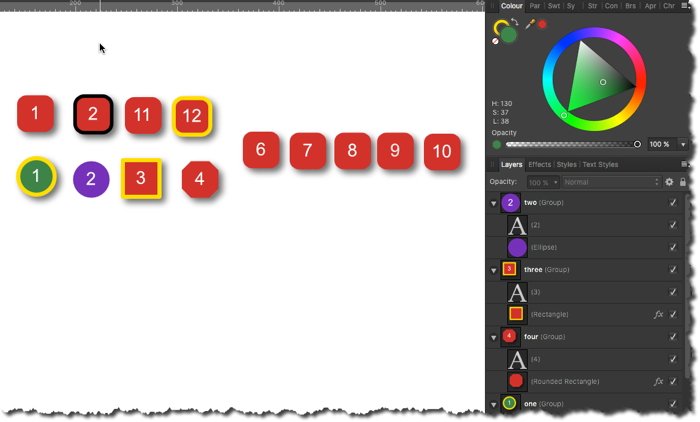
Here are some reusable common numbering items as assets to share. I often use such numberings for screenshots & documentation purposes etc., in order to show specific usability flows or step for step procedures and the like. The dragged over numbering assets are groups, which do contain a numering text and a background shape. They can be easily manipulated to custom needs, like for example changing the text and shape colors, applying some stroke colors, or FX shadows and the like. You can even change the number text & shape type on demand. When dragging one such numbering assets over into your document and manipulating it the way you like (or need), the easiest way to assign the made changes then over to another numbering assets is via a Copy and then a Paste Style or Paste FX, dependent on what portion of a numbering group was changed. You may freely use/reuse these numbering assets for whatever work you've to do. - Have fun! Here's the corresponding numberings assets file: numberings.afassets
-
Hi all, I'm considering buying Designer but one thing that I can't find is if there is a way to fill an object using vector or patterns. I only find gradients and bitmap. I know we can duplicate an object to create hand made pattern but I can't then edit the repetitions like if is a bitmap fill. Cheers, Juan
-
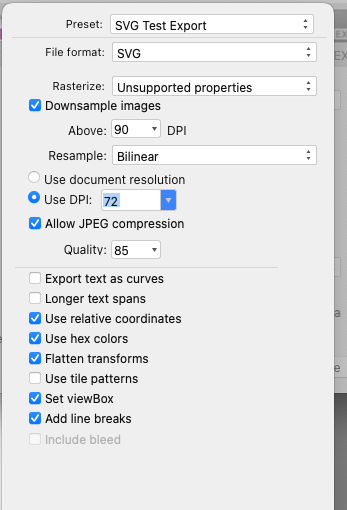
I have designer project file that I created under v1 (1.10.8), that I export as SVG and import into another program (FWIW Ignition HMI). I upgraded to V2 (2.3.0) of Designer and this week I went to make some changes to the file, and then export as SVG. The problem is that using (what I believe are) exactly the same options under V2 as I used under V1 I get a different SVG file with additional transform tags (as well as other changes). My main questions are: Is it possible to export from V2 to produce the same file as was exported from V1? Are the differences between the versions a real issue? The V1 exported SVG is <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 284 511" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <g id="BasePlateTest"> <path d="M283.549,309.677l0.084,0.085l0,117.484l-83.074,83.075l-117.485,-0l-83.074,-83.075l0,-117.484l0.084,-0.085l0,-309.677l283.465,0l-0,309.677Z"/> <circle id="Ring" cx="141.817" cy="368.504" r="130.394" style="fill:#b7b7b7;"/> <rect id="Inset" x="14.258" y="14.173" width="255.118" height="192.756" style="fill:#fff;"/> </g> <g id="Text"> <text id="Text1" x="53.608px" y="51.69px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">T<tspan x="71.608px 91.629px " y="51.69px 51.69px ">ex</tspan>t Line 1</text> <text id="Text2" x="53.608px" y="85.29px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">T<tspan x="71.608px 91.629px " y="85.29px 85.29px ">ex</tspan>t Line 2</text> <text id="Text3" x="53.608px" y="119.13px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">T<tspan x="71.608px 91.629px " y="119.13px 119.13px ">ex</tspan>t Line 3</text> <text id="Text4" x="53.608px" y="152.73px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">T<tspan x="71.608px 91.629px " y="152.73px 152.73px ">ex</tspan>t Line 4</text> <text id="Text5" x="53.608px" y="186.33px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">T<tspan x="71.608px 91.629px " y="186.33px 186.33px ">ex</tspan>t Line 5</text> </g> </svg> But the V2 exported SVG is <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 284 511" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <g id="BasePlateTest"> <path d="M283.549,309.677l0.084,0.085l0,117.484l-83.074,83.075l-117.485,-0l-83.074,-83.075l0,-117.484l0.084,-0.085l0,-309.677l283.465,0l-0,309.677Z"/> <circle id="Ring" cx="141.817" cy="368.504" r="130.394" style="fill:#b7b7b7;"/> <rect id="Inset" x="14.258" y="14.173" width="255.118" height="192.756" style="fill:#fff;"/> </g> <g id="Text"> <g id="Text1" transform="matrix(36,0,0,36,227.719,51.6895)"> </g> <text x="53.608px" y="51.69px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">T<tspan x="71.608px 91.629px " y="51.69px 51.69px ">ex</tspan>t Line 1</text> <g id="Text2" transform="matrix(36,0,0,36,227.719,85.2895)"> </g> <text x="53.608px" y="85.29px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">T<tspan x="71.608px 91.629px " y="85.29px 85.29px ">ex</tspan>t Line 2</text> <g id="Text3" transform="matrix(36,0,0,36,227.719,119.13)"> </g> <text x="53.608px" y="119.13px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">T<tspan x="71.608px 91.629px " y="119.13px 119.13px ">ex</tspan>t Line 3</text> <g id="Text4" transform="matrix(36,0,0,36,227.719,152.73)"> </g> <text x="53.608px" y="152.73px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">T<tspan x="71.608px 91.629px " y="152.73px 152.73px ">ex</tspan>t Line 4</text> <g id="Text5" transform="matrix(36,0,0,36,227.719,186.33)"> </g> <text x="53.608px" y="186.33px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">T<tspan x="71.608px 91.629px " y="186.33px 186.33px ">ex</tspan>t Line 5</text> </g> </svg> Thus the V2 export has the additional <g> tags with a transform in them, and the ID has been moved from the <text> to the <g> tags. But I don't know enough about SVG to know if this is an issue or not. I still have the original SVG exported from V1, and loading up the original project file in V1 still results in the original SVG export. Note that even though I loaded the V1 project into V2, I never saved it from V2, so it remains as a V1 project. I've attached the V1 project file These are the V1 SVG preset options that I am using, and which I also set in V2 when doing the export: And finally, in the project file there are 3 layers. I was only exporting the first 2 layers, and ignoring the 3rd layer (which is hidden by the second layer). Ideally I should delete that layer before uploading here, but I want to use exactly the same file that I created in 2022. Light-Plate.afdesign
-
Hi guys, I have created a color gradient in a layer fx (see image) - now I want to copy that gradient somehow or ideally make it a swatch/global gradient. But I don't see how. Thanks in advance, Stefan.
-
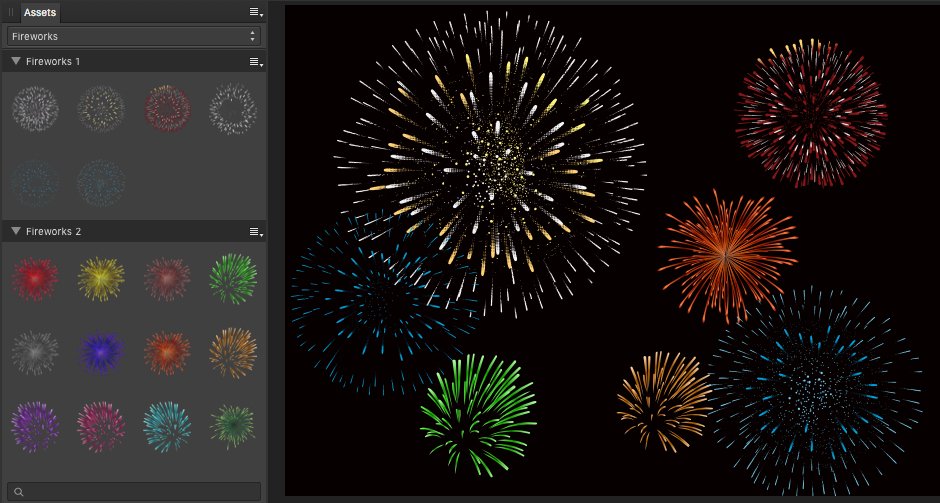
The year is almost over, so let's share some reusable fireworks items for your possible flyers and new year cards. - Note that those firework assets are always groups of vector elements, thus if you want to recolor some of them you best select the whole individual group. These assets are usable for things like shown in the following examples ... The corresponding fireworks assets file as a zip-archive: fireworks.zip
-
In V2 Designer I'm getting errors with colour display and what object actually is. Attached screenshot show where object has black outline but tool (top right) shows it to have no colour? I'm also (occasionally) find I pick a colour from this tool/swatches and object doesn't change, this seems to be when changing to white, I have to change to another colour then change to it to white for it to work? Hope this info is useful. I'm use Designer v2.2.1 on MACOS Sonoma 14.1.1
-
Hello there, Find here my palettes that I have been using for 4 years for Affinity Designer and others. 😊 3M Film (PRO) 3M Film (PRO).afpalette : 223 colors (Art Design / Texture / Fabric) 3M Scothcal (PRO) 3M Scotchcal Series (PRO).afpalette : 578 colors (Art Design / Texture / Fabric) Blueprint Blueprint.afpalette : 10 colors, 1 gradients (Industrial Design) Bootstrap 4 Bootstrap 4.afpalette : 16 colors (WebDesign / UI Design) Brands Brands.afpalette : 75 colors from brands like Affinity, Apple, Google, Microsoft... (WebDesign / Logo Design) British Standard (PRO) British Standard (PRO).afpalette : 363 colors (Art Design / Texture / Fabric) Bulma.IO Bulma.io.afpalette : 18 colors (WebDesign / UI Design) Camo BME FR Camo BME FR.afpalette : 10 colors, 4 gradients (Map Design / Camo / Texture) FlatUI default FlatUI default.afpalette : 20 colors (WebDesign / UI Design) FlatUI 2 Japan FlatUI 2 Japan.afpalette : 19 colors (WebDesign / UI Design) Foundation Foundation.afpalette : 10 colors (WebDesign / UI Design) French Army (PRO) French Army.afpalette : 123 colors (Art Design / Texture / Fabric) GroundworkCss.IO Groundworkcss.io.afpalette : 22 colors (WebDesign / UI Design) Human body Bones Human Body Bones.afpalette : 6 colors (Art Design / Texture) Human body Hairs Human Body Hairs.afpalette : 75 colors (Art Design / Texture) Human body Intimity Human Body Intimity.afpalette : 25 colors (Art Design / Texture) Human body Skins Human Body Skins.afpalette : 26 colors (Art Design / Texture) Kube Kube.afpalette : 21 colors (WebDesign / UI Design) L'Oreal Skins L'Oreal Skins.afpalette : 66 colors (Art Design / Texture) Maps Elements - Fills Maps Elements - Fills.afpalette : 19 colors (Map Design / WebDesign / UI Design) Maps Elements - Gradients Maps Elements - Gradients.afpalette : 26 gradients (Map Design / WebDesign / UI Design) MaterialUI Material-ui.afpalette : 19 colors (WebDesign / UI Design) Old Colors (PRO) Old Colors.afpalette : 71 colors (Art Design / Texture / Fabric) RAL Colors Classic (PRO) RAL Colors.afpalette : 216 colors from RAL Classic (Art Design / Texture / Fabric) RAL Effect (PRO) RAL Effect (PRO).afpalette : 490 colors (Art Design / Texture / Fabric) RAL Plastic P1 (PRO) RAL Plastic P1.afpalette : 98 colors (Art Design / Texture / Fabric) RAL Plastic P2 (PRO) RAL Plastic P2.afpalette : 200 colors (Art Design / Texture / Fabric) SemanticUI Semantic-UI.afpalette : 15 colors (WebDesign / UI Design) SpectreCSS Spectre.css.afpalette : 7 colors (WebDesign / UI Design) UIKit Uikit.com.afpalette : 12 colors (WebDesign / UI Design) UPDATE 2023-11-21 03:00 : Blueprint Blueprint.afpalette : 10 colors, 1 gradients (Industrial Design) FlatUI default FlatUI default.afpalette : 20 colors (WebDesign / UI Design) French Army (PRO) French Army.afpalette : 123 colors (Art Design / Texture / Fabric) Camo BME FR Camo BME FR.afpalette : 10 colors, 4 gradients (Map Design / Camo / Texture) L'Oreal Skins L'Oreal Skins.afpalette : 66 colors (Art Design / Texture) RAL Plastic P1 (PRO) RAL Plastic P1.afpalette : 98 colors (Art Design / Texture / Fabric) RAL Plastic P2 (PRO) RAL Plastic P2.afpalette : 200 colors (Art Design / Texture / Fabric) UPDATE 2023-11-21 13:45 : 3M Film (PRO) 3M Film (PRO).afpalette : 223 colors (Art Design / Texture / Fabric) 3M Scothcal (PRO) 3M Scotchcal Series (PRO).afpalette : 578 colors (Art Design / Texture / Fabric) British Standard (PRO) British Standard (PRO).afpalette : 363 colors (Art Design / Texture / Fabric) RAL Effect (PRO) RAL Effect (PRO).afpalette : 490 colors (Art Design / Texture / Fabric) Bootstrap 4.afpalette Brands.afpalette Bulma.io.afpalette Foundation.afpalette Groundworkcss.io.afpalette Human Body Hairs.afpalette Human Body Intimity.afpalette Human Body Skins.afpalette Human Body Bones.afpalette Kube.afpalette Material-ui.afpalette Semantic-UI.afpalette Spectre.css.afpalette Uikit.com.afpalette Maps Elements - Fills.afpalette Maps Elements - Gradients.afpalette
-
A few days ago I made a rather silly picture I titled The perils of poorly-maintained Gents' lavatories (that's men's public restrooms in American). And then I thought I could animate this! There's nothing on view that actually requires censoring, I should point out. The moving parts are all on separate layers, so each one transfers to a layer in MoviePlus X6. (MoviePlus: still doing the business, and more intuitive to use than a lot of other video editors 🙂) I recorded the sound effects in the kitchen on my iPhone; the little bit of speech will be recognisable to Goon Show fans.
- 2 replies
-
- designer
- serif movieplus x6
-
(and 1 more)
Tagged with:
-
Hi, I'm trying to draw an old style map with slope indicated by hatching. I'm using a vector layer with the "2B pencil hatch" brush and would like to taper the thickness at the start/end of each line. I just cant figure how to make it's width either with a Wacom pad or pressure map. I can get pressure sensitivity working on pixel brushes, but not on vectors. Pressure settings appear on the Brush edit panel so I assume its supposed to be possible? Can you confirm if it should be possible and any likely issues. Windows 10 Home/Latest. Designer 2.2.1
-
Is there a way to modify an asset from the asset panel directly so that the source is updated? When I right click on an asset, the only options that I see are rename or delete. The only way I can think of doing this is dragging the asset to a new document, editing it, deleting the original from the panel and finally adding the newly modified asset back to the panel with the same name. There's got to be an easier method than this?
-
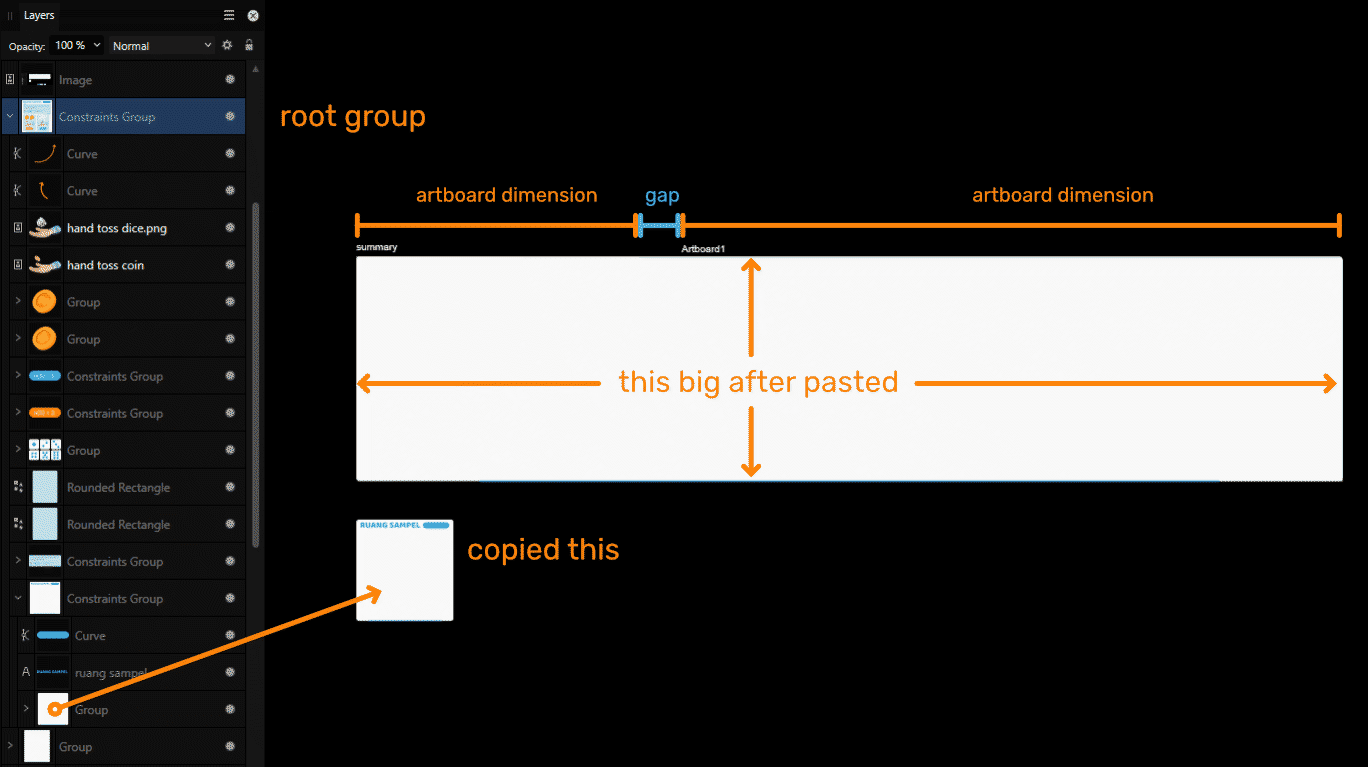
hi there, finally, with sweat and blood, i understand how the constraint group works, but i nothice 1 issue here, after i'm happy with my "CGroup" . i adjusted it and do stuff. and then i need just the background of this CGroup, so i went to layers panel, and i select the bg object, i copied, then pasted it . weird thing it didn't appear nearby, but after zoomed out a bit, the object become so big it covered the whole 2 artboard i made. thankyou
-
I made a picture of an old-fashioned barometer because . . . well, because I can! Who needs an excuse? I discovered quite a while ago that I enjoy making things with scales and pointers, for some reason; and the Version 2 Duplicate dialogue makes it so much easier to make circular scales. The woodwork is created from a stock photo of a piece of wood, which I sawed into quarters and turned a profile edge (digitally, that is ). All the rest is made from vectors, using three photos for reference and picking out the best features. (There were some curlicues on the thermometer scales, but I forgot to do them! ) The red letters are from a freebie font called Great Victorian, which has plain and swashed cap forms.
-
I do a lot of design, photography and website work. One of the things I run into a lot are needing specific page sizes for various websites or designs. In photoshop I would be able to create a preset for a image size that I could go back too, and not have to remember the dimensions of. For instance, creating slides for a website slideshow. Some may be 800 x 600, and another website would have one that is 900 x 300. Is there a way that I can save those presets in the drop down list when creating a new project in Affinity Photo so I can have it labeled "Tom's Website Slideshow" so I know which preset it is? It would make it a lot faster than having to go back and lookup what the size parameters were for each website. Thank you
-
hi there, let me express my gratitude first for this beautiful software, i really like how affinity designer works and display things for user. however, in my work PC, which far from minimum spec requirements, if i use AD for a long time, it start to feel laggy, not so much but i feel like something burden the proccess. is that something related to windows clipping board win+V ? or how many image inserted or ... ? regards, khalifah
-
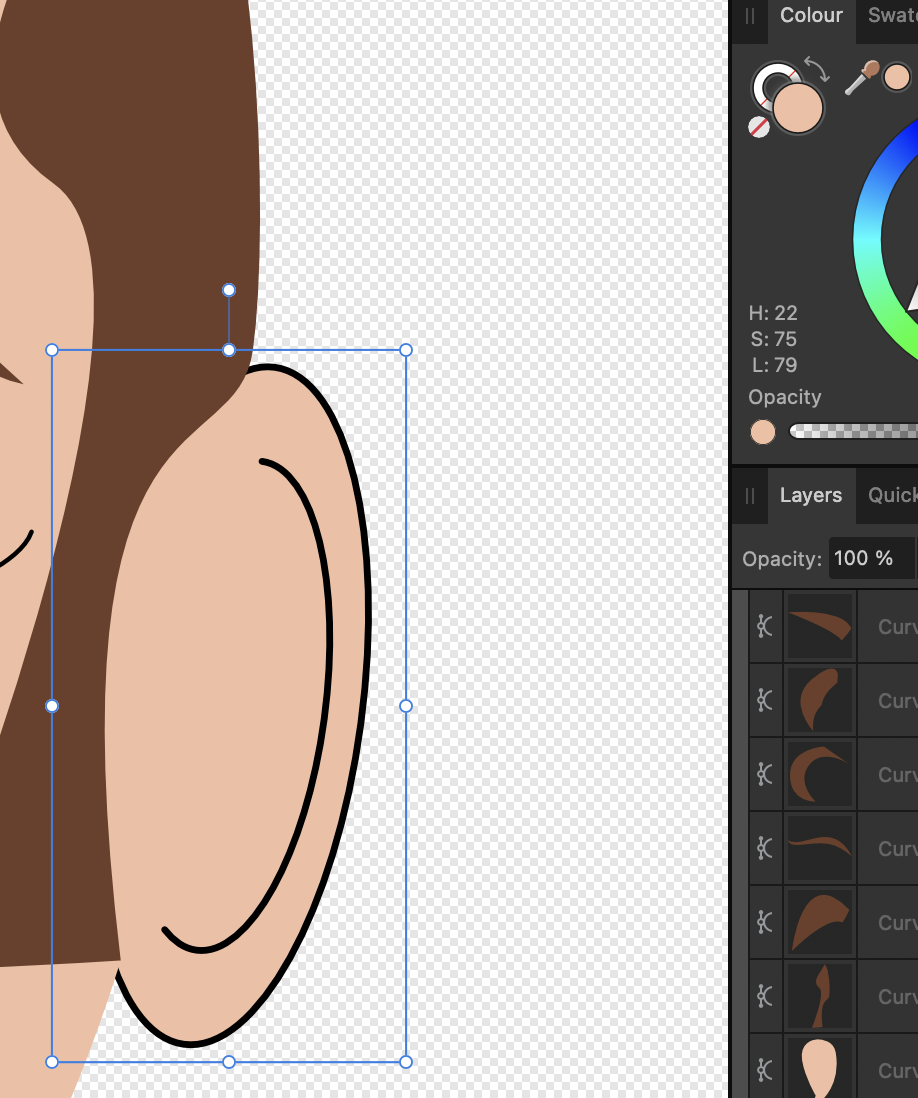
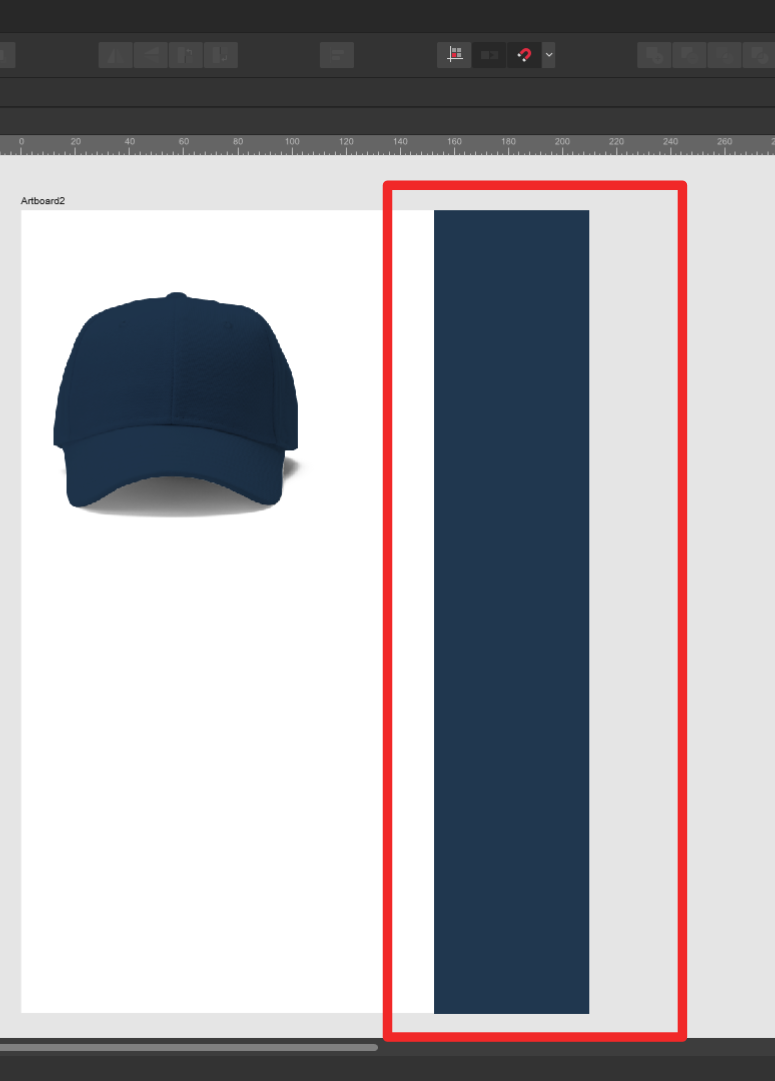
Hi, I get som strange colour behaviour when I copy an object with a colour layer to a new artboard; the colour layer stay on part of the artboard, depending on how I move the object. See enclosed image and screen recording (the Screen recording didn't properly record the sidebar; at the end I was hiding each layer). Is it a bug or do I do something wrong? Designer version 2.2.0 OS: Windows 10 Pro Affinity Designer 2 2023-10-23 21-38-13.mp4
-
Working a lot with Moho Pro I saw myself rebuilding scenes I designed in Affinity Designer or Photo with exported images in Moho again. I never have to do that when using Spine to animate as Affinity has this great Spine JSON batch exporter in the Export Persona. So I was missing that when working in Moho. Until now; I've developed a free plugin script for Moho which let's Moho import all layers and exported cropped images from Affinity Photo and/or Designer via the exported spine.json file! For who is using both Spine and Moho, like me, it is even quite far in importing the setup pose with all images as exported from Spine too. Including all transformations of the images and even tinting of images. There are some limitations when importing spine.json files coming from Spine tho (see mohoscripts page for the script), like images which use meshes aren't supported. But the most important features are supported already! [update] Also when the spine.json file has bone data (like files exported from Spine itself, or when using special layer naming in Krita's exporter), the skeleton will be recreated in Moho during import since v1.1.0! But the main reason for making this was to import layers from Affinity tho. And that all works great now! A real time saver. It also works for Krita, Photoshop, After Effects, Gimp etc. when you install an existing export to spine.json script in Krita. The script is free to download. Downloadlink and more information is here: https://mohoscripts.com/script/wp_spine_import And here are some demo's/tutorial videos I just created. Have fun!
-
Please add the option to search & replace text in Affinity Designer. It would be super useful to replace special characters.
- 5 replies
-
- designer
- affinity designer
-
(and 1 more)
Tagged with:
-
The Actual Size zoom on my monitor does not line up with the actual paper size when I hold it up against the monitor so I want to adjust the scale to make it match. In other software such as Clip Studio, there is a setting to adjust it so it lines up with a ruler held against your monitor. Where is this option in Affinity Designer?
-
OK, I'm very aware that maybe most of the designers and users of the awesome Affinity Designer are not into scientific posters, books or documents, but I'm a mathematician and I love the app myself, as much as I understand and use it. :) Hence, I got a small, but important feature request: a plugin/native support which would allow one to use the power of "local" LaTeX typesetting for symbols, fonts and other scientific notations. I am aware I could use the great LaTeXiT + drag & drop, but still, I envision my workflow as follows: When I have a complicated figure to draw, I fire up Affinity Designer and I draw, but for annotations and everything font or math symbol related, I'm not quite covered. I have installed some versions of the native LaTeX fonts (CMU) to use system-wide, but some are missing and still doesn't feel the same. So for symbols, equations etc. I would like to be able to input a LaTeX formula (delimited by the well-known dollar-signs) and Affinity would typeset it locally, using the fonts included in the LaTeX distribution installed on my Mac. What do you think? Honestly, I think that such a feature would be useful for all kinds of technical drawers, although they may use CAD-style apps. But you'll never know when you need a formula on your piece of art, right? :) Moreover, in perspective, I'm sure this would provide immensely useful for the future Publisher app, with inter-operability. Thank you for the support and the awesome apps!
-
Hey, I have a issue that was in the past DESIGNER and still in the new update. I have a document i always reuse. 2 art boards. One is a wide format for social media , the other square. I change the content and also rename the art boards for output , so they have the correct name. When i rename the art board and switch to slice module, the art boards have the old name before i rename them. So I have to rename them twice. Anyway to get this fixed? Thanks Gary