-
Posts
795 -
Joined
-
Last visited
-
 KipV reacted to a post in a topic:
2.6.4 (3439) is available to beta test
KipV reacted to a post in a topic:
2.6.4 (3439) is available to beta test
-
In this particular case the overlapping strokes are not too big of a deal (you can barely see them.) What I'm ultimately trying to do is export it as a png that is more transparency so that it will fade into the background more. So if lowering the layer opacity would do that then that is all I'm looking at doing.
-
Oh yeah, those are both good points! It just occurred to me that one layer could have strokes with different opacity settings. Due to this scenario it would be impossible to have the brush opacity carried over to the layer opacity. I just had to think through the full process of how that would work. I would like to make it a bit more transparent so I suppose now I would just do that through the layer panel? I might bring it down to 75%-80%.
-
KipV started following How can I approximate the look of the inside material of a piece of clothing? , I am trying to figure out why an old file I thought set at 20% opacity is showing 100% in the layers panel. and I don't understand why I am getting failed to save document errors in Affinity Photo when it had been saving okay for the better part of a year.
-
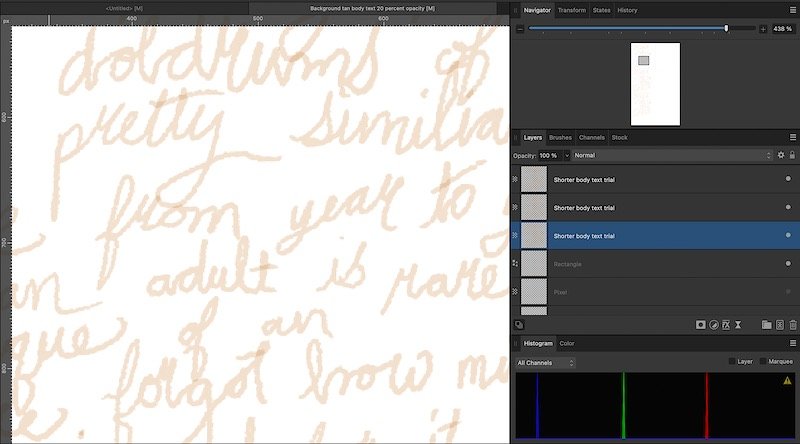
This is going to seem like a bit of an odd question, perhaps. I made some hand drawing on my Wacom tablet three years ago and titled it "background drawing body text 20 percent opacity." When I open the file I can see that the text is very light like you would expect from a low opacity image. The parts of the drawing that overlap get darker in that spot which is another characteristic low opacity (since 20% on 20% would give you 40% opacity.) The thing I can't understand is that each layer says that it is set at full 100% opacity. How could that be possible? Maybe there is something really basic I could be missing?
-
My most likely explanation for what happened is I might have renamed a parent folder while the Affinity file was still open. Which of course would have messed up the path. I didn't think about this until after I made this post but it occurred to me that I did need to rename some folders and likely forgot to close every single file down first. Ever since then everything has been working great in Affinity so I'm not so worried about it at all at this point.
-
Yeah, I would really like to keep illustrations together in the same folders as everything related to the project. This way when I want to update a webpage I just go to that folder that has all the imagery located together with anything else to do with that page. If I had to jump between this project folder and separate Affinity folders in very different locations I'd go crazy after a while!
-
It is stored locally in the sites folder inside the home folder. It doesn't look like other programs are using it. I noticed other people talked about restarting the computer so I gave that a try and it seems to be running pretty well without the error messages at the moment. I wonder if the problem was really as simple as just restarting the computer?
-
The message I get is: Failed to save document: Title Drawings From May 2025 Save failed because control of the lock file was lost. Do you wish to save the document to a new file? When I try to save it I get the message: Failed to save document: (with the path and file name of where I'm trying to save it.) Save failed because the file could not be created. Do you wish to save the document to a new file? How can I resolve this problem?
-
 Ldina reacted to a post in a topic:
How can I approximate the look of the inside material of a piece of clothing?
Ldina reacted to a post in a topic:
How can I approximate the look of the inside material of a piece of clothing?
-
I have a design that is the basic outline and fill of a piece of clothing. I was wondering if there is a drawing technique that could give me the fuzzy look of the inside of sweats? I don’t tend to have the need to design with patterns all that often so it is hard to know where to look online in tutorial videos. Doing that search now it doesn't seem like there are too many videos out there on this type of thing.
-

Paint brush tool isn't selecting color
KipV replied to KipV's topic in Other New Bugs and Issues in the Betas
Yes, it is a pixel layer. In this example I'll select the pixel layer which I want to add more brush strokes to and then go into the color chooser. Sometimes when I start to draw it will keep adding masks automatically even though I'm not sure that is what I want to do? I'm just trying to add more strokes on top of what I've already drawn.





.thumb.jpg.2ac1b0424a6896c349d3d16eea40c7f3.jpg)