Aongus Collins
Members-
Posts
98 -
Joined
-
Last visited
Everything posted by Aongus Collins
-
Thank you for your further clarification, and for pointing out that Canva has fully committed to the four pledges on its website. This is as credible as it gets. As a freelancer, I don’t need collaborative tools currently, and detest subscriptions. But if document sync, asset sharing etc means getting work from organisations that have already signed up to Canva (for example, providing customised assets made in Affinity that they could open in the same software), I would reconsider! To a glass half-full person, this acquisition/synergy has the potential to create new opportunities for Affinity artists.
-
Agreed, I felt the same way. Hopefully today's announcement will help alleviate concerns.
-
@AshThanks for your clarification, which goes well beyond anything I'd hoped for. I've been using Affinity Designer since the first Mac beta, and am delighted to see this direction. I don't like subscription plans, but others may differ so a dual or hybrid strategy makes perfect sense -- especially if it brings even a fraction of Canva's 170m users into the Affinity fold.
-
MikeTO, Thank you so much for the work you put into this manual. It reminds me of the early Adobe printed manuals at their very best in terms of style -- written and visual. I've used Publisher for cards (birthday, seasonal etc) that were printed digitally, with great success. Now I'm considering something more ambitious: a book printed using litho from a Publisher PDF. Aongus
-
FWIW, I updated to beta 1742 and can no longer reproduce this issue, so long as hardware acceleration is deactivated in Settings. Hardware acceleration has always been problematic on this particular system (Dell Precision 5520 with Intel HD Graphics 630/Nvidia Quadro M1200), so any remaining issue is probably due to my machine.
-
Here is an issue I can repeat in beta 2.1.0.1730. With a file open, switch from the Designer Persona to the Pixel Persona. If the Colour tab is active, click on the Brushes tab. The will be a delay of around 10 seconds while the program freezes. Then you will be able to use the brushes. If the brushes tab was selected in a previous session, when you switch from the Designer persona to the Pixel persona the canvas will go dark and the program will freeze for about 10 seconds. FWIW, the brush set selected was Frankentoon - Neptune Inks. Windows 11, Version 10.0.22621 Build 22621. i7-7820HQ. 16B RAM. Intel HD Graphics 630 NVIDIA Quadro M1200.
-
I've had the same experience, with hardware acceleration disabled. There was a workaround: if I did a "Save as..." the program became responsive once more. As it happens I do most of my work in other software, using Affinity as a production hub and specialised vector tool. I could not imagine relying on the current version as a primary tool. Dell Precision, Win 11 Pro, 16GB RAM, Intel HD630/NVIDIA Quadro M1200.
-
I've posted positive feedback on V2, but had a bad experience yesterday with Designer. While doing a project involving multiple layers manipulated in the new layers panel, and using a Wacom tablet, the Designer UI froze no less than 8 times. The only feature available was the View Tool (hand). There is a workaround, which might be of interest to anyone else experiencing this problem. If you do a 'save as' the UI beomes responsive again. So I ended up with 7 versions of that file! A longer term solution would be to revert to V1 until a patch is available, or move to more stable software. Windows 11 Pro i7-7820HQ Intel HD Graphics 630 NVIDIA Quadro M1200 Wacom Intuos Pro
-
Thanks for the link. Interesting that high-end plugins are available for Affinity. Back in the day I bought a few for Illustrator and Photoshop, and was happy with the results. Certainly a viable approach. Adobe had a web marketplace for plugins. Maybe they still do. Serif already has an add-ons section on the main website, which could be a good place for third party developers to be highlighted.
-
I can't get my head around the enormous fuss being made in some quarters about V2 pricing. Let's say there are two issues, money and principle. 1. Money. A discounted universal licence gets you 9 apps for €120, or €13 each. Pro users will almost certainly be able to claim the vat back, reducing the cost to around €10. Individual upgrades cost €49 (€39 ex-vat). Amazing value. Even if Serif were able offer an additional discount to V1 upgraders, it would not amount to much more than a tenner or so. In absolute terms, the sum involved with additional discounts would be very small. Not enough to justify the fuss. 2. The principle. This seems to be that V1 upgraders should get preferential treatment. Right or wrong, app store policies prevent Serif from doing that. So they have two options: everybody gets a discount or nobody gets a discount. As a V1 upgrader who got a discount, I'm glad they chose first option. It's sign of generosity, not disloyalty to customers. I wish this forum could get back on track to being a more reasonable space.
-
I was expecting to pay up to €300 to upgrade my Windows, Mac and iPad licences. So a price of €120 came as a great relief! (It's even less if you can claim the VAT back.) I've completed my first project in V2, and it was a very smooth experience. Aside from the headline features, the many small improvements add up. Thank you Serif.
-
AFAIK, it was the first major drawing app to be ported from the classic Mac OS to OS X. That brings me back...
-
In Preferences > User Interface, you can change the icon style to mono. I much prefer this iteration. Yes, Freehand is sadly missed.
-
Credit where credit's due: Serif addressed the MSIX issue within 3 working days. And apologised for their offices being closed over the intervening weekend As a pro user, I never put a 0.0 version on a production system. It goes on a spare until I get a chance to test. So far V2 of Affinity is very stable for my workflow, so long as hardware acceleration is disabled.
-
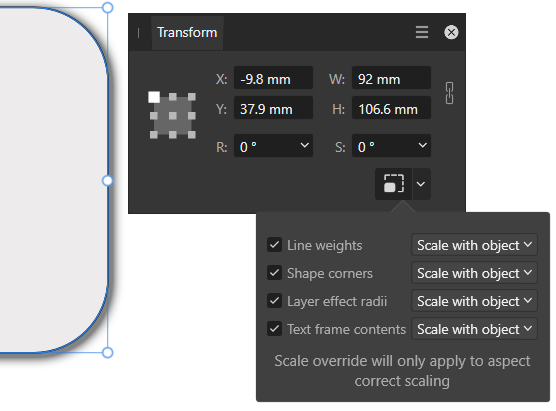
After some days using V2, I came across two features I hadn't seen highlighted elsewhere. They are not headline features but are potentially very useful, especially when repurposing a logo for different media. I can imagine other uses too. 1. Now you can specify stroke width by percentage as well as absolute value such as px. This is good for changing a line width. Even better, you can apply such a change simultaneously to multiple curves, each having a different stroke width. This means you retain their relative widths and general appearance. 2. There's a new option in the Transform panel to scale line widths, corners, leyer effect radii and text frame contents along with the object. Each of these choices can be switched on or off selectively using a drop-down menu.
-
Three things you like about version 2
Aongus Collins replied to 000's topic in Feedback for the Affinity V2 Suite of Products
1. For workflow, the enhanced layers panel in both Designer & Photo. 2. For drawing, the knife/scissors tool in Designer. 3. Non-destructive raw development. -
If some people are disappointed and want to provide feedback, that's what this forum is for. Fine. Especially when they highlight specific issues. And some people have gone to a lot of trouble to describe and illustrate issues. Unfortunately it seems to me that other posts have expressed a level of negativity I'd associate more with Tw*tt*r than a forum for graphics professionals. Just my two cents.