-
Posts
1,904 -
Joined
Everything posted by retrograde
-

Q: Animation software quetion
retrograde replied to Shmoo's topic in Desktop Questions (macOS and Windows)
Yeah I just checked. I might have been mistaken or they might have recently upped the price. It's still a great app for that price though. So easy to use for simple animations compared to other apps I've tried and you can't beat the copy and paste svg vector workflow. Plus it's really snappy and exports out in a good variety of formats... including lottie and sprite sheets. -

Strange stroke artifacting/jarring behavior...?
retrograde replied to debraspicher's topic in V2 Bugs found on Windows
Bizarre!- 3 replies
-
- affinity designer
- windows 10
-
(and 2 more)
Tagged with:
-

affinity designer Some recent Designer work
retrograde replied to retrograde's topic in Share your work
Thanks. Yes I can see that, before everything went simpler and flat. -

Q: Animation software quetion
retrograde replied to Shmoo's topic in Desktop Questions (macOS and Windows)
Following up on this thread from 2015... If you are on a mac desktop I would highly recommend Keyshape. It's a $15 vector animation desktop mac app that you can copy and paste your vector Designer work directly into. It is very underrated but so powerful and easy to use. I have used it for client work. If you're on an ipad, I would highly recommend ToonSquid. It's a very capable frame by frame or keyframe workflow animation app that's available for $10. Currently it doesn't allow for vector importing but it does have a couple of vector brushes you can use in the app. I export all of my elements out of Designer as pngs with a good resolution. Nice UI too, well thought out. -

affinity designer Some recent Designer work
retrograde replied to retrograde's topic in Share your work
Thanks! Designer is so well suited for this kind of stylized realistic sort of work. -
Here's a link to a recent series of fun and colourful retro inspired objects and toys. All done in vector using Affinity Designer. Designer is so great for this kind of work. Cheers Serif! https://www.behance.net/gallery/180858837/Retro-inspired-objects-and-toys-series
-
Thanks! The result looks really nice. I will definitely give this a spin.
-
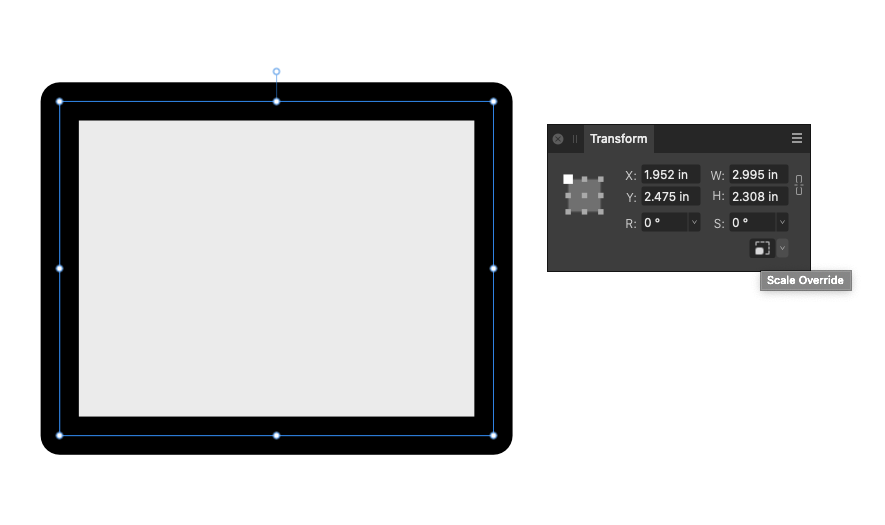
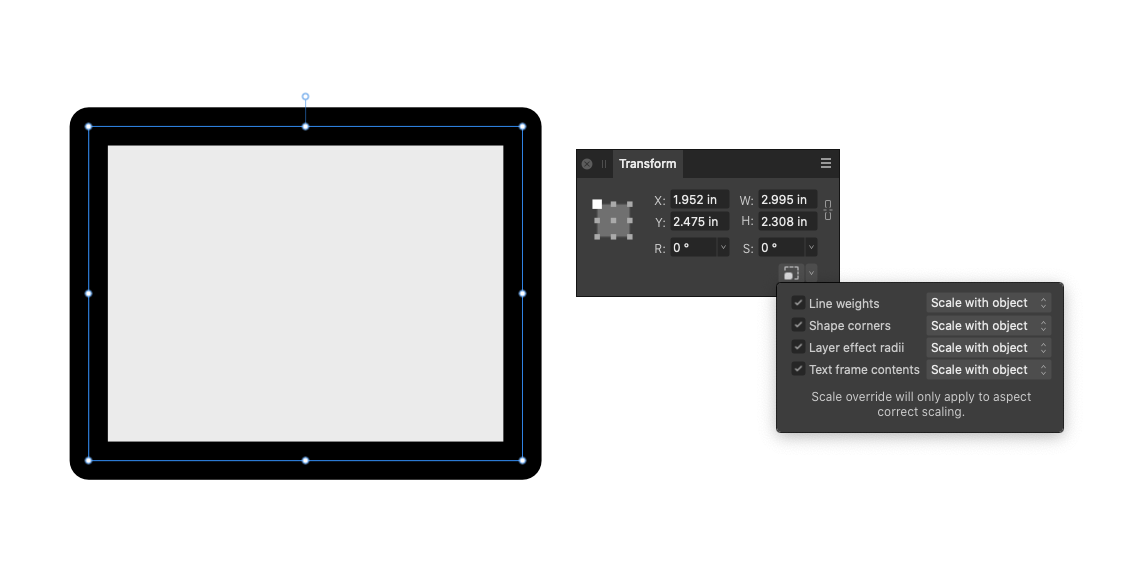
Hey Bit Arts, this isn't a solution to your request and I definitely feel your pain but do you know about the little tiny almost hidden icon in the bottom right corner of the transform panel? See the screenshots. This may give you a bit more control over scaling effects and strokes. I came upon it accidentally and used it recently on a job and it really came in handy.
-
Yes it would be awesome if serif came out with some kind of animation app or an animation component of Designer or Photo, but not likely as it's been requested for literally years now. I found a cheap vector animation app called Keyshape that comes close to what you're looking for I think. It's a vector based app, and mac only at the moment on the app store. https://www.keyshapeapp.com/
-

Zoom In to Cursor Position
retrograde replied to Ralph808's topic in Feedback for the Affinity V2 Suite of Products
Also if you have a mouse with a scroll wheel you can set a preference to "use mouse wheel to zoom" in preferences > tools -

Combining FX Styles
retrograde replied to Bryan Rieger's topic in Feedback for the Affinity V2 Suite of Products
Good solution @Aammppaa I removed the heavy stroke on the shadow (bottom) layer and added a drop shadow with an offset to the bottom right for an angled shadow. Works great! -

Scale an object by percent
retrograde replied to photo16's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Good god that's a lot of info. -

Scale an object by percent
retrograde replied to photo16's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
It's a bit unintuitive and hidden for new users. Why not add a percentage option? Even if it's under a right click or something? -

Combining FX Styles
retrograde replied to Bryan Rieger's topic in Feedback for the Affinity V2 Suite of Products
Yeah it's not perfect for all scenarios but hopefully is a little less destructive. Sometimes these non destructive workflows can be more work in the end. It's a balance I guess depending on what you need to do. -

Combining FX Styles
retrograde replied to Bryan Rieger's topic in Feedback for the Affinity V2 Suite of Products
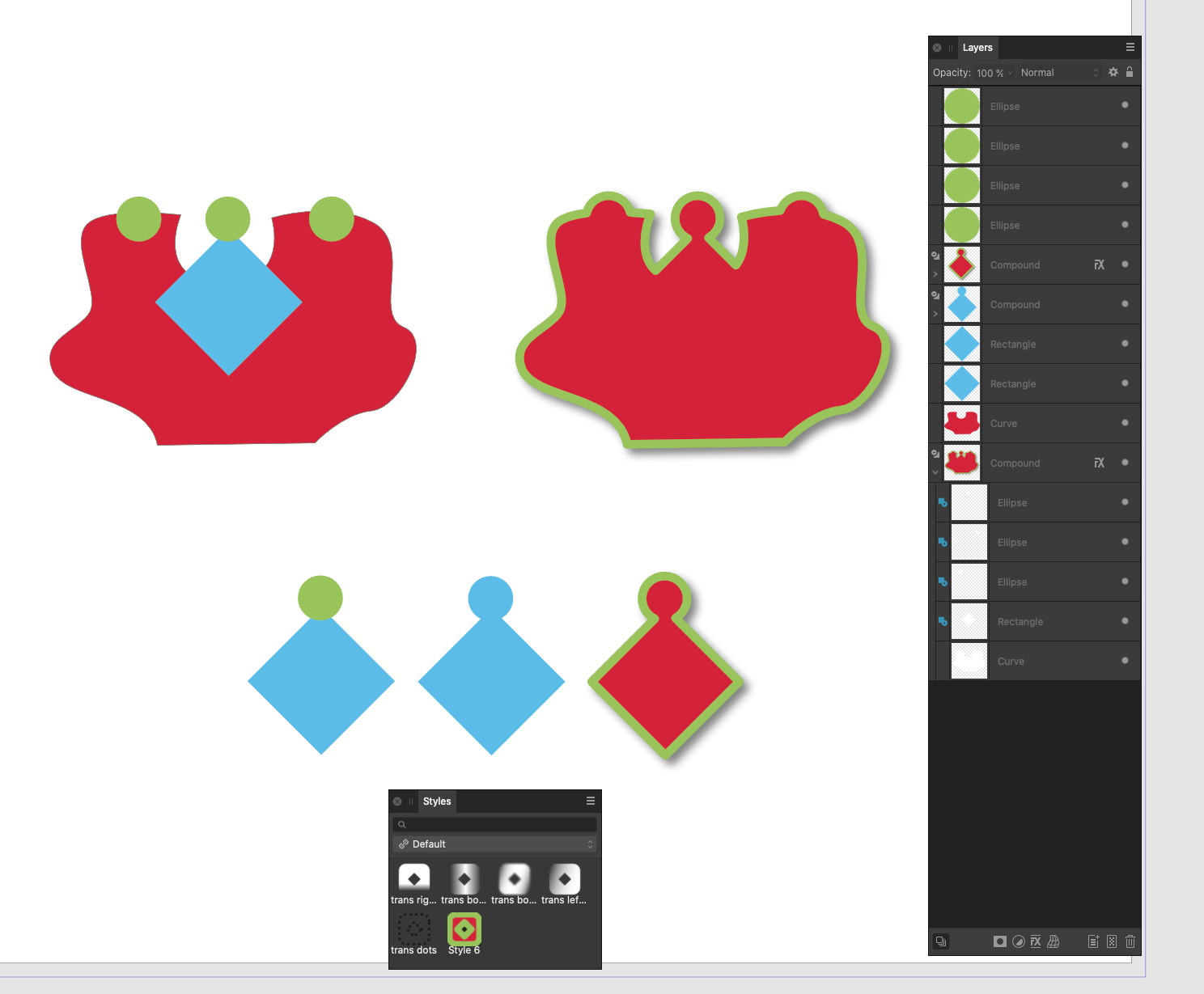
Not sure if this helps but... I tried using some copied combined shapes as a compound shape by marquee selecting all of the copied shapes and control clicking (mac) on the 'add' boolean icon to create a non destructive compound shape of all of the selected shapes, then you can apply an outline and drop shadow to the compound shape. It's not perfect but it keeps all of the original shapes intact incase you need to reposition or transform or remove anything later as opposed to creating a destructive 'add' boolean. To edit the individual shapes you'll need to select them in the layers panel if you want to transform them as once made into a compound shapes you won't be able to see the individual shapes outline even in outline view mode. Then you can make a style of the outline and drop shadow of the compound shape for a quick one click application to any new shapes. Like I say it's not perfect but it's a little less destructive than combining all of the shapes into one vector shape. It might add up to a lot of shapes though if you have a ton of objects in your file. -
This is super cool. Nicely done. I grew up in the 70's and I remember that red number style on some early digital watches.
- 6 replies
-
- calculator
- nixietube
-
(and 1 more)
Tagged with:
-

Keeping the DDS pressure on.
retrograde replied to voldemort's topic in Feedback for the Affinity V2 Suite of Products
Thanks @Dan C