-
Posts
482 -
Joined
Contact Methods
-
Website URL
https://bryanrieger.com
Profile Information
-
Location
Montréal, Canada 🇨🇦
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 sfriedberg reacted to a post in a topic:
Affinity is Falling behind in AI – Please, don’t let this be the end of the momentum
sfriedberg reacted to a post in a topic:
Affinity is Falling behind in AI – Please, don’t let this be the end of the momentum
-
 PaoloT reacted to a post in a topic:
Affinity is Falling behind in AI – Please, don’t let this be the end of the momentum
PaoloT reacted to a post in a topic:
Affinity is Falling behind in AI – Please, don’t let this be the end of the momentum
-
 PaulEC reacted to a post in a topic:
Affinity is Falling behind in AI – Please, don’t let this be the end of the momentum
PaulEC reacted to a post in a topic:
Affinity is Falling behind in AI – Please, don’t let this be the end of the momentum
-
I completely agree, and that's why I think it's imperative that Canva/Serif release their plug-in SDK and scripting support ASAP. Even largely non-AI-based tools such those offered by Astute Graphics, Em Software, etc provide fantastic workflow improvements that allow you achieve in seconds what would have otherwise taken hours to do manually—and of course having access to an evolving set of external AI and non-AI-based tools will only expand what is ultimately possible with the Affinity suite. However, I simply don't think it's worth the investment for Serif/Canva to implement AI based tools themselves, not when even the likes of Apple and Facebook are struggling to keep up with the increasingly rapid pace of advancement in AI.
-
Fall behind what? Progress isn't limited to any single direction, and just because everybody and their grandma is excited about AI today, doesn't mean that it's the single best direction for everybody. There are MANY creative AI tools that are FAR beyond anything Serif/Canva/Affinity are going to be able to implement themselves. I think it's essential that Serif/Canva/Affinity release plug-in and scripting support as soon as possible in order for folks to begin creating their own pipelines and workflows using whatever AI tools they choose, but I don't think heavy investment in their own AI at this stage in the game is really going to generate any meaningful long-term return for Canva/Serif when compared with existing (and quickly evolving) alternatives. Just look at the woefully poor AI/machine learning models (Segmentation, Saliency) add-ons they recently released for Photo. How can they hope to compete with the larger, better trained, and more capable models that are constantly evolving? As @PaoloT mentioned, some of us view the lack of integrated AI within tools such as Procreate, Moho, Affinity, etc as a feature, not an issue that needs to be fixed.
-
 Bryan Rieger reacted to a post in a topic:
Affinity is Falling behind in AI – Please, don’t let this be the end of the momentum
Bryan Rieger reacted to a post in a topic:
Affinity is Falling behind in AI – Please, don’t let this be the end of the momentum
-
 bjoerngerrit reacted to a post in a topic:
Too quiet …
bjoerngerrit reacted to a post in a topic:
Too quiet …
-
 Bryan Rieger reacted to a post in a topic:
2.6.4 (3439) is available to beta test
Bryan Rieger reacted to a post in a topic:
2.6.4 (3439) is available to beta test
-
 Ian R reacted to a post in a topic:
Too quiet …
Ian R reacted to a post in a topic:
Too quiet …
-
 Bryan Rieger reacted to a post in a topic:
Too quiet …
Bryan Rieger reacted to a post in a topic:
Too quiet …
-
 Mithferion reacted to a post in a topic:
Too quiet …
Mithferion reacted to a post in a topic:
Too quiet …
-
 Bryan Rieger reacted to a post in a topic:
Too quiet …
Bryan Rieger reacted to a post in a topic:
Too quiet …
-
 Ian Sayers reacted to a post in a topic:
Too quiet …
Ian Sayers reacted to a post in a topic:
Too quiet …
-
Welcome @Ian Sayers, and thank you for the introduction! Great to hear a 2.6.4 patch is underway @Patrick Connor. 🙏
-
 Bryan Rieger reacted to a post in a topic:
Too quiet …
Bryan Rieger reacted to a post in a topic:
Too quiet …
-
 Bryan Rieger reacted to a post in a topic:
Two Requests on the User Interface
Bryan Rieger reacted to a post in a topic:
Two Requests on the User Interface
-
 Bryan Rieger reacted to a post in a topic:
Too quiet …
Bryan Rieger reacted to a post in a topic:
Too quiet …
-
 Bryan Rieger reacted to a post in a topic:
Affinity for Game VFX - Step Animation w/ Live Procedural Texture
Bryan Rieger reacted to a post in a topic:
Affinity for Game VFX - Step Animation w/ Live Procedural Texture
-
@PhotoJoseph yup… wasn't what I planned to do, but with no support beyond "I've logged the issue with developers" I no longer feel confident trusting my work to Affinity. I've also cancelled my Canva Pro subscription as I get Adobe Express for 'free'. @Ali I'm using a very reliable and fast wireless network and broadband provider, but this also happens with files stored on the local drive and which have never been on iCloud. I'll continue to keep an eye on developments with the Affinity suite as I genuinely prefer it (when it works) to the alternative, but until many of the larger issues (such as reliably opening files, ePub export, PDF export issues, font issues, etc) are resolved I'm unlikely to invest much time or work in it going forward.
-
I had the same issue a while back. The app just hangs ‘loading x file(s)’ for a while (often a few minutes). I found it just happens and doesn’t discriminate between local and cloud based files. At first I ended up recreating the files in new documents when I finally got them to open, but that’s not workable long-term. Between the radio silence from Serif and my confidence in the apps declining I’m wading back into Adobe territory. At least their apps can reliably open their own files without issue. As far as I can tell Serif do monitor these forums in so as to say they’ve logged an issue with developers. Beyond that, who knows.
-
 Bryan Rieger reacted to a post in a topic:
How do you edit a State?
Bryan Rieger reacted to a post in a topic:
How do you edit a State?
-
 Snapseed reacted to a post in a topic:
Too quiet …
Snapseed reacted to a post in a topic:
Too quiet …
-
 Snapseed reacted to a post in a topic:
Too quiet …
Snapseed reacted to a post in a topic:
Too quiet …
-
 Komatös reacted to a post in a topic:
Too quiet …
Komatös reacted to a post in a topic:
Too quiet …
-
They used to have a roadmap, but had issues with user expectations and subsequently moved to using the betas as a means of publicly discussing their (short-term) development plans.
-
All of the press releases from Canva re: the Affinity acquisition are still there, and I've found nothing to suggest that Canva regrets its' purchase of the company/suite. While some mergers and acquisitions are made with the intent of quashing competition (ahem, Adobe/Macromedia) there would be no benefit to Canva buying Serif/Affinity simply to kill it a little over a year later, as it's a natural complement to their portfolio and provides them with the means to challenge Adobe across the entire creative tools spectrum. While the continued radio silence from Canva/Serif regarding the future of the suite is a questionable communications strategy, it's what they're currently going with. An unfortunate side effect of this lack of communication is ongoing rumour and speculation, which only creates fear, uncertainty and doubt within the community. Combine that with two under-whelming and buggy releases (2.5.x, 2.6.x) in the last year, and the confidence of some long-term users in the suite has since declined. In the meantime I know many of the issues and oddities that impact my workflows and have workarounds for most of them, and while there's LOTS of room for improvement I still find that Designer suits my needs better than the alternatives for the type of work I do. Publisher and Photo on the other hand… totally meh. 😕
-
 Bryan Rieger reacted to a post in a topic:
Exporting files - simple thing
Bryan Rieger reacted to a post in a topic:
Exporting files - simple thing
-

Exporting files - simple thing
Bryan Rieger replied to Bruce_S's topic in Feedback for the Affinity V2 Suite of Products
What is? -
-
Thanks @stokerg, I haven't been able to replicate it, but if I do I'll be sure to update this thread and upload the document for you to replicate it.
-
Thanks @NotMyFault that works, but it's a bit clunky and makes management of the gradients, halftones, etc a bit more complicated. I'm just seriously annoyed that every time I need to do something a wee bit different I continually run into the limitations and long standing issues of these apps. I lost an hour futzing around with and posting this issue only to realize that the workaround won't work for my workflow (I need it to work on the exact shapes themselves). There comes a point whereas much I a LOVE certain aspects of the Affinity suite, there's too many problems that continue to suck time to continue to rely on it.
- 6 replies
-
- affinity photo
- halftone
-
(and 1 more)
Tagged with:
-
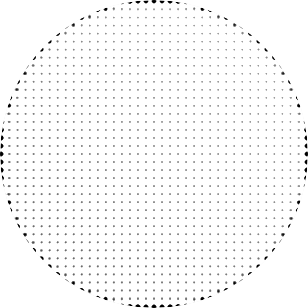
I'm trying to make simple halftone patterns to use in some vector illustrations, but I keep getting a border of heavy dots where there is no border. Is there anyway of doing this without elaborate workarounds? At this point I'm about to dump trying to get this working (without elaborate workarounds) in Designer/Photo and just move to Illustrator and Astute Graphics' wonderful 'Phantasm' plugin for the (actual vector) halftones. As much as I love working in Designer (for basic vector drawing), whenever I need to do anything 'different' I get so frustrated with the limitations of these apps. What makes it worse is that many of these issues are going back YEARS, and we have absolutely no idea if they'll ever be addressed. halftone.afdesign
- 6 replies
-
- affinity photo
- halftone
-
(and 1 more)
Tagged with:
-
I was working intermittently in a document that I've had open for a few hours and it suddenly disappeared. I was moving text object from one artboard to another at the time. Crash report attached. M1 Pro, 32GB RAM, Sequoia 15.5, Affinity Designer 2.6.3. crash.txt
-
I don’t think it’s a generational thing, but rather an overall change in consumer expectations. In the 90s and early 00s all updates, fixes, new features, etc were generally saved for the next big release (every 18-24 months typically) so that they could be burned to CD-ROM (remember ‘gold masters’), packaged in a shiny new box and sold to consumers. Sure there might be minor updates along the way for critical bug fixes and minor updates, but these were often inconvenient for customers due to limited internet connectivity and bandwidth concerns. Over the last 20 years with the web and app stores customers have come to expect a constant stream of incremental updates. While this is great when you have a mature, stable product and are able to continually drip out minor bug fixes and small improvements every couple of weeks, it does pose a significant problem for less mature or less stable products when they need to implement significant changes in their product. These types of foundational changes can take months or even years (ahem, especially with mounting technical debt) to complete, and in the current culture of constant updates these products can often feel stalled or abandoned by their customer community. Serif isn’t the only company with these issues today, Procreate has also faced similar criticism from their community for a lack of meaningful updates. Recently however the company changed from their default mode of radio silence (it’ll be released when it’s released) to a more open dialogue with their customers, providing them with an indication of what they’re generally working on, what issues they face, and rough estimates of when users might begin to see that work released. This strategy appears to have been a very smart move as it has greatly reduced customer frustration along with rumours and speculation about the death of Procreate, or whether or not the company is still actively engaged in its development. Anyway, I’m sure the staff at Serif are still actively working on the Affinity suite, and no doubt both they and Canva have big plans for the software in the future. One thing they really need to develop however is a clear communication strategy as the ongoing total radio silence and the popular “it’ll be ready when it’s ready” narrative look jarringly out of place in today’s consumer market, and continues to erode consumer confidence.
-
I use it for illustration, lettering, book/cover design and layout (print and digital), icon/logo design, mock-ups (product, website, etc), prints/posters, elements for presentations/videos, marketing materials, etc. My focus is largely picture books and graphic novels for kids, as well as table-top role-playing games.