-
Posts
324 -
Joined
-
Last visited
Everything posted by Matthias
-
Thanks for your response. Those buttons and macOS are familiar to me. However, looking for several files by engaging a Finder search for each one is a tedious task I would like to leave to the app. What I suggest the Affinity Suite to do is to automatically search for missing files and to present their new locations to be accepted or denied by the user, one by one. From the top of my head I think FinalCut Pro can do this, so maybe Affinity could implement it too.
-
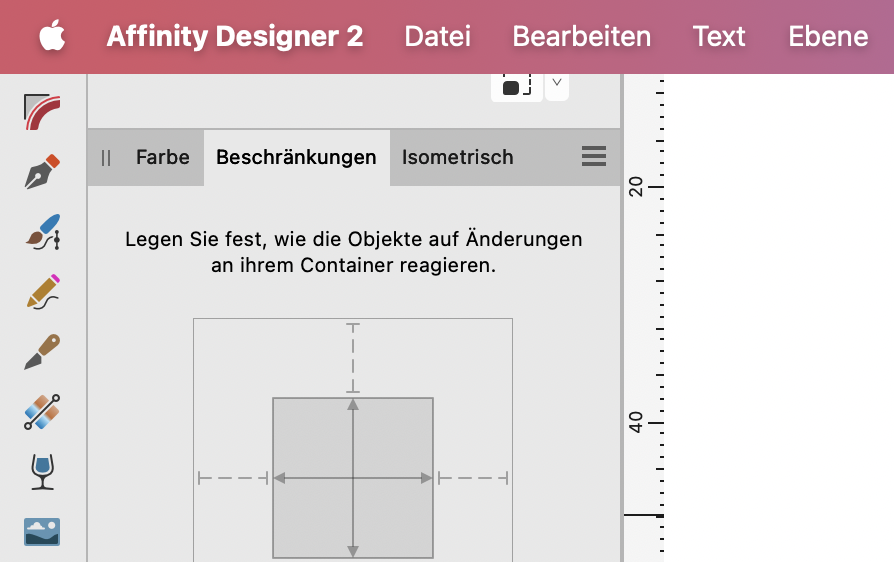
With a two-display setting (MacBook Pro plus Apple Studio Display) the following two things occur: 1) Any Affinity app launching on the smaller display is positioned so that its upper part rises above the upper edge of the display rendering it unmanageable (see Designer screenshot). It has to be moved to the bigger display via menu command, then resized to a manageable, smaller size, then manually moved back the the smaller display. 2) Any Affinity app launching on the bigger display where it formerly has been in full screen mode somehow scrambles its upper part (see Publisher screenshot). Only by selecting the full screen circle (which is scrambled with the persona icons) it sorts itself out. Going back to non-full-screen-mode again unscrambles the upper part only when you resize the window. macOS Sonoma 14.3.1, MacBook Pro M3 max
-

iPadOS: external display support via Stage Manager
Matthias replied to Matthias's topic in Beta Software Program Members Area
With Stage Manager enabled an external monitor can be used as a true second display with its own content on display. Without Stage Manager external displays merely mirror the iPad screen, aspect ratio and all. It’s a whole new paradigm. -
I think the Affinity Suite on iPad is THE predestined candidate for utilizing the external display feature via Stage Manager. In fact that is why I bought an iPad Pro, falsely assuming this just works. No idea how tricky it is to implement the feature but I think it should have high priority going forward. I for one would love to work in Designer/Photo/Publisher on iPad seeing my designs in all 5k glory.
-

Warped vector elements don’t translate correctly to PDF
Matthias replied to Matthias's topic in V2 Bugs found on macOS
Thanks NathanC, this neat little trick hasn’t ocurred to silly me. Great! -

Warped vector elements don’t translate correctly to PDF
Matthias replied to Matthias's topic in V2 Bugs found on macOS
Thanks MikeTO. In my example the text elements ARE converted to curves. The PDF export bug seems affects to affect vector curves as well. -

Blend tool in Designer
Matthias replied to Athanasius Pernath's topic in Feedback for the Affinity V2 Suite of Products
Blend tool, agreed.- 122 replies
-
- blend tool
- blend
-
(and 1 more)
Tagged with:
-
Today I checked out my new big shiny monitor which I bought to use it for the Affinity suite — only to find Stage Manager is not (yet?) supported. It surprised me to learn this is a feature that has to be explicitly supported by the app. Well, I hope it is going to work soon. Cause what would be a better use case for a big display than Designer/Photo/Publisher?
- 5 replies
-
- ipad pro
- external monitor
-
(and 1 more)
Tagged with:
-
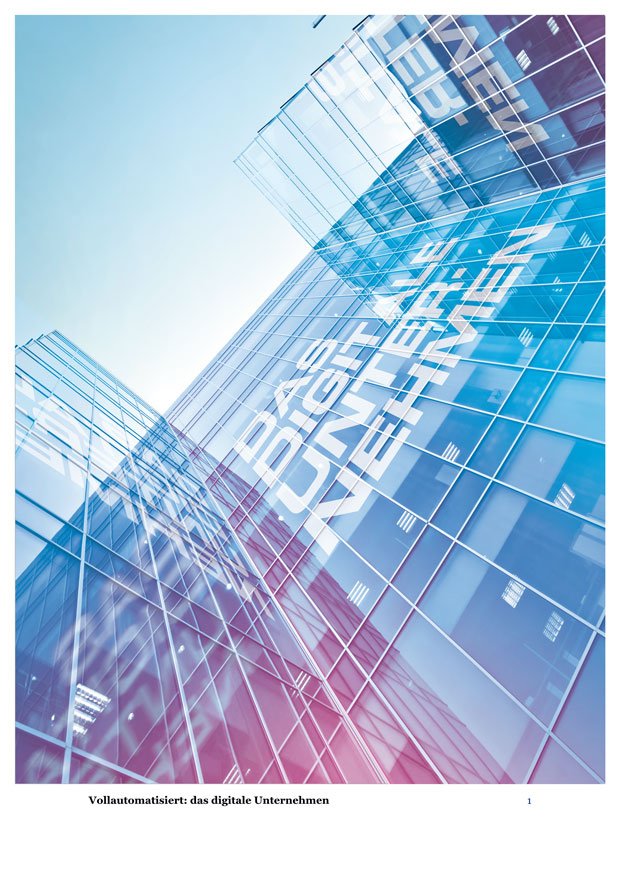
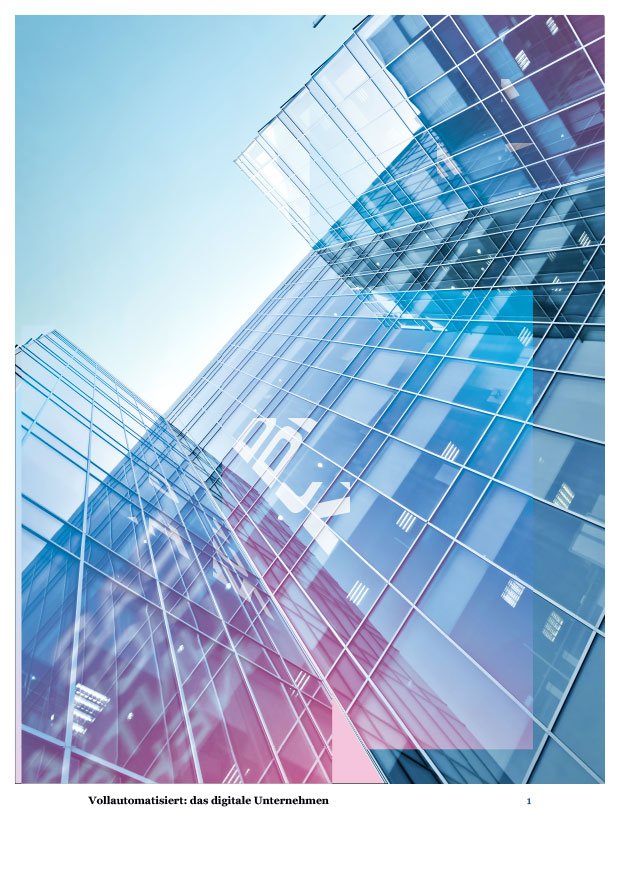
I used “False Perspective“ warping to map a few vector elements to a photo of a building. While the “Live Perspective“ Filter in the Photo persona worked, the Warp option from the Designer persona does only partially: On screen everything looks nice and when I export to, say, a TIF or PNG image, the warped elements look as intended. It’s just PDFs that have problems, regardless of the PDF version and preset. Please see attached ZIP Publisher package including also a faulty PDF. Warp-to-PDF-Problem.zip
-
Sorry to get on the nerves of you fine developers. The warp tool is a great addition for working with vector paths in a playful way. But please may I kindly remind you of the vector shape morphing/blending tool that’s once been on the v1 roadmap? It’s just that it would be so effortless for a lazy guy like me to create dynamic, expressive design with vector shapes.
-

Affinity Designer Customer Beta (1.9.0.3)
Matthias replied to MattP's topic in [ARCHIVE] Designer beta on macOS threads
Thanks for the new image placement options. -
Well, Mark, then we do have a different approach here. We both want to put the designer in charge — but from opposite directions. I concede your points. What would help though is if the app would somehow memorize the originally dialed in colour values. So when the colour space would change back from a different one to the original one the colour values would jump back to what exactly one intended them to be.
-
… note also that there was recently another thread where people were basically requesting the opposite. They wanted the CMYK values of swatches to remain unchanged when pasting something into a document with a different color space - they were more concerned about the numbers than the actual color for some reason related to corporate standards of clients or some such. Hi fde101, I am one of those people you mention in this quote. The way I read Mark Oehlschlagers request me and him are sort of on the same page: I too would want it “easier for the designer to accurately specify and manage color with confidence” — which is why I think that CMYK values I myself have dialed in should stay true to my decision — for several reasons I have outlined. I am not sure what Mark’s wish is but I’d suppose it’s not the opposite of mine.
-
Thanks, Matt!
-

copy between documents changes colours (b523)
Matthias replied to woefi's topic in [ARCHIVE] Publisher beta on macOS threads
True. But I think as long as it is a colour that I have defined as a global colour it should always stay the same, regardless of the document’s colour profile. I’d also expect the according swatch to show up in the new document (which it doesn't). I’d prefer my global colour looking weird in a different colour space. Numerically (but kind of secretly) changing the actual colour values is a recipe for disaster when you have to work with people that are not so much into colour management (I’d guess it is the majority). Because once the app has benevolently changed ”my“ colour’s numerical values in order to keep it’s appearance a third party cannot ever trace it back to it’s original values (which might have been there for a reason). Whereas it’s easy to change the document’s colour profile anytime to match the intended output (or the global colour itself, provided the swatch is being copied over, too). Since numerical colour definitions (not colour appearances) are a customary thing in corporate design I am actually baffled that this is a topic that’s being discussed at all.- 48 replies
-
- global colour
- colour
-
(and 1 more)
Tagged with:
-

copy between documents changes colours (b523)
Matthias replied to woefi's topic in [ARCHIVE] Publisher beta on macOS threads
I think the discussion about how we don’t need user-defined compositions of colour since the printing process itself is flawed (and paper variations making it even worse) is beside the point. Yes, there are many variables that can render a colour different than intended. But that doesn't mean relying on one’s own colour definitions is superfluous. It is a necessity for reasons like rastering or tinting or overprinting or for simply passing them on.- 48 replies
-
- global colour
- colour
-
(and 1 more)
Tagged with:
-

copy between documents changes colours (b523)
Matthias replied to woefi's topic in [ARCHIVE] Publisher beta on macOS threads
Once an element is attributed with a defined global colour this colour swatch (including it’s colour space and according values) should be tagged to the element, regardless where you copy it. In corporate design work this is a must. Consider how this is handled in InDesign: When I need a certain defined colour in a new document I just copy an element containing this colour from a previously made document into my new document — and then maybe even erase this element. But the attached colour swatch is being copied along with the element and — Bingo! — there it is in my colour palette, ready and willing to be utilized. This makes sense even if you copy a cmyk swatch over to an rgb document for, say, web design. As it is a global colour you can simply change the swatch (and thus any element using it) to match your predefined corporate design colour in rgb colour space should you want to have control over the conversion (otherwise the app does it on the fly). A designer ultimately has to be in charge of numerically defined colour values — regardless whether the app ”thinks“ it knows better. The very idea of a global colour swatch is an expression of this paradigm. Otherwise she can always use the colour picker or mix something in the colour wheel. Defined values often have to be communicated to third parties to ensure everyone in the design process is on the same page. With the Affinity Suite — as much as I truely love it — the handling of colour swatches is confusing and should be overhauled. To reiterate: Once I, the designer, have defined a global colour “with my own hands” it’s colour values should be an attachable and thus copyable asset and must be sancrosanct in any document.- 48 replies
-
- global colour
- colour
-
(and 1 more)
Tagged with:
-

Affinity Publisher Customer Beta 1.8.0.499
Matthias replied to AdamW's topic in [ARCHIVE] Publisher beta on macOS threads
Great — may the next round begin! Thanks, Affinity. Edit: Unified toolbar looks good. Every pixel counts. -

Affinity Designer for MacOS - 1.7.1
Matthias replied to Patrick Connor's topic in News and Information
That’s what I was missing! Yes, I have. Just didn’t see it (but didn’t see a description of it neither). My bad, thank you Matt. -

Affinity Designer for MacOS - 1.7.1
Matthias replied to Patrick Connor's topic in News and Information
Maybe I am missing something but when I open a multi-page Publisher document (1.7.1.399) in Designer 1.7.1 I just get to see the one page that was the last on display in Publisher. -

Just found a hidden resource linking/embedding choice
Matthias replied to Matthias's topic in V1 Bugs found on macOS
As long as Affinity implements the functionality somewhere else this is fine with me. I think the user should be able to choose between linking and embedding images. As it can be achieved with a few clicks to Publisher and back there is already a way to keep Designer files with images small. For the time being I am happy with Affinity app hopping, too.