thedivclass
Members-
Posts
63 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 thedivclass reacted to a post in a topic:
Please add a colorless icon to each border and fill.
thedivclass reacted to a post in a topic:
Please add a colorless icon to each border and fill.
-
 thedivclass reacted to a post in a topic:
States + multiple strokes/fills
thedivclass reacted to a post in a topic:
States + multiple strokes/fills
-
When this bug is resolved, I would love to see states work with multiple fills/strokes, rather than just not removing any additional fills/strokes. I frequently test styling & colour combinations by toggling visibility between multiple fills/strokes and being able to do this en masse via the states panel would be incredibly useful. (Presently, because of this bug, I fear using states at all though).
-
 thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
-
 thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
-
 thedivclass reacted to a post in a topic:
Affinity is joining the Canva family. RIP ?
thedivclass reacted to a post in a topic:
Affinity is joining the Canva family. RIP ?
-
 thedivclass reacted to a post in a topic:
Affinity is joining the Canva family. RIP ?
thedivclass reacted to a post in a topic:
Affinity is joining the Canva family. RIP ?
-
 thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
-
 thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
-
 thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
-
 thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
thedivclass reacted to a post in a topic:
Questions on Canva acquiring Affinity
-
 debraspicher reacted to a post in a topic:
States + multiple strokes/fills
debraspicher reacted to a post in a topic:
States + multiple strokes/fills
-
 Westerwälder reacted to a post in a topic:
States + multiple strokes/fills
Westerwälder reacted to a post in a topic:
States + multiple strokes/fills
-
 Bit Disappointed reacted to a post in a topic:
States + multiple strokes/fills
Bit Disappointed reacted to a post in a topic:
States + multiple strokes/fills
-
+1 for viewing and adjusting all colours in a mixed selection - maybe in the appearance panel, separated from the fill(s) & stroke(s) of the parent layer selection. It would be great to also separate those colours in the selection which are global colours. The following is from figma's docs: Select objects or layers and view or adjust individual colors in the selection. Select a parent object, like a Frame [artboard], Group, or Component. View and adjust the color properties of any child objects. Note: You can still adjust the properties of the parent object in the Properties Panel. This allows you to update Fill and Stroke properties of the Frame, without affecting child objects. Figma groups colors into Color Styles [global colours] and Paints - any Fills or Strokes that you haven't saved as Styles. Paints or Styles [global colours] only appear once in the Selection colors section. By default, we show the three most frequently used Paints and Styles [global colours].
-
Color Picker for External Programs/Windows Failure
thedivclass replied to boberto's topic in V2 Bugs found on macOS
(If it helps, I also have this issue with a M1 mac mini, 12.1 - AD 2.20 (beta 2005)) thanks -
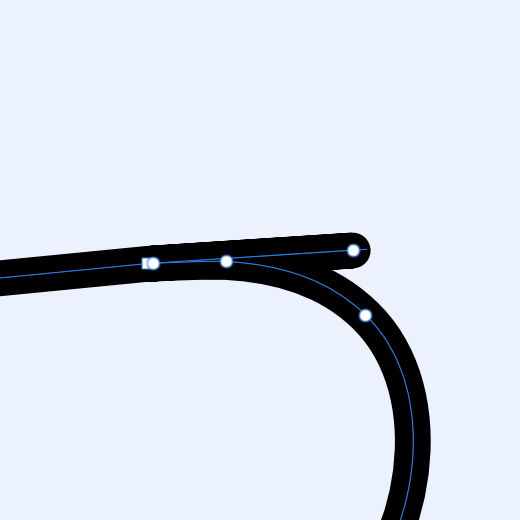
When using the pencil tool (with the stabiliser option toggled) and trying to draw a straight line segment (holding ⌥ +/or ⇧) within a longer freehand curve, upon releasing ⇧ and continuing to draw the curve freehand the line tool will create a noticeable erroneous spike - as shown below. thanks AD 2.2.0 (beta 2005)
-
 _Th reacted to a post in a topic:
Align feature request
_Th reacted to a post in a topic:
Align feature request
-
 fde101 reacted to a post in a topic:
Align feature request
fde101 reacted to a post in a topic:
Align feature request
-
 tudor reacted to a post in a topic:
Align feature request
tudor reacted to a post in a topic:
Align feature request
-
 udaanjargal reacted to a post in a topic:
Align feature request
udaanjargal reacted to a post in a topic:
Align feature request
-
 udaanjargal reacted to a post in a topic:
Align feature request
udaanjargal reacted to a post in a topic:
Align feature request
-
 ronnyb reacted to a post in a topic:
Align feature request
ronnyb reacted to a post in a topic:
Align feature request
-
Align feature request
thedivclass replied to udaanjargal's topic in Feedback for the Affinity V2 Suite of Products
(I would like to raise that key object selection does not work when auto-select is set to "objects" or "groups") -
Align feature request
thedivclass replied to udaanjargal's topic in Feedback for the Affinity V2 Suite of Products
Hope this helps - you can achieve this by designating "selection 2" as a "key object". Select both shapes, then alt-click (⌥ + click) the "selection 2" object This becomes the "key object" - and is identified with a strong blue outline Clicking the alignment options in the context toolbar will then align everything to this "key object". In your example above, "selection 1" will be aligned to "selection 2" without having to worry about the alignment options and choosing the first or last selected objects. This is referenced in the Affinity help guides here thanks -
 Raptosauru5 reacted to a post in a topic:
How to select all shapes inside the group easily, please?
Raptosauru5 reacted to a post in a topic:
How to select all shapes inside the group easily, please?
-
Mostly habit & peace of mind. I'm very used to this behaviour in other software (e.g. Figma) and often find myself looking to check alignment between artboards mostly out of habit & being pernickety about document structure. Obviously, this request is more of a luxury than a "necessity" in Affinity.
-
Currently, you can't trigger the "dynamic guides" to show between artboards when selecting one and holding cmd/ctrl and hovering over another. I would love that to change. At the moment, they only show automatically when moving the artboard, they can't be triggered manually as with all other layers. It would also be great if we could trigger "dynamic guides" between the selected "source" layer/object and a layer/object we hover over in the layers panel (rather than on the canvas). This would be extremely helpful when the canvas gets a little busy. thanks
-
⌥ (alt) + arrow keys (↓/↑) will change input boxes by a tenth of the unit being used (e.g. 0.1px). I would love to see this behaviour being used directly on the canvas with the move tool, whereby ⌥ + any arrow key would move the object by a 0.1 increment in the said direction. Alternatively, or in addition, it would be great if we could set this value in preferences. A "secondary" modifier nudge distance set in preferences > Tools, with 0.1 being the default, triggered by alt instead of cmd. I would also love to see: the ability to increase shape sizes with [modifier] + arrow keys - as suggested here: where [modifier] + ⌥ + arrow keys could increase object sizes in 0.1 increments (or the value set in a "secondary" modifier nudge input in preferences). "esc" to return to the selection on canvas after using an input box - as suggested here: thanks
-
Personally, I prefer a single shortcut that can toggle between lock/unlock and hide/show rather than having distinct shortcuts for each action. Could two new shortcut options be added to the existing separate shortcuts for lock, unlock, hide & show that enable us to also toggle them with a single shortcut if we prefer? One for lock/unlock and one for hide/unhide. These could exist alongside the existing separated actions. thanks
-
I would love to see another toggle or selection option added to the drop-down list in auto-select that can include "locked" objects in a canvas selection. (In general, my personal preference has always been to view locked items as non-editable, rather than non-selectable). Currently, there is no way to select a locked object from the canvas, it must be located in the layers panel. It would be convenient at times to be able to select locked objects on the canvas directly or via a marquee selection, doing so would still show the "locked" selection bounds (crosses on size handles). This would just operate as a very handy shortcut to having to scroll & expand sections in the layers panel in order to find and select a nested object that has been locked. thanks