-
Posts
94 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 SallijaneG reacted to a post in a topic:
Canva
SallijaneG reacted to a post in a topic:
Canva
-
 Raptosauru5 reacted to a post in a topic:
Auto resize a text box by his content
Raptosauru5 reacted to a post in a topic:
Auto resize a text box by his content
-
I see there are lots of speculations here and many theories on how this could go. I am just hoping Canva will allow original developers to keep working on Affinity and that Canva will not make Affinity oversimplified and browser-based application - this is when they would definitely lose me. As about pricing, the current pricing model is fine: Perpetual license + pay for major version upgrades. Developers need to eat too. Subscription however would kill the app for me. Lets see what happens next year. Fingers crossed and hope for the best!
-
 Raptosauru5 reacted to a post in a topic:
Canva
Raptosauru5 reacted to a post in a topic:
Canva
-
 Raptosauru5 reacted to a post in a topic:
Separating Layers by selected Artboard
Raptosauru5 reacted to a post in a topic:
Separating Layers by selected Artboard
-
 softsound reacted to a post in a topic:
Separating Layers by selected Artboard
softsound reacted to a post in a topic:
Separating Layers by selected Artboard
-
I really like how in Publisher, Layers panel only show content from selected page! It would be GREAT if Artboards in Designer would behave in the same way!! (I have over 50 artboards (I am designing mobile app UI) and the Layers list is just cluttered with other artboards which I really do not need + I believe it is slowing down the application performance)
-
 Raptosauru5 reacted to a post in a topic:
Canva
Raptosauru5 reacted to a post in a topic:
Canva
-
 Raptosauru5 reacted to a post in a topic:
Canva
Raptosauru5 reacted to a post in a topic:
Canva
-
 Raptosauru5 reacted to a post in a topic:
Canva
Raptosauru5 reacted to a post in a topic:
Canva
-
 Raptosauru5 reacted to a post in a topic:
Canva
Raptosauru5 reacted to a post in a topic:
Canva
-
I hope I am wrong, but I don't feel good about this. Canva is not nowhere near to what I would call a "Professional software", compared to Affinity. If Canva starts pushing their oversimplified design practices and pricing model, it will just become another garbage Figma... ...I hope I am completely wrong and Affinity will become even better then before.
-
 Raptosauru5 reacted to a post in a topic:
Canva
Raptosauru5 reacted to a post in a topic:
Canva
-
 Raptosauru5 reacted to a post in a topic:
Canva
Raptosauru5 reacted to a post in a topic:
Canva
-
 Raptosauru5 reacted to a post in a topic:
Canva
Raptosauru5 reacted to a post in a topic:
Canva
-
Thanks for reply. Unfortunately this is our whole project and I can't share that. I can answer any questions about it though. But I am pretty sure it is because of the amount of data present in Layers tree. You can reproduce this by creating many artboards with moderate amount of common app page content in them. I can create some example scene, if that would help you, but I think it is pretty straight forward. In my opinion the number of Layers should not matter if it would be optimized in better way (for example limiting operations to current Artboards, instead of the whole layer tree, smarter cashing, allowing user to "freeze" or "hide" artboards or "turn them into a screenshot only" when they are not being used at the moment etc.) I would LOVE if there would be more effort applied in these areas. Polish of the app is great, but performance / visual feedback seems to lack, breaking smooth experience. With my overkill PC I would expect everything to happen instantly, boosting my workflow
-
This is becoming unbearable. I am designing an App in Affinity Designer (Windows 11), now I have about 60 artboards + some screenshots. Many actions related to Layers are now taking very long time; 2-3 seconds. Even when just selecting objects. It seems like it is relate to how far apart they are in the Layers tree. The algorithm performs some heavy operation (probably running "for loop" through all 60 artboards every time I select something. My PC even starts heating up when I just click around!) Is it maybe a bug? Please see the attached recording. laggy interface.mkv Everything related to Layers tree got slow: Selecting, Duplicating, Rearranging, Opening/Closing Groups... Designer seems to struggle at this point, no matter how powerful CPU / GPU / RAM / SSD. At this point my desktop PC is 2x more powerful than most powerful Macbook Pro on the market. This is an internal software optimization issue. Figma (which I hate to ever use) somehow manages to run super-smooth with the same scene and stream it online (probably the only thing Figma does better though). Yeah, I agree that this is not a problem for many users who just want to design a logo, but this software has potential to design whole complex interfaces....even though even on small projects it is not delay-free already. There are also bug-laggy parts, like when working with text + snapping. I understand you are busy, but this might lead to other performance-related fixes. - Please consider optimizing Layers for larger projects. ❤️
-
 Bradley Matthews reacted to a post in a topic:
Lets make Shortcuts more powerful!
Bradley Matthews reacted to a post in a topic:
Lets make Shortcuts more powerful!
-
this is kinda funny thing to use in professional software, but also pretty cool!
- 15 replies
-
- measuring
- measuring dimensions
-
(and 1 more)
Tagged with:
-
so...I guess there is no "angle measure" tool in the software yet
- 15 replies
-
- measuring
- measuring dimensions
-
(and 1 more)
Tagged with:
-
That sounds great! I have been looking for a very long time for a way to organize my Layers in descending order - meaning new created objects would stack from top to bottom in the Layers list. I was excited that this feature made this possible. Thanks for creating an "improvement suggestion", hopefully it will get implemented
-
The "Ability to lock insertion targets" (just updated in 2.4.0) is only working for copy-pasting (on Windows). It does nothing when pressing ctrl+J (duplicate) or when holding alt and dragging with mouse to duplicate. The Duplicate will always appear on top, even though the "Insert behind selection" button is compressed. The "Insert behind selection" button stays pressed, like the duplicating action never happened. ....so, well technically, the "Ability to lock" works, but it seems like the button is not considering any duplications as "inserting". The video in the annoucement however shows the alt+mouse drag should be possible: https://affinity.serif.com/whats-new/ (6th dropdown)
-
 GripsholmLion reacted to a post in a topic:
Show HEX value next to EVERY color picker?
GripsholmLion reacted to a post in a topic:
Show HEX value next to EVERY color picker?
-
 GripsholmLion reacted to a post in a topic:
Show HEX value next to EVERY color picker?
GripsholmLion reacted to a post in a topic:
Show HEX value next to EVERY color picker?
-
 walt.farrell reacted to a post in a topic:
Double-clicking textbox in Transform could allow adding text instead of overwriting
walt.farrell reacted to a post in a topic:
Double-clicking textbox in Transform could allow adding text instead of overwriting
-
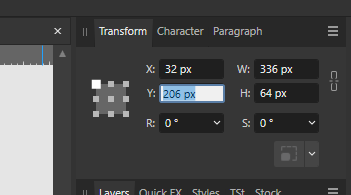
So far when we click the textbox, the content gets highted so it can be quickly overwritten. This is good feature so you can quickly input new position. The workflow of a Graphics Designer however often means adding or subtracting values, e.g. "206px+8". The calculator feature inside the textboxes in Affinity is AMAZING and I love it btw! For this, I would suggest that there would be a way to quickly add number to the existing one, instead of overwriting by default, perhaps using double-click or right/middle mouse click. Right now I have to click the text box several times before it understands that I want to add text instead of overwriting. Seems fine if you click, wait and click again. But if you keep clicking on the textbox fast, in never places the cursor to the end. Unfortunately this is what I need 90% of the time in my workflow, so it becomes pretty important. Result could be following: Single click: Double click (or other shortcut equivalent): ...there can also be dedicated button or whatever Thanks for considering
-

UI design in Affinity Designer
Raptosauru5 replied to ceocan's topic in Affinity on Desktop Questions (macOS and Windows)
@v_kyr Thanks for info! I was not aware the deal fell through! Anyway, it would be AMAZING if Affinity created some way to collaborate...even if the programmer would be only able to view and not edit my design (only to take measurements etc.). It would be great! Figma is annoying to use