AnnieW
Members-
Posts
15 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 DEWLine reacted to a post in a topic:
Brush Factory 1 - free Textured Intensity Brushes
DEWLine reacted to a post in a topic:
Brush Factory 1 - free Textured Intensity Brushes
-
 pruus reacted to a post in a topic:
Brush Factory 1 - free Textured Intensity Brushes
pruus reacted to a post in a topic:
Brush Factory 1 - free Textured Intensity Brushes
-
 2989 reacted to a post in a topic:
Brush Factory 1 - free Textured Intensity Brushes
2989 reacted to a post in a topic:
Brush Factory 1 - free Textured Intensity Brushes
-
 myephemera reacted to a post in a topic:
Brush Factory 2 - more free Textured Intensity Brushes
myephemera reacted to a post in a topic:
Brush Factory 2 - more free Textured Intensity Brushes
-
 myephemera reacted to a post in a topic:
Brush Factory 1 - free Textured Intensity Brushes
myephemera reacted to a post in a topic:
Brush Factory 1 - free Textured Intensity Brushes
-
 2989 reacted to a post in a topic:
Brush Factory 2 - more free Textured Intensity Brushes
2989 reacted to a post in a topic:
Brush Factory 2 - more free Textured Intensity Brushes
-
 Johannes Maragakis reacted to a post in a topic:
CTSR Lines: Vector brushes with simple repeating patterns
Johannes Maragakis reacted to a post in a topic:
CTSR Lines: Vector brushes with simple repeating patterns
-
 FraGar reacted to a post in a topic:
Brush Factory 2 - more free Textured Intensity Brushes
FraGar reacted to a post in a topic:
Brush Factory 2 - more free Textured Intensity Brushes
-
Thanks! A reminder: A new and better version of this collection is Brush Factory 1. And there's also a Brush Factory 2.
- 12 replies
-
- brushes
- affinity designer
-
(and 1 more)
Tagged with:
-
 EmmaW reacted to a post in a topic:
CTSR Lines: Vector brushes with simple repeating patterns
EmmaW reacted to a post in a topic:
CTSR Lines: Vector brushes with simple repeating patterns
-
 Ray S. reacted to a post in a topic:
CTSR Lines: Vector brushes with simple repeating patterns
Ray S. reacted to a post in a topic:
CTSR Lines: Vector brushes with simple repeating patterns
-
Pietje, Alfred and Walt, I’m happy you already have resolved the problem!
-
 AnnieW reacted to a post in a topic:
Feature Request: Keyboard shortcuts for transform options
AnnieW reacted to a post in a topic:
Feature Request: Keyboard shortcuts for transform options
-
A new and better version of this collection is Brush Factory 1. And there's also a Brush Factory 2.
- 12 replies
-
- brushes
- affinity designer
-
(and 1 more)
Tagged with:
-
After doing Brush Factory 1 I'd like to present to you Brush Factory 2. This is a set of Textured Intensity Brushes for Affinity Designer. My aim is to create repeating patterns that distort as little as possible. I do this by using the following work arounds (which work for 1.7.3): Source file image for the pattern has an aspect ratio of 1 Patterns repeat 3 times within the source image to prevent issues with repetitions Brush offset values are set to 80 and 159,4 to ensure pixel perfect repetitions in loops and skewed lines Source of the patterns is a 240*240px image. This is a rather small image, so in wide lines, the edges of the pattern blur. I’ve created the patterns as a vector drawing, feel free to ask for a brush from a larger source (less blurry) if you need one. @StuartRc says helpful things about the size of sources. When using these brushes on a tightly curving curve or a sharp corner they of course do deform. Experiment with the brush setting for Corners and the Stroke Cap to find the best solution for your project. The attached .zip file contains a PDF with examples and 14 brushes files to import into Affinity Designer. Brush Factory 2.zip
-
Last november I published a set of Textured Intensity Brushes on this forum by the cryptic name of CTSR Lines (which makes sense to no one but me). Those brushes have repeating patterns. When creating the brushes I encountered some problems with patterns getting squished and such. I created some more brushes in a second set and came across an additional quirk (which offset values to use for pixel perfect pattern alignment?). So although it’s just a few months ago, it’s time for a revised set. Time to rename my brush making into something else too. I figured out a much faster way to produce large sets of brushes, cutting out a lot of unnecessary steps, so I rename my series Brush Factory. So here’s the set again. Renamed Aspect ratio of 1 in the source file to prevent distortion of the patterns Patterns repeated 3 times in source to prevent issues with repetitions This is new: adjusted the offset values to 80 and 159,4 to have the repetitions align perfectly The Pointy and Round brush families are repeating, the Stripey families are stretched. The brushes all contain a centred line (in 3 widths, S, M and L) and repeating shapes and stripes above or above and below. The brushes with stuff above the line, but not under are therefore not vertically centred on the stroke. In the Stripey families I added 3 lines with a different center point. Those 3 are symmetrical, the extra version is vertically centred on the whole stroke. Source of (almost all) of the patterns is a 240*240px image. This is a rather small image, so in wide lines, the edges of the pattern blur. I’ve created the patterns as a vector drawing, feel free to ask for a brush from a larger source (less blurry) if you need one. @StuartRc says helpful things about the size of sources in this post: https://forum.affinity.serif.com/index.php?/topic/64287-creating-vector-brushes/ When using these brushes on a tightly curving curve or a sharp corner they of course do deform. Experiment with the brush setting for Corners and the Stroke Cap to find the best solution for your project. The attached .zip file contains a PDF with examples and nine brushes files to import into Affinity Designer. Brush Factory 1.zip
-
 AnnieW reacted to a post in a topic:
Crazy Brush and Assets Library
AnnieW reacted to a post in a topic:
Crazy Brush and Assets Library
-
 AnnieW reacted to a post in a topic:
Scientific illustration: Scarce dragonfly (male & female)
AnnieW reacted to a post in a topic:
Scientific illustration: Scarce dragonfly (male & female)
-
 AnnieW reacted to a post in a topic:
Panorama from 26 TIFF images
AnnieW reacted to a post in a topic:
Panorama from 26 TIFF images
-
Thanks for the thanks ;-)
- 12 replies
-
- brushes
- affinity designer
-
(and 1 more)
Tagged with:
-
I was in need of lines with dots and triangles for a project. I started creating a few lines and then I encountered a whole bunch of problems with repeating patterns in the Texture Intensity Brushes in the Designer Persona. My triangles got squished, my squares became rectangles and I went into full pitbull mode and did not sleep until I understood what went wrong. These are my work arounds if you’re struggling with squished or otherwise deformed repeating patterns: https://forum.affinity.serif.com/index.php?/topic/101575-textured-intensity-brushes-and-body-repeat/&tab=comments#comment-545105. With the work arounds in mind I’ve created a set of brushes with repeating patterns that hardly show any deformation*. I was on a roll, so I created 114 in 9 families. I won’t use all, so feel free to use them. They're nice for stamps and borders and such. Enjoy! *) When using these brushes on a tightly curving curve or a sharp corner they of course do deform. Experiment with the brush setting for Corners to find the best solution for your project. The brushes all contain a centred line (in 3 widths, S, M and L) and repeating shapes and stripes above or above and below. The brushes with stuff above the line, but not under are therefore not vertically centred on the stroke. In the stripey families I added 3 lines with a different center point, those are marked with a suffix ‘mid’. They are symmetrical, the 'mid' version is vertically centred on the whole stroke. When you import the brush files you’ll see that a few of the brushes in the round families have different heights from the other brushes. The sources of these brushes have a different width height ratio (see the post linked above for the reason why). I added them to the brush files with a height that by default fits to the brushes with the standard height of 80px. Lines CTSR examples.pdf lines CTSR - pointy L.afbrushes lines CTSR - round L.afbrushes lines CTSR - stripey L.afbrushes lines CTSR - pointy M.afbrushes lines CTSR - round M.afbrushes lines CTSR - stripey M.afbrushes lines CTSR - pointy S.afbrushes lines CTSR - round S.afbrushes lines CTSR - stripey S.afbrushes
- 12 replies
-
- brushes
- affinity designer
-
(and 1 more)
Tagged with:
-
Ability to hide fonts
AnnieW replied to iamjoshkendall's topic in Feedback for the V1 Affinity Suite of Products
The Noto fonts come with MacOS Catalina and cannot be deleted or deactivated. See https://support.apple.com/en-jo/guide/font-book/fntb2bcb512d/mac and https://support.apple.com/en-us/HT210192. They clutter up my font list too and I would appreciate it very much when the devs would think about a clever way to hide fonts from the menu. Maybe even allow us to organise fonts in categories (serif, san serif, project X, client Y). That would save a lot of time. -
Textured Intensity Brushes and Body: Repeat
AnnieW replied to AnnieW's topic in V1 Bugs found on macOS
Glad to be of help! -
My first conclusions (above) were not quite correct. Repeating patterns show varying degrees of deformation. The amount of deformation changes with the ratio between width and height.There's a specific set of ratios that result in patterns with hardly any deformation. Test results and work arounds in https://forum.affinity.serif.com/index.php?/topic/101575-textured-intensity-brushes-and-body-repeat/.
-
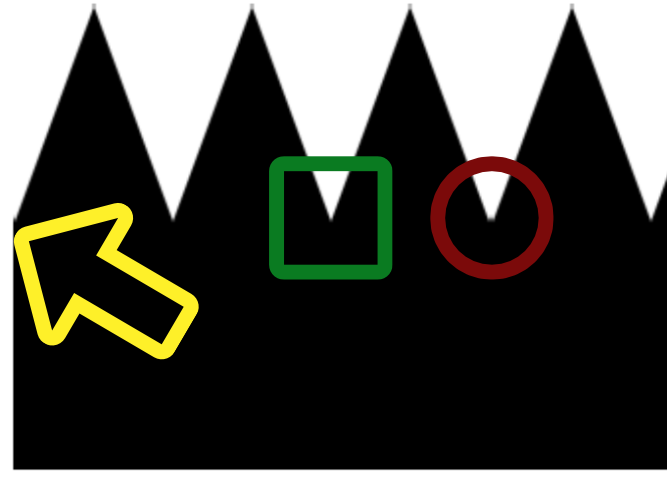
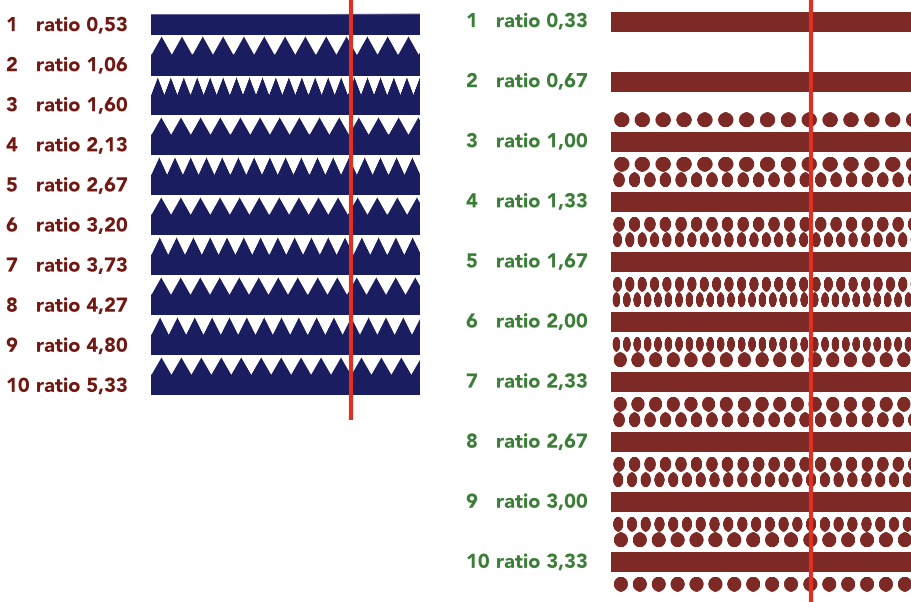
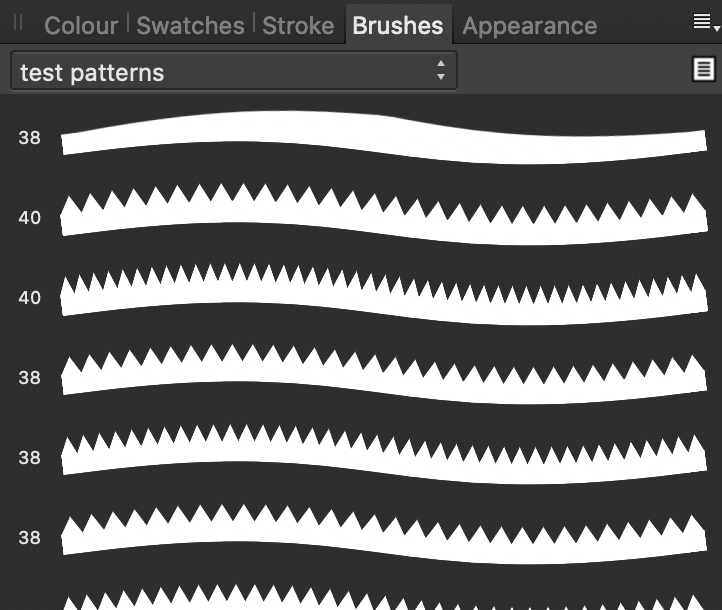
TL-DR: Textured Intensity Brushed act weird when using repeating patterns. There are work arounds. Do not create a source that is less wide than high, since it does not repeat. Mind the ratio beween width and height, because a lot of ratios cause deformation of the image used. Ratios that hardly show deformation are 1; 2,1; 3,1; 4,1; 5,1. Add black space above and under your pattern to get to a ‘safe’ ratio. I like working with custom made brushes. I love the Textured Intensity Brushes in Affinity Designer. Playing around with it I observed some unexpected behavior when using the Body: Repeat option. This setting is on the Brush panel that opens when you double click a Vector Brush in the Brushes Studio in the Vector Persona. I’ve seen a few other posts about problems with repeating patterns, mostly in the Questions section of the forum, so that’s why I put this here. But this is also a bug report. Now for the unexpected behavior. 1. Refusing to repeat If your source image's width is smaller than its height (e.g. W:120px; H:200px) the repeat fails, the pattern will be stretched, no matter what. From what I read in From what I read in https://forum.affinity.serif.com/index.php?/topic/62767-vector-brush-stretching-despite-choosing-repeat/ this problem has not yet been addressed. I tried working around it by repeating the pattern in the source image twice or more to make it wider that high. It works, but it brought to light other unexpected behavior (I’m fond of that term!). 2. Offset values don’t behave as expected Expected: when there’s no head or tail to the brush, offset values remain the default values as set by Affinity Designer on creation of the new brush. That is 0px for the Head Offset and the width of the source image for the Tail Offset. Observed: the repeated part has seams, like an extra column of pixels is added in between the occurrences of the pattern. I’ve marked the seam with a red circle. I’d expect it to look like what is shown in the green square. Work around: to have a pattern repeat pixel perfect, set the Head Offset to 1px and the Tail Offset to width-1pt (if the source image is 180px wide, set the Tail Offset to 179px). Trade off is that there is now an extra column of pixels at the start of the line, see where the yellow arrow points at. A better work around for sources with a relatively small width: have 3 repetitions in the source and define the first repetition as head and the last one as tail. So if the source image is 240px wide, set Head Offset to 80px and the Tail Offset to 160px. Now the numbers make sense. 3. Elements of the pattern get squished The first work around from problem 2 lead to experimenting with the ideal number of repetitions in the source image. I spend many lonely nights creating tests sets of patterns, counting repetitions on grids and creating spread sheets filled with the height width ratios of patterns. That sounds dramatic, but I was actually immensely enjoying myself. I like a good puzzle. I’m not the only one who noticed something was off. @LionelD started this thread: https://forum.affinity.serif.com/index.php?/topic/98456-textured-intensity-brushes-on-ad-ipad/. But it’s not about deformation to fit a curve. Of course you’d have deformation on a curve. But there’s also deformation of the pattern on a straight line. I observed that the amount of deformation varies with the ratio between width and height. Of course with a repeating body you’d always have to squish the repeating part a bit to fit it on a line that is not exactly a round number of times the length of the repeating part. But when a line is long enough, one might expect it to even out a bit. Well, it does not. I made test lines of 7200px and brush sources from 80px to 800px wide, incrementing in steps of 80px. The source format fits 90, 45, 30, 22,5, 18, 15, 12,86, 11,25, 10 and 9 times when applied to the line using the source file’s height as the Brush Width. Those are nice round numbers in 7 out of 10, but it does not help. It’s not the line length, it’s the width height ratio. By the way, the deformation and the refusal to repeat from problem 1 already reveals itself in the picture of the brush in the Brushes Studio. Now a ratio of 1 (same width and height) gives hardly any deformation: W:240px; H240px works and W: 427px; H:427px also works great. Another ratio that seems to work is W:800px; H:150px (ratio is 5,33). Other ratios I tried are off. They are off in varying degrees. Sometimes they are very off, 1,6 is a very bad one, as is 2,0. Next step was to observe what happens when the ratio is increased in small steps. I created a test source image of W:200px; H:200px and then 10 more, increasing the width in steps of 20px. So that is a series of ratios: 1,0; 1,1; 1,2 ... all the way to 2,0. I created 11 brushes. The 1,0 was looking very good. 1,1 a bit less and with each step the image got more squished. Actually, the sources all were squished into the same amount of space. Now there’s a pattern! The pattern of the W:400px; H:200px (ratio 2) brush got squished into a box of half its width! I had already tested ratios larger than 2, and at some point in the higher numbers found ratio’s that also looked pretty good, like 5,33. Another series 2,1; 2,2; 2,3 ... 3,0. Remember: 2,0 was squished to half its width. But 2,1 looks great! And from 2,2 it is getting worse and worse ... 3,0 looks the worst. Another series 3,1; 3,2; 3,3 ... 4,0. Now 3,1 looks great again! And 3,2 looks less great and ... well, it gets worse and worse going to 4,0. But 4,0 is less deformed than 3,0 and 3,0 has less deformation than 2,0. Conclusion: ratio 1 looks good, round numbers >1 go bad and a width just over the round number looks good. Next question: how much over the round number would work? Let’s see what happens if I create a pattern with a ratio 5,01, W: 1001px; H:200px. Hmmmm, interesting ... it’s a bit squished. Not very much, but notably. 5,1 is doing perfect, 5,0 is as much off as one would expect it to be off. So there seems to be a sweet spot near 0,1 past the whole number. By now I pretty sure what causes this problem. There’s a rounding error somewhere in the creation of the repetition. I’m not sure where exactly this happens, since I’m not familiar with the way this was programmed, but I know a rounding error when I see one (I’ve always wanted to say that!). Trust me, I’m a coder. I know how to err. For me I’m a near as I can get to creating patterns that look good in a Texture Intensity Brush. I’d advise the people at Serif to take a good hard look into the math used to create repetitions. I’ve added a brush file and a project file to this post. The work around This is how to create a repeating pattern with hardly any deformation: create something beautiful jot down width and height and calculate the ratio (width / height: e.g. 540/200=2,7) now find the previous value that fits to #,1 (so if your ratio is 2,7, go to 2,1) divide width by found value and you have a new, slightly higher height for the background (540/2,1=257) create a black rectangle (W:540; H:257) and put it behind the pattern, align the horizontal centers of the image and background select the background, export the selection with background to a png use the png to create the new brush set your offsets and such and set the Body value to Repeat When you look closely, you’ll quite often see that even the ‘good’ ratios (1; 2,1; 3,1; 4,1; 5,1 ...) deform a little bit. Just a few percent, but still ... But that’s normal. They have to fit a round number of times on the line. Now, there’s loose ends to this long story, for instance what happens in the ranges 2,0..2,1; 3,0..3,1 and so on? And why does sometimes the repetition on the screen shift on changing zoom levels? I spend some free time on this puzzle, over a period of weeks. Every week when I had diner with a friend of mine I updated her on my findings. She offered suggestions and we grumbled about the funny quirks of the applications we’re using. So now, if you ever see two middle aged, greying ladies talking over a meal: this is what we’re gossiping about. I use a MacBook Pro (13-inch, 2018, macOS) and Affinity Designer 1.7.3 test patterns repeating TIB.afbrushes test patterns repeating TIB.afdesign
-
I'm very late to the party, but I've been experiencing the same problem. I do have a solution. I wanted to use the vector Texture Intensity Brush for a load of simple repeating patterns in lines, so I was looking at a load of source images with different widths and heights. I found out the aspect ratio of the source image for the stroke is at the root of this problem. If your source image's width is smaller than it's height (e.g. W:120; H:200): repeat fails, the pattern will be stretched, no matter what If your source image's width is smaller than twice it's height (e.g. W:300; H:200): repeat looks not quite as intended If your source image's width is larger than twice it's height (e.g. W:440; H:200): no problems whatsoever I'm not fully done creating my brush set and I have not tested if the head and tail should be included or excluded in the 'rule set' above. I suspect included. I'll write up a full report when I know more. For now: If you want to create a nice repeating pattern, see to it that your source image is at least twice as long as it's height. @SuzanneIAM: Lovely brushes by the way.
-
Remember Macromedia (!) Fireworks? I loved Fireworks! I even keep an old copy alive on my old Mac Pro. It crashes every few minutes, but for me the user experience of working in an application that really makes sense to me, even when I'm away from it for a few months, makes up for all the crashes and for the the annoying homebrew definition by which Fireworks hides vector stuff in a PNG. In the last 10 years I've repeatedly tried to get used to Photoshop and Illustrator. Since I'm not doing design on a day to day basis, I kept on loosing too much time maintaining the software, getting puzzled and figuring out how to do simple stuff. A few weeks ago I started using Affinity Designer. My SO was very enthousiast about Affinity Photo and finally convinced me to take the jump. Dear Affinity developers, I'm having so much fun! I've even revived a few silly hobby projects, just because ... fun! Having a great UX really matters. Of course there's stuff missing from Affinity Designer. My main complaint is not being able to distort and warp vector objects. And Fireworks has this great way of gradually simplifying strokes that hold too many points, I'd love to see that in Affinity Designer as well. But still, I'm happy - happy - happy (I feel a song coming up!) I've been playing around a bit. I've had a lot of help from tutorial video's, the Affinity Designer Workbook and of course this great forum. So I'd like to share a playful vector brush set with you as a small tooken of my appreciation for this great community. The afbrushes file holds the brush definitions, the afdesign file has some more examples and and my notes on how to create a vector brush. Title reference: "That's not a knife. That's a knife!" from Crocodile Dundee (1986) real pencil artboards.afdesign real pencil.afbrushes