Search the Community
Showing results for tags 'png'.
-
Hi First, may you pardon me for my approximative english, it is not my native language ;-) I am a happy user of Affinity Designer/Publisher/Photo since a couple of years. I have switched from Adobe, and I have been earlier a heavy user of PhotoShop/Illustrator/InDesign (20 years) until the monthly fee. My question is about the presets of png/gif export on an image in Designer : in my webdesign workflow, I use a vector program to create tables or charts and I export them in jpg/png/gif ; I need to keep little weights. I have noticed that such images generated from Designer are often heavier than from PhotoShop ... My question: is it possible to access fine parameters like in PhotoShop? In PhotoShop it is possible to choose a color reduction method (perception, selective, adaptative, ...), and the dithering method (without, diffusion, pattern, ...). In Designer, the only choice for png is png-24 or png-8 (with diffusion)... and the expert window don't have these parameters I join screen captures of PS : under the "1." the export parameters of PS ; under the "2.", you can see that when exporting an image with and without dithering, there is a significant difference : in my example, setting the dithering to "none" gets an image from 310,1K to 165,4K (all other settings are unchanged). I would like to know if it is possible to do that with the Affinity Suite? Or maybe make this suggestion to the development team ;-) Best regards, Patrick
-
Please remove the image size limitation (32767 pixels) for png files! I have a 48138 px x 72518 px tiff file that I wanted to export to a png file of exactly half the size (that would be 24269 px x 36259 px). But Photo only saves a 21750 px x 32767 px file without any warning! I can't see any plausible reason for this behavior, especially because saving to a 24269 px x 36259 px TIFF works fine.
-
Hi all, Hoping there is a very easy fix to this but... Having recently switched over to pulisher 2, certain images in my documents have been showing up with a green tint - they also export like this. see below left Vs how it should look like below right (exported from colleague's computer): All the offending images are .PNG format so I'm hoping there is a neat solution - just that I don't know it. Please help! Angus
- 4 replies
-
- publisherv2
- png
-
(and 2 more)
Tagged with:
-
Is Affinity using encoder libs below? mozjpg pngquant I feel Affinity's encoding is not good enough. They have often have a quality below the average for its settings. Please implement better encoder to Affinity if it hasn't been implemented yet.
-
Since the last days I am losing all my printing (directly to my L14150 EPSON printer or "Windows Print to PDF"). All imagens with transparence backgraound started to lose the transparence or bright changing, as shown below: There is no filter, transformation, FX, mask (...) applied. Just a PNG over other image. Everything was working fine untill few days ago. What is happening? If I do the same art using Corel, the correct result os obtained: I am using Affinity V 2.0.4 and tryed to chance de color profile several times. Its an Affinity bug, definitely. Is anyone having the same bug?
- 10 replies
-
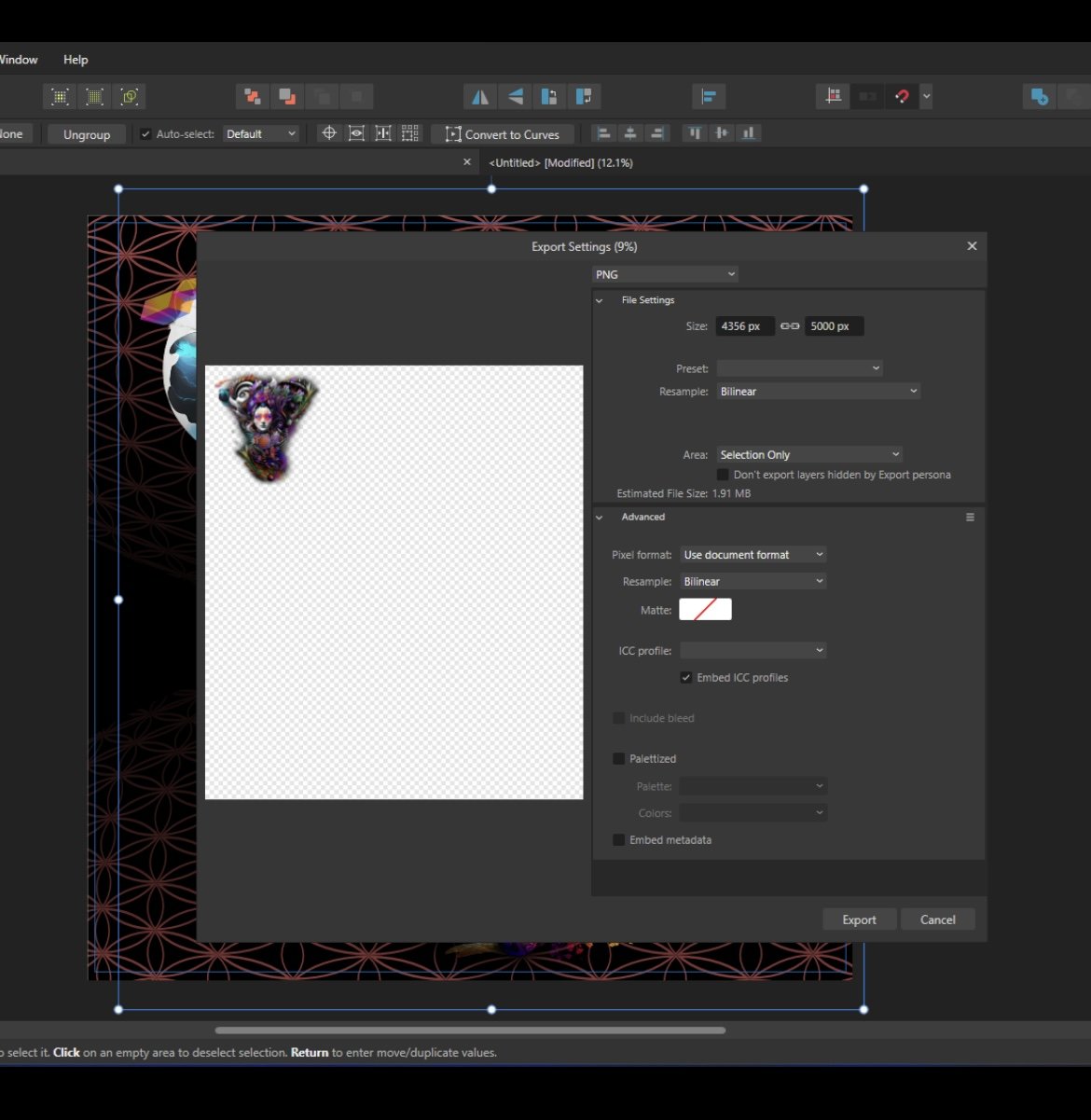
I am attempting to export just the selected group. This works fine in a different document, but in this one the group gets shrunk to the corner. The canvas page is 100inches by 100inches 300-dpi when I change the drop down to "Whole Document" the pixel changes to 30k by 30k. But if I change it to "Selection Area Only" the pixels change to 110k + ... I am prompted that png can only export at a max of 37k pixels. I then reduce the pixel size to around 7500 pixels, and the preview beings to generate however it is like this (picture) and it exports that way too. furthermore, if I attempting to export anything above 10k pixels it simply just does not load. This is for any file I have, not just this one. I would like to make a large tapestry print for getting a large quality print is important. could this be simply because of my computer processing power? it is a 2018 gaming Asus TUF gaming laptop.
-
I have a document that I created and exported in Publisher v1.10 on windows 10 that in my pdf viewer (Drawboard PDF) looks fine but when my professor downloaded it and opened it was missing the 2 png images on the right (first screenshot). I tried to download it and from Google chrome have the same issue where i can't see the images, however once i open it on my desktop in my pdf viewer, it is once again fine (second screenshot). I have attached a third screenshot of the settings i used and can also send the file if that helps. Any ideas?
-
Hi all, I need some advice. I've been working on a website redesign for a client, they recently launched the site but I noticed the website logo wasn't as clean and sharp as the same logo used the same size on a video thumbnail on the same page. I have tried every way I can think of exporting this logo so it looks as good but can't get it to be the same. The spec has to be a transparent png as it sits on an image background. roughly 202 px wide, can be a few pixels more if needed. The artwork is vector based and being output from Affinity Publisher. I've attached a screenshot of the page in question. The logo that is slightly blurry is top left (T Telum Media). The good version is bottom right. Thoughts?
- 11 replies
-
- affinity publisher
- png
-
(and 3 more)
Tagged with:
-
In Designer (1.7.3 on Mac) I've opened a grayscale PNG. The vector shapes that I've drawn over it display only in grayscale, even though the color palette shows them to have RGB colours. Would be grateful if someone could tell me how to get my vector shapes to display in color. (Apologies if this has been asked elsewhere – I've searched but cannot find anything.)
-
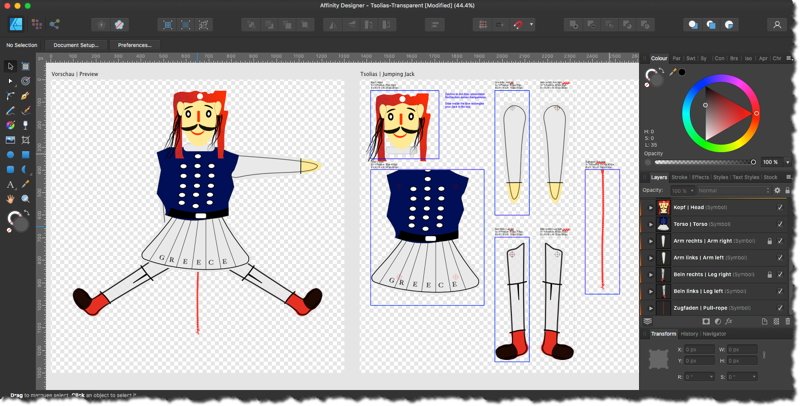
Once I brought back a Tsoliás Jumping-Jack souvenir from one of my Greece trips, which nowadays hangs on one of the walls in a room. (For those of you which don't know what a Tsoliás is, see related "Evzones - Tsoliádes" and the "Greek Presidential Guard".) A quick shaky take of a one hand pull and the other hand shoot experience ... tsolias_wall.mov Here's a first quickly made sketch (playaround) of a Tsoliás in ADe and some animation tryout of that ... tsolias_capto.mp4 Next step, -if I ever find some spare free time for that-, would be to draw instead a good looking much more precise copy of that Tsoliás for animation purposes! 😉
-
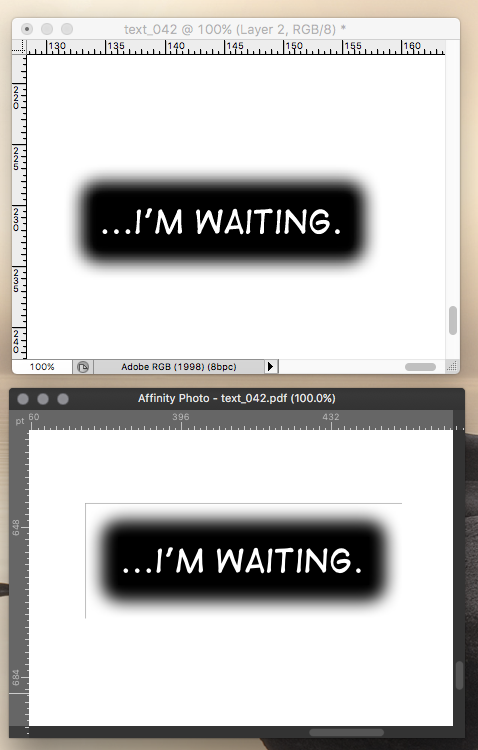
Hi, A hiccup in trying to use Affinity Photo in my pdf-to-EPUB processing workflow, in which all my text is being exported from my layout app as transparent background pdfs, to be converted in AP to png and resized. Every text box that has a feathered edge, is getting a hard outline at the outermost extent of the feather - ie where the feather is transparent. This same effect doesn't appear to occur in Photoshop. It occurs in AP with either a batch processor, or opening a single file. Attached is a comparison of the same file opened in both Photoshop and AP, with the same dpi and size settings for rendering. (the photoshop file has a layer of white added behind, to show up the lack of artefact. A white feathered box gets a white bounding outline. Any thoughts? (edit - genuine textbox from the book, not a statement towards the any reader of this ) thanks.
- 13 replies
-
- transparency
-
(and 3 more)
Tagged with:
-
Here's the afthumbsGUI.py Python3 script which can be used to extract PNG thumbnail images out of Affinity files. This afthumbsGUI.py script is a slightly enhanced GUI version of my CLI based afthumbs.py script. In this GUI version one has to specify (open) a supported Affinity file (see below) and an output directory path, afterwards to press the "EXTRACT THUMB IMAGES!" button in order to extract any possible thumb images (PNGs) from the given Affinity file. When a thumb image is found and written out, it will be then displayed in a popup window, as a sort of visual indication of a written out thumb image. Here's a little screencast of how the GUI of afthumbsGUI.py looks like and how it is intended to be used ... afthumbsgui_video.mp4 In it's actual state afthumbsGUI.py can open and extract PNG thumb images out of Affinity Designer-/Photo-/Publisher- & Affinity Template files. The script is written in an OS crossplatform manner and thus should run under MacOS/Linux/Windows, as far as Python 3 environment is installed and available on the specific platform. This script doesn't use any third party Python modules and uses just what does already come along as default with a common Python 3 installment. afthumbsGUI.py can be started the common via Python way from a cmd shell/terminal ... MacOS/Linux: Windows: Alternatively afthumbsGUI.py can also be renamed and provided with execution rights, so it can be startet like a program/application on a certain OS ... MacOS/Linux: Windows: Here's the afthumbsGUI.py Python3 script for download: afthumbsGUI.py Have fun!
-
I just recently switched to affinity designer. I'm loving everything so far. Except for the fact that it is so complicated to export multiple artboard. I have to make all this - time consuming stuff, like grouping all the contents of the artboard, and slice each artboard in order to export it individually. Such a frustrating process.
-
Using Affinity Photo in Windows 10 and I am having recurring issues with the export. Horizontal white lines / dashes are appearing on the export files. How many there are and where they appear seems to be random (see screenshot). It occurs on whatever file type I use - PNG, JPEG or TIFF (not PDF, but PDF files are not much use to me!). I have varied the export quality and the same problem continues. The lines appear regardless of what software I use to view the files on (Affinity, Photo, Windows photo viewer), although in some they become black lines instead of white. The original Affinity file is fine. I have varied using the files on an external hard drive and on my laptop (I also deleted a lot of files to create space on my laptop, in case that was the issue). I have uninstalled and reinstalled Affinity Photo. The problem has only begun within the last week or so, which coincides with later Affinity Photo versions. Nothing else in the help pages, so just me?! I don't have an alternative laptop / PC to try with at the moment. Any suggestions? Thanks, Mark
-
Here's a afthumbs.py Python3 script which can be used to extract PNG thumbnail images out of Affinity files. The afthumbs.py script can be called either by passing over a Affinity file as argument directly ... ... or in an interacting mode just like this ... If the script does find a PNG thumb image it will extract it and write it into a pngs/ directory! Here's the afthumbs.py Python3 script for download: afthumbs.py Have fun!
-
- affinity
- thumbnails
-
(and 3 more)
Tagged with:
-
I have been trying to convert this PDF to a PNG or JPEG to include in a Wordpress blog post and it keeps looking blurry upon upload. You can see that when I download these, they look normal, but as soon as I put it on a Wordpress post, it gets all blurry, like this: My plan was to put a shadow behind the JPEG or PNG to make it look like a digital download product but I can't get it to look right on a Wordpress post even without a shadow?? I don't know what to do anymore Any help here would be amazing. Random List - PDF Flattened.pdf Random List - PDF High Quality.pdf
-
I am having some issues exporting PNGs from the SVGs in this pack from kenney.nl: http://kenney.nl/content/4-assets/41-platformer-art-deluxe/platformer-art-complete-pack-0.zip The SVG file in that pack is in the following location "Base pack/Vector/tiles.svg" An example of a properly exported PNG without weird gaps is here: "Base pack/Tiles/grassCenter.png" Please find the result when I export that part of the SVG attached, it has either white gaps or transparent gaps (this depends on the section of the SVG I try and export). I understand that there isn't any overlapping of the SVG paths and believe this might be the issue. Suggestions on how to workaround this issue would be much appreciated.
-
Hello. I'm attempting to upload art made in Affinity Designer to Teespring. I export as a PNG, Resample: Bilinear and don't resize the image larger when creating my listing. After creating the listing, the preview looks pixelated. Other shops don't have this pixelation problem on their product pages. I'm concerned about the quality of the shirt. Their design tips say to turn off anti-aliasing in Illustrator. Can I achieve a similar result in Designer to prevent pixilation of a printed product? I see an export option for nearest neighbor but I don't fully understand this or if it will allow my design to be printed with high quality. The artwork are vectors and they are only pixelated when uploaded to the shop. What would you suggest?
-
dear affinity management, i tried the affinity photo for 90 days.. it is a very good product.. kinda 9 on 10... id love to purchase it BUT.. everytime one makes changes on to a raw photo, adobe photoshop saves the changes into an xmp file ( simple <40kb notepad file ). this is not the case with affinity when dealing with raw files. we have to re-edit the raw pics again and again and again!!!!! if i hit "develop" and save-its massive 150 mb plus file size against xmp which is <50kb AND when i export the pic in .png we dont get the slider(quality and file size) like in jpeg... the png files are huge and have to use another software to reduce its size.. PLEASE do something about it.. the .xmp feature is the reason keeping most newbie photographers like me to not buy your superb product! Even free softwares like darktable does this somehow.. why not in AFFINITY PHOTO??? i see many people have been requesting it for quite sometime now.. atleast give an announcement regarding any update on it.. if its gonna be implemented or not in the upcoming version... on the whole, AFFINITY PHOTO is an awesome software.. no doubt about it! In a nutshell, the request to mgmt and devs is "xmp sidecar feature" to save the changes made onto a raw photo like Adobe PS does or darktable does asap and improve .png export (add file size/quality slider as in jpeg export) Appreciate the AFFINITY TEAM in making this product! Thanks you..
-
There's been a few threads on these forums about JXL but no real feedback from Serif on their plans other than an answer that it might happen some day. I really do think Serif should consider JXL seriously and be a first mover in regards to this format. The reasons for supporting JPEG XL is many, a new actually great format for >8bit final export, possibility of lossless quality, transparent conversion to JPEG for compatibility, better compression and more. Some sources: source 1, source 2. The reason I think Serif should be a first mover in regards to this format is that no new format will ever get the chance at dethroning JPEG from it's role if nobody ever implements it in their software. Browsers do support JPEG XL (JXL) but the enablement is hidden behind browser flags currently, partly because nothing else supports JPEG XL at this time.
-
Working with Web design i often need to eport several different png graphics ... i would like to know if there is a way to click/select an object to create atutomatically artboards or slices in the precise dimenson of the object/group, so when i export a PNG file the image does not leaves a gap or borders. Is there a way to do this?
-
Hi everyone, I am facing some issues exporting .pdfs in Word documents, where images (.svg exported from AD) look pixilated in the pdf document. I check the svg by opening in Inkscape and PowerPoint, and the svg looks ok (not pixilated and with layers). So, I am guessing that there is a problem during the export of the pdf by Word. I know this is not the place to solve this issue, but it is just to give you the context. So, after some troubleshooting I found out that like when background layer is locked the svg exported from affinity is pixilated, which was easy to solve. However, this lead me to think that maybe there are rules or better practices to prepare documents that would reduce the problems (rasterized element within the svg). Since I am in a hurry, I just rasterize elements where I used transparencies and blend modes, and (so, I used the new "pixel" layer, and turn off the group), but in here I found out that naturally different dpi gave different results. What is the recommended dpi to use to rasterize when you want to print (A4)? I tried 300 dpi and it was bad, so I used 3000 dpi to rasterize (because it was when I notice that the original image was not pixilated), then changed back to 300 dpi before export. Is there a better way to work that avoids this possible bad practice? Is there a rule for the grouping of the elements in the file to guarantee a good export? For example, is it ok if a .tiff file is within a group that also contains art text? or should this elements be ungrouped instead? When you have a picture that you need to apply a black&white adjustment, how do you do to export the svg properly? what settings to used? I used artboards to make the figures, and applied during the export the preset svg (for export), and a custom svg export with the option not to rasterize anything. Hope it is not confusing. Thank you in advance o/
-
Hi. I created manually a huge collection of simulated pixel art. There is a bunch of more than 8 thousand individual pieces that Affinity couldn't manage in one fils, so I have spliced them in files that contains between 400 to less than 600 artboards, each containing one piece. Despite the files are hardly managed by my old laptop, I tried for first time the persona export because up to date I never had to make so massive amount of files. So each artboard, a perfect square of 1008 by 1008 pixels containing colored rectangle shapes of 24px side, perfectly aligned by Affinity snap fitting perfectly inside the square as a different image. I will not upload full size screenshots, but the issue will be clear. Designer persona shows squares like separated in preview. in outline view they are shown with no space at all between, no matters the magnification. Export directly one by one from designer results in a perfect 1008px square, with no separation between the colored squares, but export persona DOES! it export each artboard in 1009px and with a clear separation of 1 px between squares!!! so is totally unusable to export my more than 8 thousands figures!!!! that is not only frustrating, is very imprecise. Note I "adjusted" one to 1008px to test, but the result is very bad too, so I need your help, pleas as soon as possible.
- 8 replies
-
- export persona
- png
-
(and 3 more)
Tagged with: