Nic727
Members-
Posts
77 -
Joined
-
Last visited
Recent Profile Visitors
-
 AffinityJan reacted to a post in a topic:
My logo, which one do you prefer?
AffinityJan reacted to a post in a topic:
My logo, which one do you prefer?
-
 AffinityJan reacted to a post in a topic:
My logo, which one do you prefer?
AffinityJan reacted to a post in a topic:
My logo, which one do you prefer?
-
 AffinityJan reacted to a post in a topic:
My logo, which one do you prefer?
AffinityJan reacted to a post in a topic:
My logo, which one do you prefer?
-
 AndyQ reacted to a post in a topic:
Selecting multiple guides - Designer
AndyQ reacted to a post in a topic:
Selecting multiple guides - Designer
-
 Ed Ucatedguesser reacted to a post in a topic:
Can you convert from color to grayscale and/or black/white in Affinity Designer and/or Photo?
Ed Ucatedguesser reacted to a post in a topic:
Can you convert from color to grayscale and/or black/white in Affinity Designer and/or Photo?
-
 qbenguy reacted to a post in a topic:
Selecting multiple guides - Designer
qbenguy reacted to a post in a topic:
Selecting multiple guides - Designer
-
 Leo Ofsso reacted to a post in a topic:
Can you convert from color to grayscale and/or black/white in Affinity Designer and/or Photo?
Leo Ofsso reacted to a post in a topic:
Can you convert from color to grayscale and/or black/white in Affinity Designer and/or Photo?
-
Hi, I know there is Affinity photo, but is there a plan to have something simply for editing photos like Lightroom, Luminar, Capture One, etc? With a DAM, layers, hdr/bracketing, stitching, etc. I’m currently using Luminar 4, but it’s a fake « pay one time », since after a year you don’t receive updates anymore and you need to upgrade... Affinity seems like the ideal place to get an affordable software with free updates. thx
-
 EMZ80 reacted to a post in a topic:
Can you convert from color to grayscale and/or black/white in Affinity Designer and/or Photo?
EMZ80 reacted to a post in a topic:
Can you convert from color to grayscale and/or black/white in Affinity Designer and/or Photo?
-
 pdt256 reacted to a post in a topic:
Selecting multiple guides - Designer
pdt256 reacted to a post in a topic:
Selecting multiple guides - Designer
-
Hi, I installed a variable font on my computer and it's working in browsers and in MS Word, but in Affinity Designer it's just show as "regular, regular, regular, regular" instead of "light, regular, bold, extra bold". Also, Affinity Designer can't put text in italic if you don't have italic font installed... I know in Word it can fake italic. Thank you
-
Is it possible to open Sketch file? I want to download a mockup online, but it only come in .sketch format. Thank you
-
Hi, I placed an image on my artboard. I cropped it using the crop tool. Everything is ok right? The problem begin when I want to add border radius to my image. To do so, I need to convert to curve. But when I want to crop again to fixe error or resize the image, I can't edit border radius because it's off the image. I tried to rasterize to restart, but rasterize make the image uneditable again. No way to re-convert to curve. Do you have an idea what's wrong? Do you think it's a bug or an improvement could be made regarding that? Thank you
-
 ThomasBB reacted to a post in a topic:
Can you convert from color to grayscale and/or black/white in Affinity Designer and/or Photo?
ThomasBB reacted to a post in a topic:
Can you convert from color to grayscale and/or black/white in Affinity Designer and/or Photo?
-
Need help choosing logo
Nic727 replied to Nic727's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
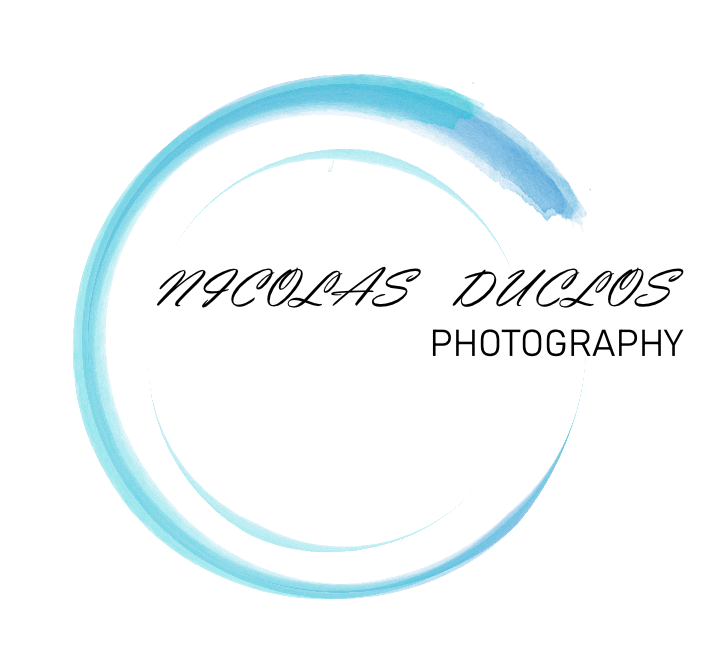
Was off for a bit, but I did some more testing today. I looked at some websites to see what other photographers are doing. http://larsschneider-landscapes.com/ https://karimphotography.com/ https://www.instagram.com/sarashierphotography/ http://www.itsworthashot.com/ Some people have logos and no signature. Some have a different watermark than their logo. It's kind of different for everyone. Since everyone is doing a lot of different thing, I think it's good to assume that my first idea of logo for website/favicon and a signature for watermark (with the font I buy first and in a couple of years with photologo) was good enough. Here are the testing with and without background of the best I created. I was testing to make a darker (#2) logo by copy/paste a layer. After that I was trying some stuffs with name and logo and finally I tested the opacity (last one). I think I will keep one of the logo because I really love the kind of lens and the N going outside. I also think of just taking one of the signature for watermark which I think both look nice with Photography under or on the right side. -
Need help choosing logo
Nic727 replied to Nic727's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
-
 Nic727 reacted to a post in a topic:
Can you convert from color to grayscale and/or black/white in Affinity Designer and/or Photo?
Nic727 reacted to a post in a topic:
Can you convert from color to grayscale and/or black/white in Affinity Designer and/or Photo?
-
Need help choosing logo
Nic727 replied to Nic727's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Thank you for all your replies. First of all, I decided to keep a colored version for my website header and favicon as well as a black version and white version for watermark and other supports. Secondly, taking my own signature wouldn't be that great, because yes I have good writing skills for texts, but my signature is another story lol. Tomorrow evening I will show you some preview of WIP logo with some of your ideas. -
Need help choosing logo
Nic727 replied to Nic727's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Thank you. Yeah, Photography should be lot more smaller than the name. Good example from photologo I was thinking about something similar, but it's why I was asking for help. Should I have a logo like the blue above with a signature like that inside (I could remove the circle on picture watermark), but It will not be very lisible on a smaller scale like favicon. Or I should have one signature like that as watermark and a logo like above with something else inside. Or again, just a logo like above without signature at all for everything? -
Need help choosing logo
Nic727 replied to Nic727's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Thank you for your feedback. I'm more about landscape, city, travel photography. I also like nature like forest and ocean and I think it works well with this logo. Like I said, I'm not too sure what I want inside… if I want my full name, just a N or a ND. Also I know this font is ugly, I just didn't download/buy the other fonts I want to test. I also want something timeless that will still look great in 10 years. -
How to create a paint effect?
Nic727 replied to Nic727's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Thanks for the tips. -
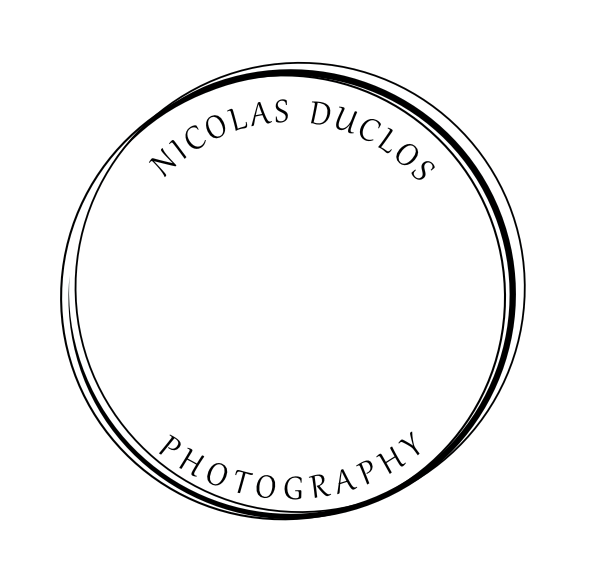
Hi, I wrote that on Reddit, but got no answer, so I thought about writing that here since there are people working in the industry or know some design stuffs. I'm currently lost about how my personal logo should look like. I'm currently making my website where I will show some photographies and other works. I read in a lot of website that for photography watermark, it's preferable to use a signature logo created by photologo (the only company I know). I'm thinking to buy for one, but I'm not too sure a signature could fit as a website logo, a favicon or even a business card logo. Now here's the big problem I have. Should I get two different logos? One great signature for my photographies and one original logo as my own personal branding? Or I can just make one original logo that I will use anywhere even if for a watermark it looks less professional? Another thing is that I found some awesome script fonts; https://creativemarket.com/SamParrett/351104-Imogen-Agnes https://tomchalky.com/magnite-handwritten-brush-script-font/ Between professional hand made signature vs a font, it's complicated to choose for a watermark signature. I don't want to spend money for nothing. Furthermore, I found this https://www.etsy.com/ca-fr/listing/487613164/cercle-de-logo-logo-initiales-creation?ref=shop_home_active_18 Great logo design for a website, favicon and business card and even as a small watermark on pictures. But it's expensive (and I can make my own based on that design) and like always, I'm also thinking photography… Also, do you know which font she uses in the circle? I don't have etsy account to write to her myself unfortunately. Do you have ideas or suggestions? Is it correct to use two different things or I should use only one kind of logo/signature? EDIT: I created two logos based on what I liked from the paint one I discussed here and the one with circle (link above). 1. Paint effect showing a camera lens. I really love how it cames up. Now the font is not final, but it's just an example to show you that I want a mix script letter and sans-serif. I'm not too sure if I should center a bit more the text inside the circle or not. If I do that, I will need to move the open space and everything will look too straight… right? Should I keep the logo like that? Is it not missing something in the white space above my name? Should I move "PHOTOGRPAHY" to the left of my name or keep it right? Also think it could be a good way to introduce a photologo inside this circle. But as a favicon or website logo, should I just keep initial inside the circle? I'm scare of how it could show up on favicon... 2. A bit of a copy of the link above… Trying to figure what font or what to put in the middle. Personally, I think I prefer the first one.
-
Hi, I found this on Etsy while looking for inspiration for a logo I will create for myself. https://www.etsy.com/shop/PearlAndPixel I would like to know if you have an idea how the circle was made. I really love the paint effect and the colors blending perfectly together without using a gradient. Thank you
-
Texture Line Style?
Nic727 posted a topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hi, When changing stroke size or shape, what's the "texture line style"? I clicked on it and nothing happened. Maybe I didn't understand how it works? Thank you -
 Nic727 reacted to a post in a topic:
Convert stroke to fill?
Nic727 reacted to a post in a topic:
Convert stroke to fill?
-
 Nic727 reacted to a post in a topic:
Convert stroke to fill?
Nic727 reacted to a post in a topic:
Convert stroke to fill?
-
Export layers to multiple files
Nic727 replied to johs's topic in Feedback for Affinity Photo V1 on Desktop
I think it's a bit complicated since you still have to click on each slide to export them separately. Would like to see the options in the dialogue box saying what we want to export: - Whole document - Layer 1 - Layer 2 - Layer 3 - etc.