Aloof
Members-
Posts
38 -
Joined
-
Last visited
-
 Alexander Rutz reacted to a post in a topic:
Cross reference support
Alexander Rutz reacted to a post in a topic:
Cross reference support
-
 Karen001 reacted to a post in a topic:
Object Styles
Karen001 reacted to a post in a topic:
Object Styles
-
 PaoloT reacted to a post in a topic:
Object Styles
PaoloT reacted to a post in a topic:
Object Styles
-
I have a document that is one page large. Two columns of formatted text. It's a cover letter. One page. With text and hyperlinks. That's it. When I want to insert text in the middle of it, it takes 3-4 seconds to appear. Check the video below. https://www.loom.com/share/375ab17670da48cfa7ea5bac174d2b2b?sharedAppSource=personal_library The program is almost bricked for me and I consider to switch back to InDesign and never look back again. Any ideas?
-
Publisher extremely slow
Aloof replied to gw2020's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hey, I second that Publisher is so slow that the entire program is unusable. Currently I have a one page (!) document with two columns of text and inserting something in the middle takes 3-5 seconds on an 8-core Mac Pro from 2019. I would call this a bricked program. -
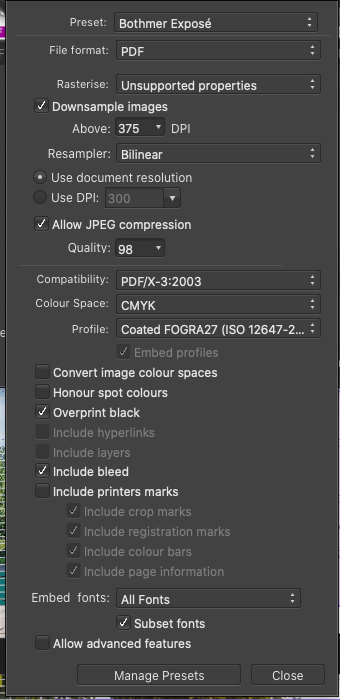
The point is that we have the same conversion happening in Acrobat (just using color conversion, no other optimizing) clearly doesn't double the size of the file twice. I am used to file sizes from InDesign. Affinity Publisher easily doubles or triples the sizes for the same PDF-X settings. That is strange. Combined with the slow performance of Publisher when inserting text and other bugs, I cannot consider this tool for any work, unfortunately.
-
 Colin_Fredericks reacted to a post in a topic:
Cross reference support
Colin_Fredericks reacted to a post in a topic:
Cross reference support
-
 PaoloT reacted to a post in a topic:
Cross reference support
PaoloT reacted to a post in a topic:
Cross reference support
-
Hey, after a night of trying I found out that if you check the option in Publisher to convert to CMYK, my 44 page brochure gets blown up from 130MB to 300MB. The 130MB PDF converted in Adobe Acrobat to the same color space results in a 167MB file. Files this big (300MB) are impossible to pass onwards to printers. There is something seriously wrong with the export algorithm! The settings are as attached in the thread. Checking the "Convert image colour spaces" makes the PDF size explode. The file document setup color setting is set to CMYK.
-
I work on a CMYK file (document setting) and cannot upload the exported PDF to the printer, it's just unreasonably huge. Affinity Publisher exports a 300MB file for a 44 page brochure. I once managed to get it to 130MB somehow but now cannot find the right settings anymore. I use PDF-X1a:2001(3) with color conversion to CMYK. The images themselves in "raw" format are in total less heavy and are placed smaller in the PDF. This must be a bug.
- 21 replies
-
- export
- affinity publisher
-
(and 2 more)
Tagged with:
-
 Dazmondo77 reacted to a post in a topic:
3 page spread
Dazmondo77 reacted to a post in a topic:
3 page spread
-
 HarryW reacted to a post in a topic:
Object Styles
HarryW reacted to a post in a topic:
Object Styles
-
I need this feature as well. I use it often for book covers. The spine is a single page sandwiched between two of the regular pages. That way I can control the spine size easily as pages come or go during the design process. Another use: Folded covers. This just gives you precise controls, not fiddling with guides which are unreliable and error-prone.
-
Hi, When moving assets around the canvas, the objects jump around uncontrollably and parts of the screen do not render correctly. In the video, my cursor moves slowly and smoothly (it's not recorded). The object jumps around abruptly, not matching the movement of the cursor at all. This can go as far as the object moving beyond the boundaries of the visible area of the canvas on screen. This makes Affinity Designer completely unusable to me. Reinstalling, turning snapping off, etc. do not fix this. Mac OSX 10.15.7 MacBook Pro 2019 Mid with a graphics card Radeon Pro 560X 4 GB Affinity 1.8.4. AffinityBugs.mp4
-
 mandrael reacted to a post in a topic:
Cross reference support
mandrael reacted to a post in a topic:
Cross reference support
-
Cross reference support
Aloof replied to The Wook's topic in Feedback for Affinity Publisher V1 on Desktop
Apart from the absence of object styles, this is the number 1 feature that keeps me from switching to Publisher. Please add it soon. -
REPRODUCIBLE CRASH: Affinity Crashing when Moving Colors in Palettes
Aloof replied to Aloof's topic in V1 Bugs found on macOS
Hey. I want to create a systems palette for collaborators to use the CI colors in all programs. How should I proceed? -
Hey, I am using Publisher to layout some diagrams as the pinning and column features are better in Publisher. To export these diagrams and name the exports, I have to always switch to Designer. This is pretty tedious. Either add slice based exporting to Publisher or let us switch pages that are viewed in Designer. Right now, to switch a page in Designer, I need to go back to Publisher, select it and then go back again, and that for every single "artboard" or page. Thanks!
-
Hey, it is impossible to drag objects around the artboard now. I can drag and then the cursor suddenly jumps to a completely different position. See attached video. Needless to say this makes working with AD impossible as you experience this during each object drag. A major bug. Mac OS 10.15.4. AD Version 1.8.2 Bug_Moving.mov
-
 bdonovanw reacted to a post in a topic:
Setting Margins & Columns w/ Gutters
bdonovanw reacted to a post in a topic:
Setting Margins & Columns w/ Gutters
-
If this was the case, how would it be possible that importing colors through Sketch and Zeplin results in correct colors? Sorry, I am not a developer so I don't really understand your code or the rather technical explanation. All I see is that I have an SRGB file and colors get shifted in Keynote even when I select the exact same color profile.