-
Posts
41 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
Laura Ess started following Affinity V2.0 , Procedural Texture filter Youtube Tutorial and Examples , My Canva Request and 7 others
-

Procedural Texture filter Youtube Tutorial and Examples
Laura Ess replied to Plasma Portal's topic in Resources
!!! I missed this entirely! A bit embarrassing because some of what I'm doing is creating textures for games. -
 Laura Ess reacted to a post in a topic:
Procedural Texture filter Youtube Tutorial and Examples
Laura Ess reacted to a post in a topic:
Procedural Texture filter Youtube Tutorial and Examples
-
 Laura Ess reacted to a post in a topic:
Blend tool in Designer
Laura Ess reacted to a post in a topic:
Blend tool in Designer
-
 Laura Ess reacted to a post in a topic:
Blend tool in Designer
Laura Ess reacted to a post in a topic:
Blend tool in Designer
-
 Dazmondo77 reacted to a post in a topic:
Canva
Dazmondo77 reacted to a post in a topic:
Canva
-
OK, the idea here is a variation of an Intensity brush. I searched the documentation but couldn't find an equivalent. You have everything an intensity brush already has, but you can also add a "head " and a "tail" image or shape to the brush. The image used for the tail is drawn at the start of the stroke, and the the "head" image is drawn at the end of the stroke. This is a bit like like the Arrow shape in that the start and end can be separately defined from the main body of the stroke. The head and tail images could have have widths and lengths defined in either pixel/points or a percentage. Pixel and points length would may be the minimum size of the these images, whereas a percentage would be in relation to the length of the stroke. Likewise the pixel/points width would also define a minimum width while a percentage would be a percentage based on the width of the main image that forms the body of the stroke (or largest bit if you used multiple images). I could see this used in abstract designs and illustrations. Is that a fish, or an eel? Or, you have an "arm" brush with no tail but the head has a hand image. Or maybe what looks like a hand drawn set of fancy arrows. Just an idea.
-
Well this is what a lot of the big businesses do. Microsoft, Adobe, Facebook and Google have all done that to some degree or another. Software gets bought to be incorporated in some project or app they've been developing themselves. The worst thing of this is that we have to wait to see what happens. I'd never heard of Canva before the acquisition. I thought it might have been a later version of Canvas, a vector editing app I tried a long time ago 😛 I've only briefly looked at Canva's website, it looks like it's full of apps/services to run/promote businesses. I suspect if that's the case the apps might only go so far in complexity, whereas the Affinity range is rather specific in what each app does and the complexity of each gives better results. So Canva is upping their game by including Affinity in it's offering, and maintaining the availability of stand-alone / perpetual versions would be a smart move because then there's an extra cash flow, and possible way of gaining clients say, if being on a paid subscription also gives someone access to Affinity. But we have to wait and see. It might take a year or more to see how this develops. At worse I'll still have apps I enjoy using without being sucked dry by subscription schemes; at best we might just start to see lots of features (like vector tracing and customised transparency grids) finally in the pipeline of improvements. Wait and see.
-
 apowell656 reacted to a post in a topic:
Canva
apowell656 reacted to a post in a topic:
Canva
-
 DavidAlexanderFleming reacted to a post in a topic:
Canva
DavidAlexanderFleming reacted to a post in a topic:
Canva
-
I'm not surprised that there are over 31 pages of comments on this topic. The bottom line is that many users are used to their software suppliers manipulating/misleading them. This is NOT to say that Affinity is, but clearly previous uncertainty from other software sources breeds uncertainty. The most I can do is recount my own experiences and what lead me to adopt Affinity Apps a few years back. Originally I used PaintShop Pro as my main graphics editor, but that was back in the 2000s and most of what i did was altering photographs and making maps. PSP had a number of interesting features, such as using Python as a scripting languages; being able to rearrange your entire UI, and a vector drawing system that coexisted with the bitmap stuff. I used PSP for a long time (and recently came back to it as a "backup" app to be able to access over a 1000 images in PSP format). But when I started making webcomics I discovered Macromedia Fireworks. It was really good for making webcomics. I started with drawing on paper and scanning those in via PSP, but I'd use FW to do the layouts and place images into a page, adding text boxes, speech balloons and other special effects in FW. And then Fireworks was acquired by Adobe. 😔 I started making webcomics via screenshots from virtual worlds (most Second life) and I bought a copy of CS6 with Fireworks in it. that was handy as well because I started doing a Masters in Fine Arts and my university had Adobe apps on every terminal! It was their preferred software. As part of that I created a graphic novel of 126 pages. Honestly though, I hated drawing in Photoshop, and Illustrator's UI aggravated me endlessly. After reviewing the software available and discarding GIMP (with an UI almost as bad as Ai), and even simple programs like Paint Tool Sai (great fun to use but it was extremely hard to scale the images created) I chose Clip Studio Paint to draw those pages, and formatted them in InDesign. Not exactly perfect but it worked. Couldn't use FW to do this as it was too vast a project for it, and after Adobe started the subscription model they killed Fireworks (re-imagined no doubt in a subscription app). But I'm on a fixed income, on disability for years, and a subscriptions are problematic. I might be able to afford just one, but like streaming services, the more software firms that use that model, the harder it is to to afford them. I can save up and make single purchases, but subscriptions not so much (the only subscription I have is Disney+ basic, and that's for Doctor Who)The deal breaker came when I found that to use (and update) my CS6 apps I had to join "the cloud". I started looking for proper replacements for the Adobe stuff, and for Fireworks as well. I rejected half a dozen apps before settling on Affinity. I had replacements for Photoshop in Photo, Illustrator (and Fireworks) in Designer, and InDesign with Publisher. I like these apps. Not because they're "better", but because they're fair easier for someone with visual impairments to use, and not only that, but (like Paint Tool Sai) they're FUN to use, especially the v2 apps. Designer is like Fireworks on steroids! So I'm not keen on on any requirement to subscribe to other services (even a free subscription like the Canva Basic) to use. I still use CSP from time to time (using 3D figures to create poses, importing photos to line drawing, et cetera) but they have a Clip Studio service which you need to use for registration of the apps but that's bearable because you DON'T have to use it to to run CSP if you don't want to. The sort of options I'd like to see after the acquisition would be perhaps, something similar to that used by CSP (which evolved over time). That is, you can buy outright current version of apps; you can update the license (for a smaller fee) of older versions of the apps you have a license to, and you can just use them on a subscription basis if you want. But force me to have a subscription (even a free one) in order to use my apps, then I walk and look for alternatives. I did it before with Adobe, and used old versions of the their apps until I found alternatives, and I can do it again. Hopefully it won't come from that. I'm optimistic in that I think Affinity and Canva will keep their word on this, but I understand the skepticism that users have on this, when other software developers have "changed the deal" (like Darth Vader in Empire Strikes Back) on them . Please, please, be the exception, and we'll keep using the apps, and supporting them as well.
-
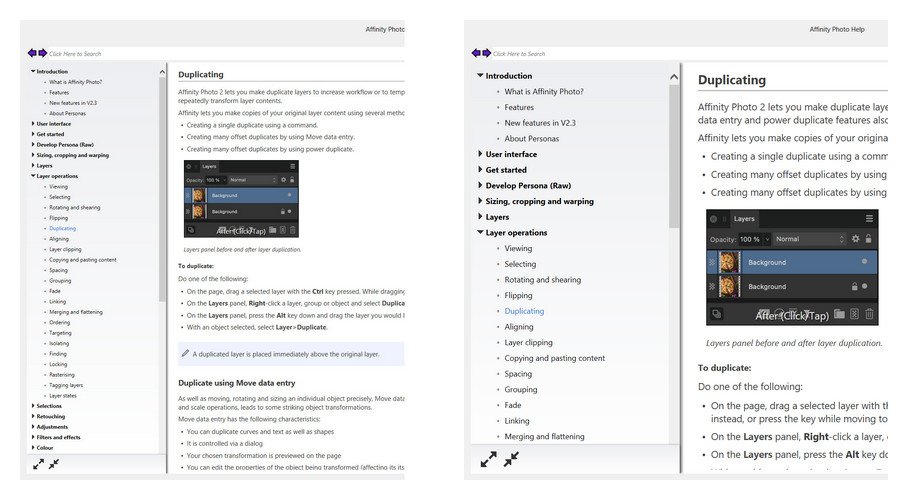
I have bad eyesight. I've had two cataract surgeries and and a repaired detached retina. I generally use LARGE monitors when using graphics editors with a high contrast UI. Affinity apps are really good for me because I can make nodes really large, change guide colours easily, et cetera. One area that falls down on that is the local help file. Initially when when it pops up the text is readable, but I have to focus hard at times. I normally get around this by pressing CTRL+ a few times and it's a lot clearer. The problem is though that every new time I open the Help window it reverts to a default size. I'm suggesting an extra preference where the user can set the font size in the help document. I don't know it this would be based on points or say, a multiple of the standard size, but it would make reading the help a lot easier and less frustrating. Image below: default help size at left, help font size after a few CTRL+.
-
Currently when you create a new style or a new swatch they are created with a dummy name based on the name of the current Style Category of Palette, or a HSL code. This is OK, but it would be great if you could name these as you create them and also decide which Category or Palette to add them to. What I'm suggesting is a dialog box that pops up and asks the user which Category/Palette the style/swatch is added to, and a field the user could edit to rename the Style/Category. The Category/Palette list would also have an additional CREATE NEW CATEGORY/STYLE entry and if the user selected that they'd then Enter the name of that. The default name of the Style / Swatch could be edited as well. This would be a time saver in naming these in whatever fashion the user wanted. By being able to add these to any Category / Palette already in the app, the user could cherry pick these to add to new Categories / Palettes.
-
Actually, you can't search for just one colour! I knew you could add colour tags to a layer but didn't know that you could search for one, and it seems you can't. After some hunting I found that you can SELECT and UNSELECT like coloured layers, which means that you need at least two of them! If you only have one layer of a colour, you can't select it from another layer! Than means I'd have to find the coloured layer manually anyway. A good idea, and even if it doesn't work, I've learned something I didn't know before!
-
 Laura Ess reacted to a post in a topic:
Suggestion: Retain Layer Panel selection between sessions
Laura Ess reacted to a post in a topic:
Suggestion: Retain Layer Panel selection between sessions
-
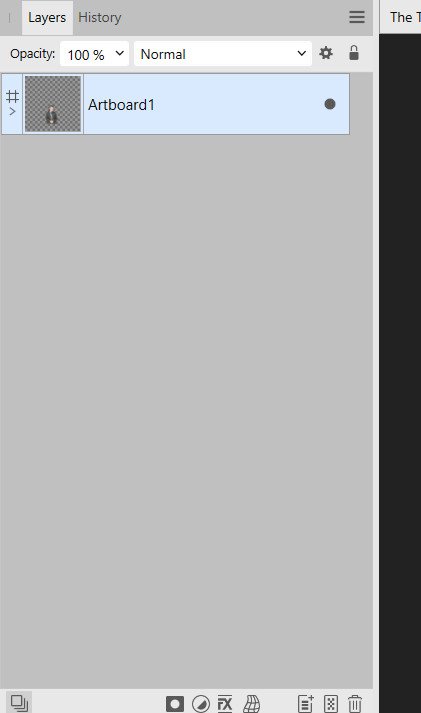
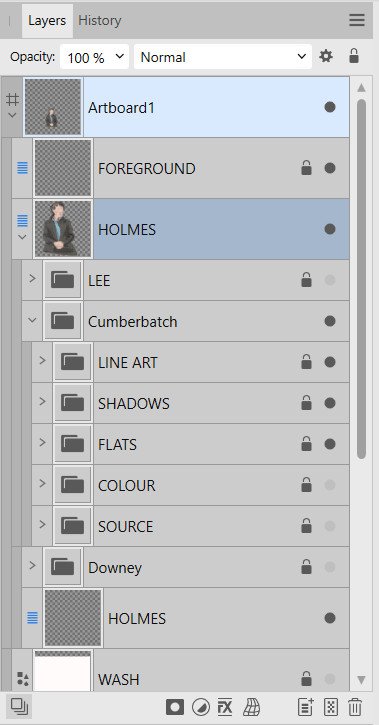
Couldn't find this suggestion on a search, so here's my suggestion. Anyway the minor annoyance I have is this. I work on different projects in Designer, and often need to break that and go do other things. So what happens is I save the document I'm working on before closing the app, but not close the document. That way when I come back and open Designer the document opens with it. Now when I close the app the selection in the layer panel is usually on the last object I was working on (Design 01), but when I open Design again, all layers are collapsed and the selection is on the Artboard (Design 02). If I expand the Artboard Designer will have selected the upper group where the last focus was, but not the last object I had selected (Design 03). Now I have a lot of groups and subgroups because I find it easy to show/hide various parts of the document (I have about 36 figures and items in the example below). It would be really helpful when the document was reloaded that the same object was selected and the groups/layers/objects expanded to show that. I'm not sure if Photo and Publisher do this as well, but I would think that the ability have this as well might be helpful.
-
Well I am absolutely and totally amazed at the collection on this page. Many thanks to Stuart for doing this!
- 108 replies
-
- nozzles
- raster brush
-
(and 6 more)
Tagged with:
-
 Laura Ess reacted to a post in a topic:
Infected & Comic Book Toolkit
Laura Ess reacted to a post in a topic:
Infected & Comic Book Toolkit
-

Fireworks Brush Facsimiles ?
Laura Ess replied to Laura Ess's topic in Affinity on Desktop Questions (macOS and Windows)
THANK YOU! -
 Laura Ess reacted to a post in a topic:
Fireworks Brush Facsimiles ?
Laura Ess reacted to a post in a topic:
Fireworks Brush Facsimiles ?
-
I made a longish running webcomic by using Adobe Fireworks, and eventually moved to Affinity Designer because it seemed like the best successor I could find. So my question is this, has anyone else done the same and created equivalents or facsimiles of the brushes shown below? And would you be interested in sharing them? I had created a series of special effects using these. Alternatively I might consider making these myself, as a way of teaching me how to make brushes. I used cyan and red as the foreground colours with these and width of 10px.
-
I bought Affinity Designer mainly because it was the closest non-Adobe app to come to Fireworks. I have over a thousand webcomic pages (all in Fireworks) that one day I'd like to export! Now if only I can recreate these brushes!
-

DEVELOP Dialog Box in Photo
Laura Ess replied to Laura Ess's topic in Feedback for the Affinity V2 Suite of Products
And there's me not using RAW that much. Duh! -
THE CLOUD and SUBSCRIPTIONS!!!!